1. Откроем в Photoshop изображение, из которого будем создавать картину.

оздадим дубликат фотографии и сделаем его активным:«Слои→Создать дубликат слоя» (Layers→Duplicatelayer).
ыполним следующее действие: «Фильтр→Галерея фильтров» (Filter→Filter Gallery…).
4. Проверим, чтобыв открывшемся диалоговом окне миниатюры фильтров не были скрыты. Если они не видны, то нажмите кнопку  «Показать/Скрыть» в верху галереи.
«Показать/Скрыть» в верху галереи.
Благодаря окну предварительного просмотра вы всегда можете следить за ходом изменений. Для удобства вы также можете менять масштаб изображения с помощью «+» и «-» внизу окна просмотра.
Схема применения фильтров:
- Выберем категорию, чтобы увидеть полный список фильтров данной категории, щелкнем на перевернутый треугольник.
- Настроем параметры фильтра.
- Нажав на  возле фильтра в правом нижнем углу, вы можете скрыть его эффект.
возле фильтра в правом нижнем углу, вы можете скрыть его эффект.
- Если фильтр не подошел, удалите его с помощью кнопки 
- Для создания нового слоя эффектов (фильтра) нажмите 
- После применения всех фильтров нажмем «OK».
Применим к нашему изображению несколько фильтров согласно вышеописанной схеме. Настройки параметров отображаются на рисунках ниже:
А) Фильтр «Текстуризатор» (Texturizer) из категории «Текстуры» (Texture);
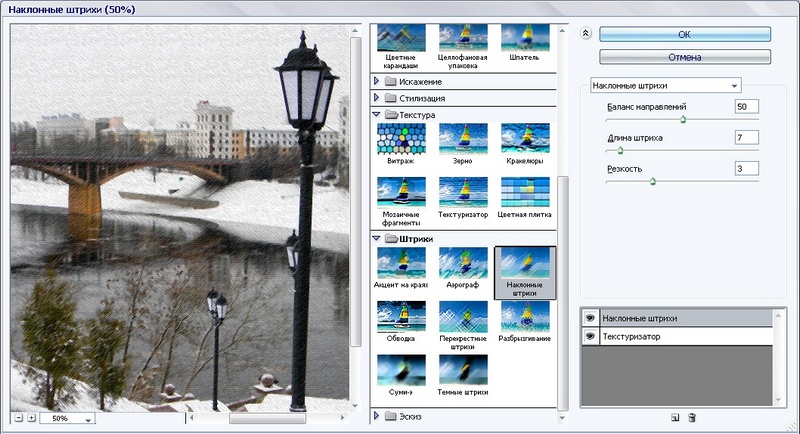
Б) Фильтр «Наклонные штрихи» (AngledStrokes) из категории «Штрихи» (BrushStrokes);
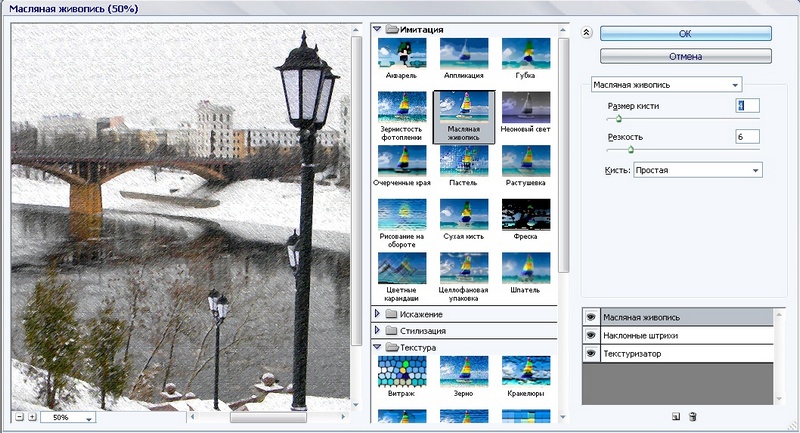
В) Фильтр «Масляная живопись» (PaintDaubs) из категории «Имитация» (Artistic);
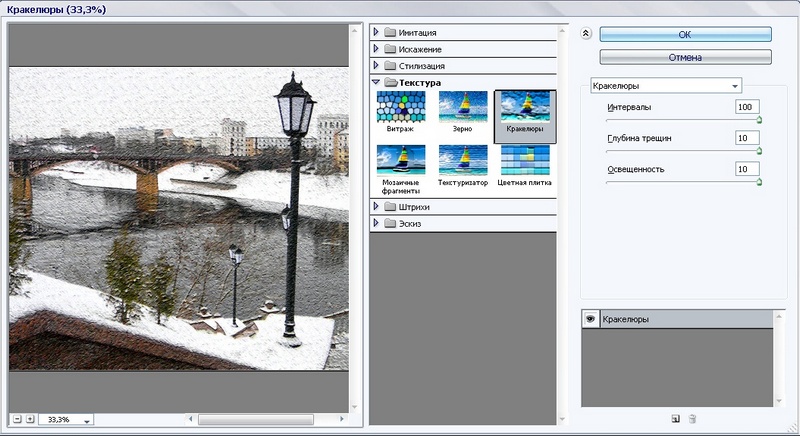
Г)Фильтр «Кракелюры» (Craquelure) из категории «Текстуры» (Texture).




5. Украсим нашу картину с помощью рамки. Здесь взят готовый шаблон, а вы можете создать свою рамку

Задание 8.3 Эффект карандашного рисунка
1. Открываем фото, желательно использовать с однородным фоном, ну или отделить объект от фона, вариантов это сделать много.
2. Делаем копию слоя и обесцвечиваем её (Ctrl+J, потом Ctrl+Shift+U)

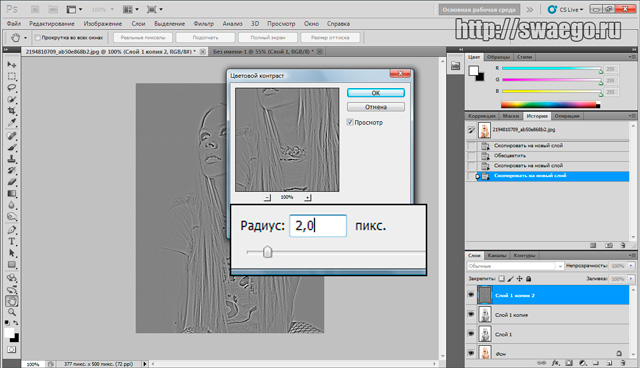
3. Теперь делаем ещё пару копий этого обесцвеченного слоя. К верхнему применяем:
Фильтр -Другое- Цветовой контраст

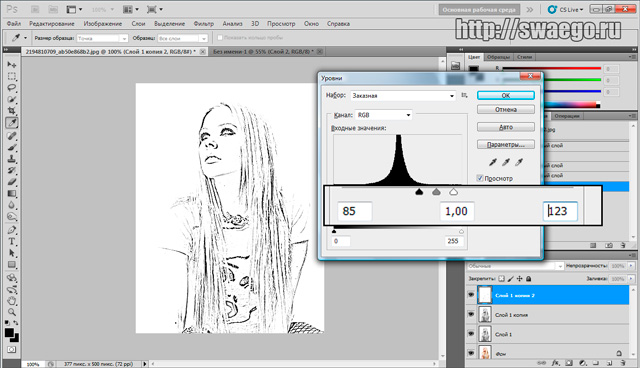
4. Теперь Уровни, жмём Ctrl+L.

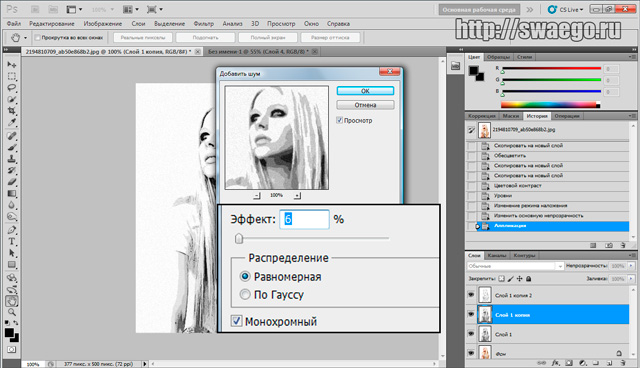
5. Ставим слой в режим Перекрытие, непрозрачность 50%. Теперь переходим к первой копии. Применяем Фильтр-Имитация-Аппликация.

6. Далее добавляем Шум.

7. Теперь Фильтр-Размытие в движении.

8. Теперь добавим резкости, Фильтр-Усиление резкости, (если мало, примените фильтр нужное количество раз нажав Ctrl+F). Снижаем непрозрачность этого слоя до 80% (индивидуально)
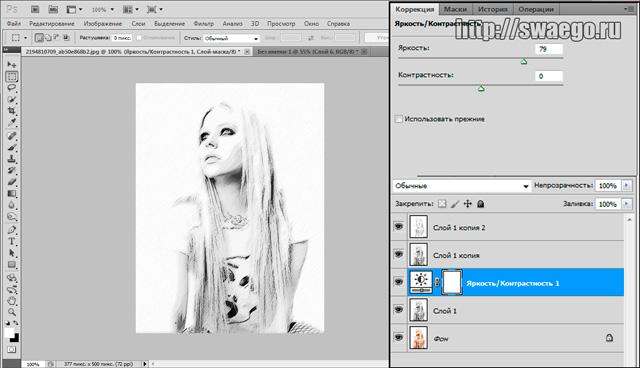
Ну и напоследок под этим слоем создайте новый корректирующий слой Яркость/Контраст.

9. Итоговое изображение: 
рактическая работа №9
Наименование: Создание анимации
1. Цель: Научиться с помощью редактора Adobe Photoshop создавать анимированные изображения
2. Подготовка к занятию:
2.1 По указанной литературе повторить тему «Создание анимации», уделить внимание вопросам:
- Палитра Анимации
- Основные инструменты палитры Анимация
3. Литература:
3.1 Шомас Е.А. Конспект лекций по дисциплине «Компьютерная графика», 2013г.
3.2 Гурский Ю.А., Гурская И.В., Жвалевский А.В. Компьютерная графика: Photoshop CS5, CorelDRAW X5, Illustrator CS5. Трюки и эффекты. – СПб.: Питер, 2011
4. Перечень оборудования:
4.1 ПЭВМ, подключенные к сети Интернет;
4.2 Пакет Adobe Photoshop;
4.3 Браузеры;
5. Задание:
5.1 Выполните предложенные в приложении задания:
5.1.1 Сияющий текст
5.1.2 Создание произвольной анимации
6. Порядок выполнения работы:
6.1 Согласно приложению выполните задания по работе с текстурой (По желанию можно найти тематическое задание в Интернете и выполнить его).
6.2 Выполните отчет по практической работе в текстовом редакторе Word, все, что должно находится в отчете написано в пункте 7.
6.3 Покажите преподавателю выполненное задание и отчет по работе.
7 Содержание отчета:
7.1 Наименование и цель работы;
7.2 Скрины выполненных заданий;
7.3 Ответы на контрольные вопросы;
7.4 Вывод о проделанной работе;
8 Контрольные вопросы:
8.2 Что такое анимация? Где ее применяют?
8.3 Основные кнопки панели Анимация.
ПРИЛОЖЕНИЕ:
Задание 9.1 Сияющий текст
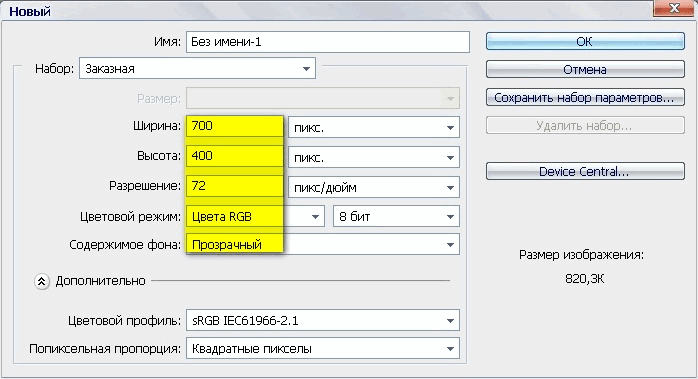
1. Создадим новый документ: «Файл→Создать» (File→New). Характеристики файла на скриншоте ниже.

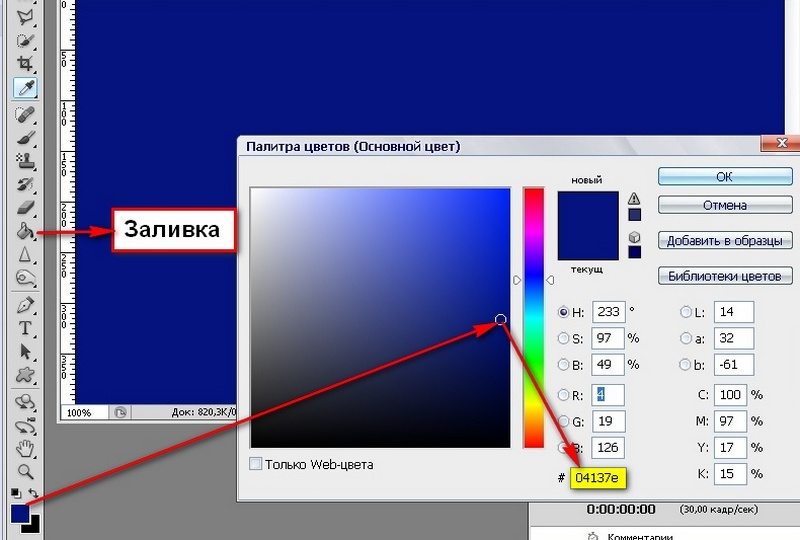
2. С помощью инструмента «Заливка» (Paint Bucket Tool) придадим документу цвет 04137e или какой-либо другой на ваше усмотрение.