Первомайськ 2011
УДК 658(076)
К 83
Автор: Клига Л.Ф., викладач вищої категорії Первомайського політехнічного коледжу ППІ НУК імені адмірала Макарова
Рецензент: к.т.н. Анастасенко С.М.
Розглянуто та ухвалено цикловою комісією “Обслуговування комп'ютерних систем і мереж”
Протокол № від
Рекомендовано до друку навчально-методичною радою коледжу
Протокол № ___ від ______201_ р.
У даному посібнику вміщено завдання для практичних робіт з "Обчислювальної техніки та програмування", основні відомості про програмування мовю Visual Basic; розрахункові операції в Mathcad
ВСТУП
Сучасні наукові дослідження та інженерна діяльність органічно пов’язані з широким використанням обчислювальної техніки. Застосування останьої пояснюється її високою ефективністю, яка забезпечує значну економію часу та засобів. Більш того, її застосування приводить до створення нових методів рішення багатьох задач, аналітичне рішення яких дуже складне або навіть неможливе.
Метою курсу "Обчислювальна техніка та програмування" передбачає навчання щодо створення алгоритмів рішення задач, вивчення алгоритмічних мов високого рівня. Наступні методичні вказівки орієнтовані на закріплення навичок щодо програмування на об’єктно-орієнтованій мові Visual Basic та знаходження розв’язку і пограмування в системі комп’ютерної алгебри із класу систем автоматизованого проектуваня Mathcad.
У першому розділі приведені основні поняття про алгоритм та блоки схеми для створення алгоритмів. Приведені та детально описані типові алгоритми для розв’язку задач.
Другий розділ містить загальні основи мови програмування Visual Basic та надані приклади з детальним їх описанням.
Третій розділ складається з теоретичних основ роботи в системі Mathcad. Наедені приклади з повним та детальним їх описанням. Всі завдання розроблені за варіатами.
Практична робота 1 Створення простих алгоритмів в Word
Мета: Навчити створювати прості алгоритми засобами Word; сприяти розвитку умінь долати труднощі; розвивати вміння моделювати.
Теоретична частина
Спосіб подання алгоритму вибирає розробник, виходячи з сутності описуваного алгоритму і можливості формалізації його опису.
Стосовно ЕОМ алгоритмом називають систему правил, що визначає послідовність дій, які повинен виконати комп`ютер, щоб знайти результат розв`язання задачі.
Іншими словами, алгоритм визначає низку операцій та правил, їх чергування, виконання яких дозволяє розв`язати задачу. На основі алгоритму складається програма розв`язання задачі на комп`ютері.
Алгоритм у вигляді схеми виконують за правилами, встановленими ГОСТ.
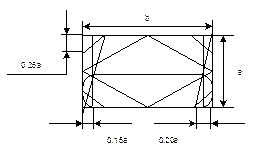
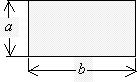
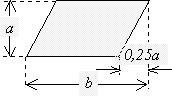
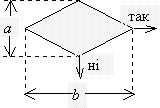
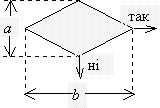
На рисунку 1 надано характерні розміри вершин. Графічний спосіб опису алгоритму називають також поданням алгоритму у вигляді блок-схеми. Геометричні фігури (символи) у блок-схемі нумеруються та з`єднуються лініями, які отримали назву ліній потоків (переходів). Розташування символів на схемі також повинно відповідати вимогам "Єдиної системи програмної документації". Так, напрямок ліній потоків зверху вниз та зліва направо вважається основним і, якщо такі лінії не мають зламів, стрілками їх не позначають. В інших випадках напрямок ліній потоків необхідно позначати стрілками. Відстань між паралельними лініями потоків має бути не менше 3 мм, а між символами схеми – не менше 5 мм. Розмір а кожного з блоків обирається з ряду 10, 15, 20 мм. Допускається збільшення а на число, що кратне 5. Розмір b повинен дорівнювати 1,5 а.
 |
Рисунок 1 Сумісне зображення вершин схем алгоритмів

Обчислювальна дія

 У блоці вказуються імена змінних, що підлягають введенню (виведенню). Частіше цей блок застосовують для введення даних
У блоці вказуються імена змінних, що підлягають введенню (виведенню). Частіше цей блок застосовують для введення даних
У блоці вказуються імена змінних, що підлягають введенню (виведенню). Частіше цей блок застосовують для введення даних

Перевірка умови. Якщо умова виконується, обчислювальний процес буде направлений по "так", інакше – по "ні"
 | |||
 | |||

 Початок або кінець обчислювального процесу, вхід або вихід в підпрограмах
Початок або кінець обчислювального процесу, вхід або вихід в підпрограмах
Для виставлення правильних розмірів блокам слід клацнути по ньому ПКМ та в контекстному меню обрати Формат рисунка → вкладка Размер.
Послідовність виконання роботи
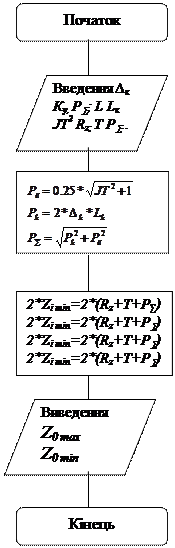
1. Скласти алгоритм для задачі: Трьохступінчатий вал (сталь 40Х) виготовляють із штампованої заготовки 2-го класу точності. Дана маса заготівки. Базування заготовки здійснювалось по поверхням Д1 і Д3. Шийка вала з діаметром Д2 ступені дана. Розрахувати проміжні припуски для обробки шийки Д2 аналітичним методом.
Рекомендації: Для створення алгоритму є – дані: штампованої заготівки; механічної обробки; заготівки; обробки різання; ∆к; Ку; Р∑; L (довжина); Lк (розмір від перетину); JT2 (розмір на діаметральний розмір бази заготівки); Rz; T; P∑..
Далі слід розрахувати дані за формулами:

Далі розраховуються такі дані:
а) чорнове точіння – 2*Zi min=2*(Rz+T+P∑)
б) чистове точіння – 2*Zi min=2*(Rz+T+P∑)
в) попереднє шліфування – 2*Zi min=2*(Rz+T+P∑)
г) кінцеве шліфування –2*Zi min=2*(Rz+T+P∑)
Різниця між формулами полягає в отриманих результатах тому, що для кожного з розрахунків будуть свої дані.
Для розрахунку загальних припусків використовують формули:
Z0 max=∑Zmax
Z0 min=∑Zmin
 |
2. Створити алгоритм знаходження площі трикутника за формулою Герона.

Оформлення звіту
1. Тема, мета практичного заняття.
2. Алгоритм другого завдання відобразити в звіті.
3. Відповіді на контрольні питання
Контрольні питання
1. Поняття алгоритму.
2. Зобразити елементи схеми алгоритмів
Практична робота 2 Створення розгалужених алгоритмів в програмі Word
Мета: Навчити створювати розгалужені алгоритми засобами Word; сприяти розвитку умінь долати труднощі; розвивати вміння моделювати.
Теоретична частина
1.Створити алгоритм розв’язку квадратного рівняння виду y=ax2+bx+c
 |
Принцип роботи алгоритму:
При складанні даного алгоритму слід врахувати математичні правила.
За правилами при розв’язку квадратного рівняння слід спочатку визначити дискримінант, для того щоб знати скільки коренів будемо мати.
При створенні алгоритму спочатку введемо дані: а, b, с. Далі слід визначити, що можемо отримати, якщо кожна із значень а, b, с буде дорівнюватися 0. Якщо всі значення не дорівнюються нулю водимо формулу для обчислення дискримінанта та перевіряємо чи він більш, менш або дорівнюється нулю. Тобто, спочатку перевіримо чи дискримінант менш нуля, якщо так, то відповідь "Розв’язку немає", а якщо ні то перевіримо чи дискримінант дорівнюється нулю, якщо так то ми отримаємо один корінь, якщо умова не виконується отримаємо два корені.
Послідовність виконання роботи
1. Обчислити і вивести значення складеної функції у у деякій заданій користувачем точці х, якщо

Рекомендації: значення х вводиться, а y – виводиться.
Задача вирішується наступним чином: якщо значення х менше ніж -1 то розраховується ln(x), якщо значення х більше або дорівнюється 1 то розраховується cos(x), в іншому випадку розраховується sin(x).
Використовуючи приклад в теоретичному матеріалі скласти алгоритм.
Оформлення звіту
1. Тема, мета практичного заняття.
2. Відобразити алгоритм в звіті.
Практична робота 3. Створення, компіляція й виконання найпростішого програмного проекту.
Мета: Оволодіти навичкамив роботі середовища Visual Basic; викликати інтерес до програмування; розвивати пізнавальний інтерес.
Теоретичний матеріал
Для того, щоб помістити на форму потрібний вам елемент, необхідно виконати такі дії: натиснути мишкою на потрібний вам елемент на панелі ліворуч, наприклад, на кнопку (Label). Після натиснення кнопка буде виділеною. Тепер помістіть курсор миші на форму і розтягніть мишкою прямокутник. В результаті цих маніпуляцій на формі з'явиться рамка, що має розміри прямокутника. Якщо знадобиться змінити розміри рамки, то необхідно виділити рамку натисненням лівої кнопки і розтягнути рамку за маркери, розташовані на вершинах кнопки. Перемістити рамку в інше місце можна звичайним перетягуванням. Необхідно відмітити, що не усі елементи управління мають розміри, наприклад, Timer. Такі елементи не видно в процесі роботи додатка, але вони виконують певні функції.
Щоб змінити властивості елементу управління необхідно виділити його і змінити потрібну властивість у вікні Properties. Давайте, приміром, поміняємо заголовок форми. Натисніть ліву кнопку миші в будь-яке місце форми і знайдіть у вікні Properties властивість Caption. Змініть його, наприклад, на " Моя перша програма". Заголовок мінятиметься у міру введення тексту.
Тепер запустимо програму. Для цього кликніть на кнопку Start, розташовану на панелі інструментів. Перед вами з'явиться вікно вашої програми! Причому можна його пересувати, міняти розміри.
Для зберігання проекту натисніть на кнопку Save Project.
Послідовність виконання роботи
Програма 1. "Привіт всім!!"!
Для знайомства з примітивами мови VB напишемо програму "Привіт усім!!"!. Програма складатиметься з текстового вікна, в якому при натисненні кнопки ТЕКСТ відображуватиметься напис "Привіт усім!!"!. При натисненні кнопки ОЧИСТИТИ ТЕКСТ напис зникне і при натисненні кнопки Exit відбудеться вихід з програми (рис. 3.1). Програма виглядатиме так:

|
| ||||
|
Рисунок 3.1
Для створення такої форми ств оримо текстове вікно. Для цього на панелі інструментів виберемо елемент TextBox, і помістимо його на форму. У властивостях елементу TextBox виберемо Text і очистимо його. У властивості BackColor змінимо колір на синій. А у властивості Font встановимо бажаний розмір і шрифт. Тепер створимо три командні кнопки з написами в Caption для Command1 - Текст, для Command2 - Очистити текст, для Command3 - Вихід. У властивостях Font також встановимо бажаний шрифт і розмір для написів на кнопках.
1. Двічі кликніть на кнопці Вихід і введіть наступний програмний код:
Private Sub Command1_Click()
Text1.Text = "Привет всем!!!"
End Sub
Зверніть увагу, що 1 і 3 рядки у вас вже є і вам необхідно ввести тільки 2 рядок.
2. Двічі кликніть на кнопці Очистити і введіть наступний програмний код:
Private Sub Command2_Click()
Text1.Text = " "
End Sub
3. Двічі кликніть на кнопці Вихід і введіть наступний програмний код:
Private Sub Command3_Click()
End
End Sub
Запустіть програму (F5) і перевірте її роботоздатність.
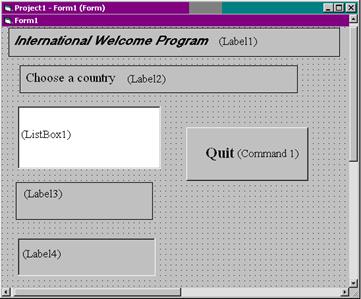
Програма 2. Структури з використанням Select Case. Програма дає можливість при виборі країни виводити назву самої країни і на її мові "Привіт програміст"
1. Створіть таку форму, як показано на рисунку 3.2
|
|
|

Рисунок 3.2
Примітка: Перше, друге, четверте і п'яте вікна - мітки (Label1 - Label4). Третє вікно - кнопка ListBox1. Колір написів в Label4 - червоний. З правого боку - вікно Вихід (командна кнопка - Command1).
2. Двічі клацніть за формою. У вікні Code з'явиться процедура Form_Load.
Введіть наступний текст:
Private Sub Form_Load()
List1.AddItem "England"
List1.AddItem "Germany"
List1.AddItem "Spain"
List1.AddItem "Italy"
List1.AddItem "Россия"
End Sub
Для завантаження значень в полі із списком використовується команда AddItem. Знайдіть процедуру List_Click. Введіть наступне:
Private Sub List1_Click()
Label3.Caption = List1.Text
Select Case List1.ListIndex
Case 0
Label4.Caption = "Hello, Programmer!"
Case 1
Label4.Caption = "Hello, Programmierer!"
Case 2
Label4.Caption = "Hello, Programador!"
Case 3
Label4.Caption = "Hello, Programmator!"
Case 4
Label4.Caption = "Здравствуй, программист!"
End Select
End Sub
3. Двічі клацніть по кнопці Вихід і введіть програмний код - End.
Запустіть програму. Програма відображуватиме вітання на мові кожної з країн.
Програма 3. З використанням Select Case, яка називається "Розклад завдань".
Створіть форму, як показано на рисунку 3.3

Рисунок 3.3
Створемо три мітки. У першій мітці у властивостях пишемо "Розклад занять", в другій - "Введіть день тижня", а третю залишаємо порожньою. Створемо List1 і командну кнопку з написом "Кінець"!. Під Command1 записуємо процедуру:
Private Sub Command1_Click()
End
End Sub
Двічі натискаємо на формі і записуємо наступну процедуру:
Private Sub Form_Load()
List1.AddItem "понедельник"
List1.AddItem "вторник"
List1.AddItem "среда"
List1.AddItem "четверг"
List1.AddItem "пятница"
List1.AddItem "суббота"
List1.AddItem "воскресенье"
End Sub
Двічі клацніть на List1 і введіть наступну програму:
Private Sub List1_Click()
Label2.Caption = List1.Text
Select Case List1.ListIndex
Case 0
Label3.Caption = "математика, физика, информатика"
Case 1
Label3.Caption = "история, ин.язык, физ-ра"
Case 2
Label3.Caption = "химия, физика, менеджмент"
Case 3
Label3.Caption = "биология, экономика"
Case 4
Label3.Caption = "экология, геометрия"
Case 5
Label3.Caption = "военная кафедра"
Case 6
Label3.Caption = "отдых"
End Select
End Sub
Запустіть програму і виберіть дні тижня. Внизу з'явиться розклад на цей день.
Звіт
1. Відобразити рисунок вікна проекту.
2. Записати програму
Практична робота 4. Розміщення в формі елементів керування та налаштування їх властивостей
Мета: Сформувати уміння самостійно використовувати теоретичні знання; формувати відповідальне ставлення до роботи; розвивати вміння аналізувати досягнуті результати.
Програма 1. Графіка в Visual Basic.
Розглянемо детальніше комп'ютерну графіку. Існують три типи комп'ютерної графіки:
1) графіка, отримана користувачем ззовні (це всеможливі малюнки і картинки, викачані з мережі та ін.;
2) графіка, зроблена користувачем самостійно (намальована вручну, за допомогою миші і ін.);
3) графіка, отримана в результаті математичних розрахунків (графіки функції, діаграми і ін.)
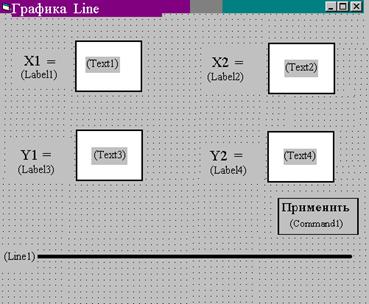
Серед стандартних елементів управління Visual Basic є елемент Line (лінія), який призначений для створення ліній. Створимо додаток, в якому можна побудувати лінію на формі і змінювати її розташування.
Спершу помістимо на форму чотири мітки, чотири текстові вікна, одна командна кнопка і одна лінія (рис.4.1).

Рисунок 4.1
Тепер потрібно занести коди:
Private Sub Form_Load()
Text1 = Line1.X1
Text2 = Line1.X2
Text3 = Line1.Y1
Text4 = Line1.Y2
End Sub
Private Sub Command1_Click()
Line1.X1 = Val(Text1)
Line1.X2 = Val(Text2)
Line1.Y1 = Val(Text3)
Line1.Y2 = Val(Text4)
End Sub
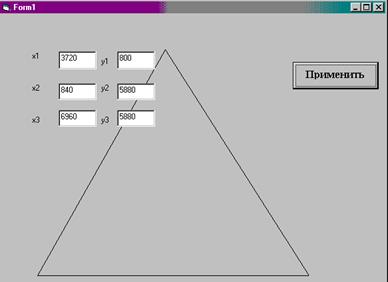
В результаті отримаємо додаток, який може виводити в текстові вікна координати лінії (x1, y1, x2, y2) і, у разі, якщо ввести нові координати і натиснути командну кнопку "Застосувати", - міняти їх в реальному часі на формі.
Розглянемо ще одну подібну програму. Створимо додаток, в якому можна не лише побудувати геометричну фігуру, але і переміщати її, одночасно змінюючи її форму і розміри. Намалюємо трикутник. Для цього небагато змінимо форму, зображену на рис. 4.1. Видно (рис. 4.2), що на формі знаходяться наступні елементи управління: мітки (Label) -" Х1=", "Х 2=", "Х 3=", "Y 1=", "Y 2=", "Y 3"; текстові вікна Text1, Text2. Text6; командна кнопка Command1 "Застосувати". Необхідно нанести лінії (у разі трикутника - три).

Рисунок 4.2
Private Sub Command1_Click()
Line1.X2 = Val(Text1)
Line2.Y1 = Val(Text2)
Line2.X1 = Val(Text1)
Line1.Y2 = Val(Text2)
Line3.X1 = Val(Text3)
Line3.Y1 = Val(Text4)
Line1.X1 = Val(Text3)
Line1.Y1 = Val(Text4)
Line2.X2 = Val(Text5)
Line2.Y2 = Val(Text6)
Line3.X2 = Val(Text5)
Line3.Y2 = Val(Text6)
End Sub
Двічі клацніть мишею на формі і введіть наступний програмний код:
Private Sub Form_Load()
Text1 = Line1.X2
Text2 = Line2.Y2
Text3 = Line3.X1
Text4 = Line1.Y1
Text5 = Line3.X2
Text6 = Line3.Y2
End Sub
Якщо усе зроблено правильно, то вийде трикутник. Слід зазначити, що трикутник не "розривається" при зміні координат тих, що становлять його лінії. Аналогічно будується програма по побудові прямокутника, тільки точок побудови буде 8.
Програма 2. Створення простої анімації
Процедури бувають декількох типів. Є процедури "обробки подій" - вони спрацьовують у тому випадку, якщо сталася якась подія (користувач кликнув на командній кнопці, перемкнув радіо-кнопку і так далі). Є процедури, написані програмістом – вони викликаються з інших процедур для виконання якихось дій (обчислення, перекодувала рядка, приховання/показ якогось елементу управління і ін.). Але є (увага, це дуже важливо!) процедури, які повинні спрацьовувати залежно від часу. Наприклад, користувач запустив наше застосування, а через 10 хвилин викликалася процедура і вивівся напис "Зареєструйте свою версію"! Чи кожні десять секунд викликається процедура, яка включає/вимикає видимість кнопки Вихід.
Для управління такими процедурами передбачений спеціальний елемент управління Timer (таймер). Властивості елементу Timer (таймер).
1.Name – ім'я елементу.
2. Interval – зберігає число мілісекунд, через які викликається процедура.
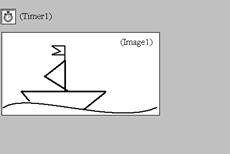
Створимо простий мультфільм – по синьому морю пливе кораблик. Для реалізації задуманого необхідно виконати підготовчу роботу. По-перше, потрібно намалювати в редакторові MS Paint невеликий кораблик на синьому фоні (рис. 4.3) і зберегти його в власній папці під назвою korablik.bmp (зверніть увагу на розширення).

Рисунок 4.3
По-друге, необхідно створити нове застосування, і зробити колір фону форми синєю. Тепер залишилося помістити на форму елемент управління Timer і елемент управління Image (малюнок). Коли помістите на форму елемент Image, необхідно вказати йому повний шлях до графічного файлу (korablik.bmp). Кликніть на властивості Picture (картинка) і вкажіть шлях де знаходиться ваш рисунок. Натисніть F5. Ваше застосування повинне виглядати так, як на рисунку 4.4.

Рисунок 4.4
Тепер потрібно "змусити" кораблик плисти зліва направо по нашій формі. Власне, його рух – є ні що інше, як зміна координат малюнка. Вірніше, навіть однієї координати малюнка – положення відносно лівого краю форми. Досить нарощувати значення у властивості Left (відстань від лівого краю форми до елементу). Але, як часто змінюватимемо цю координату. Вище згадувалося про елемент управління Timer (таймер), який викликає свою процедуру через певний проміжок часу. Кликнувши двічі лівою кнопкою миші на елементі Timer1, отримаємо процедуру:
Private Sub Timer1_Timer()
Image1.Left=Image1.Left+30
End Sub
Залишається зробити тільки одне - занести у властивість Interval (інтервал) елементу Timer1 (таймер) значення 100 (мілісекунди). Тепер кожні сто мілісекунд програма збільшуватиме координату Left, і малюнок рухатиметься (досить швидко) управо за формою. Таким чином, кораблик пливтиме.
Звіт
1. Відобразити рисунок вікна проекту.
2. Записати програму
Практична робота 5. Введення й виведення даних, роботі зі змінними
Мета: Наблизити до самостійного створення програмних проектів; формувати прагнення до раціонального виконання роботи; розвивати самостійне мислення.
Программа 1. "Калькулятор"
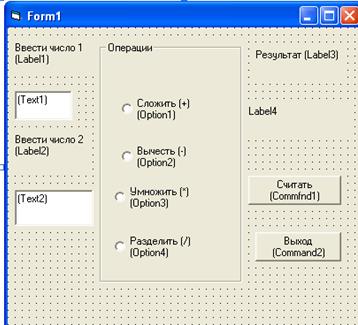
Ця програма демонструє дії операторів складання, віднімання, множення і ділення над числами, що вводяться з клавіатури. Вона показує, як використовувати текстові поля, кнопки вибору і командні кнопки для введення даних. Зовнішній вигляд програми "Калькулятор" приведений на рисунку 5.1.
Створити Метку1 (Label1), у властивостях в Caption набрати - Ввести число1; cоздать Метку2 (Label2), у властивостях Caption - Ввести число 2. Під Меткой1 і Меткой2, вибравши в інструментах Текст, створити 2 текстові прямокутники (Text1, Text2).

Рисунок 5.1
Для створення блоку Oперации необхідно вибрати на панелі інструментів Frame (Рамка) і визначити розмір Рамки на 1/3 форми. Для створення кнопок вибору на панелі інструментів вибрати Option Button, у властивостях Caption ввести напис Скласти(+), далі створити ще 3 кнопки вибору і у властивостях Caption ввести написи - Відняти(-), Помножити(*), Розділити(/).
Додати ще Метку3 (Label3) з написом у властивостях Результат, Метку4 (Label4) для виведення результату без напису у властивостях Caption. І, нарешті, 2 командних кнопки на панелі інструментів Command Button - Рахувати і Вихід. Щоб ввести командний код для Command1 необхідно двічі клацнути на цій кнопці. Командний код для цих кнопок приведений нижче:
Private Sub Command1_Click()
Dim First, Second
First = Val(Text1.Text)
Second = Val(Text2.Text)
If Option1.Value = True Then
Label4.Caption = First + Second
End If
If Option2.Value = True Then
Label4.Caption = First - Second
End If
If Option3.Value = True Then
Label4.Caption = First * Second
End If
If Option4.Value = True Then
Label4.Caption = First / Second
End If
End Sub
Private Sub Command2_Click()
End
End Sub
У цій програмі оголошені масиви з іменами First, Second. Це 2 змінні загального використання типу Варіант. Дані текстових полів перетворять в числа за допомогою функції Val. Використовується умовний оператор If – якщо властивість Value (Значення) першої кнопки вибору встановлена в True (Істина), Then (Тоді) змінні підсумовуються, а результат привласнюється об'єкту Метка4. У трьох інших формулах використовується той же принцип: в кожній з них застосовується структура If.Then і властивість Caption (напис) об'єкту Label4 (Поле мітки).
Запустіть готову програму. Використовуючи цю програму, додати в неї опції: ціла частина від ділення (Integer Division) -– (\), залишок від ділення (Remainder) – Моd, піднесення до ступеня (Exponentiation) – ^, злиття (Concatenation) – &.
Програма 2. Рішення квадратного рівняння.
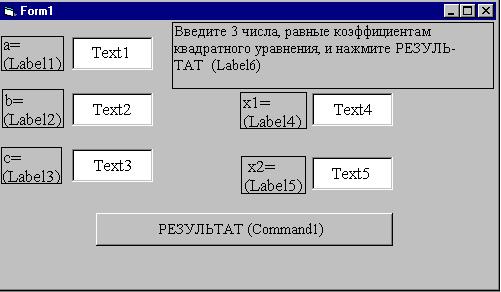
Створимо додаток (рис. 1), який реалізує повне рішення квадратного рівняння. Дано рівняння виду: axx+bx+c=0, знайти коріння рівняння.

Рисунок 5.2
Видно, що на формі знаходяться наступні елементи управління (рис. 5.2):
1) мітки ("a=", "b=", "c=", "x 1=", "x 2=" і "Введіть три числа, відповідні коефіцієнтам квадратного рівняння і натисніть РЕЗУЛЬТАТ);
2) текстові вікна Text1, Text2. Text5;
3) командна кнопка "Результат".
Зверніть увагу, що алгоритм повного рішення квадратного рівняння - нетривіальне завдання, і зараз не розглядатимемо його. Відмітимо ефектне використання змінних X1, X2 типу Variant, оскільки вони можуть набувати будь-яких значень (числа, рядки), то ми можемо заносити в них як результати обчислень (числа), так і результат порівняння (немає рішень, будь-яке число, нескінченне число коріння). Змінні типу Double - це змінні подвійної точності з плаваючою десятковою точкою.
Двічі клацніть ЛКМ по формі і в вікні кода програми в рядку де знаходиться список елементів управління обрати General ввести:
Option Explicit
Dim a As Double
Dim b As Double
Dim c As Double
Dim d As Double
Dim x1 As Variant
Dim x2 As Variant
Private Sub Command1_Click()
a = Val(Text1)
b = Val(Text2)
c = Val(Text3)
If a = 0 Then
If b <> 0 Then
x1 = -c / b
x2 = x1
Else
If c = 0 Then
x1 = "любое число"
x2 = x1
Else
x1 = "нет решения"
x2 = x1
End If
End If
Else
d = b * b - 4 * a * c
If d > 0 Then
d = Sqr(d)
x1 = (-b + d) / 2 * a
x2 = (-b - d) / 2 * a
Else
If d = 0 Then
x1 = -b / 2 *a
x2 = x1
Else
x1 = "нет вещественных корней"
x2 = x1
End If
End If
End If
Text4 = x1
Text5 = x2
End Sub
Запустіть програму і поекспериментуйте з рішенням рівнянь, спробувавши усі варіанти (введіть різні значення змінних).
Звіт
1. Відобразити рисунок вікна проекту.
2. Записати програму із власними результатами.
Практична робота 6. Створення простого програмного продукту з застосуванням умови If…Then
Мета: Відпрацювати навички, прийоми по створенню програмних проектів; прищепити осмислення ставлення до виконуваної роботи; розвивати навички проектної діяльності роботи в групах.
Послідовність виконання роботи
Програма 1. Створення гри з умовою If.Then
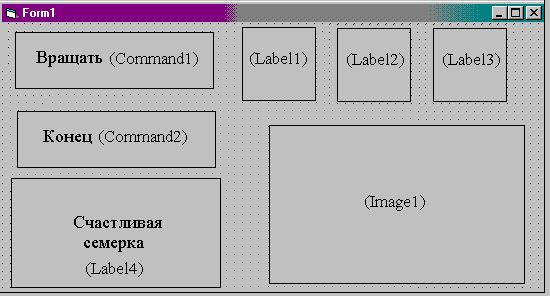
Ця програма містить 2 командних кнопки, три мітки, в які виводяться числа, етикетку (Label) і графічну картинку (рис. 6.1). При натисненні на клавішу "Обертати" випадають випадкові числа і, якщо там присутня 7, то з'являється малюнок. Клавіша "Кінець" припиняє гру.
1.Створіть командні кнопки (Command Button Control):
Command1. У вікні ВЛАСТИВОСТІ в Caption набрати "Обертати".
Сommand2. У вікні ВЛАСТИВОСТІ в Caption набрати "Кінець".
2. Створіть 4 етикетки (Label Control), як показано на рисунку 6.1.
Перші три етикетки (Label1 – 3) виділити одночасно. У вікні ВЛАСТИВОСТІ на Alignment (Вирівнювання) в правій стороні вибрати 2 – по центру.

Рисунок 6.1
У Border Style (стиль рамки) – в правій стороні вибрати 1 (Fixed Single) - тонка рамка навколо етикетки. У Font (шрифт) вибрати Arial, 24, напівжирний. Стерти назви у властивості Caption в етикетках 1-3.
У 4 етикетці (Label4) у властивості Caption набрати "Щаслива сімка", в Font – Arial, 20, напівжирне. У FareColor – вкладки System – показує поточні кольори, установки відповідають вкладці Appearance (оформлення) у вікні властивостей Робочого столу і Palette (містить усі доступні кольори). Вибрати колір.
3. Управління малюнками (Image Control). Створити один малюнок (.wmf - метафайл - містять графічні об'єкти, які можуть масштабуватися без спотворень і добре виглядають при будь-якому збільшенні або зменшенні). Потрібно 3 властивості: Stretch (Витягування) для встановлення точного розміру картинки; Picture (Малюнок) для вказівки імені файлу; властивість Visible (Видимість), яка визначає стан малюнка на початку роботи. Властивість Strech в правій стороні із списку вибрати True (вірно). На властивості Picture 2 рази клацнути Load Picture і вибрати потрібний файл. Змінити властивість Visible на False (хибно) і малюнок буде невидимий.
4. Двічі натисніть мишею на кнопці "Кінець" і ввести програмний код:
Private Sub Command2_Click()
End
End Sub
5. Двічі натиснути мишею на кнопці "Обертати" і ввести:
Private Sub Command1_Click()
Image1.Visible=False
Label1.Caption=int(rnd*10)
L abel2.Caption=int(rnd*10)
Label 3.Caption=int(rnd*10)
if (Label1.Caption=7)or(Label2.Caption=7)or(Label3.Caption=7) Then
Image1.Visible=True
end if
End Sub
Функція rnd створює випадкове число між 0 і 1, int множить число на 10 і округлює його до найближчого цілого. Три випадкові числа привласнюються назвам перших трьох етикеток на формі. Остання група тверджень перевіряє, чи немає 7 серед даних, якщо є, то малюнок робиться видимим.
Програма 2. Перегляд графічних файлів.
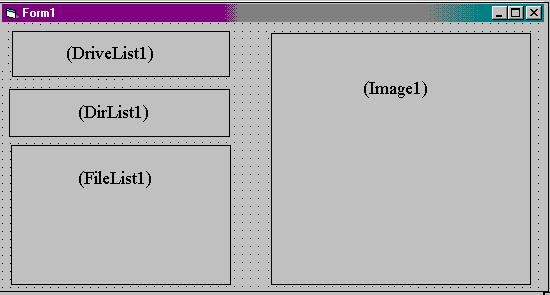
Для створення програми перегляду малюнків використовується 3 об'єкти файлової системи, графічний об'єкт і програмні коди (рис. 6.2).

Рисунок 6.2
1.Выберіть DriveListBox control (Управління списком дисководів) в панелі інструментів. Побудувати у формі. Двічі клацнути мишею для виклику командного коду. Ввести наступне програмне твердження: Dir1.Path=Drive1.Drive.
2. Кнопка DirListBox control (Управління списком директорій). Побудувати. Двічі клацнути мишею і ввести: File1.Path=Dir1.Path
3.Кнопка FileListBox control (Управління списком файлів). Побудувати. У властивостях встановити в Pattern - *.bmp;*.wmf;*.ico;*.pcx. Двічі клацнути мишею і ввести наступне твердження:
Image1.Picture=LoadPicture(File1.Path+"\"+File1.FileName)
4.Кнопка Image Control (Управління малюнками). У властивостях встановити в Stretch - True; у BorderStyle - 1 - Fixed Single.
5. Запустіть програму.
Звіт
1. Відобразити рисунок вікна проекту.
2. Записати програму
Практична робота 7. Створення програми з добавленням елементів Line (Відрізок) та Shape (Фігура)
Мета: Відпрацювати навички прийому роботи з лініями та фігурами в Visual Basic; пробудити в трудовій діяльності в трудовій діяльності прагнення до самостійного створення програмних проектів; формувати прагнення відповідально працювати.
Послідовність виконання роботи
Програма 1. Додавання графічних елементів за допомогою засобів Line(Відрізок) і Shape(Фігура).
У Visual Basic досить просто додати в програму художні зображення.
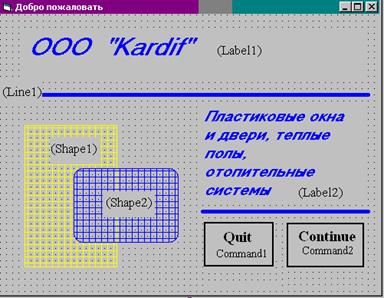
1. Клацніть на кнопці управління Label і створіть велике поле у верхній частині форми (рис. 7.1). У властивостях Caption встановите значення OOO "Kardif". Встановите для властивості Fore Color (колір символів) синій колір, а для властивості Font (Шрифт) жирний курсив розмір – 26.
2. Клацніть на кнопці управління Line і створіть відрізок під назвою, як показано на рисунку 7.1. Встановите властивості Border Width (Товщина) - 5, Border Color (Колір) – синій.
3. Тепер створіить у формі два графічні зображення у вигляді екранів.

Рисунок 7.1
4. Клацніть на кнопці управління Shape (Фігура) і створіть прямокутник в лівій частині форми. За допомогою властивості FullStyle (Тип заливки) ви можете зробити зображення вікна натуральнішим.
5. Знову клацніть на кнопці управління Shape (Фігура) і створіть другий прямокутник в лівій частині форми, частково накладений на перший. Встановите для фігур наступні властивості:
| Об'єкт | Властивості | Встановлювані значення |
| Shape1 | Shape (Фігура) | 0 - 0 - Rectangle(прямокутник) |
| FullColor (Колір заливки) | Помаранчевий | |
| FullStyle (Тип заливки) | 6 - Cross (Хрест) | |
| BorderColor (Колір контура) | Помаранчевий | |
| Shape2 | Shape (Фігура) | 4 - Rounded Rectangle (прямокутник з кутами, що округляють) |
| FullColor (Колір заливки) | Блакитний | |
| FullStyle (Тип заливки) | 6 - Cross (Хрест) | |
| BorderColor (Колір контура) | Блакитний |
6. Створіть поле мітки в правій частині форми. Встановіть властивості Label2: Caption "Пластикові вікна і двері, теплі підлоги, опалювальні системи", Font – жирний курсив, 14, Aligment (1 – Right Justify) по правому краю.
7. Створіть 2 командних кнопки. Двічі клацніть по кнопці Quit і введіть End.
8. Зміните властивість Caption для форми на "Ласкаво просимо". Запустите програму.
Звіт
1. Відобразити рисунок вікна проекту.
2. Записати програму
Практична робота 8. Створення пограми за допомогою таймера
Мета: Закріпити відомі способи роботи з елементами управління; сприяти розвитку технічних умінь у процесі навчання; розвивати вміння застосовувати аналогію.
Послідовність виконання роботи
Програма 1. Створення цифрового годинника за допомогою таймера.
1.Створіть новий проект і клацніть на кнопці управління Timer. Створіть об'єкт – таймер. Створіть поле Label, як показано на рисунку 8. 1.

Рисунок 8.1
У властивостях встановите наступне:
| Об'єкт | Властивість | Значення |
| Label1 | Caption | Порожньо |
| Font | Times New Roman, Bold, 24 | |
| Aligment | 2 - Center | |
| Timer1 | Interval | |
| Enabel | True | |
| Form1 | Caption | Digital Clock |
Якщо потрібно використовувати художні ефекти, встановіть для властивості Picture об'єкту Form шлях до потрібного файлу графіки.
2. Двічі клацніть на об'єкті Timer і введіть наступного оператора
Label1.Caption=Time
3. Запустите програму.
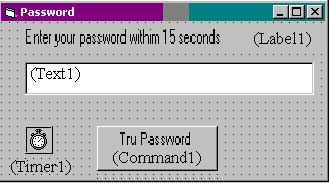
Програма 2. Встановлення обмеження часу при введенні пароля.
1. Відкрийте новий проект. Створіть форму як показано на рисунку 8.2.
2. Форма повинна містити елементи: Text Box, Label, Command Button, Timer.

Рисунок 8.2
Встановіть вказані нижче властивості для вашої програми:
| Об'єкт | Властивість | Встановлюване значення |
| Text1 | Text | Порожньо |
| Password Char | *(*(символ при введенні пароля) | |
| Label1 | Caption | Enter your password within 15 seconds |
| Command1 | Caption | Try Password |
| Timer1 | Interval | |
| Enabled | True | |
| Password | Form1 | Caption |
Двічі клацніть на об'єкті Timer і введіть оператори:
Private Sub Timer1_Timer()
MsgBox ("Sorry, Your time is up")
End
End Sub
Двічі клацніть на об'єкті Comand і введіть оператори:
Private Sub Command1_Click()
If Text1.Text = "secret" Then
Timer1.Enabled = False
MsgBox ("Welcome to the system")
End
Else MsgBox ("Sorry, friend, I don't know you")
End If
End Sub
Ця програма перевіряє, чи введено в поле введення пароля слово Secret. Якщо так, то таймер відключається, відображується запрошення і робота програми завершується. Якщо введений невірний пароль, користувачеві видається повідомлення про те, після чого він може ввести пароль. Але йому дається всього 15 секунд. Запустите програму. Введіть вірний або невірний пароль і подивитеся результати.
Звіт
1. Відобразити рисунок вікна проекту.
2. Записати програму
Практична робота 9. Створення програми для розв’язання математичних завдань
Мета: Сформувати чітке уявлення про послідовність; створити атмосферу емоційного підйому; розвивати вміння аналізувати досягнуті результати.
Послідовність виконання роботи
Програма 1. Побудувати графік функції Y=3*x2 на відрізку [- 5, 5]
Створіть форму за зразком (рис. 9.1)




Рисунок 9.1
Код:
Private Sub Command1_Click()
Picture1.Scale (-10, 15)-(10, -15)
For i = -10 To 10
Picture1.Line (i, -15)-(i, 15), RGB(200, 220, 225)
Picture1.PSet (i, 0)
Picture1.Print i
Next
For i = -5 To 5
Picture1.Line (-10, i)-(10, i), RGB(200, 220, 225)
Picture1.PSet (0, i)
Picture1.Print i
Next
Picture1.Line (-10, 0)-(10, 0), QBColor(8)
Picture1.Line (0, -15)-(0, 15), QBColor(8)
For x = -3 To 3 Step 0.01
y = 3 * x ^ 2
Picture1.PSet (x, y), vbgreen
Next
Next
End Sub
Програма 2. Побудуйте самостійно графік функції за своїм варіантом
| № варіанту | Графік функції |
| 1. | у=2*х3 на інтервалі [-8;8] |
| 2. | y=2*х3 - 4 на інтервалі [-6;6] |
| 3. | y=-x2+5 на інтервалі [-7;7] |
| 4. | y=-x3-2 на інтервалі [-5;5] |
| 5. | y=cos(x) на інтервалі [-π; π] |
| 6. | y=sin(x) на інтервалі [-π; π] |
| 7. | y=-x+5 на інтервалі [-8;8] |
| 8. | y=  на інтервалі [-5;5] на інтервалі [-5;5]
|
| 9. | y=  на інтервалі [-6;6] на інтервалі [-6;6]
|
| 10. | y=2*х3-1 на інтервалі [-7;7] |
| 11. | y=-x-2 на інтервалі [-8;8] |
| 12. | y=-x2+4 на інтервалі [-7;7] |
Звіт
1. Відобразити рисунок вікна проекту.
2. Записати програму та відобразити обидва графіка
Лабораторная работа №11
Тема: Настройка интерфейса панелей инструментов






