1. Откройте документ First.htm в программе Блокнот.
2. Удалите весь текст, находящийся между тегами <BODY> и </BODY>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <BODY>,а его конкретное содержание может быть любым.
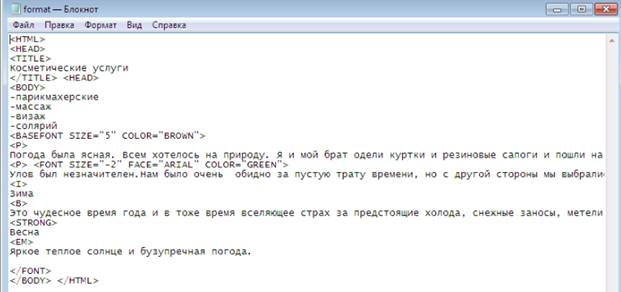
3. Введите тег <BASEFONT SIZE=«5» COLOR=«BROWN»>.Он задает вывод текста по умолчанию увеличенным шрифтом и коричневым цветом.
4. Введите произвольный абзац текста, который будет выводиться шрифтом, заданным по умолчанию. Начните э
5. тот абзац с тега <P>.
6. Введите теги: <P> <FONT SIZE=«-2» FACE=«ARIAL» COLOR=«GREEN»>.
7. Введите очередной абзац текста, закончив его тегом </FONT>.
8. В следующем абзаце используйте по своему усмотрению парные теги: <B> (полужирный шрифт), <I> (курсив), <U> (подчеркивание), <S> (вычеркивание), <SUB> (нижний индекс), <SUP> (верхний индекс).
9. В следующем абзаце используйте по своему усмотрению парные теги: EM (выделение), STRONG (сильное выделение), <CODE> (текст программы), <KBD> (клавиатурный ввод), <SAMP> (пример ввода), <VAR> (компьютерная переменная).
10. Сохраните полученный документ под именем format htm.
11. Запустите обозреватель Internet Explorer.
12. Дайте команду Файл–Открыть. Щёлкните на кнопке Обзор и откройте файл format.htm.
13. Изучите, как использованные элементы HTML влияют на способ отображения текста.
14. Вернитесь в программу Блокнот и измените, документ так, чтобы элементы, задающие форматирование, были вложены друг в друга. Сохраните документ под тем же именем.
15. Вернитесь в программу Internet Explorer и щёлкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы.


Приёмы создания списков
1. Откройте документ first.htm в программе Блокнот.
2. Удалите весь текст, находящийся между тегами <BODY> и </BODY>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <BODY>, а его конкретное содержание может быть любым.
3. Вставьте в документ тег <OL TYPE="I">, который начинает упорядоченный (нумерованный список).
4. Вставьте в документ элементы списка, предваряя каждый из них тегом <LI>.
5. Завершите список при помощи тега </OL>.
6. Сохраните полученный документ под именем list.htm.
7. Запустите обозреватель Internet Explorer
8. Откройте файл list.htm.
9. Изучите, как упорядоченный список отображается в программе Internet Explorer, обращая особое внимание на способ нумерации, заданный при помощи атрибута TYPE=.
10. Вернитесь в программу Блокнот и установите текстовый курсор после окончания введённого списка.
11. Вставьте в документ тег <UL TYPE=«SQUARE»>, который начинает неупорядоченный (маркированный) список.
12. Вставьте в документ элементы списка, предваряя каждый из них тегом <LI>.
13. Завершите список при помощи тега </UL>. Сохраните документ под тем же именем.
14. Вернитесь в программу Internet Explorer и щёлкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы, обратив внимание на способ маркировки, заданный при помощи атрибута TYPE=.
15. Вернитесь в программу Блокнот и установите текстовый курсор после окончания введённого списка.
16. Вставьте в документ тег <DL>, который начинает список определений.
17. Вставьте в список определяемые слова, предваряя соответствующие абзацы тегом <DT>.
18. Вставьте в список соответствующие определения, предваряя их тегом <DD>.
19. Завершите список при помощи тега </DL>. Сохраните документ под тем же именем.
20. Вернитесь в программу Internet Explorer и щёлкните на кнопке Обновить на панели инструментов. Посмотрите, как выглядит при отображении Web-страницы список определений.


Создание таблиц
1. Откройте документ first.htm в программе Блокнот.
2. Удалите весь текст, находящийся между тегами <BODY> и </BODY>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <BODY>. В данном упражнении используется список номеров телефонов.
3. Введите тег <TABLE BORDER=«10» WIDTH=«100%»>.
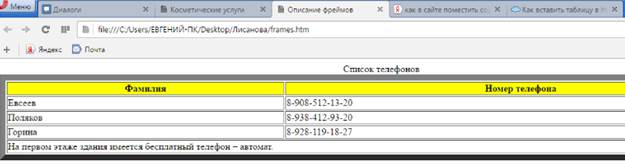
4. Введите строку: <CAPTION ALIGN=«TOP»> Список телефонов </CAPTION>.
5. Первая строка таблицы должна содержать заголовки столбцов. Определите её следующим образом:
<TR BGCOLOR=«YELLOW» ALIGN=«CENTER»>
<TH>Фамилия<TH>Номер телефона
6. Определите последующие строки таблицы, предваряя каждую из них тегом <TR> и помещая содержимое каждой ячейки после тега <TD>.
7. Последнюю строку таблицы задайте следующим образом:
<TR > <TD ALING=«CENTER» COLSPAN=«2»> На первом этаже здания имеется бесплатный телефон – автомат.
8. Завершите таблицу тегом < /TABLE >.
9. Сохраните документ под именем table. htm.
10. Запустите обозреватель Internet Explorer
11. Откройте файл table.htm.
12. Изучите, как созданная таблица отображается в программе Internet Explorer, обращая особое внимание на влияние заданных атрибутов.
13. Измените ширину окна обозревателя и установите, как при этом изменяется внешний вид таблицы.


Создание фреймов
1. Запустите текстовый редактор Блокнот.
2. Введите следующий документ:
3. <HTML>
4. <HEAD>
5. <TITLE> Описание фреймов < /TITLE >
6. < /HEAD>
7. <FRAMESET ROWS=«60%,*»>
8. <FRAME SRC=«table.htm» >
9. <FRAMEST COLS=«35%, 65%» NORESIZE>
10. <FRAME SRC=«first.htm»>
11. <FRAME SRC=«links.htm»>
12. </FRAMESET>
13. </HTML>
14. Сохраните этот документ под именем frames.htm.
15. Запустите обозреватель Internet Explorer.
16. Откройте файл frames.htm.
17. Изучите представление нескольких созданных ранее документов в отдельных фреймах.
18. Посмотрите, что происходит при изменении ширины окна обозревателя.
19. Проверьте, можно ли изменить положение границ фреймов методом перетаскивания при помощи мыши.
20. Щелкните на ссылке, имеющейся в одном из фреймов, и посмотрите, как будет отображен новый документ.
21. Щелкните на кнопке Назад на панели инструментов и убедитесь, что возврат к предыдущему документу не нарушает структуру фреймов.
22. Вернитесь в программу Блокнот и измените структуру и параметры фреймов по своему усмотрению. Сохраните документ под тем же именем.
23. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Убедитесь, что измененный вид Web-страницы соответствует замыслу. Если это не так, вернитесь в программу Блокнот, найдите и исправьте ошибки.