Мета лабораторного заняття: Вивчити способи форматування стилю веб-додатків. Освоїти основні принципи та вимоги застосування MasterPage для створення єдиного стилю веб-додатку. Набути практичні навички створення власних елементів управління на основі елементу UserController. Набути практичних навичок застосування елементів керування для реалізації навігації по додатку. Вивчення стандартних елементів навігації по веб-додатку та застосування їх при його розробці.
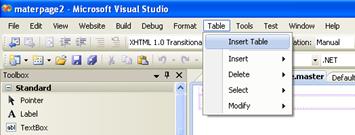
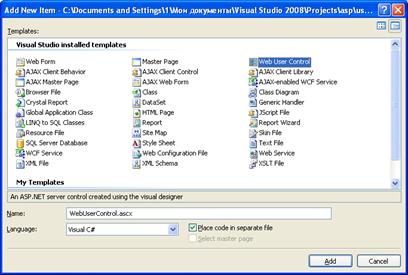
Приклад 1. Створення еталонних сторінок MasterPage. Для додавання еталонної сторінки у проект необхідно вибрати в пункті меню AddNewItem (рис. 2.1) та задатися шаблоном створення еталонних сторінок MasterPage (рис. 2.2).

Рис. 2. 1. Вибір пункту меню для додавання MasterPage

Рис. 2. 2. Створення сторінки MasterPage
Програмний код, що створено за замовчуванням:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
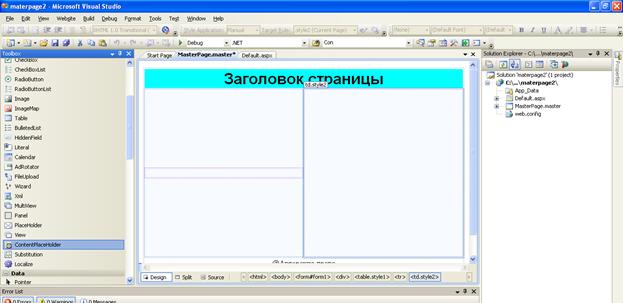
Щоб отримати чіткий поділ сторінки на логічні частини – використовують таблиці. Побудуємо таблицю з трьома рядками, де у верхньому рядку знаходиться заголовок для всіх сторінок, а у другому – довільний зміст; вона складається із двох чарунок, в кожній із яких розташовано по одному ContentPlaceHolder. Таблицю можна задати програмним шляхом:
<table class="style1">
<tr>
<td colspan="2" style="text-align: center; font-weight: 700; font-family: Arial">
<h1>
Заголовок страницы</h1>
</td>
</tr>
<tr>
<td class="style2">
</td>
<td class="style2">
</td>
</tr>
<tr>
<td colspan="2" style="text-align: center">
@Авторские права</td>
</tr>
</table>
Або можна вставити, використовуючи пункт меню InsertTable в режимі Design (рис. 2. 3), відформатувати її, а програмний код буде згенеровано автоматично. У формі, що відкриває можна задати структуру та формат створюваної таблиці (рис. 2. 4).

Рис. 2. 3. Пункт меню для створення таблиці

Рис. 2. 4. Форматування таблиці
Для здійснення об’єднання двох чарунок можна скористатися контекстним меню (рис. 2. 5).

Рис. 2. 5. Об’єднання чарунок створеної таблиці
У чарунки другого рядка додаємо об’єкти ContentPlaceHolder програмним шляхом:
<asp:ContentPlaceHolder ID= "c1" runat="server"> </asp:ContentPlaceHolder>
Або шляхом розташування графічного компонента з набора інструментів, знаходячись у режимі Дизайна форми (рис. 2. 6).

Рис. 2. 6. Розташування елементу ContentPlaceHolder через дизайнер форми
Два створених елемента ContentPlaceHolder визначают місця, куди вставиться зміст сторінок-потомків. Запустивши на виконання створений проект, користувач побачить у браузері пусту сторінку, оскільки не створено жодну контент-сторінку, яка б наслідувала створений дизайнерський шаблон.
Задамо в якості першої контент-сторінки сторінку default.aspx, яка була створена автоматично в ході стоврення проекту. Щоб сторінку default.aspx застосувати як контет-сторінку необхідно задати значення властивості MasterPageFile у значення MasterPage.master для директиви @Page, а саме:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile= "Default.aspx.cs" Inherits="_Default" MasterPageFile="~/MasterPage.master"%>
На сторінці – нащадку шаблона можуть розташовуватися лише елементи типу Content, кожний з яких відповідає відповідному одному елементу ContentPlaceHolder шаблону. Неможна додавати елементи поза цими обьєктами, оскільки програмне середовище не зможе поєднати головну сторінку зі сторінкою-контетом. Ідентифікатор ContentPlaceHolder повинен співпадати з атрибутом ContentPlaceHolderID відповідного об’єкту Content.
Розташуємо на сторінці контента 2 елемента Content, в один з яких вставимо картинку, а інших текст. Необхідно зауважити, що для об’єкта Content не існує графічного аналога, тому його необхідно створювати лише програмним шляхом. Загальний програмний код першої сторінки-контента:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" MasterPageFile="~/MasterPage.master"%>
<asp:Content ContentPlaceHolderID="c1" runat="server"><asp:Image ID="i1" runat="server" ImageUrl="image/1.jpg" /></asp:Content>
<asp:Content ContentPlaceHolderID="c2" runat="server">Форд-Фиеста модель 2012 года выпуска <br /></asp:Content>
Результат застосування сторінки-шаблони показано на рис. 2. 7.

Рис. 2. 7. Вигляд веб-додатку у браузері
Додамо до проекту ще одну сторінку-контета, задамо для неї створений шаблон (рис. 2. 8).

Рис. 2. 8. Додавання нового елемента до веб-додатку
Якщо встановити позначку в полі Select master page, то можна буде задатися шаблоном для створюваної форми. В якості шаблону використаємо розроблений шаблон MasterPage.master (рис. 2. 9).

Рис. 2. 9. Встановлення шаблонної сторінки для нової форми
Відформатуємо створений текст другої сторінки контента
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="c1" runat="server"> <asp:Image ID="i2" runat="server" ImageUrl="image/2.jpg" /></asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="c2" runat="server">Форд-Фокус модель 2013 года выпуска <br /></asp:Content>
Вставимо гиперпосилання до першої сторінки-контенту
<asp:Content ContentPlaceHolderID="c2" runat="server">Форд-Фиеста модель 2012 года выпуска <br />
<asp:HyperLink ID="h1" runat="server" NavigateUrl= "~/Default2.aspx"> Дальше </asp:HyperLink>
Та назначимо цю сторінку першою для завантаження. Результат створення еталонної сторінки та перехід між двома сторінками-контентами показано на наступних рисунках 2.10 та 2.11.


Рис. 2. 10

Рис. 2. 11
Приклад 2. Створення користувацького елементу управління. Для того, щоб мати можливість створити власний елемент управління необхідно додати до проекту WebControlMaster (рис. 2. 12).

Рис. 2. 12. Додавання нового елементу до веб-додатку
Автоматично створюється код:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile= "WebUserControl.ascx.cs" Inherits="WebUserControl" %>
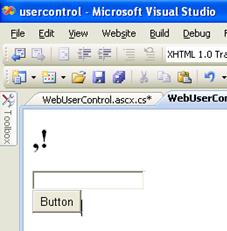
Нехай в якості користувацького елементу буде створено пара Текстове поле + Кнопка. При натисканні на кнопку властивості елемента заповнюються даними з текстового поля. В класі елемента управління задамо 2 властивості name та greeting. Для того, щоб не порушувати інкапсюляцію поля задани як приватні. Для забезпечення доступу до їх значень опишемо 2 метода-властивості наступним чином:
string name;
string greeting;
public string Greeting
{
get
{ return greeting; }
set
{ greeting = value; }
}
public string Name
{
get
{ return name; }
set
{ name = value; }
}
Вигляд користувацького елементу управління у формі дизайнера показано на наступному рисунку 2. 13.

Рис. 2. 13. Вигляд створеного користувацького елемента
Додамо тект до обробника події натискання на кнопку:
protected void btnClick_Click(object sender, EventArgs e)
{
Name = txtName.Text;
}
Тепер з SolutionExplorer можна перетягнути створений елемент на будь-яку сторінку проекту. Крім того його можна додати до списку інструментів програмного середовища. Щоб використовувати користувацький елемент на сторінці, його необхідно зареєструвати. Директива Register з’являється автоматично при розташуванні користувацького елементу на сторінці.
<%@ Register src="WebUserControl.ascx" tagname="GreetingControl" tagprefix= "user" %>
Атрибут tagprefix директиви Register задає префікс за допомогою якого даний користувацький елемент можна створивати на сторінках. Його значення може бути будь-яким, окрім asp, яке зарезервоване для вбудованих елементів управління ASP.NET. Атрибут tagname – це ім’я елемента, що йде після префіксу; атрибут src задає шлях до файлу користувацького елемента управління.
Задамо значення для нового елемента управління
<user:GreetingControl ID="hello" runat="server" Name="Вася" Greeting="Привет!" />
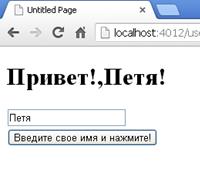
Результат виконання програмного коду наведено на наступних рис. 2.14.



Рис. 2. 14. Результат виконання коду в браузері
Приклад 3. Більш доречним прикладом створення користувацького елементу управління може бути елемент управління – нижний колонтитул сторінки, що може містити інформацію про інтелектуальні права, адресу веб-мастера, або дату останнього оновлення.
Додамо до проекту, наведеного в прикладі 1, користувацький елемент управління, що буде містити 3 мітки текст яких буде задаватися, виходячи із системних даних. Програмний код для створення вказаного елемента управління наступний:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> Copyright © <asp:Label ID= "lblyear" runat="server" /> by your company name <br /> замечания, вопросы? ОБратитесь к веб-мастеру
<asp:Label ID="lblemail" runat="server" /> <br /> дата последней модификации страницы:
<asp:Label ID="lbllastMode" runat="server" />
В обробнику події завантаження сторінки створимо програмний код, що надасть змогу заповнити мітки поточними даними:
protected void Page_Load(object sender, EventArgs e)
{ lblyear.Text = DateTime.Now.Year.ToString();
lblemail.Text = "<a href='mailto:webmaster@" +Request.Url.Host.Replace("www.", "") + "'>webmaster</a>";
lbllastMode.Text = System.IO.File.GetLastWriteTime(Server.MapPath (Request.Url.LocalPath)).ToLongDateString(); }
В результаті виконання коду обробника події завантаження сторінки поля користувацького елементу управління заповняться даними стосовно поточного року, створиться гіперпосилання для переходу на сторінку відправки електроного листа та визначиться дата останього оновлення проекту. У дизайнері форм вміст користувацького елемента управління буде мати наступний вигляд, як на рис. 2. 15.

Рис. 2. 15. Вигляд користувацького елементу в дизайнері форми
Створений користувацький елемент управління можна розташувати на еталонній сторінці у секції нижнього колонтитула (рис. 2. 16).

Рис. 2. 16. Розташування користувацького елемента на шаблонній сторінці
Розмістивши користувацький елемент на еталонній сторінці проекту, надається можливість на кожній сторінці проекту отримати визначений нижний колонтитул (рис. 2. 17).


Рис. 2. 17. Вигляд користувацького елемента на сторінці в браузері
Приклад 4. Створення стилю для елементів управління за допомогою Style Builder. В режимі Design необхідно обрати елемент управління та з контекстного меню вибрати пункт New Style (рис. 2.18).

Рис. 2.18. Додавання нової таблиці стилів
Встановивши значення для створення нового стилю, в коді програми автоматично створюється наступний фрагмент:
<style type="text/css">
.newStyle1
{ font-family: "Monotype Corsiva";
font-size: large;
font-weight: bold;
font-style: italic;
font-variant: normal;
text-transform: capitalize;
color: #800000;
text-decoration: blink;
background-repeat: repeat-x; }
</style>
Вказуючи в атрибут class=” newStyle1” можна задати стиль для обраного елемента управління.
Приклад 5. Створення стилю за допомогою зовнішньої таблиці стилів.
Для того, щоб створити стиль за допомогою зовнішньої таблиці стилів необхідно додати в проект новий елемент (рис. 2.19).

Рис. 2.20. Додавання нового елемента до веб-додатку
Після чого з’явиться порожній файл каскадної таблиці стилів. Натиснувши Enter можна використати список всіх можливих атрибутів стилю (рис. 2.21).

Рис. 2.21. Додавання властивостей і їхніх значень до таблиці стилів
Задамо, наприклад стиль для всіх абзаців сторінок наступний стиль:
p
{ text-align:justify;
font-family:Book Antiqua;
font-weight:normal;
color:GrayText; }
Додамо до веб-сторінки посилання на створену каскадну таблицю стилів (рис. 2.22).

Рис. 2.22. Додавання каскадної таблиці стилів до форми
При виборі пункту меню AttachStyleSheet відкривається вікно, де можна задати файл зовнішньої таблиці стилів (рис. 2.23).

Рис. 2.23. Обрання необхідно таблиці стилів для додавання
В програмний код сторінки автоматично додасться необхідний фрагмент коду:
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
Приклад 6. Створення теми. Для додавання темі до проекту веб-додатку необхідно виконати наступні дії:
1. Створити каталог App_Theme в тому випадку, якщо він ще не створений. У каталозі створити підкаталог з темою, привласнивши їй ім’я;
2. У створеному каталозі теми додати файл оформлення. Для виконання цієї операції необхідно виконати команду додавання нового SkinFile (рис. 2.24).

Рис. 2.24. Додавання нового елементу до веб-додатку
Visual Studio попередить про те, що створюваний файл оформлення буде розміщено в папку App_Theme (рис. 2.25).

Рис. 2.25. Вигляд системного повідомлення
3. Ввести дескриптори опису оформлення елементів управління додатку.
4. У файлі web.config задати тему, що буде використовуватися для додатку за допомогою директиви pages. В цьому випадку тема буде застосована до всіх сторінок веб-додатку. У випадку, коли необхідно застосувати тему лише до обраної сторінки, можна її задати програмним шляхом, наприклад встановити її для події Page_PreInit
protected void Page_PreInit(object sender, EventArgs e) { Page.Theme = "ім’я_каталогу_теми"; }
Для веб-додатку, створеного в лабораторній роботі 4, розташуємо компонент календар. По замовчуванню календар на веб-сторінці виглядає наступним чином (рис. 2.26).

Рис. 2.26. Стандартний вигляд елемента управління „календар”
Створимо для календаря стиль, щоб його вигляд був наступним (рис. 2.26).

Рис. 2.26. Оновлений вигляд календаря за рахунок застосування теми
Для цього в програмному коді скіна необхідно записати:
<asp:Calendar runat="server" BackColor="Honeydew" BorderColor="Teal" BorderWidth="1px" CellPadding="1" DayNameFormat="Shortest" Font-Names= "Verdana" Font-Size="8pt" ForeColor="DarkSlateGray" Height="200px" Width="220px">
<SelectedDayStyle BackColor="#009999" Font-Bold="True" ForeColor= "#CCFF99" />
<SelectorStyle BackColor="#99CCCC" ForeColor="#336666" />
<WeekendDayStyle BackColor="#C0FFC0" />
<OtherMonthDayStyle ForeColor="#999999" />
<TodayDayStyle BackColor="#99CCCC" ForeColor="White" />
<NextPrevStyle Font-Size="8pt" ForeColor="#CCCCFF" />
<DayHeaderStyle BackColor="#80FF80" ForeColor="#336666" Height="1px" />
<TitleStyle BackColor="Green" BorderColor="#3366CC" BorderWidth="1px" Font-Bold="True" Font-Size="10pt" ForeColor="White" Height="25px" /> </asp:Calendar>
Тепер укажемо для першої сторінки веб-додатку створену тему. Для цього запишемо програмний код для обробника події пре ініціалізації сторінки:
protected void Page_PreInit(object sender, EventArgs e)
{ Page.Theme = "SkinFile"; }
В результаті виконання описаних дій сторінки веб-додатку будуть мати наступний вигляд (рис. 2.27, 2.28).

Рис. 2.27. Веб-сторінка із застосованою темою

Рис. 2.28. Веб-сторінка без застосованою темою
З наведений рисунків можна впевнитися, що тема застосовується лише на тій сторінці, де є відповідний код підключення. Створимо ще один іменований скін для календаря:
<asp:Calendar runat="server" SkinId="June" BackColor="#C0FFC0" BorderColor= "Teal" BorderWidth="1px" CellPadding="1" DayNameFormat="Shortest" Font-Names= "Verdana" Font-Size="8pt" ForeColor="DarkSlateGray" Height="200px" Width="220px">
<SelectedDayStyle BackColor="#009999" Font-Bold="True" ForeColor= "#CCFF99" />
<SelectorStyle BackColor="#99CCCC" ForeColor="#336666" /> <WeekendDayStyle BackColor="#C0FFC0" />
<OtherMonthDayStyle ForeColor="#999999" />
<TodayDayStyle BackColor="#99CCCC" ForeColor="White" />
<NextPrevStyle Font-Size="8pt" ForeColor="#CCCCFF" />
<DayHeaderStyle BackColor="#C0FFC0" ForeColor="#FF8000" Height="1px" />
<TitleStyle BackColor="Green" BorderColor="#3366CC"
BorderWidth="1px" Font-Bold="True" Font-Size="10pt"
ForeColor="White" Height="25px" /> </asp:Calendar>
Навігація по додатку.
Для додавання навігації по сторінках Веб-додатку додамо карту сайту. Для цього виберемо Add New Item та у вікні оберемо пункт Site Map та натиснемо кнопку ОК (рис. 2.29).

Рис. 2.29. Додавання нового елемента до веб-додатку
В результаті буде створено файл, що містить заголовок для введення структури Веб-додатка.
<?xml version="1.0" encoding="utf-8"?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Приклад 7. В якості прикладу найпростішої карти сайта створимо ієрархію сторінок, що складає із шести позицій. Самим верхнім елементом ієрархії буде домашня сторінка, що посилається на файл Default.aspx. Всі інші елементи будуть вкладені в нього. Крім того, в елемент "Сторінка 4" повинні бути вкладені ще два елементи. Приклад карти сайта, що описує дану структуру, приведений нижче:
<?xml version="1.0" encoding="utf-8"?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Default.aspx" title="Fiesta" description="">
<siteMapNode url="Default2.aspx" title="Focus" description="" />
<siteMapNode url="Default3.aspx" title="Fusion" description="" />
<siteMapNode url="Default4.aspx" title="Kuga" description="" />
<siteMapNode url="Defaul5.aspx" title="Mondeo" description="" />
<siteMapNode url="Default6.aspx" title="C-max" description="" />
</siteMapNode>
</siteMap>
Після того, як карта сайта визначена, стає можливим використання елементів керування, зв'язаних з нею для відображення даних про структуру додатка. Для цього можливо використання таких елементів керування як TreeVіew, Menu, SіteMapPath. Елементи TreeVіew і Menu мають однакову функціональність і призначені для представлення елементів структури додатка на екран. Розходження полягає у формі представлення даних. Елемент SіteMapPath призначений для відображення поточного положення користувача в ієрархії Web додатка і дозволяє йому переходити нагору по ієрархії на більш високий рівень. Розглянемо приклади використання усі трьох елементів керування.
Використання TreeVіew і Menu. У режимі редагування дизайну, відкриємо мастер сторінку MasterPage.master і додамо елементи TreeVіew і Menu в область меню, розташовану ліворуч, як показано на рис. 2.30.

Рис. 2.30. Додавання елемента TreeVіew
Та додавання Menu (рис. 2.31):

Рис. 2.31. Додавання елемента Menu
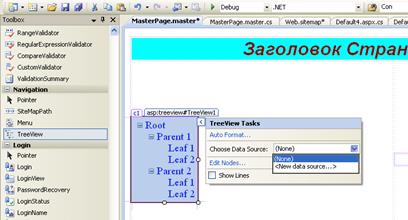
Тепер необхідно задати джерело даних для елементів керування TreeVіew та Menu (рис. 2.32):

Рис. 2.32. Визначення джерела даних для елементів
Для цього необхідно у властивості Choose Data Source вибрати пункт <New data source...> і у вікні, що відкрилося, вибрати Sіte Map (рис. 2.33). При цьому буде створено і додано на сторінку джерело даних із заданим ім'ям. Вихідний код джерела даних виглядає наступним чином:
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />

Рис. 2.33. Додавання карти сайту в якості джерела даних елементів
Після додавання джерела даних, необхідно задати настройки зовнішнього вигляду елементу TreeVіew, для цього необхідно обрати AutoFormat (рис. 2.34).

Рис. 2.34. Обрання пункту контекстного меню для встановлення стилю
У формі можна задати вигляд TreeVіew, наприклад Arrows2 (рис. 2.35):

Рис. 2.35. Встановлення зовнішнього вигляду елемента TreeVіew
Після запуску додатка, його вікно буде виглядати в такий спосіб (рис. 2.36).

Рис. 2.36. Вигляд елементів управління у браузері
Для переходу до відповідної сторінки можна скористатися будь-як елементом меню, або дерева.
Приклад 8. Використання SіteMapPath. На відміну від TreeVіew і Menu, SіteMapPath відображає тільки поточне положення користувача в ієрархії сторінок Web додатка з можливістю переходу до верхнього рівня ієрархії. Додамо в приклад елемент SіteMapPath. Для цього необхідно додати ще один рядок між заголовком і вмістом майстер- сторінки і просто помістити в неї елемент SіteMapPath. Результат представлений на рис. 2.37.

Рис. 2.37. Вигляд SіteMapPath у браузері
У деяких випадках необхідно виводити на екран структуру деякої частини Web додатка, а не всю її, як це було дотепер. Наприклад, може знадобитися, щоб кореневий вузол не містив у собі всі інші елементи додатка. Точніше, у структурі ця ієрархія повинна зберігатися, а на екран виводитися інакше. Для реалізації цього ефекту можливо установити властивість ShowStartіngNode елемента SіteMapDataSource рівним true. У цьому випадку, кореневий елемент на екран виводитися не буде (рис. 2.38).

Рис. 2.38. Вигляд SіteMapPath у браузері без кореневого вузла
Перехід до нього буде можливий за допомогою SіteMapPath. У випадку ж, якщо необхідно виводити кореневий елемент, але так, щоб інші елементи додатка не входили в нього, необхідно змінити карту сайта додавши фіктивний вузол, не прив'язаний до якого-небудь елемента додатка.






