Потрібно використати атрибут TITLE для тега <A>
Форма запису:
<A HREF=” адреса посилання” TITLE=” текст підказки ”> текст посилання </A>
<A HREF=” адреса посилання ” TITLE=” текст підказки ”><IMG SRC=” адреса графічного файла ”> </A>
6.5 Карти зображень
Структура карти зображення:
<IMG SRC=”адреса зображення” USEMAP=”#name”>
<MAP NAME=”name”>
<AREA SHAPE=”форма області” COORDS=”x,y,…” HREF=”адреса посилання” TITLE="підказка"> </MAP>
Щоб створити карту потрібно вставити в тег <IMG SRC=” ”> атрибут USEMAP=”#name”, де name – ім’я карти (знак # обов’язковий).
Далі описуються активні області карти. Починається все з відкриваючого тега
<MAP NAME=”name”> (тут ім’я повторюється, але вже баз знака #), а закінчується закриваючим тегом </MAP>.
Між цими тегами розміщується опис кожної області зображення
<AREA SHAPE="форма" COORDS="координати" HREF="адреса" TITLE="підказка">.
Тег area має наступні атрибути та їх значення
| SHAPE | Описує форму виділеної області. Можливі значення: rect (прямокутник), circle (круг), poly (многокутник), default (визначає всі точки області) |
| COORDS | Координати, які визначають розміри і положення області на зображенні. Всі координати відраховуються в пікселях від лівої верхньої вершини зображення. Кількість і порядок значень залежить від значення атрибута SHAPE: rect: лівий X, верхній Y, правий X, нижній Y, (X1,Y1,X2,Y2 – спочатку координати лівої верхньої вершини, потім правої нижньої) circle: центр X, центр Y, радіус R (X,Y,R – горизонтальні й вертикальні координати центра круга і радіус) poly: X1,Y1,X2,Y2,…Xn,Yn (просто перераховуються координати усіх вершин многокутника) |
| HREF | Визначає адресу гіперпосилання |
| NONHREF | Визначає, що даній області не відповідає жодне посилання. |
| TARGET | Значення цього атрибута (“_top”, “_blank”, “_self”, “_parent”) визначає, в якому вікні буде відкритий документ |
| ALT | Альтернативний текст для виділеної області |
| TITLE | Назва виділеної області виводиться у вигляді підказки, яка спливає при наведенні курсору на область малюнка |
Основна проблема при створенні карт зображень полягає у визначенні координат активних областей. Однак якщо відомі ширина і висота всього зображення (визначається у будь-якому графічному редакторі), то координати активних областей можливо розрахувати, хоча б приблизно, а потім уточнити дослідним шляхом при відладці. Для того, щоб точно розрахувати координати потрібної частини зображення існують спеціальні програми (MapEdit, Map THIS!, CroosEye).
Приклад:
<IMG SRC=kartinka.gif USEMAP=#MapKarta HEIGHT=140 WIDTH=140><MAP NAME=MapKarta> <AREA HREF=001.html SHAPE="rect" COORDS=0,0,70,140 TITLE="Ліва половинка"> <AREA HREF=002.html SHAPE="rect" COORDS=71,0,140,140 TITLE="Права половинка"> </MAP>В прикладі було створено квадратне зображення розміром 140*140 пікселів, ліва частина якого є посиланням на файл 001.html, а права – на файл 002.html.Завдання: створити титульну веб-сторінку, де одному зображенню співставити 5 гіперпосилань на існуючі веб-сторінки, які містять дані про історію Стародавнього Єгипту.
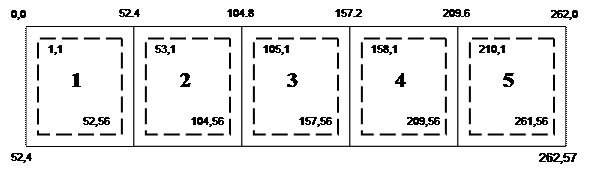
Для гіперпосилання використаємо зображення karta.jpg розміром 262*57 пікселів, яке розіб’ємо на прямокутні області.
Перша область буде гіперпосилання на сторінку 1.html (сторінка з історією Раннього царства), друга область – на сторінку 2.html (сторінка з історією Древнього царства), третя область – на сторінку 3.html (сторінка з історією Середнього царства), четверта область – на сторінку 4.html (сторінка з історією Нового царства), п’ята область – на сторінку 5.html (сторінка з історією Пізнього царства).
Визначимо координати областей:

Координати: 1-а область: 1,1,52,56
2-а область: 53,1,104,56
3-а область: 105,1,157,56
4-а область: 158,1,209,56
5-а область:210,1,261,56
Html-код титульної веб-сторінки (index.html)
<HTML>
<HEAD><TITLE>Стародавній Єгипет</TITLE></HEAD>
<BODY>
<P ALIGN=CENTER>Історія Стародавнього Єгипту</P>
<IMG SRC=karta.jpg USEMAP=#karta>
<MAP NAME=#karta>
<AREA SHAPE=“rect“ COORDS=1,1,52,56 TITLE=“Раннє царство“ HREF=1.html>
<AREA SHAPE=“rect“ COORDS=53,1,104,56 TITLE=“Древнє царство“ HREF=2.html>
<AREA SHAPE=“rect“ COORDS=105,1,157,56 TITLE=“Середнє царство“ HREF=1.html>
<AREA SHAPE=“rect“ COORDS=158,1,209,56 TITLE=“Нове царство“ HREF=1.html>
<AREA SHAPE=“rect“ COORDS=210,1,261,56 TITLE=“Пізнє царство“ HREF=1.html>
</MAP>
</BODY></HTML>
Фрейми
Фрейми дозволяють в вікні броузера відкрити не один, а одразу кілька документів. Web-сторінка, яка складається із фреймів, не має тегу <BODY>, вона тільки розбиває сторінку на ділянки, в які будуть завантажуватися інші сторінки.
7.1. Структура документу з фреймами:
<HTML>
<HEAD>
<TITLE>Фрейми</TITLE>
<FRAMESET></FRAMESET>
</HEAD>
</HTML>
В середині контейнера тегів <FRAMESET></FRAMESET> можуть бути тільки теги <FRAME> і вкладені теги <FRAMESET>. Тег <FRAMESET> має два параметра: ROWS (рядки) і COLS (стовпці). Значення параметрів ROWS і COLS – це список значень, розділених комами, які можуть задаватися в пікселях, відсотках чи у відносних одиницях. Кількість рядків чи стовпців визначається кількістю значень у відповідному списку.
Приклад : <FRAMESET ROWS="100,*,150">
<FRAMESET ROWS="25%,50%,25%">
7.2. Тег <FRAME>
Визначає окремий фрейм, знаходиться всередині пари тегів <FRAMESET></FRAMESET>
Приклад : <FRAMESET ROWS=”*,2*” >
<FRAME>
<FRAME>
</FRAMESET>
Параметри тега <FRAME>
| Параметр | Опис |
| SRC | Визначає адресу документа, який буде початково завантажуватися у фрейм. (<FRAME SRC=”sample.html”>) |
| NAME | Визначає ім’я фрейма, яке може використатися для посилання на даний фрейм з іншого фрейма. (<FRAME SRC=”sample.html” NAME=”frame1”> такий запис створює фрейм з ім'ям ”frame1”, у який може бути використане посилання: <A HREF=”other.html” TARGET=”frame1”>Клацніть тут для завантаження документа other.html у фрейм з ім’ям frame1</A>) |
| SCROLLING | Для відображення смуг прокрутки. Можливі значення: YES (смуга прокрутки буде завжди), NO (смуги не буде взагалі), AUTO (смуга з’явиться при потребі). (<FRAME SCROLLING=”no”>) |
| NORESIZE | Забороняє зміну користувачем розмірів фрейма. (<FRAME NORESIZE>) |
| MARGINWIDTH MARGINHEIGHT | Дають можливість встановлювати товщину полів фрейму в пікселях. MARGINWIDTH – справа і зліва, MARGINHEIGHT – зверху і знизу. |
7.3. Розбиття сторінки на фрейм и
Для прикладу використаємо документи, які умовно назвемо menu.html (меню), logo.html (логотип, шапка сторінки), content.html (безпосередній зміст).
Розглянемо наступні випадки:




 1) 2) 3)
1) 2) 3)
 4)
4)
1) <HTML><HEAD><TITLE>Фрейми</TITLE></HEAD>
<FRAMESET ROWS=”100,*,150”>
<FRAME SRC=”logo.html”>
<FRAME SRC=”content.html”>
<FRAME SRC=”menu.html”>
</FRAMESET></HTML>
Тег <FRAME> повідомляє броузерові, який документ буде в кожному рядку. Документ ділиться на три рядки. Висота першого – 100 пікселів, третього – 150, а другий займає весь простір, що залишився.
2) <HTML><HEAD><TITLE>Фрейми</TITLE></HEAD>
<FRAMESET COLS=”100,150,*”>
<FRAME SRC=”logo.html”>
<FRAME SRC=”menu.html”>
<FRAME SRC=”content.html”>
</FRAMESET></HTML>
Параметр COLS ділить вікно на три частини. Ширина першого – 100 пікселів, другого – 150,третій займає весь простір, що залишився.
3) <HTML><HEAD><TITLE>Фрейми</TITLE></HEAD>
<FRAMESET ROWS=”100,*”>
<FRAME SRC=”logo.html”>
<FRAMESET COLS=”150,*”>
<FRAME SRC=”menu.html”>
<FRAME SRC=”content.html”>
</FRAMESET>
</FRAMESET></HTML>
Вікно ділиться на два рядки. Перший рядок оформляється звичайно за допомогою тега <FRAME>. Другий рядок за допомогою параметра COLS тега <FRAMESET></FRAMESET> ділиться на два стовпця.
4) <HTML><HEAD><TITLE>Фрейми</TITLE></HEAD>
<FRAMESET COLS=”100,*”>
<FRAMESET ROWS=”100,*”>
<FRAME SRC=”logo.html”>
<FRAME SRC=”menu.html”>
</FRAMESET>
<FRAME SRC=”content.html”>
</FRAMESET></HTML>
Вікно ділиться на два стовпця. Другий стовпець описується звичайно, а перший ділиться на два рядка.
Смуга прокрутки
Параметр SCROLLING тега <FRAME>.
| ЗначенняSCROLLING | Дія |
| NO | Не буде смуги прокрутки ні за яких обставин |
| YES | Смуга прокрутки буде завжди |
| AUTO | Смуга з’являтиметься тільки тоді, коли буде потрібна |
Приклад: <FRAME SRC=”logo.html” SCROLLING=”NO”>
Рамки між фреймами
Параметр BORDER тегу <FRAMESET>. (BORDER=0 – рамок взагалі не буде)
Приклад: <FRAMESET COLS=”100,*” BORDER=2>
Ширина полів фрейма
Параметри MARGINHEIGHT (верхнє і нижнє поле) і MARGINWIDTH (праве і ліве) тегу <FRAME> визначають ширину поля в пікселях.
Приклад: <FRAME SRC=”logo.html” MARGINHEIGHT=0 MARGINWIDTH=1>






