Графический интерфейс пользователя (Graphics User Interface – GUI) – ГИП является обязательным компонентом большинства современных программных продуктов, ориентированных на работу конечного пользователя. К графическому интерфейсу пользователя предъявляются высокие требования как с чисто инженерной, так и с художественной стороны разработки, при его разработке ориентируются на возможности человека. Наиболее часто графический интерфейс реализуется в интерактивном режиме работы пользователя для программных продуктов, функционирующих в среде Windows, и строится в виде системы спускающихся меню с использованием в качестве средства манипуляции мыши и клавиатуры. Работа пользователя осуществляется с экранными формами, содержащими объекты управления, панели инструментов с пиктограммами режимов и команд обработки.
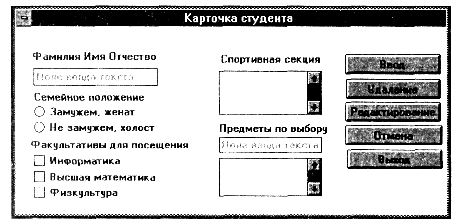
Пример 18.3. Средствами редактора диалогов Microsoft Word Dialog Editor построено диалоговое окно, обеспечивающее графический интерфейс пользователя. К числу типовых объектов управления графического интерфейса относятся:
метка (label) – постоянный текст, не подлежащий изменению при работе пользователя с экранной формой (например, слова Фамилия Имя Отчество);
текстовое окно (text box) – используется для ввода информации произвольного вида, отображения хранимой информации в базе данных (например, для ввода фамилии студента);

рамка (frame) – объединение объектов управления в группу по функциональному или другому принципу (например, для изменения их параметров);
командная кнопка (command button) – обеспечивает передачу управляющего воздействия, например, кнопки <Cancel>, <ОК>, <Отмена>; выбор режима обработки типа <Ввод>, <Удаление>, <Редактирование>, <Выход> и др.;
кнопка-переключатель <option button> – для альтернативного выбора кнопки из группы однотипных кнопок (например, семейное положение);
помечаемая кнопка <check button> – для аддитивного выбора несколько кнопок из группы однотипных кнопок (например, факультатив для посещения);
окно-список (list box) – содержит список альтернативных значений для выбора (например, «Спортивная секция»);
комбинированное окно (combo box) – объединяет возможности окна-списка и текстового окна (например, «Предметы по выбору» – можно указать новый предмет или выбрать один из предлагаемого списка);
линейка горизонтальной прокрутки – для быстрого перемещения внутри длинного списка или текста по горизонтали;
линейка вертикальной прокрутки – для быстрого перемещения внутри длинного списка или текста по вертикали;
окно-список каталогов;
окно-список накопителей;
окно-список файлов и др.
Стандартный графический интерфейс пользователя должен отвечать ряду требований:
поддерживать информационную технологию работы пользователя с программным продуктом – содержать привычные и понятные пользователю пункты меню, соответствующие функциям обработки, расположенные в естественной последовательности использования;
ориентироваться на конечного пользователя, который общается с программой на внешнем уровне взаимодействия;
удовлетворять правилу "шести" – в одну линейку меню включать не более 6 понятий, каждое из которых содержит не более 6 опций;
графические объекты сохраняют свое стандартизованное назначение и по возможности местоположение на экране.






