3.1 Длина поля не меньше и, по возможности, не больше длинны вводимых в поле данных.
3.2 Поля ввода данных по формату должны иметь объяснения или подсказки.
Пользователю не известны «правильные» форматы данных

Почему: Заполнение полей формы без указанного формата ввода происходит в слепую, методом проб и ошибок. Зачем пользователю здесь задерживаться, когда при равной цене и временных затратах кто-то предложит лучший сервис?
Пример:
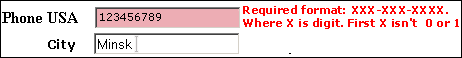
а) Написать требуемый формат данных для поля

б) Писать формат прямо в поле ввода. Текст с форматом исчезает при получении фокуса

в) Валидировать поля «на ходу»

Примечание: Следует не допускать случаев, когда «на ходу» валидируются и те поля, которые пользователь ещё не заполнял. Заполняя поля не по порядку пользователь не должен получать сообщений о ошибках валидации тех полей, которые он ещё не заполнял.
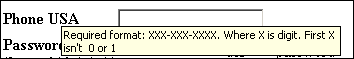
г) Использовать всплывающий текст-подсказку (параметр title=”text”для любого тега).

Примечание:Т.к. всплывающая подсказка появляется не сразу же, есть большая вероятность, что пользователь её не увидит. Следует её применять как дополнение к вариантам предложенным выше или в особых случаях, когда другие способы реализовать нет возможности.
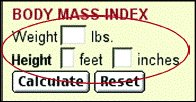
3.3 Для полей ввода количественных характеристик (длинна, вес, рост, скорость, расстояние, размер и т.д.) необходимо указывать единицы измерения.

3.4 Поле, где предполагается ввод большого количества текста (Статья, Комментарий, Сообщение), должно занимать как можно больше места, предоставляя пользователю возможность видеть больше вводимой им информации (многострочное поле ввода). Многострочные списки имеют высоту не менее 4 строк.
Примечание: Расширяйте поле не в ущерб дизайну.
3.5 Поля для ввода специфической информации следует делить.
Пример: Серийные номера, телефонные коды.
Примечание: Расширяйте поле не в ущерб дизайну.
3.6 Если в поле вводится численное значение из ограниченного диапазона, поле снабжено крутилкой (Spinner).
3.7 В полях ввода могут стоять наиболее вероятные значения.
Списки
4.1 Наиболее часто используемые значения должны быть расположены в начале списка. Остальные значения, также должны быть упорядочены. Отсортированы по: алфавиту, структуре, или общим признакам. Приклад: Список країн. По IP-адресі визначається, що даний користувач з України. Першою в списку країн повинна бути Україна, далі список країн впорядкований по алфавіту.
4.2 Не следует завязывать на список скрипт перехода на другую страницу (использовать как выпадающее меню).
Примечание: Во-первых,список исторически не является элементом управления прямого действия, что приводит к потере пользователем чувства контроля над системой. Во-вторых, пользователи часто совершают моторные ошибки при выборе нужного элемента. Поскольку эта ошибка не может быть обнаружена системой и не всегда обнаруживается пользователями, возникает ситуация, когда пользователь, как ему кажется, выбирает один раздел, а перемещается в другой. Навигационные раскрывающиеся списки следует снабжать кнопкой, нажатие на которую будет осуществляет переход.
4.3 В выпадающих списках, где помимо самих значений есть мета-элемент, включающий все элементы из списка (например: все), следует заключить такой элемент в скобки и поместить в начало списка.
Пример: (all) или (none).
Примечание: Скобки однозначно укажут на то, что это мета-элемент и отделят его от других похожих значений списка. Мета-элементу часто не дают названия, оставляя строку списка пустой или пишут “---“. Это неправильно, поскольку требует от пользователя слишком глубокого абстрагирования.
4.4 Вместо прокручиваемого списка множественного выбора (выделение происходит с нажатой клавишей <Ctrl>) следует использовать ряд флажков с прокруткой.

4.5 Нет часто используемых коротких випадаючих списков (менее пяти элементов); такие списки представлены как группы радиокнопок или чекбоксов. Також випадаючі списки не повинні містити велику (більше 100) елементів без можливості автозаповнення.
4.6 Ширина списков не меньше ширины входящих в них элементов.
4.7 Если список содержит более 50 элементов, используется фильтр или режим поиска. При великій кількості елементів у списку необхідно використати розбиття списку на сторінки (paging) на кожній з яких показується з можливісю переходу.
4.7 Если есть свободное место, используются расширенные списки (List), а не випадаючі списки (ComboBox).






