Үлг≥с≥ коды:
—ұрыптаушы {Қасиет 1: мағына;Қасиет 2: мағына;Қасиет 3: мағына; елес≥ бөлшектер көруге бұл жағдайда болады:Ј —ұрыптаушы элементтер≥ анықтайды, нақты атпен анықталатындар элементт≥ң қайсыларға ереже қолданылады,.
Ј ‘игуралық жақшаларда қасиет | мағына деген сөздер бар. Қасиеттер анықтайды, не с≥здер бөл≥нген элементтермен ≥стеуд≥ қалаңыздар. ќлар жетк≥л≥кт≥ әр түрл≥ бола алады, және элемент түс, фон түс, позици€ны, далалар, толтыру, әр≥п үлг≥с≥ сұрау қою, және көптеген басқа болуы мүмк≥н.
Ј ћағыналар әр элементтерд≥ң мағынасы болып табылады. Ѕұлар мағыналар қасиеттен тәуелд≥ болады, мысалы, қасиетт≥ң, түске әсер етед≥, түс он алтылық мағыналары қабылдай алады, сондайлар rgb си€қты (12,134,22), немесе түстерд≥ң аттары, сондайлар red си€қты, green немесе blue.
Қасиеттер, жайға әсер етед≥, далалар, енд≥, би≥кт≥ және д. т. пикселде, em, пайыздарда, сантиметрлерде немесе өлшеу басқа ұқсас б≥рл≥ктер≥нде өлшене алады.
Ќақтылы үлг≥ге қаз≥р қарайық:
P {Margin:5 px;Font - family: arial;Color: blue;ћынау ереже HTML p элемент≥н таңдайды Ч құжаттарында p әрб≥р элемент≥не арналған, коды мынау қолданады, ереже мынау қолданылады. ≈гер оларға қолданылатын тек қана бар болмаса нақтылы ереже көб≥рек, мына оқиғада ереже нақтылы ереже көб≥рек мынау қайтадан анықтайды. ћынау ереже қасиеттерге әсер етед≥, параграфты айнала далаларды анықтайды (margin), параграфта мәт≥н әр≥б≥ (font - family), және мына мәт≥н түс≥ (color). Өр≥стер 5 пикселге мөлшермен сұраулар қо€ды, Arial си€қты әр≥п сұраулар қо€ды, ал blue. си€қты мәт≥н түс≥ сұраулар қо€ды.
Ѕарлық жиын бұларды ережелерд≥ң стильдерд≥ң кестес≥н б≥рге қалыптастырады (дайындаудың). ћынау CSS т≥ң ең жалпы бар болатын синтаксисы бар болады, б≥рақ көпс≥з Ч мүмк≥н, ең бағалы қасиет≥мен оның қарапайымы келед≥.
“үс≥н≥ктемелер≥
≈ң алдымен қажетт≥ б≥лу, қалай түс≥н≥ктер жасау. “үс≥н≥ктер үстейд≥, олардың орналаса аралық символдармен /*және түс≥н≥ктер б≥рнеше жолдың қамти алады, және жолдың бұлар браузер елемейд≥:
/*мынау элементтерд≥ң нег≥зд≥к сұрыптаушылары*/—ұрыптаушы {Қасиет 1: мағына;Қасиет 2: мағына;Қасиет 3: мағына;}Ѕлоктық деңгей түс≥н≥ктер≥ тек қана болады Ч б≥р жолдық түс≥н≥ктер бар болмайды.“опқа б≥р≥кт≥ру сұрыптаушылары
|
|
|
Әртүрл≥ сұрыптаушылар топқа ұйымдастыруға болады. Ѕолжаймыз, с≥здер h1 және p б≥рдей дайындауды қолдануды қалаңыздар, келес≥ болуға жазуға сол уақытта болады:
h1 {color:red}p {color:red}ћынау, б≥рақ, өте жақсы, дәл осылай емес қалай б≥рдей хабар қайталанады. оды қысқартуға сондықтан болады, үт≥рлер арқасында сұрыптаушылар топтай Ч жақшаларда ережелер сұрыптаушыларға екеулерге қолданылады:
h1, p {color:red}Әртүрл≥ сұрыптаушылар б≥рнеше бар болады, әрб≥р қайсылардың белг≥ әртүрл≥ бөл≥мдер≥не талапқа сай болады. Үшпен жалпы сұрыптаушылармен ең, жи≥рек кездесед≥ барлығы, келес≥ге келед≥:
Ј p {}: селектор элементаЈбарлық р элементтерге сай келед≥
Ј.example{}: селектор классаЈЁлементтерге бәр≥не талапқа сай болады, көрсет≥лген мағынамен class атрибутын болады, дәл осылай не үлг≥ жоғарырақ талапқа сай болады < p class =" example ">,< li class =" example "> немесе < div class =" example ">, немесе - басқа элементте мағынамен б≥рдей example. class белг≥леп қо€мыз, не сынып сұрыптаушылары элемент ешқандай нақтылы атын тексермейд≥.
Ј #example{}: селектор idЈЁлементтерге бәр≥не талапқа сай болады, көрсет≥лген мағынамен id атрибутын болады, дәл осылай не үлг≥ соотвествоватьты жоғарырақ болады < p id =" example ">,< li id =" example "> немесе < div id =" example ">, немесе - басқа элементте мағынамен б≥рдей example. id белг≥леп қо€мыз, не сұрыптаушылары ешқандай элемент атын тексермейд≥, және б≥р сұрыптаушы тек қана болуға болады үш≥н әрб≥рд≥ң құжатта - олар әрб≥р беттерд≥ң артынан б≥регей келед≥.
Ћекци€ є14 CSS қосымша селекторлары.
ћысалдар
Index.html
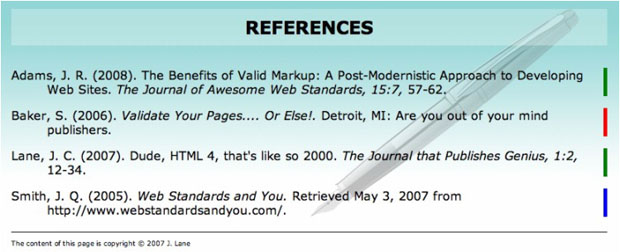
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>References</title> <style type="text/css"> @import url("styles.css"); </style></head> <body> <div id="bggraphic"></div> <div id="header"> <h1>References</h1> </div> <div id="references"> <cite class="article">Adams, J. R. (2008). The Benefits of Valid Markup: A Post-Modernistic Approach to Developing Web Sites. <em>The Journal of Awesome Web Standards, 15:7,</em> 57-62.</cite> <cite class="book">Baker, S. (2006). <em>Validate Your Pages.... Or Else!. </em> Detroit, MI: Are you out of your mind publishers.</cite> <cite class="article">Lane, J. C. (2007). Dude, HTML 4, that's like so 2000. <em>The Journal that Publishes Genius, 1:2, </em> 12-34.</cite> <cite class="website">Smith, J. Q. (2005). <em>Web Standards and You. </em> Retrieved May 3, 2007 from Web standards and you.</cite> </div> <div id="footer"> <p>The content of this page is copyright © 2007 <a href="mailto:[email protected]">J. Lane</a></p> </div></body></html> ќсновные моменты, которые необходимо отметить, следующие:—трока 1 представл€ет так называемое объ€вление типа документа, или doctype. ¬ данном случае страница имеет тип XHTML 1.0 Transitional. “ип документа определ€ет множество правил, которым следует разметка, и согласно которым будет провер€тьс€.
|
|
|
—троки с 5 по 7 импортируют файл CSS на страницу - стили, содержащиес€ в этом файле будут примен€тьс€ к различным элементам на странице. —одержимое этого файла CSS, который управл€ет всем форматированием страницы, рассмотрим следующем примере.
ƒл€ каждого из различных типов ссылок созданы различные классы. Ёто позвол€ет применить различные стили оформлени€ дл€ каждого типа ссылок Ч например, в данном примере справа от каждой ссылки помещен специальный цветовой индикатор, чтобы облегчить просмотр списка.
–ассмотрим файл CSS, который оформл€ет этот HTML.
Styles.css
body {background: #fff url('images/gradbg.jpg') top left repeat-x; color: #000; margin: 0; padding:0; border: 0; font-family: Verdana, Arial, sans-serif; font-size: 1em;}div {width: 800px; margin: 0 auto;}#bggraphic {background: url('images/pen.png') top left no-repeat; height: 278px; width: 362px; position: absolute; left: 50%; z-index: -100;} h1 {text-align: center; text-transform: uppercase; font-size: 1.5em; margin-bottom: 30px; background: url('images/headbg.png') top left repeat; padding: 10px 0;} #references cite {margin: 1em 0 0 3em; text-indent: -3em; display: block; font-style: normal; padding-right: 3px;}.website {border-right: 5px solid blue;}.book {border-right: 5px solid red;}.article {border-right: 5px solid green;} #footer {font-size: 0.5em; border-top: 1px solid #000; margin-top: 20px;}#footer a {color: #000; text-decoration: none;}#footer a:hover{text-decoration: underline;}
Ћекци€ є15 CSS кестелер≥н≥ң HTML т≥л≥не қолдануы.
Ёлемент, класса және id селекторлар арқылы көптеген нәрсе ұйымдастыруға болады. ќдна да басқа селеторлар бар:
Ј Әмбебап селекторлар Ц парақтағы әр элементт≥ таңдауға мүмк≥нд≥к беред≥.
ћысал: * { border: 1px solid #000000;}





