–езультат данного примера показан на рис. 12.5.

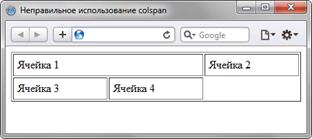
–ис. 12.5. ѕо€вление дополнительной €чейки в таблице
¬ первой строке примера задано три €чейки, две из них объединены с помощью атрибута colspan, а во второй строке добавлено только две €чейки. »з-за этого возникает дополнительна€ €чейка, котора€ отображаетс€ в браузере. ≈е хорошо видно на рис. 12.5.
ѕравильное использование атрибутов colspan и rowspan продемонстрировано в примере 12.4.
ѕример 12.4. ќбъединение €чеек по вертикали и горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">< html > < head > < meta http-equiv="Content-Type" content="text/html; charset=utf-8"> < title >ќбъединение €чеек</ title > </ head > < body > < table border="1" cellpadding="4" cellspacing="0"> < tr > < td rowspan="2">Ѕраузер</ td > < th colspan="2">Internet Explorer</ th > < th colspan="3">Opera</ th > < th colspan="2">Firefox</ th > </ tr > < tr > < th >6.0</ th >< th >7.0</ th >< th >7.0</ th >< th >8.0</ th >< th >9.0</ th >< th >1.0</ th >< th >2.0</ th > </ tr > < tr align="center"> < td >ѕоддерживаетс€</ td > < td >Ќет</ td >< td >ƒа</ td >< td >Ќет</ td >< td >ƒа</ td >< td >ƒа</ td >< td >ƒа</ td >< td >ƒа</ td > </ tr > </ table > </ body ></ html >–езультат данного примера показан на рис. 12.6.

–ис. 12.6. “аблица с объединенными €чейками
¬ данной таблице установлено восемь колонок и три строки. „асть €чеек с надпис€ми ЂInternet Explorerї, ЂOperaї и ЂFirefoxї объединены где по две, а где и по три €чейки. ¬ €чейке с надписью ЂЅраузерї применено объединение по вертикали.
—оздание таблицы. ѕ–»ћ≈–
ѕостройте таблицу шириной 600 пикселов с двум€ колонками, лева€ колонка занимает ширину 150 пикселов. —одержимое колонок должно выравниватьс€ по верхнему краю, а сама таблица располагаетс€ по центру веб-страницы. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
|
|
|
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<title> “аблица </title>
</head>
<body>
<table width="600" align="center" cellpadding="4" cellspacing="0" border="1" >
<tr>
<td width="150" valign="top" > Ћева€ колонка </td>
<td valign="top" > ѕрава€ колонка </td>
</tr>
</table>
</body>
</html>
“аблична€ верстка
»спользование таблиц с невидимой границей Ч известный способ верстки, примен€емый на множестве сайтов. “ака€ таблица фактически представл€ет собой модульную сетку, в которой удобно размещать отдельные элементы веб-страницы. ѕростота и быстрота верстки, а также корректное отображение в различных браузерах Ч вот основные преимущества табличной верстки.
Ѕлагодар€ универсальности таблиц и большому числу параметров, управл€ющих их видом, таблицы надолго стали определенным стандартом дл€ верстки веб-страниц. “аблица с невидимой границей представл€ет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. “ем не менее это не совсем правильный подход, ведь каждый объект HTML определен дл€ своих собственных целей и если он используетс€ не по назначению, причем повсеместно, это значит, что альтернатив нет. “ак оно и было долгое врем€, пока на смену таблицам при верстке сайтов не пришли слои. Ёто не значит, что слои теперь используютс€ сплошь и р€дом, но наметилась четка€ тенденци€ Ч таблицы примен€ютс€ дл€ размещени€ табличных данных, а слои Ч дл€ верстки и оформлени€.






