МЕТОДИЧНІ ВКАЗІВКИ
до практичних занять з дисципліни
„Нові інформаційні технології”
(4 курс 7 семестр)
для студентів напряму
6.050103 „Програмна інженерія”
Київ
 Методичні вказівки до практичних занять з дисципліни „Нові інформаційні технології” для студентів напряму 6.050103 „Програмна інженерія” / К. М. Ялова, В. В.Завгородній // Київ: КДАВД, 2016. – 88 с.
Методичні вказівки до практичних занять з дисципліни „Нові інформаційні технології” для студентів напряму 6.050103 „Програмна інженерія” / К. М. Ялова, В. В.Завгородній // Київ: КДАВД, 2016. – 88 с.
Укладачі: к.т.н., доц. Ялова К.М.
к.т.н., доц. Завгородній В.В.
Затверджено на засіданні кафедри ІТ
(протокол № 1 від 29 серпня 2016 р.)
Наведено зміст та описання лабораторних занять з дисципліни „Нові інформаційні технології”, в яких розглянуто основні принципи розробки веб-орієнтованих автоматизованих систем із застосуванням технології ASP.Net.
ЗМІСТ
1. ВСТУП..............................................................................................................4
2. ПРАКТИЧНІ ЗАНЯТТЯ.................................................................................5
2.1. Практичне заняття 1. Серверні елементи керування ASP.Net. Валідація даних.............................................................................................................5
2.2. Практичне заняття 2. Створення шаблонних сторінок MasterPage, користувацьких елементів управління UserController та застосування елементів навігації по додатку……………………………………..27
2.3. Практичне заняття 3. Робота з елементами споживачам та постачальниками даних. Застосування технології ADO.net …………………..47
2.4. Практичне заняття 4. Робота з БД за допомогою DataSet і SqlDataSource………………………………………………………………….68
2.5. Практичне заняття 5. Створення та використання веб-сервісів……….………………………………………………………………..78
3. РЕКОМЕНДОВАНА ЛІТЕРАТУРА............................................................87
ВСТУП
Дисципліна «Нові інформаційні технології» викладається для студентів напряму 6.050103 „Програмна інженерія”. Дана методична вказівка описує процес виконання лабораторних занять для 4 курсу 7 семестру.
Мета – формування представлень про методи проектування і розробки програмного забезпечення (ПЗ), принципів побудови, структури і прийомів роботи з інструментальними засобами, що підтримують створення ПЗ; методів організації роботи в колективах розробників ПЗ. На формування навиків проектування, реалізації оцінки якості і аналізу ефективності програмного забезпечення при використанні мови програмування С# та технології ASP.NET.
Завдання – формування теоретичних знань та практичних навичок у майбутніх фахівців відповідно до поставленої мети.
У результаті вивчення навчальної дисципліни студент повинен
знати:
- принципи побудови, структури і прийоми роботи з інструментальними засобами, що підтримують створення ПЗ;
- принципи роботи і структуру програмних додатків на основі розглядуваних мов програмування, програмних платформ та технологій;
- принципи, способи та механізми організації роботи програмних додатків із базою даних;
- механізми оптимізації програмних додатків;
- принципи тестування, відлагодження та розгортання програмних додатків, розроблених за допомогою мови програмування С#, в рамках технології ASP.NET.
вміти із застосуванням мови програмування С#, в рамках технології ASP.NET:
- застосовувати надбані навички розробки програмних додатки
- розробляти користувацький інтерфейс програмних додатків
- створювати дизайн та персональних стиль програмних додатків
- розробляти програмні додатки, що забезпечують здійснення операцій додавання, видалення, модифікацію та пошук даних із БД.
- застосовувати програмні механізми оптимізації програмних додатків
- тестувати та підлагоджувати програмні додатки;
- комбінувати різні мови і системи програмування, а також методи проектування з метою оптимального вирішення поставлених завдань.
ПРАКТИЧНІ ЗАНЯТТЯ
Виконання завдань лабораторного заняття передбачає:
- словесну постановку задачі;
- розробку програмного забезпечення із використанням мови програмування С# та технології ASP.Net;
- представлення результату виконання програми у вигляді екранної форми відтвореної у браузері користувача;
- висновки.
Практичне заняття 1. Серверні елементи керування ASP.Net. Валідація даних.
Мета лабораторного заняття: Вивчити основні серверні елементи управління, їх властивості та методи. Здійснити порівняльну характеристику серверних елементів управління з елементами HTML. Розробити програмний веб-додаток із використанням різноманітних серверних елементів управління для введення даних, вибору значень, представлення результатів обробки даних сервером. Ознайомитися з можливостями ASP.NET стосовно проведення перевірки даних, що вводяться у елементи управління. Вивчити види серверних елементів валідації даних, способи та області їх застосування. Програмна реалізація механізмів валідації даних у веб-додатку.
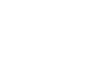
Приклад 1. Створення першого веб-додатку ASP.Net. Для створення додатку ASP.NET необхідно виконати наступну команду File ð New ð Web Site. Необхідно звернути увагу, що команда New ð Project не використовується, оскільки веб-додаток не є проектом. У вікні, що відкриється New Web Site (рис. 1.1) можна вказати наступні дані:
- шаблон (Templates) – визначає файли, з яких буде починатися Web-сайт. Підтримуються два типи базових додатків ASP.NET – додатки Web-сайтів та додатки Web-служб. Шаблони цих додатків будуть скомпоновані та відкомпільовані однаково. Фактично можна додавати Web сторінки до додатку Web-служби, а також Web-служби до звичайного Web-додатку. Різниця заключається у файлах, що створює Visual Studio по замовчуванню. У Web-додатку робота починається із зразка Web-сторінки, у додатку Web-служби – із зразка Web-служби. Крім того, маються більш складні шаблони для визначення типів сайтів. Можна також створювати власні шаблони або завантажувати готові шаблони сторонніх постачальників;
- розташування (Location) – визначає місце зберігання файлів Web-сайта. Зазвичай це File System – Файлова Система (вказується папка на локальному комп’ютері або мережевий шлях). Але можливо також редагування сайту безпосередньо за HTTP або FTP протоколу;
- мова (Language) – визначає мову програмування.NET, що використовується по замовчуванню для кодування Web-сайта.

Рис. 1.1. Вікно створення нового Web додатка
Альтернативою ручному введенню розташування є натискання кнопки „Огляд” (Browse), що відображає діалогове вікно „Вибір розташування” (Choose Location рис. 1.1).
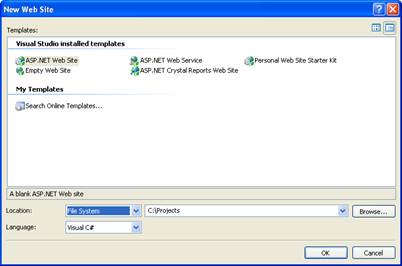
Після повернення до діалогового вікна створення Web-сайта і вказування всіх необхідних опцій, Visual Studio створить новий Web-додаток. Новий Web-сайт починається з одного файла – початкової сторінки, за замовчуванням це default.aspx, приклад вмісту якої наведено на рис. 1.2.



Рис. 1.2. Створення нового веб-додатку
Як видно з рисунка, основна частина файла є звичайною структурою HTML документа з тією лише різницею, що на самому початку розміщено рядок, який містить директиви ASP.NET. Розберемо цю сторінку.
<%@ Page Language="C#" %>. Тег <% завжди призначається для інтерпретації ASP-кода. Директива Page завжди має місце на сторінці aspx. ЇЇ атрибут Language — це вказування того, що в скриптах цієї сторінки буде використовуватися C#, а могло б бути VB, C++ або J#. CodeFile — це ім’я файла з відокремленим кодом (code-behind). Inherits — класс, визначений в тому файлі, від якого спадковується клас сторінки.
Одночасно буде створений файл Default.aspx.cs.
<form runat="server">Цей тег дає вказівку компілятору оброблювати елементи управління сторінки. Зверніть увагу на те, що даний тег має властивість runat, для якого встановлено значення "server" (інших значень не існує). При використанні цієї властивості елемент управління оброблюється компілятором, а не передається браузеру „як є”. Дуже важливими елементами цього файлу є директиви середи виконання, а також вбудовані в сторінку серверні елементи управління. Ці елементи повинні обов’язково розташовуватися всередині HTML елемента form, що виконуються на стороні сервера і відмічаються тегом <asp: параметри елемента />. Наприклад, опис серверного елемента Button, доданого до сторінки буде виглядати наступним чином:
<asp:Button ID="Button1" runat="server" Text="Button" />.
Як видно з цього прикладу, після ключового слова asp наступним є тип елемента, який відповідає його класу, описаному в.NET Framework, ID елемента, указівка на його обробку на стороні сервера і інші параметри, такі, як напис кнопки в даному випадку.
На рис. 1.3 наведено приклад найпростішої сторінки веб-додатку, що містить лише один елемент – кнопку. Як видно з рисунка, основою сторінці є тіло стандартного HTML документа, всередині якого знаходиться елемент form, а також кнопка button. Крім того, тут має місце деякі додаткові елементи на початку документа, які будуть розглянуті пізніше.



Рис. 1.3. Приклад найпростішої сторінки Web-додатку
При запуску додатку ця сторінка відображається в окні браузера і виглядає наступним чином (рис. 1. 4).

Рис. 1. 4. Відображення сторінки Web-додатку у вікні браузера
Як видно з рисунка, файл починається із включення різних просторів імен, що містять опис тих класів, які необхідно використовувати в даному модулі. Після чого слідує опис класу сторінки, який складається із різноманітних функцій, в тому числі прив’язаних до обробки подій цієї форми. По замовчуванню, створюється заготовка функції – обробника події завантаження сторінки Page_Load. Коли поточний документом є код, у вікні Toolbox не відображаються компоненти, оскільки їх неможливо розміщувати в робочій області (рис. 1.5).




Рис. 1. 5. Елементи управлення вікна Toolbox у режимі редагування вихідного коду
Приклад 2. Редагування Web-документів.Web-форми та HTML-документи можна редагувати в графічному режимі з використанням drag-and-drop, як звичайні Windows-форми, або в текстовому вигляді. Для переключення між режимами достатньо обрати ярлички Design або Source, що розташовані внизу вікна документа.
Природно, що не всі задачі можна розв’язати в графічному режимі. Тому приходиться редагувати веб-документи в режимі вихідного коду. Якщо добре знати HTML, то цей спосіб може стати навіть зручнішим за використання графічних інструментів. Технологія IntelliSense, яка підтримується у Visual Studio допомагає завершувати елементи HTML, які створюються в режимі вихідного коду.
Для демонстрації режимів роботи зі сторінкою розглянемо приклад створення найпростішої сторінки, яка буде містити кнопку, при натисканні на яку у вікні браузера буде видаватися текст „Це найпростіший додаток ”. Для реалізації цього прикладу скористаємося створеним раніше порожнім додатком. Помістимо в файл Default.aspx кнопку. Здійснити це можна двома різними способами:
1. Перетягнути кнопку з вікна Toolbox у вікно, що містить код сторінки. Для виконання цієї операції, необхідно відобразити у вікні редактора файла.aspx вихідний код файла, а потім перетягнути з панелі Toolbox на необхідне місце сторінки кнопку. В результаті, на сторінці буде розташований код кнопки, як показано на рис. 1. 6.
 
|   
|
Рис. 1. 6. Приклад розташування кнопки на сторінці за допомогою перетягування в режимі редагування вихідного коду сторінки
2. Перетягнути кнопку з вікна Toolbox у вікно, що містить відображення дизайну сторінки. Для виконання цієї операції необхідно відобразити у вікні редактора файла.aspx дизайн сторінки, а потім перетягнути з панелі Toolbox кнопку у будь-яке місце області вікна сторінки Результат операції наведено на рис. 1. 7.

Рис. 1.7. Приклад розміщення кнопки на сторінці за допомогою перетягування в режимі редагування дизайну сторінки
Переключення між режимами Design і Source можливо в будь-який момент в процесі редагування вмісту сторінки. Важливим моментом при розміщення елементів всередині веб-сторінки є те, що форматування самої сторінки підкорюється принципам форматування HTML сторінок. Це логічно, оскільки основа файла.aspx складає саме HTML код сторінки. Це означає, що неможливо розташовувати елементи управління у довільному місці веб-сторінки, так як це можливо було у Windows-додатку. Для форматування сторінок веб-додатків дуже часто використовуються таблиці, що дозволяють розташовувати елементи в середині чарунок, це дозволяє позиціонувати елементи управління у потрібному місці сторінки. У свою чергу з кнопкою пов’язаний програмний код, який виконується при натисканні на неї. Цей код розташовується в окремому файлі, вікно якого в момент розробки зображений на рис. 1. 8.

Рис. 1. 8. Файл, який містить програмний код веб-сторінки
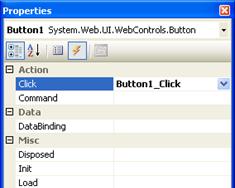
Наступним етапом нашого прикладу є створення обробника події натискання кнопки і виведення у вікні браузера необхідного текста. Для створення обробника події натискання на кнопку необхідно переключитися до режиму дизайну, виділити кнопку, відкрити вікно властивостей (Properties) (це можна зробити за допомогою клацання правої кнопкою миші на кнопці або – вибравши пункт Properties із контекстного меню) переключитися до режиму показу подій обраного елемента управління (для цього необхідно натиснути кнопку  у вікні властивостей кнопки) і здійснити подвійне клацання лівою кнопкою миші на події, обробник якого необхідно створити, в нашому випадку – це Click (Рис.1. 9).
у вікні властивостей кнопки) і здійснити подвійне клацання лівою кнопкою миші на події, обробник якого необхідно створити, в нашому випадку – це Click (Рис.1. 9).



Рис. 1. 9. Вікно властивостей елемента управління Button
В результаті створюється процедура Button1_Click, що пов’язана із подією Click елемента управління Button. Ця процедура розміщується до файлу Default.aspx.cs. Введемо до тіла процедури програмний код, що дозволяє вивести на екран текст. Для виведення у вікно браузера інформації можна використовувати клас Response, який застосовується для формування відповіді сервера, що пересилається браузеру клієнта. Введемо наступний код в обробник події натискання кнопки.
Response.Write("Це найпростіший додаток ASP.NET");
Вікно редактору коду при цьому буде виглядати наступним чином (рис. 1. 10).

Рис. 1. 10. Вікно редактору коду додатку після створення обробника події натискання на кнопку Button1
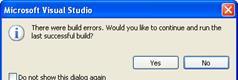
Здійснимо запуск додатку. Для цього необхідно натиснути F5 або виконати натискання на копку  панелі інструментів. Якщо веб-додаток запускається вперше і для його запуску використовується режим відлагодження (кнопка F5 або виклик команди Debug ð Start Debugging), то відобразиться діалог, який наведено на рис. 1. 11.
панелі інструментів. Якщо веб-додаток запускається вперше і для його запуску використовується режим відлагодження (кнопка F5 або виклик команди Debug ð Start Debugging), то відобразиться діалог, який наведено на рис. 1. 11.

Рис. 1. 11. Діалогове вікно вибору режиму записку додатку при першому запуску
Після запуску додатку буде запущений локальний веб-сервер, вбудований до Visual Studio. Повідомлення про це з’явиться в панелі індикації (рис. 1. 12), після чого буде відкрита сторінка веб-додатку в браузері, встановленому по замовчуванню.

Рис. 1. 12. Повідомлення про запуск локального веб-серверу
Сторінка створеного веб-додатку, що відображається у вікні браузеру, буде виглядати наступним чином (рис. 1. 13).

Рис. 1. 13. Сторінка веб-додатку, що відображається в браузері Internet Explorer
Як видно з рисунка, сторінка складається з однієї кнопки. Виконаємо натискання цієї кнопки. В результаті на екрані буде відображений рядок „Это простейшее приложение ASP.NET (рис. 1. 14).

Рис. 1. 14. Результат відображення сторінки після натискання на кнопку Button
В нашому прикладі для виведення рядка до вікна браузера використовується об’єкт Response. Використання цього об’єкта є не рекомендований для використання його в якості засобу виведення до вікна браузера інформації, оскільки сучасні серверні елементи управління дозволяють робити це способами, дуже схожими на прийому програмування, що використовуються у звичайних Windows- додатках – за допомогою звертання до елементів управління.
Наприклад в нашому випадку ми можемо використовувати об’єкт Label, який є статичним текстом, розташований на сторінці, для виведення інформації до вікна браузера. Для виконання прикладу необхідно перейти до режиму редагування додатку і розташувати на сторінці елемент Label. У властивості Text цього елемента встановимо порожнє значення (необхідно видалити текст, що там розташований). Текст сторінки після здійснений дій буде виглядати наступним чином (рис. 1. 15).

Рис. 1. 15. Вікно редактору коду сторінки після додавання елемента Label.
Перейдемо до вікна редактора коду і змінимо обробник події Button1_Click наступним чином. Видалимо рядок Response.Write("Это простейшее приложение ASP.NET"), и введемо наступний код:
Label1.Text = "Это простейшее приложение ASP.NET";
Після запуску додаток веде себе таким же чином, як і раніше, однак, якщо поглянути на вихідний код сторінки, отриманої після натискання на кнопку, то можна побачити, що в ньому міститься новий рядок:
<span id="Label1">Это простейшее приложение ASP.NET</span><br />
Це и є результат розташування на сторінці елемента Label.
Приклад 3. Створимо сторінку, яка надає можливість користувачу вводити своє ім’я та фамілію, а при натисканні на кнопку виводить запрошення, що містить уведене ім’я та прізвище.
Модифікуємо створений раніше приклад наступним чином. Додамо на сторінку два елемента управління TextBox, призначений для введення фамілії та імені та два елемента Label і задамо значення їх ідентифікаторів, як це показано на рис. 1. 16.







Рис. 1. 16. Вікно редактора сторінки в режимі дизайну
Як видно з рисунка, ідентифікатори елементів, які в даному випадку замінюють імена, за допомогою яких можна звернутися до елемента із програмного коду. Змінимо код обробника події натискання на кнопку „Отправить” так, щоб за допомогою елемента lbl_Result на екран виводилося запрошення, яке складається з фамілії та імені, що були введені у відповідні поля. Крім того, встановимо червоний колір тексту, який виводиться на екран. Для цього в обробнику події Button1_Click введемо наступний код:
lbl_Result.Text = "Здравствуйте, "+tb_FirstName.Text+" "+ tb_LastName.Text+"! Добро пожаловать в приложение ASP.NET";
lbl_Result.ForeColor = Color.Red;
При спробі запуску додатку на екран буде видано наступне повідомлення (рис. 1.17)

Рис. 1. 17. Повідомлення про наявність помилки у додатку, що запускається
Visual Studio видає також повідомлення, що деталізує помилки (рис. 1. 18).



Рис. 1. 18. Виділення помилки в коді додатку і її детальний опис
При наведенні покажчика миші на виділеним фрагмент коду, який містить помилку, на екрані з’являється старт тег, при розкритті якого виводяться деякі подробиці відносно помилки (рис. 1. 19).

Рис. 1. 19. Смарт тег, який містить подробиці помилки
В даному випадку необхідно підключити до проекту область імен (namespace), яка містить визначення типу Color. Ця область імен називається Drawing і розташована у System. Для підключення області імен необхідно ввести до началу файла Default.aspx.cs наступний рядок:
using System.Drawing;
Здійснимо запуск додатку. Введемо у відповідні поля введення довільне прізвище і ім’я та натиснемо на кнопку відправити. В результаті обробки натискання кнопки, вікно браузера буде виглядати наступним чином (рис. 1.20).

Рис. 1. 20. Результат роботи Web-додатку
Приклад 4. Використання елемента управління Label. Видати на екран напис червоного кольору на сірому фоні. Стиль межі задати як припіднятий над фоном (рис. 1. 21).
<html xmlns=""http://www.w3.org/1999/xhtml""><head> <title>Торговая площадка</title></head><body> <center> <h2> Демонстрация метки</h2> <br /> <form id="frmDemo" runat="server"><asp:Label ID="ShopNews" runat="server" Font-Size="20" ForeColor= "red" BackColor="lightgray" BorderWidth="4" BorderStyle="groove" Height="50" Width="500" Text="Новости торговой площадки" /> </form> </center></body></html>

Рис. 1. 21. Вигляд прикладу
У Label, як і в інших класах є конструктор по замовчуванню. Це значить, що його можна створити безпосередньо в програмі, а не прописувати скрипт для форми.
protected void Page_Load(object sender, EventArgs e)
{
Label ShopNews = new Label();
ShopNews.Text = "Новости торговой площадки";
ShopNews.Font.Size = 20;
ShopNews.ForeColor = Color.Red;
ShopNews.BackColor = Color.LightGray;
ShopNews.BorderWidth = 4;
ShopNews.BorderStyle = BorderStyle.Groove;
ShopNews.Height = 50;
ShopNews.Width = 500;
form1.Controls.Add(ShopNews);
}
де form1 – це значення ID тегу form.
Приклад 5. Кредитний калькулятор (рис. 1. 22).

Рис. 1. 22. Вигляд приклада у вікні браузера
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Кредитный калькулятор </title>
</head>
<body>
<form id="form1" runat="server">
<div style="text-align:left">
<table>
<tr>
<td style="width:100">Введите стоимость машины</td>
<td style="width:100"> <asp:TextBox ID="txt1" runat="server" /> </td>
</tr>
<tr>
<td style="width:100">Введите процентную ставку</td>
<td style="width:100"> <asp:TextBox ID="txt2" runat="server" TextMode="MultiLine" Rows="5" Wrap="true"/> </td>
</tr>
<tr>
<td style="width:100">Введите количество месяцев кредитования</td>
<td style="width:100"> <asp:TextBox ID="txt3" runat="server" TextMode="Password"/> </td>
</tr>
</table>
</div>
<br />
<asp:Button ID="input" runat="server" Text="расчитать" onclick="input_Click" /> <br/>
</form>
<br/>
<asp:Label ID="l1" runat="server" /> <br />
<asp:Label ID="l2" runat="server" /> <br />
<asp:Label ID="l3" runat="server" /> <br />
<asp:Label ID="L4" runat="server" /> <br />
</body>
</html>
Та додаємо обробники подій завантаження сторінки та натискання на кнопку „Розрахувати”. Результат розрахунку відображається користувачеві лише в тому випадку, коли формується зворотній запит. Page.IsPostBack – властивість, яка приймає значення true, якщо сторінка завантажується у відповідь на зворотній запит клієнта, інакше – false.
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
if (txt1.Text!= "") l1.Text = "Стоимость машины:" + txt1.Text;
if (txt2.Text!= "") l2.Text = "Процентная ставка:" + txt2.Text;
if (txt3.Text!= "") l3.Text = "Срок кредитования:" + txt3.Text;
}
}
protected void input_Click(object sender, EventArgs e)
{
double i;
i= (Convert.ToInt32(txt1.Text) + Convert.ToInt32(txt2.Text)*0.1)/Convert.ToInt32(txt3.Text);
L4.Text ="Ежемесячный платеж = " +i.ToString();
}
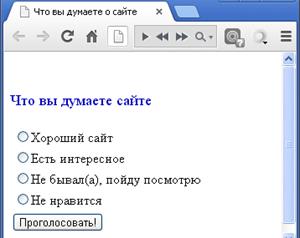
Приклад 6. Форум. Екранна форма форуму представлено на рис. 1. 23. Результат натискання на кнопку „Проголосувати” представлено на рис. 1. 24.

Рис. 1. 23. Вигляд прикладу при першому завантажені

Рис. 1. 24. Вигляд прикладу після серверної обробки даних
Скрипт форми:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Что вы думаете о сайте </title>
</head>
<body>
<br /><br /> <asp:label runat="server" ID="Question" Font-
Bold="True" Font-Size="Large" ForeColor="#0000C0">Что вы думаете сайте </asp:label>
<br /><br />
<form id="v" runat="server">
<asp:RadioButtonList id="radVoting" runat="server" >
<asp:ListItem value="Хороший сайт" />
<asp:ListItem value="Есть интересное" />
<asp:ListItem value="Не бывал(а), пойду посмотрю" />
<asp:ListItem value="Не нравится" />
</asp:RadioButtonList>
<input type="Submit" value="Проголосовать!" >
<br /><br />
</form>
<asp:Label id="Message" runat="server" />
</body>
</html>
Та текст обробника події завантаження сторінки:
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack)
{
if(radVoting.SelectedItem==null) Message.Text = "Надо выбрать вариант";
else
{
Message.Text = "Спасибо за участие. Вы выбрали: " + radVoting.SelectedItem.Value;
v.Visible = false;
}
} }
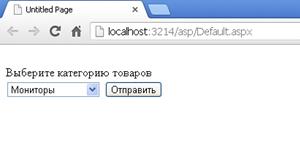
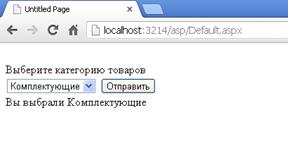
Приклад 7. Використання серверного елементу DropDownList. Створити список, що випадає, який містить різні товари магазину. При натисканні на кнопку користувачу видається текст з назвою обраного товару (рис. 1.25).


Рис. 1. 25. Вигляд форми завдання
Реалізація.
protected void Page_Load(object sender, EventArgs e)
{
if (Page.IsPostBack) l1.Text = "Вы выбрали " + Category.SelectedItem.Value;
}
Скрипт стоврення елементів форми:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br> Выберите категорию товаров<br />
<asp:DropDownList ID="Category" runat="server">
<asp:ListItem> Компьютеры </asp:ListItem>
<asp:ListItem>Принтеры</asp:ListItem>
<asp:ListItem> Комплектующие </asp:ListItem>
<asp:ListItem Selected="true"> Мониторы </asp:ListItem>
<asp:ListItem> Компакт-диски</asp:ListItem>
</asp:DropDownList>
<input type="Submit">
<br />
<asp:Label ID="lblMessage" runat="server" />
</div>
</form>
<asp:Label ID="l1" runat="server"></asp:Label>
</body>
</html>
Програмним шляхом DropDownList можна створити, наприклад, у функції Page_Load:
DropDownList Category = new DropDownList(); Category.Items.Add("Компьютеры"); Category.Items.Add("Принтеры"); Category.Items.Add("Комплектующие"); ListItem selItem = new ListItem("Мониторы", "мониторы"); Category.Items.Add(selItem); Category.Items.Add(new ListItem("Компакт-диски")); Category.SelectedIndex = 3; form1.Controls.Add(Category);
Приклад 8. При розробці сайту туристичної агенції необхідно надати можливість користувачу обрати декілька міст для свого маршруту із компонента ListBox (рис. 1. 26).


Рис. 1. 26. Приклад реалізації форм
Скрипт створення елементів форми:
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<br>Какие города вы хотите включить в свой маршрут?<br />
<form id="form1" runat="server">
<div>
<asp:ListBox ID="cities" runat="server" SelectionMode="multiple">
<asp:ListItem>Лондон</asp:ListItem>
<asp:ListItem>Мадрид</asp:ListItem>
<asp:ListItem>Париж</asp:ListItem>
<asp:ListItem>Рига</asp:ListItem>
</asp:ListBox><br />
<input type="Submit">
<p>
<asp:Label ID="Message" runat="server" /><br />
</div>
</form>
</body>
</html>
Реалізація обробника події завантаження форми:
protected void Page_Load(object sender, EventArgs e)
{
string msgCitiesList = "";
if (Page.IsPostBack)
foreach (ListItem it in cities.Items)
if (it.Selected)
{ msgCitiesList = msgCitiesList + it.Text + "<br />"; }
if (msgCitiesList!= "")
{Message.Text = "Вы выбрали следующие города: <br />" + msgCitiesList; }
else
{ Message.Text = ""; } }
Приклад 9. На формі створення резюме необхідно надати можливість динамічно додавати поля для введення попередніх місць роботи (не більше 10). Ця дія виконується шляхом натискання на кнопку з іменем „Ще” (рис. 1. 27).


Рис. 1. 27. Вигляд форми прикладу
Скрипт створення елементів форми:
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form runat="server" id="Experience">
<asp:Label ID="Label1" runat="server" text="Введите Ваше
последнее место работы" />
<asp:Panel id="places" runat="server">
<asp:TextBox id="first" runat="server" />
<br />
<br />
</asp:Panel>
<asp:Button id="Add" Text="Еще" OnCommand="AddExperience" CommandName="Add" runat="server" />
</form>
</body>
</html> Приклад створення команди, що виконується при натисканні на кнопку: void AddExperience(Object sender, EventArgs e){ if (num < 10) { TextBox newBox = new TextBox(); newBox.ID = "box" + num; tb[num] = newBox; num++; } for (int i=0; i<10; i++) // Додавання на форму контролов із масиву. { if (tb[i]!= null) { places.Controls.Add(tb[i]); Label lb=new Label(); lb.Text="<br><br>"; places.Controls.Add(lb); } else break; }}
Приклад 10. Реалізувати слайд-шоу за допомогою компонента image. В рамках проекту створити директорію images та розмістити в неї декілька картинок (менше 10) з іменами image1, image2 і так далі (рис. 1. 28).


Рис. 1. 28 Вигляд створеної веб-сторінки
Скрипт створення форми:
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<h3>Image Example</h3>
<asp:Image id="Image1" runat="server"
ImageAlign="top"
AlternateText="Картинки нет"
height="300"
ImageUrl="images/1.jpg"/>
<hr>
<br><br>
<asp:Button id="Next"
Text="Next"
OnClick="NextImage"
runat="server" CommandName="NextImage"/>
<br><br>
</form>
</body>
</html>
Приклад реалізації обробника події натискання на кнопку Next:
public partial class _Default: System.Web.UI.Page
{
public static int count = 1;
protected void Page_Load(object sender, EventArgs e)
{ }
protected void NextImage(object sender, EventArgs e)
{
count++;
if (count == 10) count = 1; //циклічний перегляд
Image1.ImageUrl = "images/image"+count + ".jpg";
}
}
Приклад 11. Відредагувати приклад та додати на календар на веб-сторінку. Заборонити користувачу обирати минулі дати (рис. 1. 29).
Скрипт додавання календарю на форму:
<asp:Calendar ID="calVoyage" runat="server" BackColor="lightgreen" CellPadding="3" CellSpacing="3" NextPrevFormat="FullMonth" SelectionMode="DayWeekMonth " OnSelectionChanged="calSelectChange" />
<asp:Label ID="TextToUser" runat="server" Font-Bold="True" Font-Underline="False" /><br>
<p>
<asp:Label ID="Message" runat="server" /><br />
<asp:Label ID="L1" runat="server" /><br />



Рис. 1. 29. Вигляд форми для прикладу
Текст обробників подій завантаження форми та вибору дати в календарі.
if (Page.IsPostBack)
{
TextToUser.Text = "Вы поедете " + calVoyage.SelectedDate.ToLongDateString();
}
protected void calSelectChange(object sender, EventArgs e)
{
if (calVoyage.SelectedDate > DateTime.Today)
{
TextToUser.Text = "Вы действительно хотите отправиться в путешествие " + calVoyage.SelectedDate.ToShortDateString() + "?";
Button ok = new Button();
ok.Width = 100;
ok.Text = "Да";
form1.Controls.Add(ok);
}
else
TextToUser.Text="Выберите будущую дату";
}
Приклад 12. Створити сторінку реєстрації користувача з використанням валідаторів різних типів (рис. 1.30).

Рис. 1.30. Форма завдання
Скрипт створення елементів форми:
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Имя"></asp:Label>
<asp:TextBox ID="tb_Name" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="Необходимо ввести имя пользователя" ControlToValidate="tb_Name"> </asp:RequiredFieldValidator><br />
<asp:Label ID="Label2" runat="server" Text="Эл. адрес"></asp:Label>
<asp:textbox id="TextBox1" runat="server"></asp:textbox>
<asp:RegularExpressionValidator id="RV1" runat="server" ControlToValidate= "TextBox1" ErrorMessage="Not a valid Email" ValidationExpression="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
<br />
<asp:Label ID="Label3" runat="server" Text="Возраст (от 18 до 70)"> </asp:Label>
<asp:TextBox ID="tb_Age" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate= "tb_Age" ErrorMessage="Возраст должен быть между 18 и 70 годами" MaximumValue="70" MinimumValue="18" Type="Integer">* </asp:RangeValidator>
<br />
<asp:Label ID="Label4" runat="server" Text="Пароль"></asp:Label>
<asp:TextBox ID="tb_Password1" runat="server" TextMode="Password"> </asp:TextBox>
<asp:Label ID="Label5" runat="server" Text="Пароль (повторно)"></asp:Label>
<asp:TextBox ID="tb_Password2" runat="server" TextMode="Password"> </asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="tb_Password1" ControlToValidate="tb_Password2" ErrorMessage= "Введенные пароли не совпадают"></asp:CompareValidator>
<br />
<asp:Label ID="Label6" runat="server" Text="Зарплата (кратна 10)"> </asp:Label>
<asp:TextBox ID="tb_Salary" runat="server"></asp:TextBox>
<asp:CustomValidator ID="CustomValidator1" runat="server" ErrorMessage= "размер зарплаты должен быть кратным 10" ClientValidationFunction = "SalaryCheck" ControlToValidate="tb_Salary" onservervalidate= "CustomValidator1_ServerValidate"></asp:CustomValidator>
<br />
<asp:Button ID="btn_OK" runat="server" Text="OK" Width="89px" />
</form>
</body>
</html>
Створення обробників події серверної перевірки даних:
public partial class _Default: System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{ }
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{ try
{ args.IsValid = int.Parse(args.Value) % 10 == 0; }
catch
{ args.IsValid = false; }
}
}






