Особое свойство таблиц состоит в том, что можно сделать их границы невидимыми. Это позволяет с помощью тэга красиво размещать на странице текст и графику. До сих пор тэг остается единственным мощным средством форматирования в HTML. Дизайнеры Web-страниц сейчас обладают практически такой же свободой использования, что и создатели печатных страниц. Таблицы в большей мере, чем что-либо другое, помогают отойти от иерархического размещения текста на Web-страницах.
Если браузер вообще поддерживает таблицы, он обычно правильно отображает наиболее интересные эффекты, полученные с помощью таблиц.
Браузеры позволяют отображать различные цвета. Есть несколько способов раскрасить таблицу, в основном они зависят от используемого браузера. Вы не только можете окружить таблицу красивой рамкой, но еще и задать для нее цвет, отличный от цветов текста и фона.
Табличный дизайн
В языке HTML существуют два способа задавать размеры элементов страницы: в относительных величинах, например, в процентах от предоставленного элементу пространства, и в абсолютных, например, в пикселях.
Примечание: На самом деле пиксель — величина тоже в некоторой степени относительная. Текст, написанный шрифтом 12 п, будет разной величины при различных разрешениях монитора.
Если размер (ширина/длина) элемента задается в процентах, например, 100 %, то такой элемент занимает всю предоставленную ему площадь и будет расширяться или сужаться до тех пор, пока позволяет обрамляющий элемент. Такую верстку (или дизайн) называют «резиновой».
Если размер элемента задается в абсолютных величинах (в пикселях), то в большинстве случаев его изменить нельзя. Такую верстку называют жесткой, или фиксированной.
Плюсы фиксированной верстки:
• если композиция сайта проработана очень тонко и малейшее нарушение положения элементов может ее разрушить, то при жесткой верстке этого не произойдет;
• страница одинаково приемлемо выглядит при всех разрешениях монитора;
• содержимое страницы ведет себя гораздо более предсказуемо.
Минусы фиксированной верстки:
• при разрешениях, меньших, чем то, под которое адаптирована верстка, необходимо горизонтальное прокручивание страницы. При больших разрешениях возникают неэстетичные пустоты;
• если разрешение экрана больше того, что жестко задано, то внутри оставшегося пустого места содержимое нужно как-то выровнять. Если содержимое выровнено влево или вправо по краю страницы, то это не совсем красиво (это лично мое мнение), а если содержимое выровнено по центру страницы, то невозможно использовать элементы с абсолютным позиционированием (точной привязкой к каким-то координатам внутри окна). Часто именно так делают выпадающее меню, и в этом случае интерфейс ограничен в своих возможных элементах.
Плюсы «резиновой» верстки: +
• страницы гибко подстраиваются практически под любое разрешение монитора;
• пустого места не остается, следовательно, поместится больше информации, не будет лишних пустот;
• всегда возможно использование элементов с абсолютным позиционированием (при условии, что они будут выровнены влево).
Минусы «резиновой» верстки: -
• поведение содержимого в принципе непредсказуемо, текст и картинки переносятся как получится и где получится, подстраиваясь под размеры окна;
• некоторые элементы не всегда корректно ведут себя (точнее, зависят от многих факторов), если они заданы в процентах.
Смешанный способ верстки, сочетая в себе достоинства обоих предыдущих способов, устраняет многие их недостатки.
ЭКЗАМЕНАЦИОННЫЙ БИЛЕТ № 4
Структура операционных систем. Деление модулей ОС на две группы. Функции, выполняемые модулями ядра и вспомогательными модулями. Значимость модулей ядра. Резидентные и транзитные модули. Режим работы модулей ядра. Аппаратная поддержка.
Любая сложная система должна иметь понятную и рациональную структуру, то есть разделяться на части — модули, имеющие вполне законченное функциональное назначение с четко оговоренными правилами взаимодействия. Большинство современных операционных систем представляют собой хорошо структурированные модульные системы, способные к развитию, расширению и переносу на новые платформы. Какой-либо единой архитектуры ОС не существует, но существуют универсальные подходы к структурированию ОС.
Ядро и вспомогательные модули ОС
Наиболее общим подходом к структуризации операционной системы является разделение всех ее модулей на две группы:
ядро — модули, выполняющие основные функции ОС;
модули, выполняющие вспомогательные функции ОС.
Модули ядра выполняют такие базовые функции ОС, как управление процессами, памятью, устройствами ввода-вывода и т. п. Ядро составляет сердцевину операционной системы, без него ОС является полностью неработоспособной и не сможет выполнить ни одну из своих функций. Функции, выполняемые модулями ядра, являются наиболее часто используемыми функциями операционной системы, поэтому скорость их выполнения определяет производительность всей системы в целом. Для обеспечения высокой скорости работы ОС все модули ядра или большая их часть постоянно находятся в оперативной памяти, то есть являются резидентными. Остальные модули ОС выполняют весьма полезные, но менее обязательные функции. Например, к таким вспомогательным модулям могут быть отнесены программы архивирования данных на магнитной ленте, дефрагментации диска, текстового редактора. Они обычно загружаются в оперативную память только на время выполнения своих функций, то есть являются транзитными. Важным свойством архитектуры ОС, основанной на ядре, является возможность защиты кодов и данных операционной системы за счет выполнения функций ядра в привилегированном режиме.
Ядро в привилегированном режиме
Для надежного управления ходом выполнения приложений операционная система должна иметь по отношению к приложениям определенные привилегии. Иначе некорректно работающее приложение может вмешаться в работу ОС и, например, разрушить часть ее кодов. Операционная система должна обладать исключительными полномочиями также для того, чтобы играть роль арбитра в споре приложений за ресурсы компьютера в мультипрограммном режиме. Ни одно приложение не должно иметь возможности без ведома ОС получать дополнительную область памяти, занимать процессор дольше разрешенного операционной системой периода времени, непосредственно управлять совместно используемыми внешними устройствами.
Аппаратура компьютера должна поддерживать как минимум два режима работы — пользовательский режим (user mode) и привилегированный режим, который также называют режимом ядра (kernel mode), или режимом супервизора (supervisor mode). Подразумевается, что операционная система или некоторые ее части работают в привилегированном режиме, а приложения — в пользовательском режиме.
2. Регистры и регистровые файлы. Типы регистров. Схема статического регистра. Схема регистрового файла.
Регистры самые распространенные узлы цифровых устройств, они оперируют с множеством связанных переменных составляющих слово. Над словами выполняется ряд операций: прием, выдача, хранение, сдвиг в разрядной сетке, поразрядные логические операции. Регистры состоят из разрядных схем, в которых имеются триггеры и логические элементы.
Типы регистров:
1.Паралельные (статические) регистры. В этих регистрах прием и выдача слов производится по всем разрядам одновременно и в них хранятся слова, которые могут быть подвергнуты поразрядным логическим преобразованиям.
2.Последовательные (сдвигающие) регистры. В этих регистрах слова принимаются и выдаются разряд за разрядом. Их наз. сдвигающими т. к. тактирующие сигналы при вводе и выводе слов перемещают их в разрядной сетке
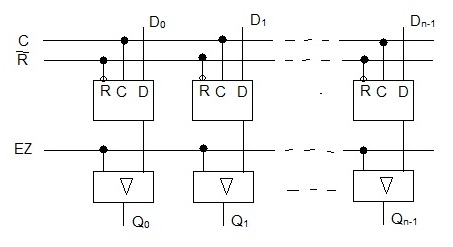
Схема статического регистра:
Пример схемы статического регистра, построенного на триггерах D-типа с прямыми динамическими входами, имеющего входы сброса R и выходы с третьим состоянием, управляемые сигналом EZ

Параллельно последовательные регистры имеют входы одновременно параллельного и последовательного типа.
Схема регистрового файла:
Из статических регистров составляют блоки регистровой памяти – регистровые файлы.
В микросхеме типа МП 26 можно хранить 4 четырехразрядных слова с возможностью независимой и одновременной записи одного слова и чтения другого.
Информационные входы регистров соединены параллельно, входы адресов записи WA, WB, дают 4 комбинации, которые разрешают «защелкнуть» данные присутствующие на входах D1-4.
Содержание файла вызывается на выходы блока Q1-4 с помощью дешифратора считывания в качестве, которого используются адресные входы мультиплексора, адресами RA, RB
 Если на входе разрешение записи WE, действует активный низкий уровень то данные поступают в соответствующий регистр. При высоком уровне WE входы для данных и адресов запрещены. Размерность регистровой памяти можно наращивать составляя из интегральных схем блок памяти.
Если на входе разрешение записи WE, действует активный низкий уровень то данные поступают в соответствующий регистр. При высоком уровне WE входы для данных и адресов запрещены. Размерность регистровой памяти можно наращивать составляя из интегральных схем блок памяти.
3. Основные принципы Web-дизайна. Использование цвета при верстке страниц. Графика на web-страницах (назначение баннеров, анимированных изображений, логотипов). Графические форматы, используемые в Интернете. Оптимизация графических изображений при размещении их на Web-страницах.
Основные принципы web-дизайна:
1) Главная страница должна четко указывать, о чем ваш сайт.
2) Сделайте систему навигации на всех страницах. Поместите навигацию на место, где люди привыкли уже ее видеть.
3) Размер шрифта должен быть достаточно большим, для того что бы текст мог прочитан без усилий.
4) Если вы предлагаете услуги или товары, найдите фотографии, которые будут лучше всего описывать их.
5) Используйте правильный формат для хранения изображений
6) Делайте все возможное, чтобы уменьшить время загрузки вашего сайта.
Использование цвета при вёрстке страниц
Умение правильно использовать цвет позволяет оформителю правильно задать атмосферу сайта, погрузить посетителя в свой мир. Хороший дизайнер всегда сначала продумывает цветовую схему, потом только начинает создавать графику.
Основные правила:
1) Используйте на страницах максимум три-четыре цвета.
2) Используйте для разных типов данных разные оттенки.
3) Цвета фона и основного текста должны быть контрастными.
4) Используйте цветовые ассоциации
Графика на web-страницах
Графика (картинки) является неотъемлемой частью практически любого веб-сайта. Хотя основу содержания сайта всегда составляет текстовая информация, но она в большинстве случаев сопровождается иллюстрациями. И даже если сайт содержит только текстовую информацию, без каких-либо иллюстраций, на нем обычно присутствует графический логотип, баннеры, кнопки, флажки, эмблемки. Но нужно понимать что использовать графику надо очень осторожно, понимая все преимущества и недостатки ее применения на сайте, поскольку неумеренное количество графических элементов на странице приводит к некоторым неприятным последствиям с точки зрения пользователя. В результате вместо ожидаемого положительного эффекта можно получить отрицательный.
Преимущества:
- Графика позволяет представить информацию, которую словами не опишешь. Часто одна небольшая картинка может заменить целую страницу текста.
- Грамотно использованная графика может привлечь внимание к веб-странице в целом или к отдельным ее фрагментам. Это позволяет повысить привлекательность страницы для посетителя, нарушая монотонность длинных текстовых страниц.
- Каждый сайт просто мечтает иметь на своих страницах некую изюминку. Такой изюминкой может быть оригинальная графика, выполненная именно для данного сайта.
Недостатки:
- Если изображение слишком велико, то его загрузка, с точки зрения пользователя, может длиться нескончаемо долго, и вы рискуете потерять посетителя, который может не дождаться окончания загрузки и уйдет с сайта.
- При неграмотном использовании графика может сбивать посетителя с толку, сделать тексты трудночитаемыми.
Баннер (англ. banner — флаг, транспарант) — графическое изображение рекламного характера. Баннеры размещают для привлечения клиентов или для формирования позитивного имиджа.
Логотип - это графический или шрифтовой элемент, который служит символом вашего сайта. Логотип должен хорошо запоминаться, сам по себе создавать ассоциации с общим обликом вашего сайта, гармонично вписываться в его общую концепцию.
Анимация в веб-дизайне должна использоваться только там, где задача не решается другими средствами. Не следует использовать анимацию просто для украшения сайта. Особенно надо избегать анимации на каждой странице веб-сайта - это приводит к нарастающему раздражению посетителя сайта. А значит, он постарается как можно быстрее покинуть такой веб-сайт.






