n Программы растровой графики
Corel Photo-Paint
Jasc Sofware Pfint Shop Pro
Microsoft PhotoDraw
Corel Painter
Newave ChaosFX
Adobe Photoshop
n Программы векторной графики
Adobe Illustrator
Macromedia FreeHand
Deneba Canvas
CorelDraw
n Программы 3D-графики
D Studio MAX
Adobe Dimension
LightWave 3D
Maya
Poser
Corel Bryce
Что такое Web-дизайн?
Большинство дискуссий относительно Web-дизайна, как правило, быстро уходит от своей основной темы, т. к. этот термин разные люди понимают по-своему. Хотя каждый имеет некоторое представление о том, что такое Web-дизайн, лишь немногие способны дать ему точное определение. Определенные компоненты, такие как графический дизайн или программирование, затрагиваются в каждой дискуссии, однако их важность в процессе создания сайтов варьирует от человека к человеку и от сайта к сайту. Некоторые считают наиболее важной стороной Web-дизайна создание и структурирование содержимого — или, выражаясь более формально, информационную архитектуру. Многие под общим заголовком WEB-дизайн подразумевают сам процесс. Такое понимание тоже имеет право на существование, так как создание сайта включает в себя все компоненты разработки, в том числе разработку информационной архитектуры.
Другие факторы — среди множества прочих, простота использования, ценность и назначение сайта в рамках общей деятельности организации, доставка сайта — определенно пребывают в сфере Web-дизайна. Набравшись влияний из библиотечного дела, графического дизайна, программирования, организации сетей, проектирования пользовательских интерфейсов, удобства использования и множества других источников, Web-дизайн воистину является мультидисциплинарной областью деятельности.
Свадебный фотограф и видеооператор на свадьбу. Сайт видеостудии "PetroVideo"
Определение Web-дизайна
Пять областей охватывают основные аспекты Web-дизайна.
Содержимое. Сюда входят форма и организация содержимого сайта. Возможный диапазон — от того, как написан текст до того, как он организован, представлен и структурирован с помощью технологии разметки, такой как HTML.
Зрительные образы. Это относится к компоновке экранного пространства на сайте. Эта компоновка обычно создается с помощью HTML, CSS или даже Flash и может включать графические элементы, выполняющие функции украшения или навигации. Визуальная сторона сайта — это наиболее очевидный аспект Web-дизайна, но не единственная, и не самая важная, сторона дисциплины.
Технология. Хотя применение разнообразных базовых Web-технологий вроде HTML или CSS попадает в эту категорию, под технологией в этом контексте чаще подразумеваются различные интерактивные элементы сайта, в особенности созданные с использованием программных методов.Это могут быть элементы в диапазоне от языков сценариев, работающих на стороне клиента, наподобие JavaScript, до серверных приложений, таких как Java-сервлеты, PHP-сценарии.
Доставка. Скорость и безотказность доставки сайта по сети Internet или внутренней корпоративной сети связаны с применяемым аппаратным программным обеспечением и задействованной сетевой архитектурой.
Назначение. Причина, по которой сайт существует, часто связанная с экономическими вопросами, вероятно, является наиболее важной частью Web-дизайна. Этот элемент следует учитывать при принятии любых решений, затрагивающих другие области. Конечно, степень, в которой каждая сторона Web-дизайна оказывает воздействие на сайт, может изменяться в зависимости от типа создаваемого сайта. Личная домашняя страничка обычно не связана с экономическими соображениями, характерными для Internet-магазина. Внутренняя сеть производственной компании может не попадать под влияние соображений, связанных с визуальным представлением, важных для общедоступного Web-сайта, рекламирующего остросюжетный фильм. Строго говоря, значение выражения "Web-дизайн" кажется расплывчатым; в нашем исследовании мы должны принимать это обстоятельство во внимание, но в то же время выдвигать идеи, достаточно лаконичные для того, чтобы дизайнер мог все время держать их в памяти. Мы начнем с отвлеченных определений, чтобывпоследствии выйти на конкретику.
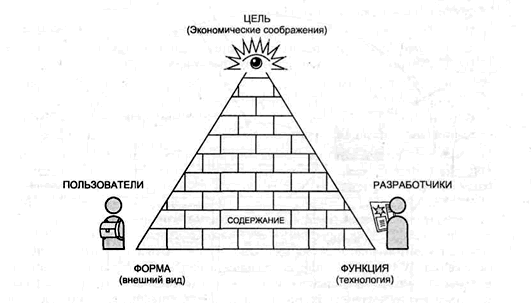
Пирамида Web-дизайна
Все компоненты Web-дизайна можно представить через метафору Web-пирамиды. Содержимое — это кирпичи, составляющие пирамиду, а фундамент прочно покоится на зрительных образах и технологии, при этом в значительной степени основываясь на экономике, благодаря которой нашим проектом стоит заниматься. Как Web-дизайнеры, мы пытаемся тщательно планировать наши сайты, однако конструировать их сложно. Дюны Web-технологии делают строительство нашего сайта сложной задачей; для ее выполнения необходимы коллективная работа и устойчивое понимание сетевой среды. Даже если мы — специалисты, способные создать красивый и функциональный Web-сайт, наши пользователи могут посмотреть на наше прекрасное создание с замешательством. Дизайнеры, или их работодатели, часто больше времени тратят на обдумывание собственных нужд и желаний, чем чаяний посетителей их сайта. Наши абстрактные Web-пирамиды могут стать слишком похожими на пирамиды из кирпичей с минометами — недоступные мавзолеи, и мы не будем знать, смогут ли пользователи, скитающиеся по Internet с целью добраться до наших монументов, хотя бы найти дверь. Доступна ли им суть сайта?

Хотя уровень проблем, связанных с Web-разработкой, отличается от того, с которым сталкивались древние египтяне, все же создать функциональный, привлекательный Web-сайт, который может выдержать испытание Internet-временем, безусловно, непросто. Пирамида позволяет дизайнерам с легкостью представить все стороны Web-дизайна в их взаимодействии, но не может предложить почти ничего, чтобы обеспечить более глубокое понимание сетевой среды.
Сетевая среда
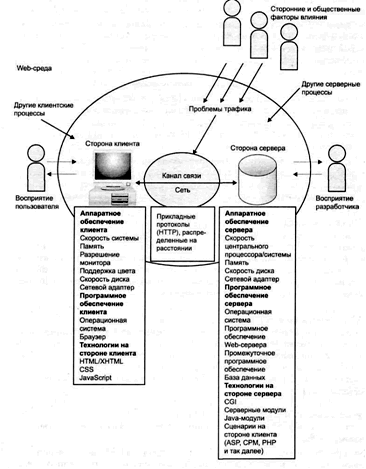
Несмотря на то, что аналогия с Web-пирамидой — это очень отвлеченный способ описания Web-дизайна, это полезное средство демонстрации взаимодействия различных компонентов здания Internet. Более практичным вариантом размышления о Web-дизайне представляется обсуждение разнообразных составных частей сетевой среды, показанных на рисунке.

Сегодняшние Web-сайты, в основном, относятся к базовой модели сетевого клиент-серверного программирования с тремя общими Элементами.
Сторона сервера. Сюда входят аппаратное и программное обеспечение Web-сервера, а также программные элементы и встроенные технологии. Диапазон этих технологий простирается от простых программ CGI, написанных на PERL, до комплексных многозвенных приложений на основее PHP или Java; здесь же учитываются прикладные технологии, например — серверы баз данных, которые могут обеспечивать поддержку Web-сайта.
Сторона клиента. Сторона клиента связана с Web-браузером и поддерживаемыми им технологиями, такими как языки HTML, CSS и JavaScript, элементы управления ActiveX и сменные модули Netscape, которые используются для создания представления страницы или обеспечения интерактивных функций.
Сеть. Сеть характеризует различные элементы связности, предназначенные для доставки Web-сайта пользователю. Такими элементами могут быть различные сети в общедоступной части сети Internet или частные соединения внутри корпорации, которые зачастую называются внутренней сетью.
Детальное понимание технических аспектов сетевой среды, включая сетевой компонент, имеет огромное значение для квалификации Web-дизайнера, и поэтому на наших занятиях значительное внимание будет уделено этим деталям. Схема Web-пирамиды вновь напоминает нам о важности пользовательского компонента, т. к. на самом деле Web-дизайн представляет собой род деятельности, связанный с сетевым программированием и определенными вопросами пользовательской направленности.
Web-сайты используются как механизм общения между владельцами сайта и его пользователями, а иногда — между самими пользователями. Владельцы сайтов обычно ставят задачу и определяют основные правила взаимодействия, в то время как пользователи — это те люди, что посещают сайт и пытаются пользоваться представленным на нем содержимым или его возможностями. Канал связи между владельцем сайта и его посетителем может изменяться. Зачастую владельцы сайтов предоставляют пользователям информацию для ее потребления, делая из этого отчасти одностороннее взаимодействие. В других случаях пользователи имеют возможность публиковать информацию на рассмотрение владельцев сайта или даже других пользователей, тем самым создавая более многосторонний канал связи.
Как правило, в ходе любого процесса передачи информации большинству пользователей, если все работает нормально, ничего не известно о среде. Хотя пользователи находятся под воздействием среды, они часто не проводят различия между отдельными компонентами, такими как сеть.
Типы Web-сайтов
Пользователи имеют тенденцию к тому, чтобы обсуждать Web-сайты, а следовательно — и дизайн Web-сайтов, по назначению сайта или по его внешнему виду. Важно уметь характеризовать сайты именно таким образом; впрочем, есть множество других способов их категоризации. Хотя возможные категории сайтов могут показаться бесконечными, мы можем, ничем не рискуя, сгруппировать сайты несколькими общими способами. Начнем с отвлеченных классификаций, а затем перейдем к зрительным.
Отвлеченные классификации
Для начала определитесь с тем, ориентирован ли сайт на получение информации или на выполнение задачи. Иногда мы можем характеризовать это разграничение как различие между документо-ориентированным и проблемно-ориентированным сайтами. Документо-ориентированные, или информационные сайты предоставляют пользователям информацию, но при этом обеспечивают очень ограниченный уровень интерактивности (кроме наделения пользователя возможностями просмотра, поиска или сортировки представленной информации). Прикладные, или проблемно-ориентированные сайты позволяют пользователю взаимодействовать с информацией или выполнять какую-либо задачу, например, перевод денежных средств с банковского счета или покупка нового свитера. На гибридных сайтах есть понемногу от обеих функций; по мере того как разделительная черта между информацией и прикладной задачей размывается, этот тип сайтов становится все более распространенным.
Более общая классификация
Информационные
Операционные
Сайты сообществ. На этих сайтах представлена информация или средства, связанные с осуществлением операций, но упор делается на взаимодействие между посетителями. Сайты, основанные на сообществах, имеют тенденцию к фокусированию на конкретной теме или человеке; они поощряют взаимодействие между сходно мыслящими личностями.
Развлекательные сайты. Эти сайты создаются для игр или некоего занимательного взаимодействия, для которого могут употребляться элементы операционного, информационного типов и сайтов сообществ.
Прочие сайты. В эту категорию входят художественные или экспериментальные сайты, личные Web-пространства, такие как Web-журналы (также называемые blogs), а также сайты, которые могут не следовать общепринятым Web-соглашениям или не иметь четко определенного экономического назначения.
Кроме этого, можно сгруппировать сайты на основе организаций, которые поддерживают или в каком-то смысле платят за сайт. В рамках этого типа классификации мы усматриваем пять основных групп.
Коммерческие сайты. Сайт из этой группы создается и поддерживаетсяорганизацией или индивидуумом для получения коммерческой выгоды —либо напрямую посредством электронной коммерции, либо косвенно через стимулирование приобретения товаров или услуг вне Internet.
Правительственные сайты. Вышестоящим органом по отношению к такому сайту в конечном итоге является правительственная организация, а назначением сайта является удовлетворение какой-либо общественной или правовой потребности.
Образовательные сайты. Сайт такого типа курирует некое образовательное учреждение (возможно, имеющее отношение к правительственным органам); он используется для обеспечения образовательных или исследовательских задач.
Филантропические сайты. Филантропический сайт существует с целью продвижения целей некоммерческой организации или благотворительной деятельности частного лица или организации.
Персональные сайты. Такой сайт существует исключительно по усмотрению некоего человека или группы людей по любым причинам, обычно являясь плодом выплеска творческой энергии или формой самовыражения личности.
Классификация может оказаться сложной задачей. К примеру, образовательные сайты на самом деле могут попадать в категорию правительственных. Некоторые сайты из категории персональных могут, вероятно, принадлежать к группе филантропических или коммерческих — в зависимости от причины, по которой человек берется за создание сайта. Теперь мы перейдем к более зримым характеристикам сайтов и рассмотрим несколько примеров категорий сайтов, часто встречающихся в Internet.
Визуальные классификации
Группируя сайты по визуальному признаку, мы сталкиваемся с диапазоном, на одной стороне которого — сайты, которые в более значительной степени основываются на текстовом содержимом, а на другой — те, что больше фокусируются на графическом представлении или изображениях. В Internet есть четыре наиболее распространенных дизайнерских школы.
Тексто-ориентированные сайты. Такие сайты проектируются с упором на текстовое содержимое. Они, легковесны, без труда загружаются, а их дизайн слегка минималистичен.
Сайты в стиле GUI. На этих сайтах соблюдаются некоторые соглашения, связанные с графическим пользовательским интерфейсом (GUI — graphical user interface), взятые из проектирования программного обеспечения, например выровненные кверху строки меню, пиктограммы и всплывающие окна. Среди GUI-ориентированных сайтов есть и простые GUI-компоненты, добавляемые по большей части в тексто-ориентированные сайты, и полнофункциональные Web-приложения со специальными элементами пользовательского интерфейса.
Метафорические сайты. Метафорические сайты черпают идеи из "реальной жизни". К примеру, в дизайне и навигации сайта, посвященного автомобилям, могут быть задействованы приборная панель и рулевое колесо. Метафорически оформленный сайт, представленный на рис. 1.7, как правило,чрезвычайно ярок визуально или интерактивен. Это может вводить в заблуждение одних пользователей и привлекать других.






