FrontPage позволяет использовать три вида графики: стандартные графические файлы, картинки из коллекции Clip Art и видеофрагменты. Вставка графического файла осуществляется при помощи команды меню Вставка - Рисунок - Из файла или соответствующей кнопки на основной панели инструментов. При этом активизируется диалоговое окно Рисунок. Оно предназначено для указания источника изображения. По умолчанию считается, что файл с графическим изображением находится в структуре каталогов создаваемого сайта, которая показана в основном списке диалогового окна Рисунок. Однако, как всегда, местонахождение файла будет записано в поле ввода URL. Справа от этого поля находятся две кнопки, которые позволяют отыскивать требуемое изображение в просторах Интернета и на диске локальной машины. Кнопка Clip Art запускает диалог, показывающий коллекцию рисунков-клипов, поставляемых в составе Microsoft Office (рис. 27).

Рис. 27. Вкладка Рисунки диалогового окна Галерея картинок
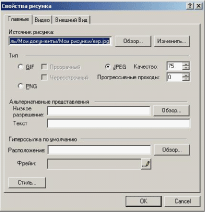
А кнопка Scan предназначена для получения графического изображения с цифровой камеры, сканера и тому подобных устройств. Если щелкнуть мышью на рисунке, тем самым выделяя его, FrontPage открывает еще одну инструментальную панель, которая предназначена для работы с изображениями. Помимо кнопок на панели инструментов Рисование, каждая из которых совершает определенное действие, есть еще и простые свойства рисунка, которые можно редактировать в диалоговом окне Picture Properties, активизируемом при помощи одноименной команды контекстного меню, вызываемого щелчком правой клавиши мыши на самом изображении (рис. 28).

Рис. 28. Вкладка Общие диалога Picture Properties
В строке Источник рисунка указывается местонахождение графического файла, и тут же рядом — кнопки для просмотра файловой системы Обзор и Изменить для запуска графического редактора, встроенного в FrontPage. Под этой группой находится группа из трех зависимых переключателей, которые показывают тип графического файла. В WWW поддерживается три графических формата GIF, JPEG и PNG. За этим блоком расположена группа полей ввода под общим названием Альтернативные представления. То есть здесь задаются способы альтернативного представления рисунка, когда по каким-либо причинам он не может быть правильно отображен в браузере удаленного пользователя. В поле Низкое разрешение помещается адрес иконки, подменяющей основное изображение. Второе поле с названием Текст позволяет ввести текстовую строку, которая будет отображаться вместо рисунка в тех случаях, когда отображение искомого графического файла невозможно. Этот текст используется, когда в браузере удаленного пользователя выставлен запрет на отображение графики.
В самом низу диалогового окна расположена группа органов управления, которая ставит в соответствие вашему рисунку гиперссылку. Эта группа носит название Гиперссылка по умолчанию.
В поле Расположение вводится URL места назначения, а в поле Фрейм — значение, указывающее, в каком окне отображать полученный документ. Рядом с полем для ввода URL находится кнопка Обзор, которая активизирует уже знакомое диалоговое окно создания гиперссылки. Впрочем, того же эффекта можно добиться, просто выполнив команду контекстного меню рисунка Гиперссылка.
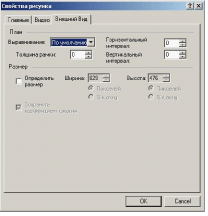
У диалогового окна Свойства рисунка есть еще одна вкладка Внешний вид, которая задает некоторые свойства изображений (рис. 29). На этой вкладке вы можете указать относительное расположение графического изображения и текста, находящихся рядом, то есть выравнивание их относительно друг друга. Способ выравнивания указывается в выпадающем списке с именем Выравнивание. Если вы выберете значение Верх, то текст без промежуточного объявления нового абзаца будет выровнен по верхней границе изображения. Значение Низ выравнивает текст по нижней границе изображения. Если вы выберете значение Середина, то первая строка текста будет размещена по центру изображения. Текст может размещаться как слева от изображения, так и справа от него. Задается это значениями Слева и Справа, соответственно. Есть и более точные методы выравнивания текста. Так, параметр Верх текста осуществляет выравнивание текста относительно самых высоких символов в строке. Если указано выравнивание Абсолютный центр, то выравнивается середина первой строки текста относительно середины рисунка. А значение Базовая линия позволяет выравнивать текст по нижнему краю рисунка относительно базовой линии первой строки. Базовой линией называется воображаемая линия, на которой расположены символы текста. Значение Абсолютный низ предназначено для выравнивания текста по нижнему краю рисунка относительно нижней границы первой строки текста. Необходимо осознавать, что базовая линия не всегда совпадает с нижней границей строки. Нижняя граница располагается на уровне, где кончаются так называемые «хвостики» отдельных символов, которые спускаются ниже базовой линии.

Рис. 29. Вкладка Внешний вид диалога Picture Properties
В поле ввода Толщина рамки указывается желаемая толщина рамки, ограничивающей рисунок, а в полях Горизонтальный интервал и Вертикальный интервал — расстояние в пикселах по горизонтали и вертикали, отделяющее графическое изображение от текста. Для принудительного указания размеров изображения используется группа элементов управления Размер. По умолчанию в полях Ширина и Высота указываются истинные размеры рисунка. Но, поставив галочку в независимом переключателе Определить размер, вы получаете возможность прямого редактирования содержимого этих полей. Причем, размеры окна могут указываться как в пикселах, так и в процентах от размера окна просмотра браузера.
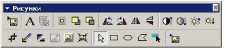
Перейдем к рассмотрению средств для работы с графическими изображениями, предлагаемыми FrontPage. Как уже говорилось, каждое действие привязано к отдельной кнопке из общего комплекта, находящегося на инструментальной панели Рисование (рис. 30).

Рис. 30. Панель инструментов Рисование
Самая первая кнопка доступна всегда, независимо от наличия выделенного рисунка. Кнопка Вставить рисунок из файла предназначается для вставки рисунка. Следующая кнопка Текст при нажатии вставляет в центр рисунка прямоугольный блок для вставки текста. Блок поддается перемещению и изменению размеров. Шрифт вставляемого текста выбирается при помощи панели форматирования. По умолчанию используется шрифт Times New Roman третьего размера с выключкой по центру. Текстовый блок является обычным объектом, поэтому он может правильно отображать любые изменения текста. Кнопка Автоматическое создание «ноготков» позволяет создавать так называемые «ноготки» рисунков. «Ноготками» называют уменьшенные копии графических изображений, этакие ярлычки. Обычно применяются в том случае, если основное изображение достаточно велико и скорость его загрузки в браузере удаленного пользователя оставляет желать лучшего. Обычно на каждый «ноготок» вешается ссылка, которая при щелчке по ней отображает основное изображение.
Следующая триада кнопок посвящена точному позиционированию рисунка на странице и изменению его расположения относительно текста. Для проведения позиционирования рисунка достаточно нажать кнопку Абсолютное позиционирование. После того, как курсор мыши попадает на наше графическое изображение, он принимает стандартную форму курсора для перемещения объекта, т. е. стрелки с четырьмя наконечниками. После этого можно нажать левую кнопку мыши и, не отпуская ее, оттранспортировать рисунок точно в то место, которое вы для него предназначили. Необходимо отметить, что эта кнопка является переключателем. Пока она находится в нажатом состоянии, данный объект будет точно позиционирован на странице. При отключении этого режима он вернется на свое исходное место.
Следующие две кнопки Переместить наверх и Переместить вниз позволяют установить положение рисунка поверх или позади текста соответственно. Далее расположены четыре кнопки, которые позволяют вращать рисунок вправо и влево и отражают его относительно вертикальной и горизонтальной осей. Кнопки Повернуть влево и Повернуть вправо вращают рисунок влево и вправо на 90°. Кнопки Отразить по горизонтали и Отразить по вертикали отражают рисунок относительно его центральных осей, вертикальной и горизонтальной. Еще одна группа кнопок предназначена для регулировки яркостных и контрастных параметров рисунка. Кнопки Увеличить контрастность и Уменьшить контрастность повышают и понижают степень контрастности рисунка. Следующие две кнопки Увеличить яркость и Уменьшить яркость делают то же самое с яркостью. Все эти изменения происходят именно с рисунком и сохраняются во временном файле. При сохранении страницы все подобные изменения записываются в основной графический файл.
Очередной блок кнопок тоже применяется для обработки всего рисунка. Так, кнопка Обрезка предназначена для изменения размеров рисунка. Точнее, для уменьшения его путем обрезания границ. При нажатой кнопке Обрезка курсор мыши меняет свою форму и вы можете обрезать картинку так, как вы этого хотите. Повторное нажатие данной кнопки возвращает вас в обычный режим. Кнопка Установить прозрачный цвет применяется для того, чтобы один из цветов рисунка сделать прозрачным. Данную кнопку лучше всего использовать на рисунках, хранимых в GIF-формате. После нажатия на кнопку курсор принимает форму специализированного указателя. Если вы в это время щелкнете мышью на рисунке, то FrontPage определит цвет того пиксела, на который указывал курсор, и все пикселы рисунка этого цвета будут перекрашены в так называемый «прозрачный» цвет. Кнопка с именем Черно-белый переводит рисунок в черно-белый формат, т. е. отображает его при помощи градаций серого цвета. Кнопка Подложка как бы «выстирывает» рисунок, заставляя все его цвета поблекнуть и стать приглушенными. Подобные рисунки очень хорошо работают в качестве подложек на страницах. Кстати, в рабочих панелях русскоязычного Microsoft Office подобная кнопка так и называется — «подложка». Кнопка Рамка добавляет к вашему рисунку маленькую угловую рамку, как бы приподнимая его над общим уровнем страницы. А вот последняя кнопка Пересчитать чрезвычайно полезна. Дело в том, что при изменении общих размеров рисунка при помощи перетаскивания мышью ограничивающих маркеров пропорции рисунка могут быть несколько искажены. Так вот, эта кнопка позволяет очень хорошо восстановить нарушенные пропорции рисунка в измененных границах.
Следующий блок кнопок предназначен для реализации технологии сегментированной графики. Первая кнопка Выбор чаще всего находится в нажатом состоянии. Она переводит FrontPage в обычный режим выбора элементов. Как правило, эту кнопку приходится нажимать для того, чтобы отменить ошибочное нажатие других кнопок этой группы. Следующие три кнопки предназначены для создания на рисунке так называемых «горячих областей», то есть участков рисунка, к которым будут привязаны гиперссылки. Кнопка Прямоугольный сегмент создает горячую область прямоугольной формы. При нажатии на нее курсор мыши, находясь на территории рисунка, приобретает форму карандаша. Нажатие левой кнопки мыши фиксирует один угол прямоугольника. Затем, не отпуская нажатой кнопки, необходимо перемещать мышь, одновременно растягивая «горячую область» до необходимых размеров. Для фиксации размера достаточно отпустить кнопку. После определения размера «горячей области» активизируется диалоговое окно для создания гиперссылки. После этого «горячая область» становится стандартным объектом со своими свойствами. Так же, как и все остальные объекты, «горячие области» могут перемещаться проектировщиком, их границы могут быть изменены, сами они могут быть удалены. Точно таким же образом действуют и две следующие кнопки — Круглый сегмент и Полигональный сегмент. Они создают «горячие области» в форме круга и многоугольника. А последняя кнопка в этой группе Подсветка сегментов предназначена для того, чтобы проектировщик Web-страницы мог увидеть все «горячие области», размещенные им на рисунке. При нажатии на кнопку само изображение рисунка исчезает, остаются лишь его контуры и границы всех «горячих областей». Таким образом, вы получаете очень удобный режим работы, в котором можно посмотреть, как размещены «горячие области», не перекрываются ли они и т. д.
В самом конце инструментальной панели Рисунки расположена кнопка Восстановить. Она позволяет сразу отменить все изменения рисунка, которые произошли с момента последнего сохранения. Конечно, для этой же цели можно воспользоваться стандартными средствами отмены действий, но это не всегда удобно. Например, когда объем изменений был слишком велик или после работы с изображением вы успели сделать что-то еще, не относящееся к самой картинке. Именно в таких случаях и стоит обращаться к этой кнопке.
Таблицы
Таблицы являются одним из самых важных инструментов при построении Web-страниц. Помимо размещения информации в табличной форме, они активно применяются для правильного позиционирования текста и графики. То есть необходимые блоки текста и графики размещаются в ячейках таблицы, а сама таблица делается невидимой. Основная часть инструментов для работы с таблицами сосредоточена на инструментальной панели Таблицы, которая визуализируется при помощи команды меню Вид - Панели инструментов. Большая часть средств для работы с таблицами, размещенная на этой инструментальной панели, дублируется командами меню Таблица. Для размещения таблицы на создаваемой Web-странице необходимо выполнить команду меню Таблица - Добавить - Таблицу. При этом активизируется диалоговое окно Добавление таблицы.
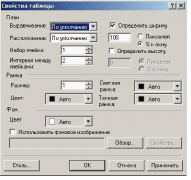
Перед созданием таблицы необходимо установить количество ее строк и столбцов при помощи полей редактирования Строки и Столбцы соответственно. Выпадающий список Выравнивание предназначен для установки выравнивания таблицы на странице. Поле Размер границы позволяет установить толщину линий, ограничивающих каждую ячейку. По умолчанию она составляет один пиксел. Кстати, если вы установите нулевое значение толщины, то границы будут не видны, а табличная структура останется. Поле Отбивка ячейки позволяет задавать расстояние между краями ячейки таблицы и содержимым этой ячейки. Данная величина не может быть индивидуальной для каждой ячейки отдельно. Значение в поле Отступ ячейки указывает расстояние между рамкой таблицы и ячейками самой таблицы. Переключатель Установить ширину позволяет использовать возможность принудительного указания ширины таблицы относительно ширины страницы. Для того, чтобы установить свойства таблицы, можно воспользоваться командой меню Таблица - Параметры -Таблица или командой Table Properties из контекстного меню (рис. 31).

Рис. 31. Диалоговое окно Свойства таблицы.
Список Выравнивание и переключатель Указать ширину вам уже знакомы. Список Позиционирование предназначен для указания позиции таблицы относительно другого текста, расположенного на странице, но не входящего в таблицу. Если вы выберете значение Слева, то таблица будет прижата к левому краю, а текст будет расположен справа.
Группа Указать высоту позволяет указать высоту каждой строки таблицы. Блок Границы содержит органы управления, осуществляющие правильное указание свойств внешней границы таблицы. Поле Размер, позволяет указывать толщину внешней рамки. Остальные три списка этой группы ответственны за цветовое оформление рамки. Если для всей границы планируется использовать один и тот же цвет, то применяется список Цвет. В случае трехмерных органов управления рамка для них делается двух цветов: левая и верхняя граница — более светлые, а правый нижний угол — более темный. Для подобного оформления используют два списка: Светлая граница и Темная граница, для указания светлого и темного цвета рамки, соответственно. При этом необходимо учитывать, что если какой-либо из этих цветов или оба сразу не указаны, то для их замены используется основной цвет границы, выбранный в списке Цвет. Но если они оба явно указаны, основной цвет вообще не будет применяться.
Для оформления фона таблицы используется группа органов управления Фон. В списке Цвет можно установить цвет фона таблицы. В том случае, если вместо однотонного фона вы хотите установить какой-либо рисунок в виде подложки таблицы, необходимо установить флажок в переключателе Использовать рисунок фона и в поле ввода указать местонахождение графического файла. Для этого можно воспользоваться кнопкой Обзор.
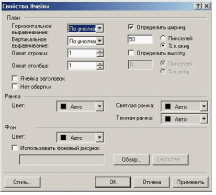
Свойства ячеек, как отдельной ячейки, так и группы, редактируются при помощи команды меню Таблица - Параметры - Ячейка или команды контекстного меню Cell Properties. При этом активизируется диалоговое окно Параметры ячейки (рис. 32).

Рис. 32. Диалоговое окно Свойства ячейки
Блок Раскладка содержит органы управления, отвечающие за внешний вид расположения ячейки и отображение ее содержимого. Выпадающие списки Горизонтальное выравнивание и Вертикальное выравнивание позволяют указывать выравнивание содержимого ячейки (это не обязательно должен быть текст) соответственно по горизонтали и вертикали.
Помимо выравнивания содержимого ячейки, вы можете принудительно установить ее размеры. Для этого необходимо установить флажки Установить ширину и Установить высоту, которые ответственны за указание размеров ячейки соответственно по горизонтали и по вертикали. Останется только указать размеры в полях ввода и единицы измерения. В качестве единиц измерения традиционно предлагаются пикселы и проценты. В данном случае, естественно, используются проценты от размеров таблицы.
Поля ввода Объединить строки и Объединить столбцы предназначены для того, чтобы указать, что одна ячейка будет объединять несколько соседних ячеек. Подобные ячейки часто применяются как заголовки для нескольких колонок или строк сразу. Значение в поле Объединить строки показывает, сколько соседних ячеек по вертикали будет занимать данная ячейка.
Флажок Ячейка заголовка позволяет из обычной ячейки делать ячейку заголовка. Устанавливать флажок Без переноса нужно в тех случаях, когда вы не хотите переноса содержимого ячейки на другую строку, если оно не помещается в окне просмотра. То есть, если текст ячейки не виден полностью в окне просмотра браузера удаленного пользователя, он обычно переносится на другую строку, тем самым немного увеличивая высоту таблицы. Но в тех случаях, когда по каким-либо причинам перенос содержимого является недопустимым, используется флажок Без переноса.
Блок Границы содержит три выпадающих списка, устанавливающих цвет границы конкретной ячейки или нескольких ячеек сразу, входящих в текущее выделение. Список Цвет позволяет указывать цвет границы. В том случае, когда необходимо создать псевдотрехмерную рамку за счет выделения ее двумя цветами, используются списки Светлая граница и Темная граница. Принципы взаимодействия этих трех выпадающих списков полностью аналогичны случаю установки цветов границы для всей таблицы в целом. То есть, если какой-либо из цветов темного и светлого обрамления не установлен, вместо него используется общий цвет рамки, указываемый при помощи выпадающего списка Цвет. Цвет фона ячейки устанавливается в выпадающем списке Цвет. Если же необходимо в качестве фона использовать графическое изображение, следует установить флажок Использовать фоновый рисунок и в поле ввода указать местонахождение графического файла.
Еще одним объектом таблицы является ее заголовок. Для добавления к таблице заголовка необходимо выполнить команду меню Таблица - Добавить - Заголовок, после чего над таблицей возникает дополнительное пространство с текстовым курсором, где можно ввести наименование таблицы. Вы всегда можете использовать контекстное меню заголовка, где есть команда Caption Properties. Эта команда вызывает одноименное диалоговое окно. Единственное свойство заголовка, которое вы можете принудительно устанавливать, это его позиция относительно таблицы. Регулируется оно двумя переключателями Сверху таблицы и Снизу таблицы. Первый переключатель выводит заголовок наверх, второй - вниз. В том случае, если вы хотите указать выравнивание названия таблицы по горизонтали, необходимо выделить его и поступить как с обычным текстом, т. е. использовать кнопки выключки.
Теперь перейдем к рассмотрению различных способов создания таблиц. Один способ мы уже рассмотрели ранее. Это использование команды Вставка - Таблица. Однако, помимо прямой вставки, таблицу можно нарисовать. Для этого используется команда меню Таблица - Нарисовать таблицу или одноименная кнопка с панели инструментов Таблицы (рис. 33). После выполнения этой команды курсор принимает форму карандаша, и им можно просто нарисовать таблицу. В том случае, если необходимо удалить ошибочно проведенную линию, стоит нажать на кнопку Ластик, расположенную на панели инструментов для работы с таблицами. Курсор принимает форму ластика, и им можно стереть все, кроме внешних границ таблицы.

Рис. 33. Панель инструментов Таблицы
Удаление элементов таблицы производится достаточно просто. Следует выделить предназначенную к удалению часть таблицы и нажать кнопку Удалить ячейки на инструментальной панели или выполнить команду меню Таблица - Удалить ячейки. Выделенный блок исчезнет. Необходимо отметить, что если просто нажать клавишу Delete на клавиатуре, то удалится только содержимое этих ячеек. Для вставки дополнительных столбцов или строк используются кнопки Вставить столбцы и Вставить строки или соответствующие команды меню. Несколько ранее мы рассматривали случай создания ячеек, занимающих пространство, отведенное под несколько ячеек сразу. Для этих целей применяется также команда меню Таблица - Объединить ячейки или одноименная кнопка на панели инструментов. Команда меню и кнопка панели инструментов становятся доступными в том случае, если в таблице выделено несколько смежных ячеек. Обратная операция по разбиению одной ячейки на несколько других производится при помощи команды меню Таблица - Разбить ячейки или соответствующей кнопки. Для уточнения информации о том, как необходимо разбить ячейку, на экран выводится диалоговое окно Разбить ячейки (рис. 34).

Рис. 34. Диалоговое окно Разбить ячейки
Пользователь имеет возможность при помощи двух переключателей выбрать порядок разбиения. Разбиение по горизонтальной границе указывается альтернативой Разбить на строки. Для разбиения ячейки на столбцы используется альтернатива Разбить на столбцы. При этом в поле ввода необходимо занести количество новых ячеек, которые должны появиться на месте исходной.
На панели инструментов Таблицы сразу после уже рассмотренных нами кнопок Объединить ячейки и Разбить ячейки находится блок кнопок, которые позволяют принудительно устанавливать вертикальное выравнивание содержимого ячеек. Кнопки носят названия Выравнивание по верху, Вертикальное центрирование, Выравнивание по низу и позволяют выравнивать содержимое по верхнему краю ячейки, уравновешивать в ее центре и прижимать к нижнему краю. К сожалению, аналогов этих кнопок среди команд меню Таблица нет. Однако операцию вертикального выравнивания можно производить при помощи диалогового окна задания свойств ячеек Cell Properties.
В том случае, если вам необходимо сделать несколько ячеек одинаковой высоты, стоит воспользоваться кнопкой Распределить строки поровну. Естественно, все выделенные ячейки должны составлять совокупность смежных строк. Для подобной операции, которая может выровнять ширину столбцов, используется кнопка Распределить столбцы поровну. Для этих кнопок есть и дублирующие команды меню. FrontPage может ужать ячейки таким образом, что они будут максимально плотно облегать свое содержимое. Для этого используется кнопка Автоподготовка или одноименная кнопка меню.
На панели инструментов находится еще одна кнопка, которая носит название Заполнить цветом и позволяет указывать цвет фона ячейки или всего выделения.
ВОПРОСЫ И ТЕСТЫ ДЛЯ САМОКОНТРОЛЯ
1. Что такое модем?
2. Что такое аналоговый сигнал?
3. Приведите возможные классификации модемов.
4. Какие возможности предоставляет модем владельцу?
5. Что такое WWW?
6. Какие сервисы Internet вы знаете?
7. Что такое электронная коммерция?
8. Что такое «виртуальные деньги»?
9. Что необходимо, чтобы приобрести что-либо через Internet?
10. Когда впервые был использован Интернет?
11. В какой стране впервые был использован Интернет?
• Россия;
• Англия;
• Франция;
• США.
12. Что такое Глобал Навигатор?
• база данных;
• международная информационная служба по разным вопросам;
• сайт.
13. Какой протокол использует Интернет?
• IPX;
• TCP/IP;
• UDP.
14. Понятие протокола в Интернет.
15. С помощью чего, кроме ЧАТа, можно общаться в Интернете?
16. Основы поиска информации в Интернете.
17. ВЕБ-дизайн — это …
• проведение рекламных компаний;
• создание высококачественных интернет-представительств;
• консалтинговое обслуживание;
• разработка и внедрение проектов локальных сетей.
18. Средства для осуществления поиска в Интернет.
19. В каком году был создан протокол ТСР?
20. Сколько байт в IP-адресе?
21. Что такое HTTP?
22. Какие сайты можно использовать для поиска информации в Интернет?
23. Что было разработано раньше?
• LAN;
• WAN;
• PAN;
• Все одновременно.
24. HTTP предназначен:
• для передачи;
• для маршрутизации;
• все варианты неверны.
25. Какие сайты являются популярными поисковыми сайтами?
• www.index.ru;
• www.yandex.ru;
• www.mai1.ru;
• www.poisk.ru.
26. Что такое глобальная сеть?
27. Какое оборудование используется в локальных сетях:
• маршрутизаторы;
• хабы;
• коммутаторы;
• все перечисленные.
28. Как создавать свой электронный ящик?
29. Что представляет собой ЧАТ?
• поисковую систему;
• почту;
• общение в сети.
30. Какая поисковая система считается «древней» в России?
• www.rambler.ru;
• www.yandex.ru;
• www.yahoo.com;
• www.list.ru.
31. Для чего первоначально использовался Интернет?
32. Что такое информационно-поисковая система?
33. Что выдает информационная система на запрос?
• ссылки;
• информацию;
• запрос;
• нет правильного ответа.
34. Как расшифровывается WWW?
35. Что такое Opera?
• тип сети;
• веб-браузер;
• фирма;
• музыкальное произведение.
36. Что такое TCP/IP?
• адрес в Интренете;
• протокол Интернета;
• запрос в Интернете;
• нет правильного ответа.
37. Что означает первый байт адреса?
• тип сети;
• тип компьютера;
• страну;
• нет правильного ответа.
38. Что такое E-mail?
39. Что такое The Bat?
• веб-браузер;
• программа для скачивания почты;
• язык программирования;
• герой кинофильма.
40. Какой сети не существует?
• FEDO;
• IntelNet;
• ArpaNet;
• все существуют.
41. Что означает.ru в адресе http://www.yandex.ru?
42. Что такое FTP?
43. Какой протокол работает при отправке электронной почты?
• IPX;
• IP;
• POP3;
• SMTP.
44. Как назывался «предок» нынешней сети Интернет?
• GOPHER;
• ARPANET;
• FIDO;
• PROXY SERVER.
45. Сколько байт в IP-адресе?
• 2;
• 4;
• 6;
• 8.
46. Интернет — это …
• глобальная сеть;
• локальная сеть.
47. Что такое протокол?
48. Какой из следующих сервисов наиболее распространен?
• FTP;
• WWW;
• электронная почта;
• телеконференция.
49. Принципы работы поисковой системы.
50. Что такое Internet Explorer?
• сеть;
• браузер;
• название фирмы;
• нет правильного ответа.
51. Что такое HTTP?
• Протокол передачи данных;
• Расширение файла;
• Обязательная часть любого адреса;
• Нет правильного ответа.
52. Что понимается под электронной почтой?
53. Что такое информационно-поисковая система?
54. Самый популярный Интернет-браузер?
• Opera;
• Netscape Communicator;
• Internet Explorer.
55. Какие виды подключений к Интернет бывают?
• через электросеть;
• по канализационным трубам;
• по телефонным каналам;
• через почтовых голубей;
• нет правильного ответа.
56. Какой из перечисленных адресов является доменом 2-го уровня?
• www.ru;
• www.abc.ru;
• www.abc.xyz.ru;
• нет правильного варианта.
57. Что означает аббревиатура «FTP»?
58. Что такое ICQ?
ЛИТЕРАТУРА
1. Березин С., Раков С. Internet у вас дома. СПб.: БХВ Петербург, 2000. 752 с.
2. Денисова А., Вихарев И., Белов А. Интернет. Самоучитель. СПб.: Питер, 2002. 464 с.
3. Колесников А. Internet для пользователя. К.: Издательская группа «BHV», 2000. 304 с.
4. Комякин В. Б., Печникова В. Н. Создание Web-страниц и Web-сайтов. Самоучитель. М.: Издательство «ТРИУМФ», 2001. 496 с.
5. Мэтьюс М., Полен Э. FrontPage для пользователя. К.: Издательская группа «BHV», 2002. 336 с.
6. Солоницын Ю., Холмогоров В. Интернет. Энциклопедия. СПб.: Питер, 2002. 592 с.
7. Шапошников И. В. Интернет. Быстрый старт. СПб.: БХВ Петербург, 2001. 272 с.
8. Демонстрационные и справочные материалы к книгам издательства Питер (СПб.). http://www/piter-press.ru






