Использование готовых проектных шаблонов из Хранилища объектов дает вам возможность начать разработку, опуская типичные для многих приложений предварительные операции по составлению главного меню и панели кнопок быстрого вызова, организации стандартных диалогов вызова и сохранения файлов. Внесенные вами изменения никак не отражаются на использовании того же проектного шаблона другими разработчиками.
 Чтобы создать на основе проектного шаблона прототип приложения для работы в режиме многодокументного интерфейса (MDI), произведите следующие действия:
Чтобы создать на основе проектного шаблона прототип приложения для работы в режиме многодокументного интерфейса (MDI), произведите следующие действия:
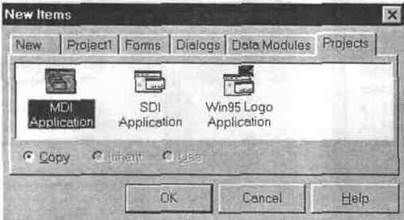
Рис.
2.8. Проектные шаблоны. усмотрению свойства компонент главной формы. В окне редактора фильтров, в графе значений свойства Filter компоненты TOpenDialog, укажите название и расширение файлов текстовых документов.
Рис. 2.9 показывает главную форму прототипа приложения, спроектированную на базе готового шаблона.
 |
Рис. 2.9. Главная форма прототипа MDJ приложении для роботы с текстовыми файлами.
Если вы скомпилируете и соберете такое приложение, то увидите, что оно "умеет" только оперировать с окнами в режиме MDI и вызывать  диалог открытия файлов, не заполняя окна текстовым содержимым выбранных файлов. То есть прототип оказался нефункциональным и практически бесполезным. Чтобы придать приложению некоторое осмысленное поведение, выполните следующие действия:
диалог открытия файлов, не заполняя окна текстовым содержимым выбранных файлов. То есть прототип оказался нефункциональным и практически бесполезным. Чтобы придать приложению некоторое осмысленное поведение, выполните следующие действия:
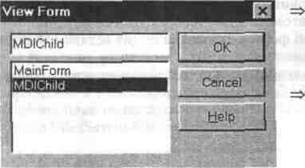
Дайте команду View | Forms из главного меню и выберите из списка дочернюю форму с именем MDIChild (Рис. 2.10).
Memo
Перетащите компоненту многострочного поля редактирования из вкладки Standard Палитры на дочернюю форму.
 |
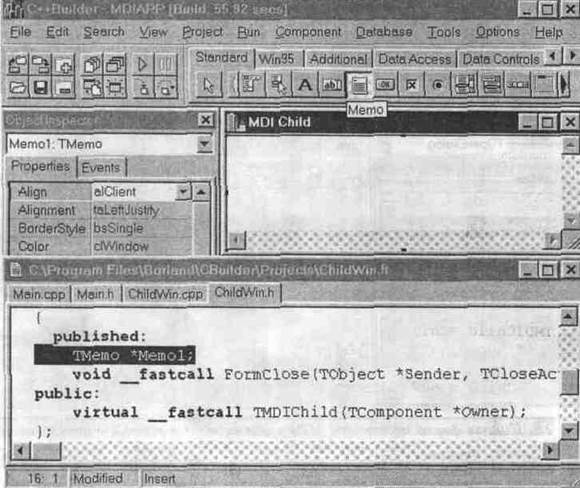
Очистите поле редактирования компоненты TMemo, вызвав нажатием строчный редактор свойства Lines. Установите значение alClient свойства Align с тем, чтобы поле редактирования занимало все дочернее окно. Установите значение ssBoth свойства ScrolBars, чтобы сделать просмотр длинных текстовых файлов более удобным (Рис. 2.11).
Рис. 2.11 Проектирование дочерней формы MDlChild.
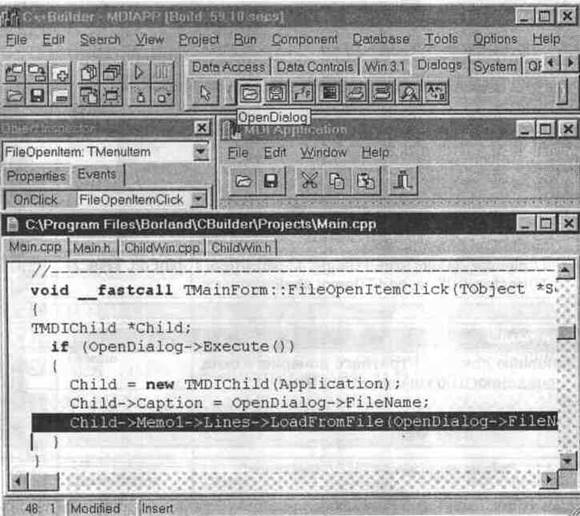
· Рис. 2.12 показывает необходимые инструкции, составляющие тело функции FileOpenItemClick обработчика этого события.
=> Снова вернитесь к главной форме, активизировав ее с помощью мыши, и выберите команду File | Open из меню приложения.
=> В окне Редактора кода курсор покажет позицию для ввода инструкции в обработчик события OnClick, возникающего при выборе соответствующего элемента меню. C++Builder автоматически генерирует объявление этой функции для компоненты главной формы TOpenDialog (из вставки Dialogs Палитры компонент).

Рис. 2.12. Реализация загрузки дочернего окна в файле Main.cpp.
Выделенная инструкция загружает строки Lines объекта Memo1 дочернего окна Child содержимым открытого текстового файла с именем OpenDialog->FileName.

Конечно, разработка этого приложения еще далека до завершения. Когда вы скомпилируете и соберете его, то сможете редактировать текстовые файлы одновременно в нескольких окнах (Рис. 2.13). Однако сохранение результирующих файлов пока не предусмотрено - читатель без труда сам напишет код для команд меню File [Save и File |Save As.
Рис. 2.13. Работа приложения "MDI Application ".
Логичным развитием приложения, превращающим его в простейший текстовый редактор, было бы добавление команд поиска и замены в выпадающий список элемента главного меню под названием Edit.






