WWW відрізняється від всіх інших Інтернет-служб тим, що вона має нелінійну структуру, забезпечує інтерактивну взаємодію й орієнтована на відображення графічної інформації. Основні характеристики Web перераховано нижче.
· Нелінійність. У більшості випадків користувач одержує доступ до Web-сторінок за допомогою гіпертекстових посилань, які входять до складу документів, розташованих на тому ж або на іншому Web-вузлі. Можна налаштувати Web-вузол так, що користувач обов'язково буде переглядати сторінки в деякому певному вказаному вами порядку, однак такі обмеження не відповідають призначенню Web. Працюючи в Web, користувач повинен мати можливість вибрати власний шлях.
· Підтримка інтерактивної взаємодії. На відміну від друкованих видань, Web-публікації здатні реагувати на дії користувача. Розроблювачі Web-вузлів можуть стимулювати активність користувача, передбачаючи зміну форми й кольори графічних зображень при приміщенні на них курсору або безпосередньо пропонуючи користувачеві зробити вибір з декількох альтернативних варіантів.
· Відображення графіки. Web була першою службою Internet, у якій була реалізована підтримка графіки. Цьому сприяло поява графічного браузера, здатного працювати із зображеннями й мультимедіа-інформацією. Можливість роботи із графікою стала однією з причин росту популярності Internet.
1.3. Організації WWW
Нижче наведені організації, відповідальні за різні аспекти WWW.
ISOC (www.isoc.org). Співтовариство Internet (ISOC - Internet Society) - це неурядова некомерційна організація, створена для підтримки й розвитку Internet. За допомогою організацій, що є членами співтовариства Internet, здійснюється розробка й впровадження нових стандартів і протоколів Internet. Прикладами таких організацій є IAB (Internet Advisory Board - координаційна рада Internet) і IETF (Internet Engineering Task Force - інженерна проблемна група Internet).
IAB (www.iab.org) - це технічна група в складі ISOC, що відслідковує тенденції розвитку Internet. IAB контролює IETF, IRTF (Internet Research Task Force - дослідницька група Internet) і IANA (Internet Assigned Numbers Authority - організація розподілу IP адрес в Internet).
IETF (www.ietf.org) встановлює стандарти протоколів Internet-взаємодії, такі, як TCP/IP. IETF являє собою велику міжнародну організацію, у яку входять фахівці з мережних технологій, виробники апаратного й програмного забезпечення та науковці, що займаються розвитком архітектури Internet і забезпеченням її надійного функціонування. Стандарти, вироблені IETF, оформляються у вигляді документів RFC (Request For Comments).
IRTF (www.irtf.org). Під керуванням IАВ IRTF розробляє нові мережні технології.
IANA (www.iana.org) відповідає за розподіл доменних імен, IP-адрес й ідентифікаторів протоколів.
ICANN (www.icann.org) (Internet Corporation for Assigned Names and Numbers - корпорація по присвоєнню імен і числових ідентифікаторів) - це приватна некомерційна організація, що відповідає за IP-адресацію, призначення параметрів протоколів, підтримку системи доменних імен і забезпечення функціонування кореневих серверів системи доменних імен.
W3C (www.w3c.org). W3C (World Wide Web Consortium - консорціум WWW) був створений з ініціативи Тіма Бернерс-Лі у жовтні 1994 р.; його метою є забезпечення взаємодії в рамках даної системи. На сьогодні час членами W3C є більше 500 організацій з різних країн. Завдяки реальному внеску в розвиток WWW консорціум має авторитет в усьому світі. Завданням W3C є розробка стандартів, які визначають розвиток HTML, а також різних протоколів і мов, що мають відношення до WWW (наприклад, XML, CSS й SMIL).
Принципами реалізації Web-технологій є:
· Здатність до взаємодії. Специфікації мов і протоколів повинні забезпечувати їх сумісність і здатність апаратного й програмного забезпечення до сумісної роботи.
· Здатність до подальшого вдосконалювання. Існуючі технології повинні бути побудовані так, щоб забезпечити сумісність із майбутніми технологіями.
· Децентралізація. Забезпечення масштабованості у світовому масштабі й зведення до мінімуму ймовірності появи помилок.
2. Елементи Web - документів
Етапи розвитку мови HTML
Спочатку система World Wide Web призначалася для відображення текстової інформації, і мова HTML, створювалася, як мова форматування тексту. На сьогодні HTML - є самою поширеною мовою у WWW. Документ, написаний мовою HTML, являє собою текстовий файл, що містить дані й інструкції з їх форматування.
Мова HTML постійно удосконалюється. Застарілі елементи видаляються, а нові включаються до складу мови. Незважаючи на це, структура HTML залишається незмінною.
На перших етапах свого розвитку Інтернет в основному використовувався в дослідницьких організаціях і державних установах. З тих часів розроблено велику кількість версій мови HTML, які обумовлені постійним розвитком мережі Інтернет.

Рис. 3. Діаграма розвитку мови HTML
Уперше мова HTML з'явилася у 1991 р. З тих часів вона істотно змінилася (рис. 3.). Нижче наведено версії HTML.
· HTML 2.0. Ця версія (RFC 1866) була розроблена у 1994 р. HTML Working Group (робоча група HTML) у складі IETF (Internet Engineering Task Force). Набір базових елементів HTML 2.0 набув статус стандарту.
· HTML 3.2. Дана версія мови була реалізована в 1996 р. У ній були передбачені додаткові елементи, призначені для створення аплетів, включення елементів, визначення нижніх і верхніх індексів, а також реалізовано обтікання зображень текстом. В той же час HTML 3.2 забезпечувала сумісність з HTML 2.0.
· HTML 4.0. Вперше версія HTML 4.0 була реалізована в 1997 р. Друга скоректована реалізація вийшла в 1998 р. У HTML 4.0 були додані підтримка мультимедіа, мов сценаріїв, листів стилів, а також засобу відтворення документів для користувачів з фізичними обмеженнями.
· HTML 4.01. Версія HTML 4.01 була реалізована в 1999 р. У цій версії були виправлені деякі помилки, присутні в специфікації HTML 4.0.
· XHTML 1.1. Дана версія є поточним стандартом мов розмітки.
2.2. Інші мови розмітки
Окрім HTML, існують і інші мови розмітки. До їх числа відносяться SGML, XML, XHTML та Dynamic HTML.
SGML. SGML (Standard Generalized Markup Language - стандартна узагальнена мова розмітки) призначена для визначення структури документів і їх розмітки. Мова SGML була розроблена ISO (International Organization for Standards - міжнародна організація стандартів) в 1986 р. і отримала статус стандарту. SGML не визначає конкретні формати, дана мова задає правила створення елементів розмітки; згодом ці елементи можуть бути відформатовані різними способами. Внаслідок своєї складності SGML рідко використовується на персональних комп'ютерах. З розвитком Інтернету зацікавленість до SGML посилилася, оскільки в мові HTML, яка використовувалася в World Wide Web, застосовуються дескриптори, побудовані за правилами SGML.
XML. XML подібна мові HTML тим, що для форматування документа використовуються дескриптори. На відміну від HTML, XML дозволяє розробникові визначати власні дескриптори й ставити у відповідність їм способи відображення інформації. XML-дескриптори чутливі до регістру символів. Завдяки поділу засобів опису вмісту й інструкцій з подання інформації ті самі дані можуть бути виведені в різних форматах. Остання версія Internet Explorer підтримує XML, але використовує для відображення інформації каскадні таблиці стилів (CSS - Cascading Style Sheets).
XHTML. XHTML (Extensible Hyper Text Markup Language - розширена гіпертекстова мова розмітки). являє собою комбінацію HTML і XML. XHTML 1.0 у цей час є стандартною мовою розмітки й рекомендована W3C для використання замість HTML, але на сьогоднішній день більшість розроблювачів продовжують застосовувати HTML. Мова XHTML гарантує, що зовнішній вигляд документа не буде змінюватися залежно від платформи (Windows, Mac або UNIX). Незважаючи на відмінності в структурі, в XHTML використовуються дескриптори HTML, які розпізнаються сучасними навігаторами.
XML дозволяє Web-дизайнерам визначати власні дескриптори, але вона несумісна з HTML. У цей час число інструментальних засобів для розробки XHTML-документів невелике, тому більшість розроблювачів складають XHTML-код вручну.
Dynamic HTML. Dynamic HTML - це сполучення DOM (Document Object Model - об'єктна модель документа), JavaScript і CSS. Dynamic HTML дає можливість створювати Web-сторінки з розширеною підтримкою анімації й забезпечувати інтерактивну взаємодію з користувачами. Багато засобів Dynamic HTML описані в специфікації HTML 4.01. Dynamic HTML дозволяє створювати Web-сторінки, вміст яких змінюється залежно від географічного розташування й профілю користувача, часу доби та ін. Web-сторінки, створені з використанням Dynamic HTML, можуть реагувати на дії користувача без передавання при цьому даних на сервер, крім того, зовнішній вигляд таких сторінок можна змінювати. Документи Dynamic HTML діють аналогічно повноцінним прикладним програмам.
Більшість сучасних браузерів підтримують стандарт DOM 2 [3] і більш ранні версії DOM для сумісності із Web-сторінками, які були раніше створені.
2.3. Ієрархія DOM
HTML і інші подібні мови мають ієрархічну структуру. Структура ієрархічної системи нагадує піраміду: кожен об'єкт пов'язаний з об'єктами, розташованими нижче. Ієрархічні системи часто зустрічаються в повсякденному житті. Так, ієрархічною системою є армія; у ній на верхніх поверхах піраміди знаходяться генерали, а на нижніх поверхах - солдати. Ієрархічну структуру має файлова система; у теці можуть міститися файли і підтеки.
DOM є ієрархічною структурою. DOM - це набір логічних правил, згідно яким створюються прикладні програми у Web. У застосуванні до браузерів DOM описує HTML-елементи і поєднання HTML-елементів, а також створює стандартний інтерфейс, який забезпечує виконання HTML-елементами певних дій, незалежно від навігатора або платформи.
У ієрархії DOM - HTML-документ є об'єктом, а дескриптори - властивостями цього об'єкту. HTML-дескриптори, у свою чергу, можуть розглядатися як об'єкти (підпорядковані об'єкту документа), що мають власні властивості.
Для наглядного представлення Web-сторінку треба уявити у вигляді дерева елементів документа (рис. 4) [4].

Рис. 5. Графічне представлення Web-сторінки у вигляді дерева елементів
Кожний елемент даного дерева відповідає елементу HTML і, отже, має тег(і), вміст і набір атрибутів. Для переходу до об'єктної моделі документа необхідно: назвати всі елементи дерева об'єктами, а їх атрибути зробити доступними для читання й для зміни зі сценаріїв і аплетів. У результаті дерево елементів HTML-документа стає динамічно керованим; більше того, тепер можна кожному елементу додавати нові властивості, крім стандартних атрибутів HTML.
Такий підхід був покладений за основу динамічної моделі HTML оглядачів (браузерів) Microsoft, а потім прийнятий за основу стандартів W3C, що отримали назву об'єктна модель документа DOM. При цьому W3C розширив поняття DOM на будь-які XML-документи, розглядаючи HTML DOM як спеціалізований окремий випадок з додатковими можливостями. Таким чином, DOM - це модель HTML- і XML-документів, яка є незалежною від платформи й мови програмування і визначає:
· інтерфейси й об'єкти, які використовуються для подання документа й маніпулювання їм;
· семантику цих інтерфейсів і об'єктів, включаючи їх атрибути й реакцію на події;
· взаємозв'язки між цими інтерфейсами й об'єктами.
На теперішній день консорціум W3C стандартизував DOM першого й другого рівнів (DOM 1 і DOM 2); у стадії робочого проекту перебуває DOM 3. Ці абревіатури відповідно позначають наступне:
· DOM 1 описує базове представлення XML- і HTML-документів у вигляді дерев об'єктів;
· DOM 2 розширює базові інтерфейси DOM 1 і додає до них підтримку подій і стилів;
· DOM 3 описує завантаження й синтаксичний аналіз документів, а також їх відображення й форматування.
Даний підхід дозволяє використовувати мови програмування при створенні Web-документа, наприклад, JavaScript, і забезпечувати контроль за поведінкою Web-сторінки. DOM дозволяє пов'язувати з будь-яким елементом сценарії. Дії, що виконуються сценарієм, поставленим у відповідність елементу, можуть розглядатися як дії цього елементу.
Структура HTML документа
Засоби, призначені для зв'язування документів і форматування даних мовою HTML, називаються дескрипторами (tag,англ.).
Текст Web-сторінки й дескриптори розміщаються в одному файлі, який називається HTML-документом. Документи HTML зберігаються у вигляді файлів з розширенням *.htm або *.html. Дескриптори визначають зовнішній вигляд Web-сторінки у вікні Web-оглядача.
Дескриптори HTML управляють структурою й особливостями форматування інформації у браузері на Web-сторінці. Дескриптори бувають парними та непарними і містять певну інструкцію, яка впливає на текст, що знаходиться між ними усередині.
В HTML-документі можна виділити такі частини: заголовок і тіло документа (рис. 5). У заголовку в основному містяться інформація про сам документ і яка не впливає на відображення Web-сторінки. На противагу заголовку всі дані, що розміщені в тілі документа, виводяться на екран. Розміщаючи складові документа, необхідно знати у яку частину необхідно включити той або інший з них. Зокрема, дескриптор, що визначає назву документа, необхідно розміщати в заголовку.
|

Рис. 5. Контейнерна структура HTML-документа
2.5. Елементи, дескриптори і атрибути
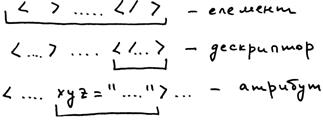
У мові HTML визначені контейнери, дескриптори й атрибути (рис. 6).
Пара дескрипторів називається контейнером. Контейнер складається з відкриваючого й закриваючого дескрипторів, між якими розташовані дані. Дескриптор ідентифікується іменем, яке вказується між відкриваючою й закриваючою кутовими дужками (символами «<» і «>»), і визначає, як повинна відображатися інформація, що входить до складу контейнера. Атрибути детермінують (уточнюють) дію дескриптора.

Рис. 6. Елементи, дескриптори і атрибути
При використанні дескрипторів необхідно враховувати наступні правила.
· Всі стандартні дескриптори починаються із символу «<» і закінчуються символом і «>» (наприклад, <html>).
· Між символами, що становлять ім'я дескриптора, пробіли неприпустимі. Також небажане включати пробіли між кутовими дужками й ім'ям дескриптора.
· Кожному відкриваючому дескриптору повинен відповідати закриваючий. Закриваючий дескриптор відрізняється від відкриваючого тим, що перед іменем дескриптора стоїть коса риска (</html>).
· При створенні HTML-документа використовуйте в іменах дескрипторів тільки символи нижнього регістру. Незважаючи на те що в мові HTML для дескрипторів не має значення регістр символів, в XHTML дескриптори можуть складатися тільки із символів нижнього регістру, тому, виконуючи дане правило, ви забезпечите XHTML-сумісність вашого документа.
· Для розділення атрибутів, а також для того, щоб відокремити перший атрибут від імені дескриптора, використовуються пробіли. Наявність пробілів у складі значення атрибута може привести до непередбачених наслідків.
· Дотримуйтеся необхідної структури HTML-документа. Задавайте основні дескриптори в правильному порядку.
Наприклад, дескриптори <p> і </p> формують абзац, а пари дескрипторів <em> і </em> вказують на те, що текст, що міститься між ними, повинний відображатися курсивом. Дескриптори також використовуються для створення гіпертекстових посилань. Завдяки наявності гіпертекстових посилань користувач може перейти до іншого документу клацанням миші на частині тексту або зображенню [5].
Атрибути уточнюють дію дескрипторів. У деяких дескрипторах обов'язково повинні вказуватися атрибути.
Дескриптор <body> може складатися тільки з імені, але при необхідності до нього можна включити деякі атрибути. Так, наприклад, до складу дескриптора <body> можна включити атрибут bgcolor, що визначає колір фону (<body bgcolor="#FFFFFF">). Атрибути вказуються лише у відкриваючому дескрипторі.
У складі дескриптора може бути присутнім кілька атрибутів. Наприклад, дескриптор < BODY >, який містить атрибути, що визначають колір фону й колір гіпертекстових посилань, можна записати так:
<body bgcolor="#FF0000" link="#FFFFFF">Для більшості атрибутів задаються значення, які обумовлюють особливості роботи дескрипторів. У наведеному вище прикладі атрибут bgcolor має значення ="#FFFFFF". Значення атрибута вказується в лапках.
<html><head><meta http-equiv="Content-Language" content="uk"><meta http-equiv="Content-Type" content="text/html; charset=windows-1251"><title>Прислів’я та приказки про розум</title></head><body link="#800080" vlink="#000080" alink="#FF0000" text="#000080" bgcolor="#C0C0C0"><p><font color="#0000FF">Не краса красить, а розум.</font></p><p><font color="#FF0000">Розум - скарб людини.</font></p></body></html>






