Типографика
Типографика – это система оформления текстов, верстки печатного издания как в целом, так и отдельных его элементов. Иными словами, типографика – это отдельная наука, свод правил, которые учат нас, как правильно оформлять текст при печати книги, газеты, журнала, рекламной листовки – любого печатного продукта с текстом.
Ну а поскольку невозможно себе представить не то что книгу – даже простенькое рекламное объявление без текста, то наука типографика становится обязательной для любого дизайнера. Независимо от того, является ли вашим основным занятием верстка газеты с рекламными объявлениями или высокохудожественный дизайн имиджевых рекламных буклетов, вы должны знать основные правила оформления текста.
К сожалению, бурное развитие компьютерных технологий привело к тому, что многие дизайнеры, занимающиеся версткой и макетированием и даже являющиеся специалистами в работе с оформительскими программами, в то же время не обладают достаточными познаниями в типографике, и многие издания выходят с грубыми ошибками в оформлении.
В итоге издание теряет привлекательность и индивидуальность, выглядит сработанным на скорую руку, без продуманного стиля, без собственного художественного «лица». В конце концов, умышленное или неумышленное игнорирование правил типографики ухудшает читабельность и восприятие издания, и в этом случае страдает читатель, вынужденный иметь дело с непривлекательным, неудачно оформленным текстом.
Вспомните голливудские фильмы: в оформлении титров каждого из них специально подбираются шрифт для написания имен актеров и эффекты, с которыми появляется или исчезает текст. Все это только для того, чтобы внешний вид титров гармонировал со стилистикой фильма и не выбивался из общей картины, а, наоборот, подчеркивал впечатление от просмотра и с самого начала создавал у зрителя определенное восприятие. А ведь, казалось бы, титры – это мелочь, всего лишь необходимый элемент кинофильма.
Почему же при издании книг и газет, где текст имеет решающее значение, многие пренебрегают продумыванием оформления? Ответ: потому, что некоторые дизайнеры даже не знают о существовании типографики, правила и законы которой формировались на протяжении десятилетий и даже столетий, чуть ли не от первых книжных изданий в далеком пятнадцатом веке.
Именно поэтому наша книга, посвященная программе Adobe InDesign, начинается не с установки программы, а с раздела о правилах и традициях оформления текста.
Кто-то из наших читателей, возможно, сейчас задумался: «А не пропустить ли первую часть? Зачем она нужна? Начитаюсь всяких скучных правил и буду, как робот, все делать по бумажке. Лучше я разберусь как-нибудь сам, зато сохраню свободу творчества».
Это не совсем верно. Существование правил не означает отсутствие творческой или оформительской свободы. Точно так же можно утверждать, что существование правил дорожного движения лишает свободы выбора, куда ехать – домой или на работу. Правила типографики лишь указывают, как правильно добиться поставленной цели и как оформить издание, чтобы оно было привлекательным и удобным для читателя.
Более того, за десятки лет развития типографики было придумано немало оформительских приемов, которые используются редко лишь потому, что малоизвестны. Взгляните на советские книги 1950–1960-х годов и сравните их с безликими серыми изданиями начала девяностых, когда огромный поток переводной фантастической и детективной литературы издавался любым кооперативом, а компьютеры сделали верстку книг доступной людям, не имевшим никакого представления о правилах работы.
На рисунках следующей страницы приведены две книги разных годов издания. Нам думается, что разница между ними очевидна и непосвященному и не стоит даже спрашивать читателя, какая книга ему кажется более привлекательной и выполненной более профессионально.
Первая книга издана в соответствии с традициями русской типографики и более того – с заботой о читателе, с вложением усилий и времени в то, чтобы книга доставляла эстетическое удовольствие, а не просто содержала какой-то текст.
Вторая книга (по понятным причинам не указываем информацию о фирме, ее выпустившей, и людях, которые над ней работали) издана без всякого уважения и к читателю, и к традициям типографики. А может быть, ее создатели и вообще не знали, что это за типографика такая.
Так вот, первая часть книги, которую вы держите в руках, предназначена для того, чтобы ваши будущие работы не были похожи на продемонстрированное вторым рисунком.

Страницы из книги «Остров сокровищ» Л. Стивенсона издания 1957 года

Страницы из сборника зарубежной фантастики издания 1991 года
Резюмируем: типографика – это не страшно; это хорошо и полезно. Не имея познаний в типографике, вам будет гораздо труднее создать качественный продукт, поскольку придется, так сказать, «изобретать велосипед» и пытаться самостоятельно придумать вещи, которые были придуманы уже очень давно. Может быть, потратить это время на что-нибудь более полезное?
И еще одна тема, которой мы коснемся в первой части, – это терминология.
К сожалению, в компьютерной графике, как и в любой области знаний, связан ной с компьютером, с лексикой наблюдаются определенные проблемы. Практически все компьютерные программы разрабатываются на Западе, их русифицированных вариантов довольно мало, да и те – очень многие самодельные.
Следствием этого стало вхождение в русский язык новых варваризмов, кое-как приспособленных к русскому окружению английских слов. И нередко можно услышать фразы наподобие «фонт “Таймс” сайз 12 с лидингом 14» и подобную абракадабру, в то время как существуют совершенно определенные русские термины – в царской России и СССР, между прочим, тоже книги издавались.
Поэтому следующее, что мы постараемся сделать в первой части, – это научиться говорить по-русски, перестать уродовать родной язык и начать использовать традиционные термины в разговоре о книгах, газетах и компьютерной графике в целом.
В конце концов, это будет работать на ваш имидж. Согласитесь, между фразой «а здесь мы прилепим картинку на странице слева от названия книги» и фразой «мне кажется, уместным будет сделать в книге распашной титульный лист, на первой странице которого мы разместим фронтиспис» есть две большие разницы.
И четыре маленькие. (:
Глава 1
Основы типографики и типометрии
Прежде чем мы приступим к изучению типографики, стоит ознакомиться с некоторыми общими понятиями, необходимыми для этого.
Единицы измерения
В типографике принята своя, особая система единиц измерения, отличающаяся и от привычных нам сантиметров-миллиметров, и от зарубежных дюймов с футами. Как мы увидим при изучении программы Adobe InDesign, эти единицы измерения до сих пор используются, несмотря на свой «преклонный возраст».
Система единиц измерения, применяемая в типографике, называется типометрией. Изначально она была разработана для удобства расчетов при подготовке издания, чтобы определять, сколько страниц займет текст, сколько места на газетной полосе следует отвести под статью. Сейчас эта система применяется скорее по традиции, поскольку с большим или меньшим успехом могла бы быть заменена привычными миллиметрами и сантиметрами. Но в издательствах «со стажем» все еще можно увидеть, как проводятся расчеты с использованием пунктов и квадратов.
Поскольку в большинстве случаев вам предстоит сталкиваться с версткой и макетированием при использовании англоязычных программ, то запомним сразу и русские, и английские названия для единиц измерения.
Основой типографической системы является 1 пункт (1 point), равный 1/72 дюйма (1/72 inch). Таким образом, пункт равен примерно 0,35 мм.
В пунктах традиционно измеряются размер шрифта (кегль), толщина линий и т. д. В некоторых программах можно изменить систему измерения и производить расчеты, к примеру, в миллиметрах, а в некоторых – нет. При этом практически ни одна программа не позволит измерять размер шрифта в чем-то, кроме пунктов, – настолько устоялись эти традиции.
12 пунктов составляют 1 пику (1 pica), которая в свою очередь равняется примерно 4,2 мм.
В пиках считают достаточно редко, это как бы «запасная» единица измерения, применяемая, если какая-то величина слишком велика для измерения в пунктах и слишком мала для измерения в квадратах. В англо-американской типометрии она используется чаще, потому что в квадратах там считают крайне редко.
48 пунктов составляют 1 квадрат (как мы уже сказали, в англо-американской типометрии почти не используется), что равняется примерно 16,8 мм. В квадратах иногда считаются отступы вокруг текста, размеры полей, площадь иллюстраций и т. д.
На самом деле все немного сложнее. Дело в том, что пунктов существует несколько – американский пункт равен 0,3514 мм, российский – 0,3759 мм, «компьютерный» – 0,3527 мм и т. д. Здесь приведены значения для системы типометрии, которая является стандартом в компьютерной графике.
Некоторые программы позволяют изменить значение одного пункта и таким образом скорректировать все остальные величины. Adobe InDesign дает выбрать количество пунктов в дюйме (ровно 72, как принято в компьютерной графике, или 72,27, как было раньше). Вы также можете ввести произвольное значение (например, 67,57 пункта в дюйме, чтобы получить значения, приближенные к традиционной российской типометрии).
Вы можете использовать эту функцию для нахождения «общего языка» с вашей типографией, если она применяет российскую систему. Однако помните, что изменение настроек по умолчанию приведет к тому, что, например, размеры шрифтов в InDesign перестанут совпадать с такими же размерами в других программах.
Перед изменением этих значений обязательно убедитесь, что вы четко понимаете, зачем это делаете.
Напоследок хочется утешить читателей и пообещать, что при рассмотрении как типографики, так и программы Adobe InDesign мы не будем стремиться абсолютно все измерять в архаичных единицах измерения. Конечно же, некоторые размеры (толщина линий и размер шрифта) традиционно считаются только в пунктах, однако при измерении размеров полей и страниц никто не запрещает пользоваться привычными сантиметрами вместо квадратов и цицеро. Там, где это возможно, мы будем применять привычную метрическую систему измерений.
Шрифты
Когда-то давно, когда никаких компьютеров еще не было, люди все же ухитрялись печатать книги. И делали они это с помощью наборного шрифта – отдельных букв и знаков, отлитых в металле, из которых составлялись строки, 16 из строк – страницы и т. д. Процесс этот был длительным и трудоемким, а занимались им наборщики – сейчас этим словом принято называть людей, которые всего лишь набирают текст в текстовом редакторе.
В наше время, когда текст верстается на компьютере, а материалом для оформления служат существующие опять-таки в компьютере электронные шрифты, верстка стала проще, легче и гибче. Тем не менее, как мы увидим, терминология и основные понятия при работе со шрифтами несут отпечаток того «металлического» времени.
Основными параметрами шрифта как сейчас, так и много лет назад, являются:
• гарнитура, то есть собственно внешний вид шрифта;
• начертание, то есть вариант шрифта (наклонный и т. д.);
• кегль, то есть размер букв и символов.
При реальной работе, в конкретном оформляемом тексте, неизбежно появляются дополнительные параметры: ширина символов шрифта, расстояние между символами и строками и т. д. Говорить об этих настройках имеет смысл только в связи с их использованием, и этому будет посвящена глава 2, в которой рассказывается об оформлении текста.
Попробуем рассмотреть основные параметры.
Гарнитура
Гарнитурой называется комплект шрифтов разных начертаний и размеров, объединенных общим стилем исполнения. Иными словами, весь основной текст этой книги (не считая заголовков) набран одной гарнитурой, хотя часть текста выделена полужирным или курсивным шрифтом.
Гарнитура – это самое общее описание используемого шрифта, поскольку в зависимости от выбранного размера и варианта начертания восприятие текста может сильно меняться. Шрифт выбранной гарнитуры может использоваться для основного текста книги, для выделений в тексте, для заголовков и оформления названия книги – и все это только за счет смены размера и начертания символов (рис. 1.1).

Рис. 1.1. Варианты одной гарнитуры
Шрифты различных гарнитур могут сильно отличаться друг от друга по начертанию. Собственно, они должны сильно различаться, однако некоторые гарнитуры фактически дублируют друг друга: одна и та же идея может быть реализована разными фирмами-производителями шрифтов под разными названиями, иногда с незначительными изменениями, иногда – с максимальной точностью.
Примечание
А все дело в том, что ни фирма-производитель, ни художник, разработавший шрифт, не имеют авторских прав на внешний вид шрифта (в противном случае кто-нибудь запатентовал бы букву «А», и нам пришлось бы платить ему за каждое ее использование).
Авторские права распространяются только на программный код и название шрифта, поэтому вполне законно (хотя, может быть, не слишком этично) нарисовать шрифт заново по образцу и выпустить в мир под другим названием. Не удивляйтесь, если вы не сможете отличить шрифт Courier от шрифтов Courier New, CourierC, CourierCTT, Courtier и пр. – это лишь разные версии одной гарнитуры от разных фирм (рис. 1.2).

Рис. 1.2. Разные гарнитуры, совпадающие по внешнему виду
В зависимости от того как выглядят буквы и знаки, гарнитуры подразделяются на отдельные группы, что дает некоторое представление о внешнем виде гарнитуры и ее возможном использовании.
В первом приближении основными можно назвать следующие группы или подвиды шрифтов:
• с засечками, или серифные;
• без засечек, или рубленые;
• акцидентные, или декоративные;
• рукописные;
• символьные и орнаментальные.
Шрифты с засечками (серифные) на концах штрихов букв имеют засечки (или серифы), от чего и берут свое название. Можно сказать, что визуально засечки уравновешивают буквы, создают как бы опору для каждого символа.
Для набора основного текста наиболее часто используется какой-нибудь засечный шрифт. Более того, многие дизайнеры считают, что для книг и журналов засечные шрифты единственно приемлемые.
Различные засечные шрифты имеют свои особенности, которые ограничивают их использование.
К примеру, наиболее распространенный шрифт с засечками Times New Roman, поставляемый с операционной системой Windows, применяется очень часто. В то же время некоторые дизайнеры считают, что использовать его в печати нежелательно, поскольку при разработке шрифта предполагалось, что его основное предназначение – отображение на экране. В последние версии операционной системы Windows входит гарнитура Georgia, которая очень похожа на Times New Roman (рис. 1.3), но ориентирована в первую очередь на печатное воспроизведение.

Рис. 1.3. Гарнитуры с засечками
Такие шрифты, как Lazursky или Garamond, обладают более тонкими линиями, более изящными и утонченными формами. Это, конечно же, делает их привлекательнее внешне, но ограничивает использование: область применения таких шрифтов – в основном журналы, рекламные проспекты, высокохудожественные издания. Для таких шрифтов нужна первоклассная печать на качественной (например, мелованной) бумаге; использовать эти шрифты в газете или книге с небольшим бюджетом и обычным полиграфическим исполнением нежелательно.
Шрифт OfficinaSerif, приведенный на рис. 1.3, разработан сравнительно недавно, но уже имеет особую область для применения. В силу своей компактности и лаконичности, этот шрифт часто используется для публикации научной и технической литературы, где первоочередную ценность имеет информация. Шрифт OfficinaSerif легко прочитать даже при малом размере символов.
Шрифты без засечек (рубленые), как ясно из названия, не имеют засечек на концах штрихов. Это делает их внешний вид несколько «упрощенным», но одновременно позволяет избавиться от мелких деталей символа и упростить его форму.
Такие шрифты часто используются при печати мелким кеглем, и основная сфера их применения – газеты, где нередко приходится жертвовать эстетическим аспектом текста, чтобы уместить необходимое количество информации в отведенное место на странице.
На рис. 1.4 приведены примеры нескольких широко распространенных рубленых гарнитур.

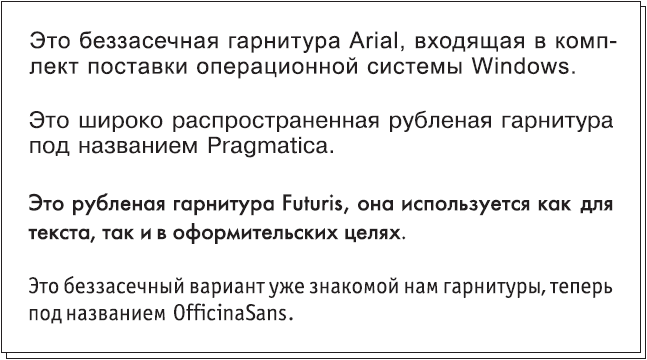
Рис. 1.4. Рубленые гарнитуры
К примеру, шрифт Arial также поставляется с операционной системой Windows, что само по себе определяет легкость его использования. Однако к нему применимы те же претензии, что и к шрифту Times New Roman – в первую очередь Arial разрабатывался для отображения на экране. Вдвойне это касается шрифтов Tahoma и Verdana, которые также присутствуют в комплекте Windows и являются наиболее используемыми шрифтами в веб-дизайне.
Такие шрифты, как Helvetica, Pragmatica, Universe, развивают те же дизайнерские идеи, что были заложены в шрифт Arial, однако сферой их употребления является полиграфия. Предельно упрощенная форма символов также позволяет применять их при наборе мелкого текста.
Гарнитура Futuris и похожая на нее TextBook часто используются при печати литературных журналов и сборников, которые не имеют особого художественного оформления и привлекают читателя в первую очередь содержанием, а не исполнением. Отдельно следует упомянуть, что гарнитура Futuris включает жирные и очень жирные начертания, которые нельзя использовать при наборе текста шрифтом нормального размера, но можно применять для оформления заголовков.
Некоторые рубленые гарнитуры, как приведенные на рис. 1.3 и 1.4 OfficinaSerif и OfficinaSans, являются парными: одна и та же дизайнерская идея реализована в гарнитурах с засечками и без засечек. Такие парные гарнитуры удобно использовать для набора технической или научной литературы – дизайнер может использовать второй вариант гарнитуры для выделения цитат, примеров программного кода и т. д.
Декоративные (акцидентные) гарнитуры используются в художественных целях.
В первую очередь ими пользуются дизайнеры, работающие с рекламой, поскольку такие шрифты привлекают взгляд читателя, заставляют его обратить внимание на объявление или анонс.
В отличие от шрифтов с засечками и рубленых, в которых специалисты выделяют группы и подгруппы, декоративные шрифты не подвержены какой бы то ни было классификации – настолько велико многообразие их форм и стилей (рис. 1.5).

Рис. 1.5. Декоративные гарнитуры
По традиции в отдельную группу выделяются рукописные шрифты, имитирующие рукописный текст (рис. 1.6). Некоторые классификации выделяют также шрифты, соотносящиеся с определенными историческими эпохами, например, готические или древнеславянские. Однако сколько бы мы ни вводили дополнительных классификаций, все равно будут находиться декоративные шрифты, которые не похожи ни на какие другие, так что классификация эта достаточно условна.

Рис. 1.6. Рукописные гарнитуры
Символьные и орнаментальные шрифты специалисты выносят в отдельную группу. Эти шрифты непригодны для набора связного текста, так как вместо символов латиницы и кириллицы они содержат различные наборы символов.
В некоторых случаях это могут быть специальные типографские символы или узоры, виньетки, росчерки, которые используются при оформлении книг. Примерами таких орнаментальных шрифтов могут служить PRT_Ornament1 и PRT_Vignette1, приведенные на рис. 1.7.

Рис. 1.7. Символьные и орнаментальные шрифты
Строго говоря, с таким же успехом все эти символы можно было бы оформить не в виде шрифта, а в виде набора изображений, так называемых «клипартов». Однако многим дизайнерам удобнее работать с такими орнаментальными шрифтами, чем выискивать необходимый рисунок среди многих десятков файлов и затем вставлять его в страницу. Согласно правилу «спрос рождает предложение», на рынке компьютерных шрифтов появилось множество шрифтов со специальными рисунками вместо букв и цифр.
Символьные гарнитуры позволяют вставлять в текст специальные научные, математические символы, часто используемые буквы других языков (например, греческого, как видно в шрифте Symbol на рис. 1.7). Областью применения таких шрифтов являются, разумеется, специализированные научные публикации, хотя некоторые шрифты, например Wingdings, содержат самые разнообразные знаки – от символов гороскопа до значков-изображений компьютеров, мониторов и клавиатур.
Начертание
Одна гарнитура может включать в себя различные варианты начертания символов – наклонное, курсивное, полужирное и т. д. Гарнитуры для набора больших объемов текста должны включать в себя различные начертания, иначе нельзя будет создать выделения.
В то же время декоративные и рукописные гарнитуры часто не имеют вариантов начертания: ими оформляются заголовки, рекламные объявления, где само использование такого шрифта уже предусматривает выделение.
При создании начертаний для гарнитуры используется изменение жирности (толщины линий) и наклон. Обычно создают более жирный вариант шрифта (полужирный, или bold). При наклонном начертании форма букв может не меняться (начертание так и называется – наклонным, или oblique) или приближаться к рукописному варианту (начертание называется курсивным, или italic). И наконец, оба эти изменения можно скомбинировать.
Де-факто стандартом стало наличие четырех начертаний для каждого шрифта: нормального, курсивного, полужирного и полужирного курсивного. У большинства компьютерных шрифтов есть эти четыре начертания (рис. 1.8).

Рис. 1.8. Различные начертания в гарнитурах
Некоторые шрифты имеют три (без полужирного курсивного) или два (без курсивных или полужирных вариантов вообще) начертания (рис. 1.9).

Рис. 1.9. Неполные наборы начертаний в гарнитурах
У некоторых шрифтов больше четырех вариантов начертания, например в шрифте могут присутствовать и наклонное, и курсивное начертание, несколько разных степеней жирности, начертания с уменьшенной или увеличенной шириной, специальные начертания с заранее созданными эффектами символов (например, контурный вариант) и т. д. Один из шрифтов с такими дополнительными начертаниями показан на рис. 1.10.

Рис. 1.10. Многочисленные начертания в гарнитуре
Примечание
В зависимости от способа реализации шрифта в компьютере может появиться ограничение: не более четырех начертаний на гарнитуру. В этом случае фирма-производитель может создать несколько шрифтов с похожими названиями, которые на самом деле будут представлять одну гарнитуру. Подробнее об этом мы поговорим в подразделе «Технические тонкости».
Ширина символов
Изменение ширины символов применяется в декоративных целях или как один из способов корректирования объема текста (хотя это и нежелательно).
Большинство программ компьютерной графики позволяют изменить ширину шрифта (а некоторые и его высоту). Таким образом, для любого шрифта мы можем получить символы любой ширины.
Однако существует целый ряд гарнитур, который содержит узкие или широкие шрифты как вариант начертания. Это вызвано тем, что при изменении ширины шрифта нарушается соотношение толщин вертикальных и горизонтальных линий, а это искажает внешний вид гарнитуры, нарушает пропорции, рассчитанные дизайнером.
На рис. 1.11 видно, как изменяется вид букв при «программном» сжатии шрифта, и если это почти незаметно при кегле обычного размера, то в крупных надписях искажения форм символов хорошо видны.

Рис. 1.11. Узкое начертание гарнитуры и искусственное сжатие программными средствами (внизу – увеличенный фрагмент)
При изменении ширины шрифта на несколько процентов (для увеличения или уменьшения занимаемого текстом места) можно задействовать функции программы. Однако если вы планируете использовать узкий или широкий шрифт как основной для оформления текста или заголовков, то лучше найти специально разработанный вариант данной гарнитуры с измененной шириной.
Кегль
Слово «кегль» изначально обозначало размер металлической плашки с выгравированной (отлитой) буквой, что соответственно определяло размер буквы. С появлением компьютерных технологий слово «кегль» стало применяться для обозначения размера шрифта.
Традиционно кегль измеряется в пунктах – типографских единицах измерения, о которых мы говорили выше, однако часто употребляемые размеры получили свои собственные названия (рис. 1.12). (Их можно запомнить, чтобы щегольнуть знаниями при случае, но, в принципе, это необязательно.)

Рис. 1.12. Текст, набранный одной гарнитурой, но разным кеглем
В былые времена значения кегля нельзя было изменить, и наборщики могли только выбрать один из существующих наборов – ведь нельзя же растянуть или сжать металлические бруски с буквами. В компьютерные времена стало возможным менять размер шрифта сколь угодно гибко, и никто не запрещает вам установить любое значение кегля, даже дробное – например, 12,124 пункта. Это иногда делается при верстке, чтобы текст занял чуть больше или чуть меньше места на странице, иными словами – для точной доводки текста до необходимого объема.
Однако по традиции в большинстве случаев дизайнеры работают со стандартными значениями кегля, и, как мы увидим позже, программы верстки сразу предлагают список стандартных размеров. Со временем (и практикой) приходит умение довольно точно распознавать размер кегля «на глаз», и нередко можно услышать от дизайнеров фразы наподобие «здесь лучше поставить шрифт 12-го кегля»; а особо увлекающиеся натуры даже заучивают традиционные названия шрифтов разного кегля, которые в справочных целях приведены на рис. 1.12, хотя заучивать их совершенно необязательно.
Величина кегля относится в первую очередь к высоте шрифта; ширина символов зависит от того, как они нарисованы и какой вариант начертания (нормальный, узкий, широкий) мы выбрали. Важно понимать, что различные буквы одного кегля могут различаться по размеру. Буква «Ё» занимает больше места по высоте, чем буква «Е», из-за точек сверху. Буква «Щ» занимает больше места, чем буква «Ш», из-за свисающего вниз хвостика.
Поэтому если мы линейкой измерим высоту одной буквы и пересчитаем в пункты, то полученные цифры не совпадут с кеглем. Величина, установленная при выборе кегля, определяет не просто высоту шрифта, а некие границы по высоте, в которых должны поместиться все буквы и символы (рис. 1.13).

Рис. 1.13. Схематичное изображение расчета кегля
Примечание
Это правило не касается символьных и орнаментальных шрифтов, в которых некоторые символы могут «вылезать» за границы.
И наконец, самое главное: значение кегля не обязательно прямо соотносится с размером букв. Первостепенную роль играет видимая величина символов, которая во многом зависит от дизайна шрифта. Если взять несколько разных гарнитур, будет хорошо видно, что при одной величине кегля они отличаются по видимому размеру (рис. 1.14). Это вызвано разным подходом дизайнеров, разным соотношением размеров заглавных и строчных букв. Неприятно, но факт – значение кегля приходится корректировать в зависимости от выбранной гарнитуры.

Рис. 1.14. Текст, набранный одним кеглем, но разными гарнитурами
Строение шрифтов
Для любого дизайнера, часто работающего с текстом и стремящегося к совершенствованию своей работы, не лишним будет знать, как устроен шрифт. Нет, речь не о том, как создаются файлы электронных шрифтов, – техническим подробностям будет посвящен следующий подраздел.
Речь идет о том, как шрифты проектируются художниками и чем отличаются друг от друга. Ведь не секрет, что хотя и существует множество декоративных, рукописных, символьных шрифтов самых разнообразных начертаний, в то же время распространено большое количество гарнитур с засечками и рубленых.
Непосвященному может казаться, что они почти ничем не отличаются, однако дизайнеры, имеющие значительный опыт работы, легко различают разные гарнитуры и знают, что универсальных практически нет. Любой шрифт имеет свои особенности: он может подходить для оформления одного текста и быть неуместным в другом.
Наиболее распространенные гарнитуры имеют достаточно четко определенные сферы употребления, и о некоторых из них мы говорили в подразделе «Гарнитура». Однако, встретив новый или малоиспользуемый шрифт, дизайнер должен самостоятельно оценить, для чего он подходит, а для каких целей лучше подобрать другую гарнитуру. В этом решении дизайнер должен полагаться как на свой художественный вкус, так и на основные параметры рисунка шрифта, о которых мы сейчас будем говорить.
Отдельные символы, из которых состоит гарнитура, в свою очередь, могут быть разделены на элементы. Каждый штрих, каждая линия, составляющая букву, рисуются художником не потому, что «ему так захотелось». Скорее, как мы увидим, буквы собираются из типичных элементов, как из деталей конструктора.
Примечание
Разумеется, это правило не распространяется на многие рукописные и декоративные шрифты, где за основу берутся почерк или стилизованные элементы. При работе с акцидентными шрифтами художник располагает большей свободой творчества, что и позволяет им быть легко узнаваемыми и обладать неповторимой индивидуальностью.
Бессмысленно также искать типичные элементы в символьных шрифтах и в некоторых знаках стандартных шрифтов – например, в знаках препинания и специальных типографических символах.
Главными элементами символов и букв являются основные и соединительные штрихи, показанные на рис. 1.15. В некоторых буквах эти элементы узнаются легко, а в некоторых (в первую очередь в буквах округлой формы) они не так бросаются в глаза, однако все равно присутствуют.

Рис. 1.15. Основные (1) и соединительные (2) штрихи в буквах
В большинстве случаев основные штрихи являются более толстыми, чем соединительные, но традиции рисования шрифтов накладывают свой отпечаток, и на примере буквы «М» хорошо видно, что толщина штриха не всегда зависит от его роли в формировании буквы.
Некоторые художники считают, что округлые буквы состоят из двух штрихов (основного и дополнительного), соединенных вместе. Другие художники выделяют округлые штрихи в особую категорию.
Как вы, наверное, замечали, горизонтальные и вертикальные линии букв имеют неодинаковую толщину; точно так же округлые штрихи в буквах изменяют толщину в зависимости от направления штриха. Разница в толщине штрихов, идущих в разных направлениях, называется контрастностью шрифта.
Если разница в толщине хорошо заметна и вертикальные штрихи намного толще горизонтальных, то шрифт считается контрастным (рис. 1.16, слева); если же разница выражена не слишком сильно, шрифт считается малоконтрастным (рис. 1.16, справа).

Рис. 1.16. Контрастная (слева) и малоконтрастная (справа) гарнитуры
Штрихи некоторых шрифтов не отличаются по толщине, и такие шрифты называются неконтрастными (рис. 1.17, слева и в центре). Наконец, иногда встречаются шрифты с обратной контрастностью, у которых вертикальные штрихи тоньше, чем горизонтальные (рис. 1.17, справа). Такие шрифты достаточно редки и, как правило, выполняют декоративные функции.

Рис. 1.17. Неконтрастные гарнитуры (слева, в центре) и декоративная гарнитура с обратной контрастностью (справа)
Как правило, шрифты с засечками являются контрастными, а среди неконтрастных почти все – рубленые); хотя, конечно же, всегда можно найти исключения из правил.
На округлых штрихах, не имеющих резкого перехода от вертикали к горизонтали, утолщение линии называют наплывом (рис. 1.18). Можно заметить, что в некоторых шрифтах ось вертикальных букв как бы наклонена по диагонали (рис. 1.18, справа). Такие очертания букв зрительно делают шрифт более легким, однако вместе с тем он становится менее строгим и официальным. Эти психологические особенности восприятия необходимо иметь в виду при выборе шрифта для издания.

Рис. 1.18. Гарнитуры с вертикальной (слева) и диагональной (справа) постановкой наплыва
Дополнительные элементы символов – выносные элементы, диакритические знаки и засечки (рис. 1.19).

Рис. 1.19. Выносные элементы (1), диакритические знаки (2) и засечки (3)
Выносные элементы могут различаться по размеру, а диакритические знаки могут находиться на разном расстоянии от самого символа. Эти факторы влияют на минимальное расстояние между строками – если оно слишком мало, выносные элементы в соседних строках могут «зацепиться» друг за друга, что затрудняет беглое чтение, потому что форму буквы труднее узнать. В зависимости от формы и размера выносных элементов и диакритических знаков иногда необходимо увеличить расстояние между строками.
Хотя может показаться, что такой мелкий элемент, как засечки, не играет особой роли в восприятии шрифта, на самом деле это один из важнейших его признаков. Засечки определяют категорию шрифта – с засечками или рубленый. Художники даже различают шрифты с засечками по их форме и степени выступа. Мы не будем углубляться так далеко, просто отметим, что засечки могут быть как хорошо заметными, так и едва оформленными; в этом случае шрифт занимает как бы промежуточное положение между шрифтами с засечками и рублеными.
Выделяют также линии шрифта: они проходят по нижней границе символов и отдельно по верхним границам строчных и заглавных букв (рис. 1.20); выносные элементы и диакритические знаки за эти линии обычно выходят. Такие воображаемые линии используются при расчетах расстояния между строками, при компоновке текста и иллюстраций или других элементов оформления.

Рис. 1.20. Основные линии шрифта: верхняя линия прописных букв (1) и базовая линия (2) определяют высоту заглавных букв (3), верхняя линия строчных букв (4) и базовая линия определяют высоту строчных букв (5)
Дополнительно в каждом символе предусмотрен так называемый межбуквенный просвет (рис. 1.21, слева). При наборе текста символы не сливаются друг с другом не потому, что программа раздвигает их, а потому что небольшие просветы с обеих сторон символа заложены художником еще при создании шрифта (рис. 1.21, справа). Хотя можно дополнительно влиять на расстояние между символами средствами программы верстки, межбуквенные просветы определяют «нормальное» расстояние между символами.

Рис. 1.21. Межбуквенный просвет (слева) образуется из-за небольшого расстояния, закладываемого художником между буквой и границами символа шрифта (справа)
Это необходимо иметь в виду, поскольку символы разных шрифтов при одних и тех же настройках могут оказываться на разных расстояниях друг от друга в зависимости от того, какого размера межбуквенный просвет был заложен в шрифт художником. На рис. 1.2 приводились гарнитуры Literaturnaya и Quant-Antiqua, которые имеют одинаковое начертание, но в их шрифтах заложен межбуквенный просвет разного размера, что видно невооруженным глазом.
Технические тонкости
При работе с текстом (а значит, и со шрифтами) следует знать кое-что о том, как шрифты выглядят «изнутри», то есть технических вопросов нам не миновать, хотя мы можем и не слишком углубляться в их изучение.
Следует иметь в виду, что каждому шрифту, установленному в компьютере (то есть в операционной системе), соответствует один или несколько файлов, в которых записана вся информация о шрифте.
Почему такая неопределенность – один или несколько? Потому что это зависит от формата файла.
Наиболее распространены шрифты формата TrueType (это можно попробовать перевести как «истинный шрифт», хотя на самом деле подобные названия переводу не подлежат). Каждому шрифту соответствует один файл, имеющий расширение TTF (расшифровывается как True Type Font). Этому формату много лет, поэтому вы можете встретить очень и очень много таких шрифтов. Все версии операционной системы Windows поддерживают работу со шрифтами стандарта TrueType напрямую, без каких-либо дополнительных программ, и вы можете просматривать, устанавливать или удалять шрифты с помощью средств Windows, открыв Панель управления > Шрифты.
Вторым по распространенности является формат Type1 (можно перевести и как «тип один», и как «первый шрифт»). Этому формату также много лет, и вы также можете встретить множество таких шрифтов, но для Windows он не «родной». Только операционная система Windows XP может работать с этими шрифтами напрямую, в более ранних версиях вам потребуется дополнительная программа – Adobe Type Manager, которая позволяет использовать шрифты формата Type1.
Примечание
Никогда не пытайтесь установить все шрифты одновременно! Если в операционной системе установлено больше 200–300 шрифтов, скорость и надежность ее работы сильно падает. Не будем вдаваться в причины, просто постарайтесь этого не делать. Да и если честно, вам действительно нужны все сотни и тысячи шрифтов, существующих на свете?
Если вы все же по каким-то причинам нуждаетесь в большом количестве шрифтов, можно воспользоваться программой Adobe Type Manager для работы со всеми шрифтами независимо от формата. Одна из функций этой программы – отключение и включение установленных шрифтов (инсталлировать их в этом случае необходимо с помощью программы Type Manager, а не средствами операционной системы). Вы можете проинсталлировать сотни, тысячи шрифтов, но Windows будет видеть только включенные в данный момент. Таким образом, добавление или удаление шрифтов ускоряется и упрощается, и не падает производительность компьютера.
Шрифты формата Type1 состоят из нескольких файлов. Это могут быть файлы с расширениями AFM, INF, PFB и PFM. Основной – файл с расширением PFB, а остальные могут отсутствовать. Это не означает, что их можно удалять самому, просто в некоторых шрифтах они есть, а в некоторых нет. Если вы самовольно удалите один из файлов, шрифт либо перестанет работать вообще, либо будет работать некорректно (например, нарушатся настройки расстояния между буквами и т. д.).
Примечание
Некоторые фирмы-производители шрифтов выпускают одни и те же гарнитуры в разных форматах. Например, шрифт SchoolBook может выходить отдельно в формате TrueType и отдельно в формате Type1.
Существует традиция слегка изменять название шрифта, чтобы можно было отличить один шрифт от другого, если они по каким-то причинам будут установлены одновременно. Шрифты фирмы Paragraph, к примеру, носят названия SchoolBookC и SchoolBookCTT. Первый – это шрифт формата Type1, а второй – формата TrueType, о чем говорят две буквы «Т» в конце названия. Буква «С» в конце названия означает Cyrillic, то есть кириллический, русскоязычный.
Несколько лет назад появился и третий формат, называемый OpenType (открытый шрифт). Этот формат был совместно разработан фирмами Microsoft и Adobe, поэтому у вас не будет никаких проблем с его поддержкой программами или операционной системой.
Новый формат предоставляет больше возможностей и удобств. Так, к примеру, один файл OTF может включать не только всю информацию о шрифте, но и, по сути, несколько шрифтов – разные наборы символов для разных языков. Если в форматах TrueType и Type1 было достаточно жесткое ограничение на количество символов (не более 224), то формат OpenType позволяет записать десятки тысяч знаков. Некоторые шрифты содержат огромные наборы символов – не только латинские буквы и кириллицу, но и восточные иероглифы, арабскую вязь, специальные полиграфические символы и т. д.
К сожалению, создание таких шрифтов – более трудоемкий процесс (нужно спроектировать и нарисовать намного больше символов), поэтому шрифтов в OpenType пока не так много, как в более старых форматах, и далеко не все из них используют возможности формата OpenType полностью.
Сколько бы начертаний ни содержала выбранная вами гарнитура, каждое из них будет оформлено как отдельный файл. Поэтому если вы невнимательно устанавливали шрифты, или один из файлов был поврежден, или шрифт был некомплектным, то может возникнуть ситуация, когда некоторые начертания не будут доступны. Например, вы можете обнаружить, что у вас есть курсивное и полужирное, но нет нормального. В этом случае необходимо найти и проинсталлировать недостающий файл со шрифтом.
Как мы уже говорили, стандартными являются четыре начертания: обычное, полужирное, курсивное и полужирное курсивное; некоторые шрифты содержат не все начертания (или вообще одно-единственное), а у некоторых их больше, чем четыре. В этом случае будет больше файлов, а вместо одного шрифта в меню выбора появятся, например, два: скажем, один будет называться Pragmatica – с четырьмя стандартными начертаниями, а второй будет называться Pragmatica Narrow – только с двумя начертаниями, узким и полужирным узким (о том, что этот шрифт узкий, вы узнаете только из названия, начертания будут выглядеть как обычное и полужирное).
Примечание
Некоторые программы фирмы Adobe, в том числе и Adobe InDesign, умеют распознавать шрифты со многими начертаниями и объединять их в один шрифт при показе в меню. В этом случае все начертания шрифта будут вам доступны в выборе начертаний.
Успех такого распознавания зависит не только от программы, но и от формата шрифта, а также от того, насколько корректно составлено его описание дизайнером. Не все шрифты могут распознаваться таким образом, и к этому нужно быть готовым.
Помните, что практически все шрифты, поставляемые с операционной системой, за исключением некоторых, будут называться по-английски, даже если они содержат русскоязычные символы. В табл. 1.1 приведены английские названия наиболее распространенных начертаний и соответствующие им русские термины.
Таблица 1.1. Наиболее распространенные названия начертаний 
Глава 2
Оформление текста
Прежде чем мы перейдем к оформлению конкретной печатной продукции (газет, журналов, книг), стоит поговорить о некоторых универсальных правилах оформления текста. Возможно, многие вещи, написанные в этой главе, вы уже знаете, однако все равно не помешает освежить их в памяти и заодно попробовать разобраться, почему же принято делать так, а не иначе. Кроме того, материал главы не ограничивается перечислением правил – там где было возможно, я старался объяснить, почему и зачем такие правила существуют.
Выделения
Типографика предусматривает несколько вариантов выделений в тексте. Для каких-либо слов или фрагментов текста мы можем использовать различные начертания гарнитуры, изменение расстояния между символами и т. д. Однако не все виды выделения, которые вы сможете придумать, уместно делать в том или ином случае. Скорее наоборот, выделение выбирается после уяснения, какого эффекта нужно добиться и каков характер выделенного текста.
Выделение полужирным начертанием (рис. 2.1) используется для того, чтобы обозначить основную тему какого-либо фрагмента текста. Часто это равносильно использованию еще одного заголовка, только очень маленького: его не нужно отделять отступами от текста, он явно не так важен, как настоящие заголовки, и т. д. Полужирный шрифт сильно выделяется в тексте, поэтому такое выделение легко найти, бегло просматривая страницы. Например, в этом и последующих абзацах использовано полужирное выделение главных слов.

Рис. 2.1. Выделение полужирным и курсивным начертанием
Выделение курсивным начертанием (см. рис. 2.1) используется для обозначения новых терминов или слов, которые объясняются в дальнейшем тексте, а также для обозначения главного слова в предложении, слова, на которое падает логическое ударение. Оба варианта использования курсивного выделения вы можете встретить в этой книге. Курсив, в отличие от полужирного шрифта, мало заметен, если рассматривать страницу целиком. Это особенно важно при логическом выделении: вы не видите, какое место в предложении является главным, до тех пор, пока не дочитаете до нужного места (можно мучить читателя неизвестностью до последних слов).
Выделение разрядкой, то есть выделение за счет увеличенного расстояния между буквами (рис. 2.2), не принято использовать в художественной литературе. Такое выделение – наследие пишущих машинок, где курсивного и полужирного начертания не бывает. Выделение разрядкой применяется только в научной литературе, где таким образом выделяются новые термины и понятия, когда они впервые появляются в тексте; а иногда – ключевые места в тексте, поскольку выделение разрядкой также очень хорошо видно на странице и по нему легко ориентироваться.

Рис. 2.2. Выделение разрядкой и вывороткой
Выделение вывороткой, или инверсией (см. рис. 2.2), означает, что будут белые буквы на черном фоне-прямоугольнике, то есть цвета поменяются местами. Такое выделение используется очень редко, потому что сильно бросается в глаза и выглядит не слишком привлекательно. Тем не менее иногда его применяют при верстке журналов (обычно используют белый текст на цветном фоне, чтобы визуально смягчить эффект).
Примечание
Термин «выворотка», или «набор вывороткой», также используеются при оформлении больших фрагментов текста инвертированными цветами – например, при оформлении врезок или даже целых страниц текста.
Выделение капителью (рис. 2.3) – это особый вид набора текста. В этом случае заглавные буквы остаются без изменений, а строчные заменяются заглавными меньшего размера. Этот вид выделения достаточно редко применяется в русских текстах, поскольку строчные и заглавные буквы мало отличаются друг от друга по написанию, но широко используется в иностранных текстах, потому что латинские строчные и заглавные буквы различаются сильно.

Рис. 2.3. Капитель в английском и русском текстах
Выделение подчеркиванием используется при подготовке автором рукописи на печатной машинке (обозначает место будущего выделения), но в профессиональной верстке ему делать нечего. Существует достаточно способов выделить текст, и незачем утомлять читательские глаза «торчащими» под буквами горизонтальными линиями. Единственный случай, когда применяется подчеркивание, – указание адресов электронной почты и сайтов в Интернете (рис. 2.4); хотя, понятно, что нельзя сделать настоящие гиперссылки на бумаге, их все же оформляют в том же стиле, чтобы они легко узнавались даже при беглом взгляде на текст.
Выделение кеглем, обычно более мелким, применяется при цитировании больших фрагментов текста. В этом случае цитируемый фрагмент оформляется как один или несколько отдельных абзацев, которые набираются шрифтом мень шего кегля. Часто одновременно с этим производят выделение втяжкой: увеличи вают отступы слева и справа от текста, подчеркивая тем самым, что данный фрагмент, строго говоря, не является частью текста (см. рис. 2.4).

Рис. 2.4. Выделение подчеркиванием и комбинированное выделение кеглем и втяжкой
Выделение шрифтом используется обычно в высокохудожественных изданиях. Шрифтом можно выделять тексты писем, телеграмм, упоминаемых в тексте объявлений или вывесок и т. д. Во всех подобных случаях текст оформляется отдельным абзацем или несколькими абзацами, дополнительно используются выделения отступами, иногда текст обводится декоративной рамкой (рис. 2.5). Гарнитура, используемая при наборе такого фрагмента, подбирается таким образом, чтобы подчеркивать характер и смысл текста.

Рис. 2.5. Комбинированное выделение шрифтом и рамкой
Выделение написанием заглавными буквами считается дурным тоном и нежелательно. Как вы узнаете чуть позже, набор слов и целых строк большими буквами применяется при оформлении абзацев; но выделять таким образом произвольные фрагменты текста не следует. К сожалению, в последние годы многие книги выходят с такими выделениями, однако это не является оправданием для дизайнера, оформляющего книгу (рис. 2.6).

Рис. 2.6. Выделение текста заглавными буквами и написанием каждого слова с заглавной буквы
Выделение написанием каждого слова с заглавной буквы также недопустимо. Заглавные буквы используются в конкретных случаях: в начале предложения, в именах и названиях. В англоязычной типографике принято выделять заглавными буквами каждое слово в названии, упоминающемся в тексте; в этом случае часто даже не ставят кавычек (для обозначения границ названия часто используют выделение начертанием или кеглем), подобным же образом иногда выделяют текст надписей или объявлений (см. рис. 2.6).
При переводе англоязычных книг часто сохраняют такие выделения, вместо того чтобы оформить название или надпись так, как принято в русской традиции, с использованием кавычек. Это неправильно, и такие выделения в русском языке не имеют права на существование. В конце концов, если в немецком языке с заглавной буквы пишутся все существительные, что ж, теперь будем писать «я пришел Домой и сел на Стул»? Нет, конечно же, правилам и традициям других языков в русском языке не место.
Знаки препинания
Конечно же, в этом разделе мы не будем говорить о том, что такое запятая или зачем нужен вопросительный знак. Все наши читатели ходили в школу и знакомы с правилами пунктуации (даже если не всегда их выполняют).
К сожалению, теоретические знания – это одно, а применение их на практике – другое. Многие дизайнеры допускают одинаковые ошибки, путая внешне похожие символы и знаки препинания. К таким проблемным символам относятся кавычки и скобки, а также дефис, минус и тире.
В русском языке принято использовать так называемые угловые кавычки (на языке специалистов называемые «елочками») и кавычки в виде парных запятых (называемые «лапками»). Кавычками выделяются названия, цитаты и оформляется прямая речь.
Основными для использования являются «елочки», встречающиеся, к примеру, в этой книге повсеместно. При работе в текстовых редакторах, таких, как Microsoft Word, кавычки-«елочки» вставляются при наборе автоматически, несмотря на то, что отсутствуют на клавиатуре. Чтобы вставить символы кавычек, мы используем сочетание клавиш Shift+2, а редактор сам разбирается, открывающая это кавычка или закрывающая.
Иногда можно столкнуться с ситуацией, когда текст, заключенный в кавычки, сам содержит слово или несколько слов в кавычках. Что делать в этом случае?
В такой ситуации можно использовать кавычки одинакового рисунка и внутри кавычек поставить другие такие же. Или же на помощь могут прийти кавычки«лапки», которые используются внутри кавычек-«елочек». Если внутри цитаты есть название в кавычках, нужно выделить цитату «елочками», а название в ней – «лапками».
Обратите внимание, что правильный вариант расстановки кавычек-«лапок» (рис. 2.7, вверху) не совпадает с привычным нам, используемым при работе на компьютере. Пример на рис. 2.7 внизу показывает как раз «компьютерный» вариант. В последние годы он используется наравне с традиционным вариантом, однако, строго говоря, является неправильным, поэтому его нельзя использовать в научной литературе, при оформлении диссертаций, научных работ, монографий.

Рис. 2.7. Использование разных рисунков кавычек при цитировании
Если название в «лапках» – последнее слово цитаты, то кавычки закрываются одновременно. Если не использовался второй рисунок кавычек, то один из знаков пропускается, как показано на рис. 2.8, – использовать две одинаковые кавычки подряд не принято. Этот способ проще для исполнения, однако читателю остается только догадываться, закончилась цитата или нет.

Рис. 2.8. Сочетание кавычек разного рисунка при цитировании
В других языках существуют другие правила расстановки кавычек. Некоторые из них показаны на рис. 2.9. Разумеется, в русском языке они не используются.

Рис. 2.9. Рисунки кавычек, принятых в зарубежной типографике
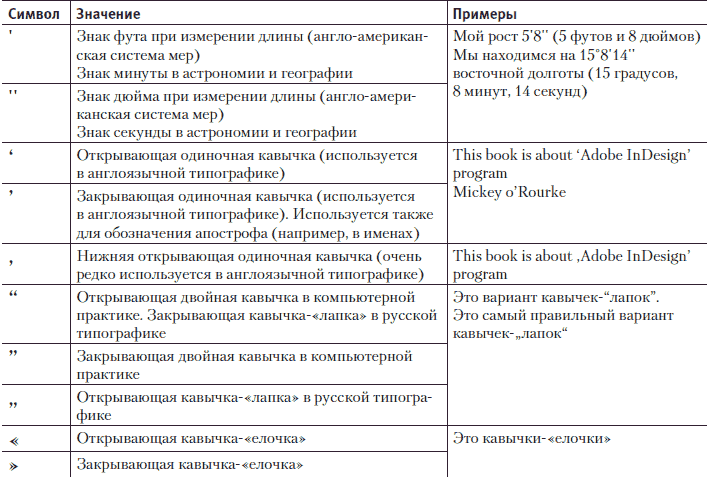
Если вы набираете текст в редакторе, не поддерживающем замену символов кавычек «правильными», то вместо открывающих и закрывающих кавычек будете получать одинаковые символы одинарных или двойных кавычек. На самом деле это совсем не кавычки, а специальные знаки для обозначения единиц измерения, как показано в табл. 2.1. Использовать их вместо кавычек – очень и очень неграмотно.
Таблица 2.1. Знаки кавычек и смешиваемые с ними знаки 
Подобная же проблема существует и со знаком «тире» и похожими на него. Существует три знака, которые, может быть, и похожи внешне, но различаются по смыслу и областью употребления:
• дефис – короткая горизонтальная черта, используемая при переносе, при написании сложных слов;
• минус (короткое тире) – средней длины горизонтальная черта (точнее, длиной в обычную цифру), используемая в математических примерах, при указании интервала значений или дат, не отделяется от цифр пробелами;
• тире (длинное тире) – самый длинный знак, используемый при оформлении прямой речи или как знак препинания, отделяется от слов пробелами.
На рис. 2.10 вы можете увидеть примеры использования всех трех знаков и различия между ними. Использовать, к примеру, дефис или минус вместо тире – грубая ошибка, и даже если вы неоднократно встречали такое неправильное использование, сути это не меняет.

Рис. 2.10. Дефис, минус и тире и примеры их использования
Внимание!
На клавиатуре присутствует только один знак – дефис (он используется вместо минуса при работе в программах, связанных с вычислениями). Чтобы вставить в текст настоящий минус или тире, необходимо воспользоваться специальными клавиатурными сокращениями программы, с которой вы работаете, или способами, описанными в разделе «Специальные символы».
Текстовые редакторы, например Microsoft Word, могут автоматически заменять дефисы на тире в тех случаях, когда это необходимо. Однако в большинстве случаев они используют минус (короткое тире) вместо нормального, длинного тире. При подготовке изданий дизайнер должен проверить, какие именно знаки присутствуют в тексте, и при необходимости заменить их правильными.
Существует также четыре вида скобок – круглые, квадратные (прямые), фигурные и угловые (ломаные). У каждого из вариантов своя область применения.
Круглые скобки используются в тексте для обозначения комментариев, вводных конструкций и т. д. Квадратные и угловые скобки с многоточием внутри символизируют пропущенные фрагменты при цитировании больших частей текста. Другого употребления эти знаки не имеют – если говорить о тексте. Разумеется, они используются в математических формулах и некоторых других случаях, не имеющих отношения к литературному тексту.
В математических формулах три вида скобок (круглые, квадратные и фигурные) могут применяться одновременно, подобно тому как используются разные виды кавычек. Круглые скобки заключаются в квадратные и т. д. Кроме того, фигурные и угловые скобки могут выступать в качестве других знаков – знаков объединения, неравенства и т. д.
В научной литературе употребляются различные виды скобок при составлении библиографических описаний.
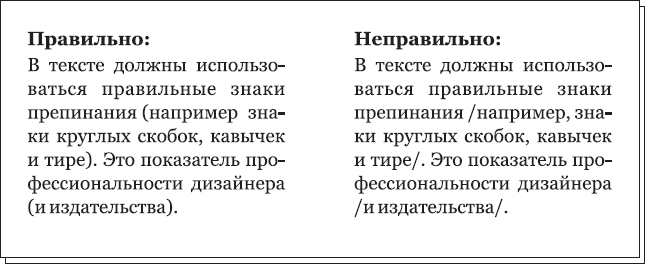
В некоторых пишущих машинках советского производства не было знаков круглых скобок, и вместо них ставили два знака наклонной черты. До сих пор можно встретить тексты, где эти символы исполняют роль круглых скобок в тексте. Такое использование является грубейшей ошибкой, и дизайнер обязан исправить эти символы в тексте на правильные (рис. 2.11).

Рис. 2.11. Круглые скобки и неправильное использование знаков вместо них
Специальные символы
Прочитав о разнообразных кавычках и тире, многие зададутся вопросом: как же их использовать, если эти символы отсутствуют на клавиатуре? Хорошо, если текстовый редактор сам заменит символы необходимыми, а если нет?
Обеспокоенных читателей можно утешить: как программы, так и опера ционная система Windows содержат специальные средства для вставки знаков, отсутствующих на клавиатуре. К примеру, текстовый редактор Microsoft Word содержит диалоговое окно Вставка > Символ (рис. 2.12), в котором можно выбрать любой специальный символ.

Рис. 2.12. Диалоговое окно для вставки специального символа в Microsoft Word
Забегая вперед, скажем, что Adobe InDesign содержит палитру Glyphs (Знаки), позволяющую точно так же выбрать и вставить любые символы (рис. 2.13).

Рис. 2.13. Палитра вставки специального символа в Adobe InDesign
Для ввода наиболее часто используемых символов существуют также специальные клавиатурные сокращения.
На всякий случай стоит запомнить универсальный способ, использующий функции операционной системы Windows. Он ничуть не хуже других, чуть сложнее, зато его можно использовать в любой программе, а это означает, что выучить способ нужно будет только один раз.
Специальные символы могут быть вызваны путем удерживания левой клавиши Alt и набора номера символа на цифровой клавиатуре (в правой части клавиатуры). После набора номера следует отпустить клавишу Alt и выбранный вами символ будет вставлен в текст на месте курсора.
Номера наиболее часто используемых символов, а также букв украинского и белорусского алфавитов приведены в табл. 2.2. Их даже не нужно заучивать: после нескольких недель использования они запомнятся сами собой.
Примечание
В некоторых шрифтах часть специальных символов может отсутствовать или на их месте могут стоять другие символы. Приведенный список является ориентировочным и соответствует большинству распространенных шрифтов.
Таблица 2.2. Номера часто используемых специальных символов 
Ценность описанного способа в том, что номер символа всегда можно «подсмотреть» в программе Таблица символов, поставляемой с Windows (рис. 2.14). Достаточно выбрать требуемый символ с помощью мыши, и его номер появится в правом нижнем углу окна программы.

Рис. 2.14. Использование программы Таблица символов для отображения номера требуемого символа
Примечание
Не все специальные символы могут быть вызваны описанным способом. В том случае, если номер символа не выводится, его все равно можно использовать, выбрав символ в окне программы с помощью кнопки Выбрать и скопировав один или несколько выбранных символов в буфер обмена кнопкой Копировать. Затем скопированные символы можно вставить в текст командой вставки из буфера.
Оформление абзацев
Считается, что при оформлении издания первым шагом дизайнера должна быть разработка стиля. В практике компьютерной верстки это понятие приобрело дополнительный смысл: речь идет не только о «теоретической» разработке стиля оформления в целом, но и о практическом создании символьных и абзацных стилей, которые будут использоваться при работе (речь об этом пойдет в третьей части книги, посвященной профессиональной работе с програ






