Лабораторная работа №9
Тема: Блочная модель. Позиционирование. Основы использования слоев.
Цель: Знакомство с возможностями языка CSS при создании HTML-документа с визуальными границами блоков, позиционированием элементов.
Задача: Создание страницы HTML-документаc применением CSS при помощи редактора «Блокнот» и визуализация при помощи интернет-браузера.
Вопросы для подготовки к лабораторной работе:
- Из каких частей состоит блок тега?
- Возможно ли задавать индивидуальные стили для разных сторон элемента?
- Какая толщина линий возможна?
- Какое поле вокруг блока определяет свойство стиля margin.?
- Какое свойство стиля определяет расстояние между текстом и рамкой?
- Какие 2 вида позиционирования существуют? Назовите отличия.
- Какое свойство управляет размещением элементов по z-оси?
Задание:
1. Создайте HTML-страницу с фоном и коллажем из фотографий. Создайте разные рамки у фотографий. Используйте абсолютное и относительное позиционирование.
Материал для подготовки к лабораторной работе:
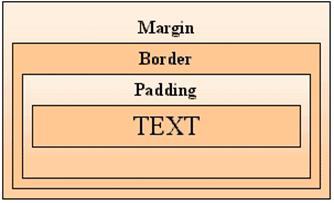
Блочная модель
Каждый элемент располагается в блоке, состоящем из содержимого этого элемента, рамки (border), промежуточной области между содержимым и границей элемента (padding), а также полей (margin).

| border | Установить одновременно толщину, стиль и цвет рамки вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту. Для установки рамки только на определенных сторонах элемента, воспользуйтесь параметрами border-top, border-bottom, border-left, border-right.
Значение:
· border-width - определяет толщину рамки.
· border-style - управление видом рамки

| ||||||||||||||||||||||||||||||||||||||||||||
| border-bottom | Установить одновременно толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту.
Значение:
· border-width - определяет толщину рамки.
· border-style - управление видом рамки

| ||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-color | Устанавливает цвет границы внизу элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-style | Устанавливает стиль границы внизу элемента.

| ||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-width | Устанавливает толщину границы внизу элемента. Значение: · thin - 2 пикселя · medium - 4 пикселя · thick - 6 пикселов · любой размер, соответствующий стандарту | ||||||||||||||||||||||||||||||||||||||||||||
| border-color | Устанавливает цвет границы на разных сторонах элемента. Параметр позволяет задать цвет границы сразу на всех сторонах элемента или определить цвет границы только на указанных сторонах.
border-color: color {1,4}
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества аргументов
| ||||||||||||||||||||||||||||||||||||||||||||
| border-left | Параметр позволяет одновременно установить толщину, стиль и цвет левой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту. | ||||||||||||||||||||||||||||||||||||||||||||
| border-left-color | Задает цвет границы слева от элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-left-style | Устанавливает стиль границы слева от элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-left-width | Устанавливает толщину границы слева от элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-right | Параметр позволяет одновременно установить толщину, стиль и цвет правой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту. | ||||||||||||||||||||||||||||||||||||||||||||
| border-right-color | Задает цвет границы справа от элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-right-style | Устанавливает стиль границы справа от элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-right-width | Устанавливает толщину границы справа от элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-style | Устанавливает стиль рамки вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Для управления видом рамки предоставляется восемь значений параметра border-style. Вид рамки зависит от используемого браузера и заданной толщины границы.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов.
| ||||||||||||||||||||||||||||||||||||||||||||
| border-top-color | Задает цвет границы сверху элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-top-style | Устанавливает стиль границы сверху элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-top-width | Устанавливает толщину границы сверху элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| border-width | Задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа аргументов.
| ||||||||||||||||||||||||||||||||||||||||||||
| border-top | Параметр позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту. | ||||||||||||||||||||||||||||||||||||||||||||
| margin-top | Устанавливает ширину верхнего поля элемента. p {margin-top: 10px;} | ||||||||||||||||||||||||||||||||||||||||||||
| margin-right | Устанавливает ширину правого поля элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| margin-bottom | Устанавливает ширину нижнего поля элемента. | ||||||||||||||||||||||||||||||||||||||||||||
| margin-left | Устанавливает ширину левого поля элемента.
Значение:
| ||||||||||||||||||||||||||||||||||||||||||||
| margin | Свойство для установки ширины полей сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем полям. Если два значения, то первое из них присваивается верхнему и нижнему полю, а второе - левому и правому. Если же три, то первое значение присваивается верхнему полю, второе - левому и правому, а третье - нижнему.
Значение:
| ||||||||||||||||||||||||||||||||||||||||||||
| padding-top | Устанавливает ширину промежутка между содержимым элемента и верхним участком его границы p {padding-top: 20px} | ||||||||||||||||||||||||||||||||||||||||||||
| padding-right | Устанавливает ширину промежутка между содержимым элемента и правым участком его границы | ||||||||||||||||||||||||||||||||||||||||||||
| padding-bottom | Устанавливает ширину промежутка между содержимым элемента и нижним участком его границы | ||||||||||||||||||||||||||||||||||||||||||||
| padding-left | Устанавливает ширину промежутка между содержимым элемента и левым участком его границы
Значение:
| ||||||||||||||||||||||||||||||||||||||||||||
| padding | Свойство для установки ширины промежутка сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем полям. Если два значения, то первое из них присваивается верхнему и нижнему полю, а второе - левому и правому. Если же три, то первое значение присваивается верхнему полю, второе левому и правому, а третье - нижнему. Значение:
| ||||||||||||||||||||||||||||||||||||||||||||
| outline-width | Свойство для установки ширины границ сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки. Значение:
| ||||||||||||||||||||||||||||||||||||||||||||
| outline-style | Свойство для установки стилей общей границы сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки. Значение:
| ||||||||||||||||||||||||||||||||||||||||||||
| outline-color | Свойство для установки цветов общей границы сразу для всех сторон элемента. У этого свойства может быть от одного до четырех значений. Если имеется только одно значение, то оно будет присвоено сразу ко всем сторонам рамки. Если два значения, то первое из них присваивается верхней и нижней стороне, а второе - левой и правой. Если же три, то первое значение присваивается верхней стороне, второе - левой и правой, а третье - нижней стороне рамки. Значение:
| ||||||||||||||||||||||||||||||||||||||||||||
| outline | Свойство для определения общей границы. Значение устанавливается одинаковыми для всех элементов. Значение:
|
Позиционирование
CSS позволяет определить точное положения HTML-элементов.
С помощью CSS возможно размещать содержимое двумя способами:
1. абсолютное позиционирование позволяет указывать положение содержимого по отношению окна браузера.
2. относительное позиционирование по отношению к элементу, внутри которого это содержимое находится.
| position | Определяет используемый метод позиционирования. Значение:
|
| bottom | Устанавливает положение нижнего края содержимого элемента без учета толщины рамок и отступов. Отсчет координат зависит от параметра position, он обычно принимает значение relative (относительное положение) или absolute (абсолютное положение).
При относительном позиционировании элемента, отсчет ведется от нижнего края исходного положения элемента (рис. 1), а при абсолютном — относительно нижнего края окна документа (рис. 2).
 Рис. 1. Значение параметра bottom при относительном позиционирование элемента
Рис. 1. Значение параметра bottom при относительном позиционирование элемента
 Рис. 2. Значение параметра bottom при абсолютном позиционирование элемента.
Рис. 2. Значение параметра bottom при абсолютном позиционирование элемента.
|
| left | Определяет расстояние от левого края родительского элемента, не включая отступ, поле и ширину рамки, до левого края дочернего элемента (рис. 1). Отсчет координат зависит от значения параметра position. Если его аргумент равен absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его левого края. В случае значения relative, аргумент left отсчитывается от левого края исходного положения элемента.
 Рис. 1. Значение параметра left
Рис. 1. Значение параметра left
|
| right | Определяет расстояние от правого края родительского элемента, не включая отступ, поле и ширину рамки, до правого края дочернего элемента (рис. 1). Отсчет координат зависит от значения параметра position. Если его аргумент равен absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его правого края. В случае значения relative, аргумент right отсчитывается от правого края исходного положения элемента.
 Рис. 1. Значение параметра right
p {top: 20px; right: 40px}
Рис. 1. Значение параметра right
p {top: 20px; right: 40px}
|
| top | Определяет расстояние от верхнего края родительского элемента, не включая отступ, поле и ширину рамки, до верхнего края дочернего элемента (рис. 1). Отсчет координат зависит от значения параметра position. Если его аргумент равен absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его верхнего края. В случае значения relative, аргумент top отсчитывается от верхнего края исходного положения элемента.
 Рис. 1. Значение параметра top
Значение:
Рис. 1. Значение параметра top
Значение:
|
| z-index | Управляет размещением элементов по z-оси, что позволяет накладывать элементы друг на друга.
Значение:
|
Форма отчетности: Защита лабораторной работы






