Создание меню в режиме проектирования
Для построения в режиме проектирования главного меню и связанной с ним структуры достаточно перетащить на форму элемент управления, называемый MainMenu. (В Visual Studio 2005 элемент управления для создания меню называется MenuStrip, а для создания инструментальных панелей - ToolStrip.)
После перетаскивания метка с изображением этого элемента управления появляется ниже формы, а на форме появляется элемент меню с информационным полем, в котором можно задать название пункта меню, и двумя указателями на правого брата и старшего сына, позволяющими перейти к следующему пункту меню того же уровня или опуститься на нижний уровень. Технология создания меню вручную интуитивно ясна и не вызывает обычно никаких проблем
В пространстве имен System.Windows.Forms предусмотрено большое количество типов для организации ниспадающих главных меню (расположенных в верхней части формы) и контекстных меню, открывающихся по щелчку правой кнопки мыши.
Элемент управления ToolStrip представляет собой контейнер, используемый для создания структур меню, панелей инструментов и строк состояний.
Элемент управления MenuStrip - это контейнер для структур меню в приложении. Этот элемент управлении наследуется от ToolStrip. Система меню строится добавлением объектов ToolStripMenu к menuStrip.
Класс ToolStripMenuItem служит для построения структур меню. Каждый объект ToolStripMenuItem представляет отдельный пункт в системе меню.
Для отображения диалогового окна использовался метод Show, передав ему через параметр текст сообщения "метод Undo". Прототип использованного метода Show следующий:
public static DialogResult Show(string message);Когда пользователь щелкает кнопку ОК, метод Show возвращает значение, равное DialogResult.OK
Прототип наиболее общего варианта метода MessageBox.Show, позволяющий реализовать практически все возможности диалогового окна MessageBox, приведен ниже
public static DialogResult Show{string message, // текст сообщенияstring caption, // заголовок окнаMessageBoxButtons btns, // кнопки, расположенные в окнеMessageBoxIcon icon, // значок, расположенный в окнеMessageBoxDefaultButton defButton, // кнопка по умолчаниюMessageBoxOptions opt // дополнительные параметры};Параметр caption позволяет задать текст заголовка диалогового окна MessageBox. С помощью параметра btns можно указать, какие кнопки необходимо расположить в окне диалогового окна. Этот параметр задается константами из перечисления MessageBoxButtons
Параметр icon метода MessageBox.Show позволяет выбрать один из нескольких значков для расположения в левой части диалогового окна. Он задается в виде константы перечисления MessageBoxIcon
Порядок выполнения работы
Задание 1.
Создание меню
1. Создайте стандартное ниспадающего меню, позволяющее пользователю выйти из приложения, выбрав пункт Объект / Выход. Для этого перетащите элемент управления MenuStrip на форму в конструкторе рис. 10.1.
Главное меню, должно включать следующие пункты: "Объект", "Справочник", "Справка".
При помощи графических средств можно настроить свойства любого элемента меню. Для пунктов меню задайте свойства:
"Объект" - свойство Name равным objektToolStripMenuItem,
"Выход" - exitToolStripMenuItem,
"Справка" - HelpToolStripMenuItem.

Рис. 10.1. Элемент управления MenuStrip
2. Для пункта "Объект" создать следующие подпункты: "Сотрудник", "Клиент", "Договор", "Поручение", "Сделка", "Выход.
Элемент управления MenuStrip позволит вводить текст меню непосредственно в элементы меню рис. 10.2.

Рис. 10.2. Простое меню на форме
3. Для пункта "Справочник" создать следующие подпункты: "Должность", "Страна", "Регион", "Город", "ИМНС". Для пункта "Справка" создать подпункт - "О программе".
Сделайте двойной щелчок на пункте меню "Выход" объект xitToolStripMenuItem Visual Studio автоматически сгенерирует оболочку для обработчика события Click и перейдет в окно кода, в котором нам будет предложено создать логику метода (в нашем случае exitToolStripMenuItem_Click):
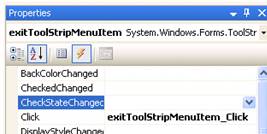
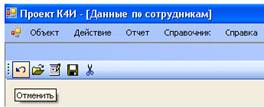
4. На вкладке Свойства (Properties) при выводе окна событий, нажмите кнопку  событию Click будет соответствовать метод menuItemExit_Click рис. 10.3.
событию Click будет соответствовать метод menuItemExit_Click рис. 10.3.

Рис. 10.3. Событие Click и обработчик события exitToolStripMenuItem_Click
5. Напишите код обработчика для корректного завершения приложения exitToolStripMenuItem_Click. Это можно сделать с помощью метода Exit класса Application:
private void exitToolStripMenuItem_Click(object sender, EventArgs e){Application.Exit();}6. Протестируйте созданное меню, для этого создайте обработчик для пункта меню "Объект", который будет сообщать, что выбран именно этот пункт меню:
private void objektToolStripMenuItem_Click(object sender, EventArgs e){MessageBox.Show("Пункт меню Объект");}При создании меню графическими средствами Visual Studio автоматически внесет необходимые изменения в служебный метод InitializeComponent и добавит переменные-члены, представляющие созданные элементы меню.
Задание 2.
Создание дочерней формы
Основа Интерфейса (MDI) приложения - MDI родительская форма. Это - форма, которая содержит MDI дочерние окна. Дочерние окна являются "подокнами", с которыми пользователь взаимодействует в MDI приложении.
1. Для определения главного окна (Form1), как родительской формы в окне Свойств, установите IsMDIContainer свойство - true. Это определяет форму как MDI контейнер для дочерних форм. Для того чтобы родительское окно занимало весь экран необходимо свойству WindowsState установить значение Maximized.
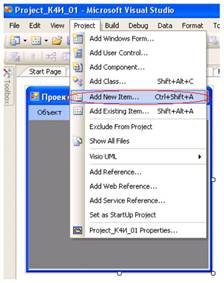
2. Создайте еще одно окно, которое будет дочерним (FormEmployee). Для этого выберите пункт меню Project/Add Windows Form. Это окно должно вызываться из пункта главного меню "Сотрудник".
3. Вставьте код, подобный следующему, чтобы создать новую MDI дочернюю форму, когда пользователь щелкает на пункте меню, например "Сотрудник" - имя объекта - employeeToolStripMenuItem (В примере ниже, указатель события обращается к событию Click для employeeToolStripMenuItem_Click).
Данный обработчик приведет к выводу на экран дочернего окна
private void menuItemEmploye_Click(object sender, System.EventArgs e)
{ // Создать объект FEmployee класса FormEmployeeFormEmployee FEmployee = new FormEmployee();// Установить родительское окно для дочернегоFEmployee.MdiParent = this;// Вывести на экран дочерее окноFEmployee.Show();}Задание 3.
Создание меню в дочерней форме
1. Добавьте в дочернее окно пункт меню "Действие" (actionToolStripMenuItem) с подпунктами:
"Отменить" (undoToolStripMenuItem),
"Создать" (createToolStripMenuItem),
"Редактировать" (editToolStripMenuItem),
"Сохранить" (saveToolStripMenuItem),
"Удалить" (removeToolStripMenuItem).
2. Перед пунктом удалить вставьте разделитель
(Separator - name = toolStripSeparator1).
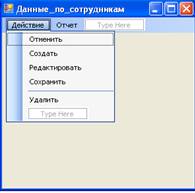
3. Добавьте в дочернее окно еще пункт меню "Отчет"(reportToolStripMenuItem)с подпунктами "По сотруднику" (reportToolStripMenuItem1), "По всем сотрудникам" (reportToolStripMenuItem2). Дочернее окно будет иметь вид рис. 10.4.

Рис. 10.4. Дочернее окно с меню
4. В главном меню родительской формы (Form1) имеются пункты: "Объект", "Справочник" и "Справка".
В дочерней форме (FormEmployee) сформированы пункты меню "Действие" и "Отчет". При загрузке дочерней формы меню родительской и дочерних форм должны были объединены и составлять следующую последовательность: "Объект", "Действие", "Отчет", "Справочник" и "Справка".
Объединение пунктов меню производится с помощью задания значений свойств MegreAction и MegreIndex для объектов ToolStripMenuItem.
5. Проверьте, чтобы в меню главного окна для объекта objektToolStripMenuItem свойство MegreAction было установлено Append, а MegreIndex было равно 0, а для объектов dictionaryToolStripMenuItem и helpToolStripMenuItem - соответственно 1 и 2. С учетом этого, в окне "Сотрудник" для объектов actionToolStripMenuItem (Действие) и "Отчет" (reportToolStripMenuItem) свойству MegreAction необходимо задать значение Insert, а свойству MegreIndex задаем порядковый номер который определяет позицию данного пункта меню обновленном главном меню, т.е. 1 (после объекта objektToolStripMenuItem).
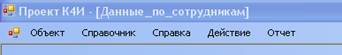
6. После компиляции программы, запуска ее на выполнение и вызова пункта меню "Сотрудник" экран должен иметь вид, представленный на рисунке 10.5.

Рис.10.5. Дочернее окно с подключенным меню
Задание 4.
Создание обработчиков для меню дочерней формы
Созданные пункты меню для дочернего окна должны инициировать выполнение соответствующих функций (Отменить, Создать, Редактировать, Сохранить и Удалить) приложения в отношении объектов конкретного дочернего окна. Для дочернего окна "Данные по сотруднику" эти функции должны выполнять соответственно: отмену изменения данных по сотруднику (функция "Отменить"), создание новых данных по сотруднику (функция "Создать"), внесение изменений в данные по сотруднику (функция "Редактировать"), сохранение созданных вновь или отредактированных данных по сотруднику (функция "Сохранить") и удаление данных по сотруднику (функция "Удалить").
Реализовать описанную функциональность целесообразно в программе в виде методов класса созданного класса FormEmployee.
1. В приложении необходимо создать следующие методы:
Undo-отменить; New-создать; Edit -редактировать; Save -сохранить; Remove-удалить
На начальных этапах проектирования, как правило, неясна реализация каждого метода, поэтому целесообразно их выполнять в виде методов-заглушек, которые только сообщают пользователю о своем вызове, а в дальнейшем необходимо написать реальный код.
2. Для создания метода Undo в коде файла FormEmployee.cs добавьте следующий метод:
private void Undo(){ MessageBox.Show("метод Undo");}3. Создайте обработчик события вызова пункта меню "Отменить". Для этого в дизайнере формы класса FormEmployee делаем двойной щелчок на пункте меню "Отменить". Инструментальная среда VS сгенерирует следующий код:
private void undoToolStripMenuItem_Click(object sender, EventArgs e){}4. В код обработчика undoToolStripMenuItem_Click добавим вызов метода Undo:
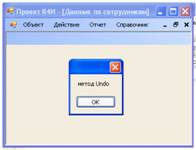
private void undoToolStripMenuItem_Click(object sender, EventArgs e){Undo();}5. Откомпилируйте приложение и протестируем вызов метода Undo. В результате выбора пункта меню "Отменить" должно быть выведено диалоговое окно с сообщением, приведенным на рис. 10.6.

Рис. 10.6. Дочернее окно с подключенным меню
6. Аналогичным образом создайте методы-заглушки для функций "Создать", "Редактировать", "Сохранить" и "Удалить".
Задание 5.
Создать модальное диалоговое окно предупреждения
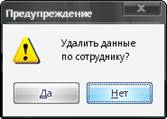
1. Измените метод Remove, добавив в него предупреждение перед удалением данных по сотруднику. Текст кода метода Remove должен иметь следующий вид:
private void Remove(){DialogResult result = MessageBox.Show(" Удалить данные \n по сотруднику? ","Предупреждение", MessageBoxButtons.YesNo, MessageBoxIcon.Warning,MessageBoxDefaultButton.Button2);switch (result){case DialogResult.Yes:{//выполнить действия по удалению данных по сотруднику MessageBox.Show("Удаление данных");}case DialogResult.No:{//отмена удаления данных по сотруднику MessageBox.Show("Отмена удаления данных");break;}}В результате исполнения кода приложения и выбора пункта меню "Удалить" будет выводиться предупреждение рис. 10.7.


Рис. 10.7. Модальное диалоговое окно предупреждения
Диалоговое окно можно создать не только на основе класса MessageBox, но и с использованием Windows - формы.
2. Создайте новую форму FormAbout для вывода справочной информации о разрабатываемом приложении, которое должно иметь вид, представленный на рис. 10.8

Рис. 10.8. Общий вид Windows - формы FormAbout
3. Добавьте в проект новый компонент (рис. 10.9.), выбрав из списка AboutBox

Рис. 10.9. Выбор режима добавления нового компонента в проект
Измените фрагмент кода конструктора класса AboutBox1 и введите собственную информацию.
4. Для класса AboutBox можно задайте логотип и дополнительную информацию. По умолчанию данный класс берет дополнительную информацию из метаданных сборки. Проверьте это.
5. Измените фрагмент кода конструктора класса AboutBox1 введем собственную информацию следующим образом:
public AboutBox1()
{
InitializeComponent();
this.Text = String.Format("О программе {0}", AssemblyTitle);
this.labelProductName.Text = AssemblyProduct;
this.labelVersion.Text = String.Format("Version {0}", AssemblyVersion);
this.labelCopyright.Text = "ПВГУС, 2009";
this.labelCompanyName.Text = "Иванченко Елена, БИ-401";
this.textBoxDescription.Text = "Студенческий проект по курсу Проектирование ИС";
}
Для открытия пользовательского модального диалогового окна используется метод ShowDialog. В лабораторной работе диалоговое окно должно открываться при щелчке пользователем на пункте в меню "Справка / О программе". Код для открытия диалогового окна может выглядеть следующим образом:
// Открываем модальное диалоговое окно
private void aboutToolStripMenuItem_Click(object sender, EventArgs e)
{AboutBox1 aboutBox = new AboutBox1();
aboutBox.ShowDialog(this); }
После компиляции и загрузки приложения, вызвав пункт меню «Справка» / «О программе» на дисплеи будет выведено диалоговое окно, приведенное на рис. 10.10.

Рис. 10.10. Вызов модального окна
При нажатии на кнопку ОК диалоговое окно будет автоматически закрыто и в ходе дальнейшего выполнения программы можно выяснить значение свойства DialogResult.
Задание 6.
Разработка панели инструментов
Элемент управления ToolStrip используется непосредственно для построения панелей инструментов. Данный элемент использует набор элементов управления, происходящих от класса ToolStripItem.
В Visual Studio.NET предусмотрены средства, которые позволяют добавить панель инструментов при помощи графических средств.
1. Откройте панель Toolbox и добавьте элемент управления ToolStrip на разрабатываемую форму FormEmployee.
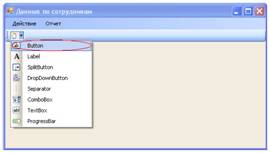
2. Выберите элемент управления button – кнопка в выпадающем меню элемента управления ToolStrip на форме FormEmployee рис. 10.11.При этом в панели инструментов добавится кнопка.

Рис.10.11. Окно свойств панели инструментов
3. Добавьте на панель инструментов кнопки с именами toolStripButtonUndo, toolStripButtonNew, toolStripButtonEdit, toolStripButtonSave, toolStripButtonRemove. В результате должна быть сформирована панель инструментов с кнопками рис. 10.12.

Рис. 10.12. Форма FormEmployee с панелью инструментов
4. Сформируйте графическое представление для кнопок панели инструментов. Задайте свойство Image соответствующей кнопке рис. 10.13.

Рис. 10.13. Свойство Image для кнопки панели инструментов
5. При открытии коллекции свойства Image соответствующей кнопки, нажатии кнопки  открывается окно мастера выбора графического ресурса
открывается окно мастера выбора графического ресурса
6. Добавьте ссылки на необходимые графические файлы с помощью кнопки Import в локальный ресурс, для формирования изображения кнопок. Результаты формирования графического представления кнопок панель инструментов.
Графические файлы расположены в папке Visual Studio 2005\VS2005ImageLibrary\bitmaps\commands\16color (для лабораторной работы графические файлы можно найти в папке Лабораторные работы).

Рис. 10.14. Форма с панелью инструментов
Каждая кнопка панели инструментов, которая является объектом класса toolStripButton, может содержать текст, или изображение, или и то и другое.
Созданная панель инструментов содержит пять кнопок. По функциональности каждой из этих кнопок будут соответствовать пункты меню "Отменить", "Создать", "Редактировать", "Сохранить" и "Удалить".
Для удобства пользователя целесообразно снабдить кнопки панели инструментов всплывающими подсказками при фокусировке курсора на данной кнопке.
7. Задайте значение текстовой строки с содержанием подсказки свойству ToolTipText класса. На рис.10.16. для кнопки "Отменить" (toolStripButtonUndo) строка подсказки ToolTipText соответствует строке "Отменить".

Рис. 10.15. Формирование подсказки для кнопки
На рис.10.16 показан вывод подсказки при фокусировке курсора на кнопке  панели инструментов.
панели инструментов.

Рис. 10.16. Вывод подсказки для кнопки
8. Создайте обработчик события для кнопок. Он необходим для распознавания реакции приложения при нажатии кнопок панели инструментов. При двойном нажатии на кнопку панели инструментов генерируется обработчик, в который нужно добавить вызов метода Undo. В этом случае обработчик нажатия кнопки панели инструментов будет иметь следующий вид:
private void toolStripButtonUndo_Click(object sender, EventArgs e){ Undo();}Задание 7.
Создание контекстное меню
Класс ContextMenuStrip применяется для показа контекстного меню, или меню, отображаемого по нажатию правой кнопки мыши.
1. Открой панель Toolbox и добавьте элемент управления contextMenuStrip на форму FormEmployee.В результате получаем форму FormEmployee с контекстным меню
2. Сформируйте пункты контекстного меню. Формирование пунктов контекстного меню производится аналогично формированию пунктов главного меню рис.10.17.

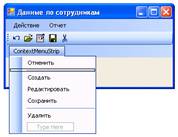
Рис. 10.17. Вид контекстного меню
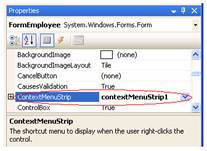
3. Установить значение созданного объекта contextMenuStrip1 для подключения контекстного меню к форме FormEmployee на вкладке Свойства (Properties) строке, соответствующей свойству ContextMenuStrip рис.10.18.

Рис. 10.18. Подключение контекстного меню к форме
Выполните компиляцию проекта и запустите приложения на выполнение, затем выберите из главного меню пункт "Сотрудник" и на появившейся форме щелкните правой кнопкой мыши. В результате на форме должно всплыть контекстное меню.

Рис. 10.19. Активизация контекстного меню
4. Осуществите привязку пунктов контекстного меню к конкретным функциям путем создания кода обработчика событий для каждого пункта меню. Для формирования обработчика необходимо перейти в окно дизайнера формы FormEmployee, выделить на форме класс ContextMenuStrip и сделать двойной щелчок на соответствующем пункте меню, например "Отменить". В сгенерированном обработчике необходимо добавить вызов метода, для функции "Отменить" - метод Undo(). Листинг обработчика метода приведен ниже.
private void undo1ToolStripMenuItem_Click(object sender, EventArgs e){Undo();}Содержание отчета
1. Краткое описание создания главного меню и панели инструментов, подпунктов для пунктов главного меню.
2. Описание создания дочернего окна, добавления в него пунктов меню, написание обработчиков для вызова из главного меню дочернего окна.
3. Краткое описание создания модального диалогового окна, кодов методов-заглушек для функций приложения, обработчиков для вызова пунктов меню
4. Тестирование работы приложения.
5. Выводы по проделанной работе
Контрольные вопросы
1. Элемент управления для создания меню?
2. Что такое диалоговое окно?
3. Что представляет собой элемент управления ToolStrip?
4. Для чего предназначен метод Undo?
Литература [3-4, 11-12].
Лабораторная работа №11
Разработка Windows-форм с элементами контроля в среде
Microsoft Visual Studio. Net
Цель работы: Изучить основные элементы управления Windows-форм, их свойства и методы, а также получить практические навыки в разработке Windows-форм с элементами контроля
План проведения занятия
1. Изучить теоретический материал.
- Для формы FormEmployee создать требуемые элементы контроля.
- Разработать методы для задания режимов "Просмотр", "Редактирование" для элементов контроля, для управления активностью пунктов главного меню формы, контекстного меню и кнопок панели инструментов.
- Сформировать обработчик события Load.
- Протестировать программу.






