Открытие программы Flash начинается с выбора в окне приветствия необходимого формата Flash-файла (создается новый Flash-файл в окне документа, выбирается ActionScript 3.0).
1. Интерфейс окна Flash:

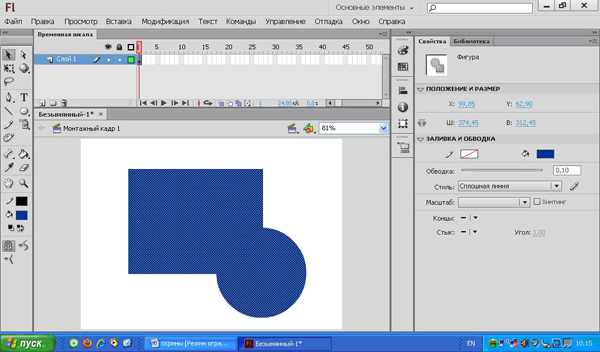
Рис. 1. Интерфейс окна программы
При необходимости для каждой конкретной ситуации можно настраивать интерфейс окна по своему усмотрению, расположив на экране другие панели (выбрав режим меню "Окно").
Назначение панелей:
· Временная шкала состоит из последовательности кадров, по которым можно перемещаться, передвигая маленький вертикальный прямоугольник красного цвета (указатель текущей позиции воспроизведения), расположенной над слоями. У каждого кадра есть порядковый номер, который проставлен над каждым пятым кадром. Чтобы отобразить содержимое кадра в рабочей области, на временной шкале нужно переместить указатель на этот кадр. Кадры могут быть ключевыми, пустыми ключевыми и просто кадрами, дублирующими состояние предыдущего ключевого кадра. Кадры можно выделять, удалять, копировать, вставлять, менять местами. Более подробно работа с временной шкалой будет рассмотрена в лекции "Создание анимации".
· Панель правки позволяет быстро перемещаться между различными частями Flash-документа.
· На панели инструментов располагаются инструменты графического редактора (инструменты для создания изображений, выделения, редактирования). Также на панели располагается блок опций инструментов, позволяющий устанавливать параметры выбранных инструментов. Например, выбранный инструмент "Карандаш" имеет опции "Выпрямление", "Сглаживание", "Краска" (рис. 1.2). На практике проверьте назначение каждой из опций для инструмента "Карандаш".

Рис. 2. Опции инструмента "Карандаш"
· На панели Cвойств объектов (Инспектор свойств) отображается доступный для редактирования набор свойств выделенного объекта.
Содержимое Flash-документа создается в рабочей области Flash. Рабочая область с временной шкалой составляют текущую Сцену создаваемого документа. Flash-документ может содержать несколько Сцен, Сцены могут быть "вложенными" одна в другую.
2.Приемы работы с векторной графикой
Графический объект состоит из обводки (границы фигуры) и заливки. Двойной клик по фигуре выделяет и обводку и заливку, один клик по обводке – выделяет обводку, клик по заливке – выделяет заливку. Доступным для редактирования может быть только выделенный объект.
· Изменение формы графических объектов.
Создайте графический объект. Он состоит из узловых точек (вершин) и линий, их соединяющих (ребер). Наведите указатель мыши на вершину– указатель примет вид уголка. Поменяйте положение вершины по принципу "нажал и протащил" (рис. 3).

Рис. 3. Изменение положения вершины
Наведите указатель мыши на ребро – указатель примет вид дуги. Поменяйте форму ребра (рис. 4).

Рис. 4. Изменение формы ребра
· Объединение
Любая фигура с однотонной заливкой и не имеющая обводки, наложенная на другую фигуру того же цвета, после снятия выделения образует единое целое.

Рис. 5. Объединение фигур
Практическое задание 1: Нарисуйте две однотонные фигуры. Переместите одну фигуру так, чтобы она пересекала вторую. Снимите выделение. Попробуйте отделить одну фигуру от другой.
Практическое задание 2: Создайте изображение, представленное на рис. 6:

Рис. 6. Сложное составное изображение
· Сегментирование
Если на фигуру будет наложена другая фигура другого цвета, то после снятия выделения склеивания не произойдет. При попытке выделить составленный таким образом объект простым щелчком мыши мы выделим только одну из его частей.
А при перемещении второй фигуры из первой будет вырезан кусок области, который совпадал с перемещенной фигурой.

Рис. 7. Сложное составное изображение
Практическое задание 1: Нарисуйте две разноцветные фигуры. Переместите одну фигуру так, чтобы она пересекала вторую. Снимите выделение. Попробуйте отделить одну фигуру от другой.
Практическое задание 1: Используя прием сегментирования нарисуйте шестеренку.
· Разделение:
Нарисуем любую замкнутую фигуру с однотонной заливкой. Теперь, пересечем ее карандашом или линией. В результате части заливки, разделенные чертой, стали самостоятельными фигурами, с которыми можно работать отдельно.
Практическое задание: Нарисуйте окружность, разделите ее на сегменты горизонтальной и вертикальной линиями. "Растащите" куски в разные стороны.
Практическая работа "Листик"
Выполните последовательно все шаги:
1. Нарисуйте два непересекающихся овала. Удалите заливки. Наложите фигуры друг на друга:

Рис. 8. Шаг 1
2. Выделите и удалите верхнюю часть верхнего овала. В местах пересечения овалов появились дополнительные узловые точки. Измените положение узловых точек (вершин) в направлении, показанном стрелками:

Рис. 9. Шаг 2
3. Должно получиться нечто похожее:

Рис. 10. Шаг 3
4. Сделайте карандашные "засечки":

Рис. 11. Шаг 4
5. В местах засечек вытяните точки (инструментом "Указатель" на панели инструментов) в направлении, показанном стрелками:

Рис. 12. Шаг 5
6. Удалите черновые "лишние" линии, выделив их предварительно кликом мыши
7. Нарисуйте карандашом "прожилки" (выберите опцию инструмента "Карандаш" - "Сглаживание"). Залейте изображение зеленым цветом:

Рис. 13. Шаг 6
И еще:
Импортированное растровое изображение можно преобразовать в векторный формат и применять к нему все рассмотренные выше приемы:
· Импортируйте растровое изображение ("Файл" - "Импорт" - "Импортировать в рабочую область");
· Выделите импортированное изображение;
· Преобразуйте его в векторное ("Модификация" - ""Растровое изображение" - "Векторизация"). В открывшемся диалоговом окне установим необходимые данные порогового значения цвета и наименьшей области (проведите эксперимент на практике);
· Снимите выделение. Зона каждого цвета теперь доступна для редактирования.
Краткие итоги лекции:
Стандартный набор панелей, располагающихся на экране состоит из:
· Временной шкалы
· Панели инструментов
· Панели свойств объектов
Доступ к дополнительным инструментам для редактирования объектов возможен путем расположения в экранной области Flash-документа других панелей
Основные приемы работы с векторной графикой:
· Изменение формы графических объектов (изменение положения вершин и формы ребер фигуры)
· Объединение (любая фигура с однотонной заливкой и не имеющая обводки, наложенная на другую фигуру того же цвета, после снятия выделения образует единое целое).
· Сегментирование (при наложении друг на друга разноцветных фигур склеивания не произойдет).
· Разделение (части графического объекта, разделенные чертой, становятся самостоятельными фигурами).
Импортированное растровое изображение можно преобразовать в векторный формат и применять к нему все рассмотренные выше приемы.
Ключевые термины
· Растровая графика
· Векторная графика
· Обводка
· Заливка
· Объединение
· Сегментирование
· Разделение
Набор для практики:
Вопросы
· На чем основано растровое представление в памяти графического объекта?
· На чем основано векторное представление в памяти графического объекта?
· Что произойдет при наложении двух одноцветных графических объектов?
· Что произойдет при наложении двух разноцветных графических объектов?
· Что происходит при пересечении линией графического объекта?
Упражнения
Попытайтесь, используя стандартные инструменты панели инструментов, методы разделения и сегментирования создать изображения, предложенные ниже. Сохраните созданные изображения (в дальнейшем они понадобятся для создания анимационных роликов, мультимедийных энциклопедий, справочных пособий и др.). Сохраненные файлы будут иметь расширение.fla.
Вы также можете придумать и свои сюжеты.
Практическая работа "Домик"

Рис. 14. Домик
Практическая работа "Снеговик"

Рис. 15. Снеговик
Практическая работа "Трамвай"

Рис. 16. Трамвай
Практическая работа "Грузовик"

Рис. 17. Грузовик
Лекция №17 (2ч.)
Тема: Построение многослойного объекта на примере растения.
Время: 2 часа
Вопросы:
1. Два вида компьютерной анимации
2. Применение разных видов анимации
3. Форматы видео
4. Краткое введение во Flash
5. Формат документов Flash
6. Конкуренты технологии Flash
Основные понятия: форматы видео
Цели:
— ознакомиться с различными видами компьютерной анимации
Литература:
1. Устин В.Б. Учебник дизайна: композиция, методика, практика / В. Б. Устин - М.: АСТ: Астрель, 2009.
2. Гасов В.М., Цыганенко А.М. Программные средства допечатных процессов: Учеб. пособие для вузов: В 3 кн. Кн. 2. Программные средства создания и обработки изображений. М.: Изд-во МГУП, 2000.
3. Жигалов И.Е. Мультимедиа технологии. Создание компьютерной анимации в Adobe Flash: методическое пособие /Жигалов И.Е., Озерова М.И.. — Владим. гос. ун-т; Владимир, 2013.






