Для создания полноценного сайта не обязательно знать язык HTML. Конечно, полезно иметь представление о структуре хранения Web-страниц, но при этом нет необходимости запоминать названия тэгов и различных параметров. Специальные редакторы, ориентированные на визуальную разработку сайтов, позволяют проектировать Web-страницы так же легко, как и создавать документ в текстовом редакторе. Вы можете размещать на странице текст, таблицы, рисунки, видео, создавать ссылки, использовать различные интерактивные компоненты и при этом — работать со страницей в режиме WYSIWYG (What You See Is What You Get — Что видишь, то и получаешь), то есть практически в том виде, в каком она будет выглядеть в браузере.
Одним из редакторов для визуального проектирования Web-сайтов, обладающим на сегодняшний день, наверное, самым широким спектром возможностей, является программа FrontPage компании Microsoft. Редактор имеет удобные инструменты для работы с таблицами, встроенные средства для обработки изображений, позволяет легко размещать на страницах различные мультимедиа-объекты: рисунки, видеофильмы, анимацию, звуковые фрагменты. Все эти возможности позволяют создавать с помощью FrontPage полноценные Web-сайты.
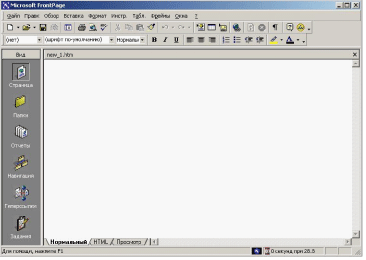
Чтобы запустить программу FrontPage, нажмите кнопку Пуск на Панели задач и выберите в появившемся меню команду Программы -Microsoft FrontPage. На экране появится рабочее окно программы (рис. 17).
Основное рабочее поле программы FrontPage разделено подвижной границей на две части. Левая часть с названием Вид содержит кнопки, устанавливающие режим работы FrontРage. Правая часть — основную информацию, с которой приходится работать, находясь в указанном режиме.
По умолчанию действует основной режим Страница, который предназначен для проектирования страницы. В этом режиме правая часть отображает ту страницу, которую создает пользователь. Правая часть рабочего пространства содержит три вкладки, каждая из которых предназначена для отдельного вида отображения проектируемой страницы. Вкладка Нормальный показывает страницу в режиме проектирования. Вкладка HTML предназначена для просмотра HTML-кода страницы. А вкладка Просмотр показывает проектируемую страницу в таком виде, в котором она будет отображаться браузером при загрузке ее удаленным пользователем из Интернета.

Рис. 17. Рабочее окно прграммы FrontPage.
В самом низу окна FrontPage находится строка статуса. Она содержит необходимую для создания сайта информацию. В разделе с изображением песочных часов показывается время загрузки текущей страницы.
Для установления настроек, относящихся к странице в целом, выполните следующие действия:
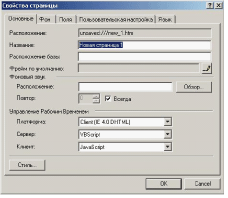
• Щелкните правой кнопкой мыши в любой области страницы и в появившемся контекстном меню выберите команду Page properties. На экране появится диалог Свойства страницы с открытой вкладкой Общие (рис. 18).

Рис. 18. Диалоговое окно Свойства страницы
• В поле ввода Заголовок укажите текст, который будет появляться в заголовке окна браузера при просмотре страницы. Обычно он соответствует заголовку страницы или названию раздела сайта.
• Выберите вкладку Язык. Скорее всего, вы будете размещать русскоязычную информацию на страницах сайта, поэтому в открывающемся списке Пометить текущий документ как выберите Russian. Указание языка для страницы позволяет выполнять автоматическую проверку орфографии при вводе текста.
• Нажмите кнопку ОК, чтобы сохранить настройки и закрыть диалог.
FrontPage позволяет применять к тексту практически любое шрифтовое и стилевое оформление. Ограничения на оформление текста накладывает не программа, а сама технология. К примеру, вы не можете жестко указывать шрифт текста. Связано это с тем, что никогда нельзя точно предсказать, какие шрифты установлены на машине удаленного пользователя. Более того, неизвестно, какая операционная система стоит на машине удаленного пользователя. Какое разрешение экрана у него выставлено. Поэтому вместо точного наименования и размера шрифта указывается семейство шрифтов и относительный размер.
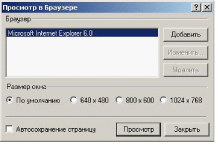
После создания любой странички ее необходимо сохранить, а потом просмотреть, чтобы убедиться в адекватном отображении ее браузером. Для сохранения используются команды меню Файл - Сохранить и Файл - Сохранить как... либо соответствующая кнопка на инструментальной панели. Обычно в начале работы FrontPage создает необходимую структуру каталогов в папке My Webs, которая в свою очередь находится в каталоге, зарезервированном для сохранения документов. В эту структуру входит каталог images, предназначенный для хранения графических изображений, и _private — каталог для размещения данных, выкладываемых на создаваемый сайт. После сохранения страницы основное рабочее поле делится на две части, в одной из которых остается проектируемая страница, а вторая показывает структуру папок, предназначенных для сохранения сайта. Сохранение страницы является необходимым условием для возможности ее просмотра как при помощи встроенного браузера на странице Просмотр, так и в основном браузере системы. После сохранения странички необходимо посмотреть, как она будет выглядеть в окне браузера удаленного пользователя. Для этого применяется команда меню Файл - Просмотр в браузере или соответствующая кнопка на основной панели инструментов (рис. 19). Данная команда позволяет просмотреть созданную страницу при помощи браузера, являющегося для системы основным, используемым по умолчанию. Разные браузеры могут по-разному отображать одну и ту же страницу, поэтому при заключительном тестировании созданной страницы рекомендуется использовать просмотр при помощи основного браузера.

Рис. 19. Диалоговое окно Просмотр в браузере
Оформление текста
Панель инструментов для форматирования текста практически полностью повторяет такую же панель Microsoft Word. Список шрифтов, которые можно применять, немного меньше, чем такой же список обычных приложений Microsoft Office, но выбор все-таки есть. Помимо самого шрифта вы можете выбрать и его начертание. То есть сделать его полужирным, курсивным, подчеркнутым или выбрать любую комбинацию этих признаков с помощью трех кнопок, находящихся сразу после списка выбора размера шрифта.
Рассмотрим процедуру выбора размера шрифта. По умолчанию в списке стоит значение Normal. Так как никогда нельзя заранее сказать, какое разрешение монитора будет установлено на машине удаленного пользователя и каков будет размер окна браузера, то и размеры шрифта будут лишь относительными. К тому же привычные всем пункты, которые применяются в качестве единицы измерения размера шрифта, являются типографскими единицами, т. е. ориентированы прежде всего на бумагу. Однако Web-страницы отображаются на мониторах, поэтому размер шрифта должен зависеть от разрешения видеосистемы пользователя и размера окна браузера. Итак, вы можете использовать семь относительных размеров шрифта. Первый размер приблизительно соответствует восьми типографским пунктам, а седьмой — тридцати шести. Задание шрифта, его начертания, размера и стилевого оформления текста может быть произведено после того, как выделен необходимый фрагмент текста при помощи диалогового окна Шрифт, которое активизируется при выборе команды меню Формат - Шрифт (рис. 20). Цвет текста может быть задан для фона текста и для самого шрифта. Цвет фона задается при помощи кнопки Выделение цветом. При применении этой возможности меняется фон вводимого или заранее выделенного текста и возникает ощущение, что по нему провели маркером соответствующего цвета. Для определения цвета самого шрифта используется кнопка Цвет шрифта.
В FrontPage на панели инструментов Форматирование находятся кнопки По левому краю, По центру и По правому краю, которые реализуют три варианта выравнивания текста. Для равномерного растяжения текста по всей ширине страницы применяется отдельное выравнивание. Для его использования необходимо исполнить команду меню Формат® Абзац, которая активизирует диалоговое окно Абзац (рис. 21).

Рис. 20. Диалоговое окно Шрифт

Рис. 21. Диалоговое окно Абзац
Это окно предназначено для задания параметров абзаца, для задания отступов и интервалов. Выравнивание текста указывается в списке Выравнивание. Для того, чтобы равномерно выровнять текст абзаца на всю длину строки, необходимо выбрать пункт Justify.
Блок управления Отступ этого диалогового окна предназначен для указания отступов текста от краев страницы. Поле ввода Перед текстом позволяет указывать отступ абзаца от левого края страницы, а поле После текста — от правого. Поле ввода Отступ первой строки позволяет указать отступ красной строки, т. е. первой строки каждого абзаца. По умолчанию в качестве единиц измерения используются миллиметры.
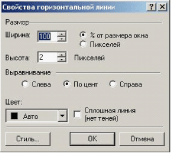
Последний блок органов управления диалогового окна для установки атрибутов абзаца называется Интервал, он предназначен для установки самых различных интервалов. Поле ввода Перед позволяет указать интервал перед началом абзаца, а поле После — интервал после него. Таким образом, эти поля устанавливают интервалы между абзацами. Поле ввода Слово предназначается для указания величины пробела между отдельными словами, а список Междустрочный интервал позволяет указывать междустрочный отступ. Для него используются три значения: Одинарный — обозначает обычный отступ, Полуторный — предназначен для установки полуторного отступа и Двойной — для двойного. Очень часто отдельные разделы документа отделяются друг от друга посредством горизонтальных линий. Для вставки горизонтальной линии в то место, где расположен текстовый курсор, применяется команда меню Вставка - Горизонтальная линия. Для задания свойств линии необходимо ее выделить и выполнить команду меню Формат - Свойства или команду контекстного меню Horizontal Line Properties, вызываемого щелчком правой кнопки мыши. При этом активизируется одноименное диалоговое окно (рис. 22).

Рис. 22. Диалоговое окно Свойства горизонтальной линии
В поле Ширина можно указать ширину линии, а затем одним из зависимых переключателей — единицу измерения. Длина линии может быть задана как в пикселах, так и процентах ширины окна просмотра браузера удаленного пользователя. В последнем случае, при изменении пользователем размеров окна просмотра ширина горизонтальной линии также будет пересчитана. В поле Высота указывается толщина линии в пикселах. С помощью группы переключателей Выравнивание вы можете указать, как будет выравниваться линия в окне просмотра. Переключатель Слева прижимает ее к левому краю, По центру позволяет отцентрировать ее, а переключатель Справа прижимает линию к правому краю окна просмотра. Если включен переключатель Сплошная линия (нет теней), то линия отображается плоской, без трехмерного выделения тенями. Для указания цвета линии используется список цветов Цвет.
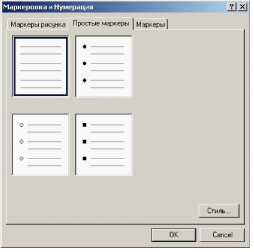
Для создания маркированных списков наиболее часто применяется кнопка Маркеры на панели инструментов Форматирование. Этот вариант списка может оформляться при помощи нескольких видов маркеров. Их вид выбирается в диалоговом окне Маркировка и Нумерация на вкладке Простые маркеры, которое активизируется при выборе команды меню Формат - Маркеры и нумерация (рис. 23). Оформление маркеров в виде точек устанавливается по умолчанию.

Рис. 23. Вкладка Простые маркеры диалога Маркеры и Нумерация
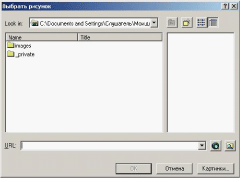
Для отображения маркеров можно использовать не только зарезервированные три символа, но и практически любое графическое изображение. Для этого все в том же диалоговом окне необходимо выбрать вкладку Маркеры рисунка, которая предназначена для установки внешнего вида маркеров. Проектировщику Web-страницы предоставляются на выбор две альтернативы. По умолчанию действует пункт Использовать рисунок из темы, который указывает на то, что при оформлении страницы будут использоваться изображения маркеров, которые применяются в так называемой теме сайта, т. е. набор графических изображений и правил оформления текстов, употребляемых для единообразного оформления всех страниц, входящих в состав сайта. Однако, если у создателя страницы есть свои соображения по поводу формы маркеров, он должен выбрать пункт Выбрать рисунок и указать путь к графическому файлу при помощи кнопки Обзор. При этом активизируется стандартное диалоговое окно для выбора графического изображения (рис. 24).

Рис. 24. Диалоговое окно Выбрать рисунок
Рекомендуется выбирать изображения из числа тех, которые находятся в пределах структуры папок, предназначенных для хранения файлов создаваемого сайта. Однако проектировщик Web-страницы может выбрать необходимое изображение тремя способами. Первый — наиболее привычный выбор файла из файловой системы локальной системы. Это можно сделать либо простым указанием файла в структуре папок сайта, либо, если файл находится за ее пределами, нажатием кнопки с изображением папки и лупы, которая позволит просмотреть любую папку на локальном компьютере. Второй вариант связан с использованием изображения, которое находится на удаленном компьютере. Нажатие кнопки с изображением земного шара и лупы запускает браузер, установленный в системе, и пользователь может выбрать любое изображение, которое он найдет в Интернете. При этом будет вставлено не изображение, а ссылка на него. И каждый раз при загрузке вашей страницы браузер будет вынужден отправляться по указанному адресу и скачивать оттуда изображение. Третий же вариант напрямую связан с идеологией Microsoft Office. Вы можете выбрать изображение из коллекции ClipArt, поставляемой вместе с Microsoft Office. Для этого необходимо нажать кнопку Картинки.
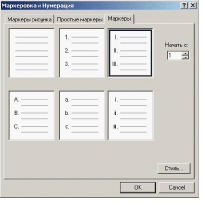
Для создания нумерованных списков используется пункт меню Формат - Маркеры и нумерация. При этом активизируется диалоговое окно Маркировка и Нумерация на вкладке Маркеры (рис. 25).

Рис. 25. Вкладка Маркеры диалога Маркеры и Нумерация
По умолчанию будет выбран вариант с арабскими цифрами. Еще один параметр списка — это его стартовый номер, т. е. число, с которого начнется нумерация. Устанавливается в строке редактирования Начать с: окна Маркировка и Нумерация.
Ссылки и графика
Гиперссылки разделяются на два типа — внешние и внутренние. Внешние ссылки позволяют удаленному пользователю переходить к другим HTML-документам, а внутренние служат для быстрого передвижения внутри одного документа. Простейший пример организации внутренних ссылок — это создание оглавления содержимого Web-страницы, в котором каждая строка является ссылкой на начало части документа. Чаще всего ссылки создаются в виде текста, указывающего на место назначения ссылки или просто на адрес перехода. Для того чтобы их было можно отличить от основного текста, браузер выделяет их цветом. Причем цветовое оформление обычной ссылки и ссылки, к которой пользователь уже обращался, различается. Это применяется для облегчения навигации.
Но бывает, что ссылки оформляются в виде графического изображения. То есть для активизации ссылки и начала процесса перехода необходимо щелкнуть на рисунке.
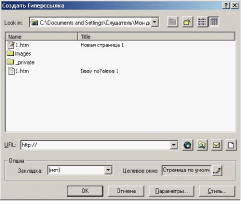
Для вставки в текст содержимого Web-страницы гиперссылки необходимо выполнить команду меню Вставка ® Гиперссылка или нажать кнопку Гиперссылка на основной инструментальной панели. При этом активизируется диалоговое окно Создать гиперссылку (рис. 26).

Рис. 26. Диалоговое окно Создание гиперссылки
В том случае, если при создании гиперссылки в макете Web-страницы не было выделенного текста, гиперссылка будет вставлена в виде обычного URL. Если же был выделен текст, то ссылка накладывается прямо на него.
Для того, чтобы указать URL гиперссылки, т. е. адрес точки перехода, его надо написать в строке URL. Если же ссылка должна указывать на документ, входящий в состав сайта, его можно выбрать из основного списка диалогового окна. Если на память проектировщик Web-страницы не может его написать, то можно воспользоваться дополнительными кнопками, расположенными правее строки ввода URL. Кнопка с изображением земного шара и лупы запускает браузер, установленный в системе по умолчанию. При этом проектировщик страницы может найти необходимый документ обычными средствами Интернета. Если нужный ресурс находится на локальном компьютере, следует нажать кнопку с изображением папки и лупы, которая активизирует обычный диалог открытия файла. А третья кнопка с изображением конверта предназначена для создания гиперссылки, которая позволяет отсылать электронное письмо. При нажатии на эту кнопку появляется дополнительное диалоговое окно. В единственном поле ввода необходимо ввести адрес, по которому будет отправлено письмо. И последняя кнопка с изображением чистого листа используется в том случае, когда страницы, на которую устанавливается ссылка, еще нет. Нажатие этой кнопки добавляет к проектируемому сайту чистую страницу, а в текущей странице размещается ссылка на нее. Выпадающий список Закладка из группы элементов управления Опции предназначен для создания внутренних ссылок, которые в FrontPage реализуются при помощи закладок. Каждая закладка вставляется в необходимое место текста при помощи команды Вставка - Закладка. Так же, как и в Microsoft Word, любая закладка может иметь свое имя. В HTML-документах каждая закладка является маркером, к которому можно привязать гиперссылку. Таким образом, вы видите, что перед тем, как создавать внутренние ссылки, необходимо создать набор закладок в тексте, на которые вы потом будете ссылаться.
Поле Целевое окно задает имя окна, в которое будет загружен документ. По умолчанию используется параметр Страница по умолчанию, который отрабатывает стандартный вариант отображения последовательности страниц браузером.
Параметр Данный фрейм указывает на то, что документ должен быть загружен в то же самое окно, где расположена ссылка. Параметр Целая страница отмечает то, что загружаемый документ займет все окно браузера. Параметр Новое окно принудительно открывает для документа новое окно. И наконец, параметр Родительский фрейм сообщает, что документ будет загружен в окно, которое является родительским по отношению к текущему.






