Можно выделить шесть основных этапов разработки сайта:
1) составление технического задания;
2) подготовка текстового содержания и иллюстраций;
3) разработка дизайна сайта;
4) кодирование и программирование;
5) тестирование сайта;
6) публикация и раскрутка сайта.
В техническом задании определяются цели и задачи проекта, сроки его выполнения, структура сайта и параметры его реализации. После составления технического задания собирается весь текстовый и иллюстративный материал сайта. Следующим этапом будет выполнение нескольких эскизов внешнего вида сайта, учитывая пожелания заказчиков по цветовым решениям. Практически одновременно с отрисовкой ЭСКИЗОВ начинается кодирование и программирование механизма сайта. По окончании этой работы нужно провести тщательное тестирование созданного сайта на предмет ошибок в процессе его функционирования. Только убедившись в том, что все отлажено и нет никаких сбоев, можно опубликовать готовый сайт на сервере. С этого момента сайт смогут увидеть миллионы.пользователей Интернета.
Типовые виды сайтов
Универсальных решений относительно того, какие разделы должен включать в себя сайт, нет — все зависит от целей, которые ставит перед собой автор, и от выбранных методов их достижения.
Персональный сайт.
Визитная карточка.
Промо-сайт
Корпоративный сайт
Интернет-магазин.
Тематические порталы
Помимо типовой классификации, существует и классификация по категориям:
1. Информационные веб-сайты.
2. Операционные веб-сайты.
3. Веб-сайты сообществ.
4. Развлекательные веб-сайты.
5. Прочие веб-сайты.
6. Коммерческие веб-сайты.
7. Правительственные веб-сайты.
8. Образовательные веб-сайты.
9. Филантропические веб-сайты.
10. Персональные веб-сайты.
.
Перечень используемого оборудования
2.2.1 Персональный компьютер
2.2.2 Описание практической работы
Задание
Вариант 1
3.1Создайте мини-сайт «Зоопарк» по вариантам
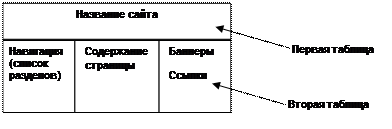
Разметку страниц сделайте с помощью таблиц:

Страницы сайта:
1. Зоо-экскурсия: Гепард (текст: гепард.txt, рисунки: gepard.jpg, gepard-s.jpg).
2. Зоо-обои (фото: parrot.jpg, parrot-s.jpg, tiger.jpg, tiger-s.jpg).
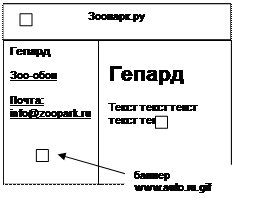
Примерный вид страницы Зоо-экскурсия:
 |  | ||
При создании сайта учитывайте следующие пожелания:
1) Используйте теги заголовков (H1..H6) и параграфов (P).
2) Маленькие рисунки должны быть ссылками на большие рисунки.
3) Все имена файлов должны писаться латинскими буквами и/или цифрами.
4) Сделайте ссылку на почтовый ящик info@zoopark.ru
5) Поместите баннер на сайт www.auto.ru в левую ячейку таблицы.
Вариант 2
3.1Создайте мини-сайт «Москва» по вариантам
Разметку страниц сделайте с помощью таблиц:

Страницы сайта:
1. Справка о Москве (текст: справка.txt, рисунки: v1.jpg, v2.jpg, v3.jpg)
2. Московские обои (рисунки: moskva-1.jpg, moskva-1-s.jpg, moskva-2.jpg, moskva-2-s.jpg)

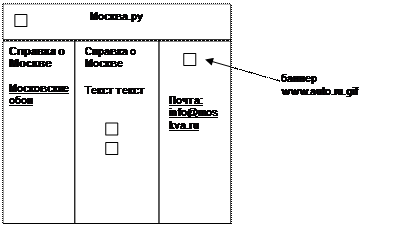
Примерный вид страницы Справка о Москве:

При создании сайта учитывайте следующие пожелания:
1) Используйте теги заголовков (H1..H6) и параграфов (P).
2) Маленькие рисунки должны быть ссылками на большие рисунки.
3) Все имена файлов должны писаться латинскими буквами и/или цифрами.
4) Сделайте ссылку на почтовый ящик info@moskva.ru
5) Поместите баннер на сайт www.new.auto.ru в правую ячейку таблицы.
Контрольные вопросы
4.1 Какие основные теги вы использовали при создании сайта?
4.2 Какой вит сайта вы создали? Объясните
4.3 Как осуществить ссылку на почтовый ящик?
Содержание отчета
5.1 Наименование работы
5.2 Цель работы
5.3 Задание
5.4 Выводы по работе
5.5 Ответы на контрольные вопросы
Список литературы
6.1 Дунаев В.В. Сам себе Web-дизайнер. – СПб.: БХВ – Петербург; Арлит, 2002
6.2 Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. – СПб: Символ-Плюс, 2004.
6.3 Клонингер К. Свежие стили Web-дизайна: как сделать из вашего сайта «конфетку»: Пер с англ. – М.: ДМК Пресс, 2005






