1. Создать текстовый блок.
2. Придумать, как будет происходить анимация текста:
o буквы по одной появляются из-за "кадра" и складываются в слово;
o текст появляется весь сразу из точки в середине экрана и, увеличиваясь в размерах, "приближается" к зрителю;
o эффект титров "Звездных войн" — текст в перспективе уезжает вдаль;
o что-то другое. Вариантов — множество.
3. Выполнить замысел.
4. Сохранить свою анимацию.
Внимание
· Если вы хотите анимировать текст по буквам, при разделении текстового блока на буквы воспользуйтесь командой "Разделить".
· Разнести буквы на отдельные слои вам поможет команда контекстного меню "Распределить по слоям". Чтобы воспользоваться ею, выделите весь текст, предварительно разбитый на буквы, щелкните правой кнопкой на выделенном и выберите эту команду. Каждая буква окажется на отдельном слое, при этом каждый слой будет переименован по "имени" буквы.
· После этого, если требуется, превратите буквы в объекты, еще раз выполнив команду "Разделить".
· Превращение текста в рисованный объект необходимо, если вы используете оригинальные шрифты.

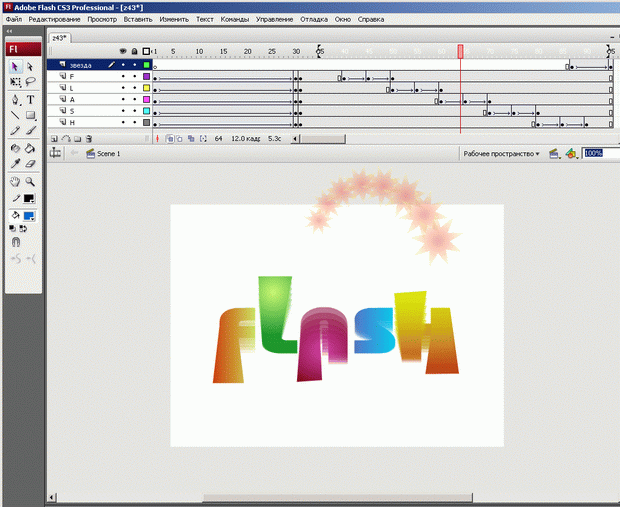
Рис. 1. Вариант оформления текста
· Если слой не закрыт от редактирования, всегда можно выделить все объекты на всех слоях сразу.
· Если буквы должны собраться в слово или предложение, воспользуйтесь следующим советом: расположите в первом ключевом кадре текст так, как он должен выглядеть в конце анимации, скопируйте ключевой кадр вставкой второго ключевого кадра через некоторый промежуток времени на временной линейке. Теперь можно изменять расположение и позицию букв в первом ключевом кадре и задавать анимацию движения.
· Тот же способ можно применить, если хотите, чтобы буквы попрыгали на месте (например, по очереди) или, скажем, сжимались, как резиновые: сначала несколько ключевых кадров с копиями текста "в нужном месте", а потом в определенных кадрах редактируем буквы.
· Не путайте слои! Выбирайте на временной линейке нужный слой и кадр, прежде чем изобразить что-то.
· Чтобы не "испортить", закрывайте готовые слои "замком" от возможности редактирования.
· Чтобы не путаться при редактировании слоев, иногда полезно еще и скрыть "ненужные" в данный момент слои, нажав на "глаз" рядом с именем слоя.
· Сохраняйте промежуточный результат! Всегда есть вероятность какого-то сбоя. Сохранение файла сбережет вам время и нервы.
· Сохраняйте окончательный результат!
· Тестируйте работу "глазами пользователя".
· Окончательную анимацию командой "Экспорт" из меню "Файл" сохраните как SWF-файл.
· Используйте изменение масштаба просмотра.
Внимание
1. Сначала с помощью инструмента "Текст" создадим текстовый блок и напишем слово (или фразу), которое должно оживать на экране. В окне панели свойств убедимся в том, что тип созданного текстового блока — статический.
2. Командой "Разделить" разобьем текст на отдельные буквы, предварительно выделив его.
3. Командой "Распределить по слоям" разведем буквы написанного нами слова по отдельным слоям. В результате каждая буква, оставаясь в первом кадре, окажется в своем слое.
4. Займемся дизайном каждой буквы. Для этого выделим кадр, содержащий конкретную букву.
5. Выделим букву на рабочем поле. Применив к ней еще раз команду "Разделить", преобразуем выделенную букву в рисунок. Теперь можно придать ей новую форму.
6. Для того чтобы можно было создать анимацию движения такой "рисованной буквы", выделим и сгруппируем ее.

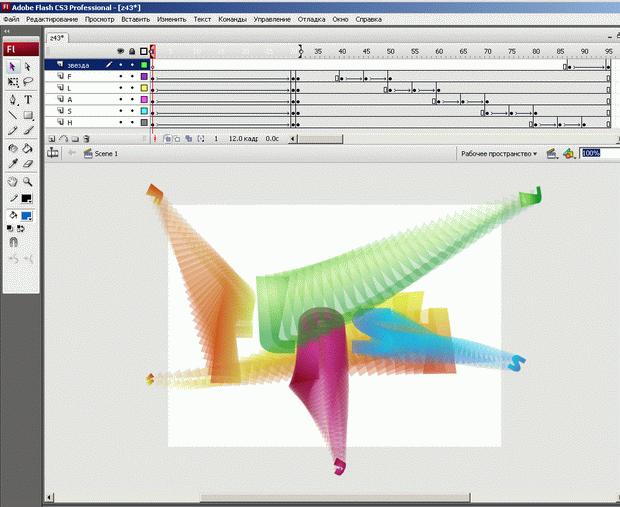
Рис. 2. Вариант "влета" букв

Рис. 3. Продолжение анимации. "Приседание" каждой буквы по очереди
7. На линейке кадров на некотором удалении от начала будущей анимации нажатием клавиши F6 создадим копию первого кадра. Этим мы зададим конечную фазу будущей анимации.
8. Выделив первый кадр, вернемся в начало анимации. Изменим стартовые значения анимации. Для этого выделим изображение буквы и вынесем его за пределы рабочей области. Инструментом "Свободное преобразование" изменим пропорции этого изображения, повернем его, если нужно — перенесем центр вращения в другое место.
9. Оставаясь в первом кадре, выберем в панели свойств в списке "Анимация" значение "Движение". Там же поворот установим в один оборот. Теперь буква будет влетать из-за пределов рабочего поля, постепенно изменяя свои размеры и поворачиваясь.
10. Аналогично создадим анимации движения всех букв по очереди.
11. Время движения различных букв может быть разным.






