Лабораторная работа № 1
Основы HTML
Цель работы: Создать простейшую Web-страницу, изучить приемы форматирования абзацев, научиться создавать гиперссылки.
Сведения из теории
Создание простейшей Web-страницы
1. Запустите текстовый редактор Блокнот (Пуск–Программы–Стандартные–Блокнот).
2. Введите следующий документ:
<HTML> <HEAD> <TITLE>Заголовок документа</TITLE> <HEAD>
<BODY> Содержание
документа</BODY> </HTML>
3. Сохраните этот документ под именем Перед сохранением убедитесь, что сброшен флажок Не показывать расширения для зарегистрированных типов файлов (Пуск – Настройка – Свойства папки – Вид). В противном случае редактор Блокнот может автоматически добавить в конец имени расширение. ТХТ.
4. Запустите программу Internet Explorer (Пуск–Программы–Internet Explorer)
5. Дайте команду Файл – Открыть. Щелкните на кнопке Обзор и откройте файл first.htm.
6. Просмотрите, как отображается этот файл – простейший корректный документ HTML. Где отображается содержимое элемента TITLE? Где отображается содержимое элемента BODY?
7. Как отображаются слова “Содержание” и “документа”, введенные в двух отдельных строчках? Почему? Проверьте, что происходит при уменьшении ширины окна.

Изучение приемов форматирования абзацев
1. Откройте созданный в предыдущем упражнении документ first.htm в программе Блокнот.
2. Удалите весь текст, находящийся между тегами <BODY> и </BODY>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <BODY>, а его конкретное содержание может быть любым.
3. Введите заголовок первого уровня, заключив его между тегами <H1> и </H1>.
4. Введите заголовок второго уровня, заключив его между тегами <H2> и </H2>.
5. Введите отдельный абзац текста, начав его с тега <P>.Пробелы и
символы перевода строки можно использовать внутри абзаца произвольно.
6. Введите тег горизонтальной линейки <HR>.
7. Введите еще один абзац текста, начав его с тега <P>.
8. Сохраните этот документ под именем paragraph.htm.
9. Запустите обозреватель Internet Explorer (Пуск–Программы–Internet Explorer).
10. Дайте команду Файл–Открыть. Щелкните на кнопке Обзор и откройте файл paragraph.htm.
11. Посмотрите, как отображается этот файл. Установите соответствие между элементами кода HTML и фрагментами документа, отображенными на экране.


Создание гиперссылок
1. Откройте документ first.htm в программе Блокнот.
2. Удалите весь текст, находящийся между тегами <BODY> и </BODY>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <BODY>.
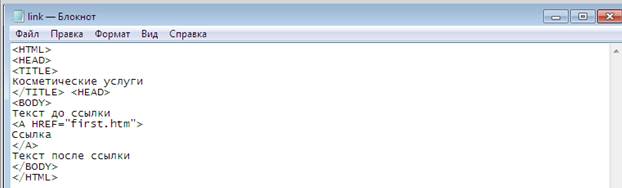
3. Введите фразу: Текст до ссылки.
4. Введите тег: <A HREF=“first.htm”>.
5. Введите фразу: Ссылка.
6. Введите закрывающий тег </A>.
7. Введите фразу: Текст после ссылки.
8. Сохраните документ под именем link.htm.
9. Запустите обозреватель Internet Explorer.
10. Дайте команду Файл–Открыть. Щелкните на кнопке Обзор и откройте файл link.htm.
11. Убедитесь в том, что текст между тегами <A> и </A> выделен как ссылка (цветом и подчеркиванием).
12. Щелкните на ссылке и убедитесь, что при этом загружается документ, на который указывает ссылка.
13. Щелкните на кнопке Назад на панели инструментов, чтобы вернуться к предыдущей странице. Убедитесь, что ссылка теперь считается «просмотренной» и отображается другим цветом.


Создание изображения на Web-странице
1. Откройте программу PAINT (Пуск–Программы–Стандартные–Paint).Задайте размеры нового рисунка, например 50*50 точек (Рисунок–Атрибуты).
2. Выберите красный цвет переднего плана и зеленый цвет фона. Залейте рисунок фоновым цветом.
3. Инструментом Кисть нанесите произвольный красный рисунок на зеленый фон.
4. Сохраните рисунок под именем pic1.gif (в формате GIF).
5. Дайте команду Рисунок–Атрибуты. Установите флажок Использовать прозрачный цвет фона. Щелкните на кнопке Выбор цвета и выберите зеленый цвет, уже использованный на рисунке в качестве фонового.
6. Сохраните рисунок под другим именем pic2.gif (в формате GIF) и закройте программу PAINT.
7. Откройте документ first.htm в программе Блокнот
8. Удалите весь текст, находящийся между тегами <BODY> и </BODY>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <BODY>.
9. Введите произвольный текст и установите текстовый курсор в его начало.
10. Введите тег <IMG SRC=«pic1.gif» ALIGN= «BOTTOM»>.
11. Сохраните документ под именем picture.htm.
12. Запустите обозреватель Internet Explorer.
13. Дайте команду Файл–Открыть. Щелкните на кнопке Обзор и откройте файл picture.htm. Посмотрите на получившийся документ, обращая особое внимание на изображение.
14. Вернитесь в программу Блокнот и измените значение атрибута: ALIGN=«TOP». Сохраните файл под тем же именем.
15. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы при изменении атрибутов.
16. Вернитесь в программу Блокнот и измените значение атрибута: ALIGN=''LEFT''. Сохраните файл под тем же именем.
17. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы при изменении атрибутов.
18. Вернитесь в программу Блокнот и добавьте в тег <IMG> атрибуты: HSPACE=40 VSPACE=20. Сохраните файл под тем же именем.
19. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы при изменении атрибутов.
20. Вернитесь в программу Блокнот и измените имя рисунка: SRC=«pik2.gif».Сохраните файл под тем же именем.
21. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов. Посмотрите, как изменился вид страницы при изменении атрибутов. В чем различие между двумя созданными рисунками?