Обойти это ограничение позволяют таблицы. Для задания таблицы применяется тэг <TABLE>. У этого тэга есть несколько необязательных атрибутов:
· BORDER – ширина рамки.
· CELLPADDING – расстояние между границей каждой ячейки и ее содержимым.
· CELLSPACING – расстояние между ячейками таблицы.
· WIDTH – ширина таблицы.
Строки таблицы задаются тэговой парой <TR> </TR>, а столбцы – <TD> </TD>. Существует еще пара <TH></TH> для заголовков столбцов.
Тэг <TR> может иметь следующие атрибуты:
ALIGN – контролирует горизонтальное размещения содержимого в ячейках и может принимать значения: LEFT, RIGHT, CENTER.
VALING – контроль за вертикальным размещением, принимает значения: TOP, MIDDLE, BOTTOM.
Рассмотрим шаблон для любой таблицы, включаемой в HTML документ (в атрибуте WIDTH ширина таблицы не в пикселях, а в процентах относительно рабочего поля браузера). Такое указание разрешено для любого атрибута, использующего числовые данные объекта.
Листинг 1.
<TABLE BORDER = “0” CELLPADDING= “0” CELLSPACING= “0” WIDTH =”100%>
<TR> <! – Строка заголовка – >
<TH>... </TH>
<TH>... </TH>
<TH>... </TH>
</TR>
<TR> <! – Строка 1 – >
<TD>... </TD>
<TD>... </TD>
<TD>... </TD>
</TR>
<TR> <! – Строка 2 – >
<TD>... </TD>
<TD>... </TD>
<TD>... </TD>
</TR>
</TABLE>
В листинге 1 приведен пример шаблона для построения любой таблицы. Можно добавлять строки или столбцы, изменяя атрибуты тэга <TABLE>, можно несколько изменять ее внешний вид. Любую ячейку (обрамленную парой <TD>... </TD>) можно рассматривать, как все рабочее поле и помещать в нее: любой текст, любые изображения, списки, гиперссылки и так далее. Более того, в любую ячейку можно поместить другую таблицу. И таким образом можно создать Web – документ очень сложной структуры. Можно добиться внешнего вида газеты, с обилием колонок, рубрик, картинок. Используя атрибуты BGCOLOR = “# цвет“ и BACKGROUND=” файл”, которые можно добавить к тэгу <TABLE> или <TR>, или даже <TD>, можно получить довольно сложное мозаичное изображение.
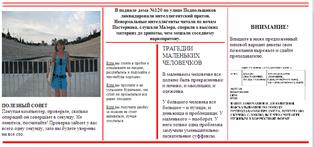
На рисунке показано, чего можно добиться, используя тэг <TABLE> и приведен соответствующий листинг.
Листинг 2 (см. рис.11.1)
<HTML><HEAD><TITLE> Демонстрация возможностей таблиц
</TITLE></HEAD><BODY>
<!-Двойная горизонтальная линия красного цвета - >
<TABLE WIDTH=100%>
<TR><TD BGCOLOR=#FF0000 HEIGH=5></TD></TR>
<TR><TD></TD></TR>
<TR><TD BGCOLOR=#FF0000 HEIGH=1></TD></TR>
</TABLE>
<! – Основная таблица ->
<TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0 WIDTH=100%>
<TR VALING=TOP>
<!-1-й главный столбец - >
<TD WIDTH=260><FONT SIZE=2><IMG SRC=IMG_0185.JPG HEIGHT=227 WIDTH=260><BR><BR>
<B>ПОЛЕЗНЫЙ СОВЕТ</B><BR>
Покупая компьютер, проверьте, сколько операций он совершает в секунду.
Не ленитесь, посчитайте! Проверка займет у вас всего одну секунду, зато вы будете уверены на все сто.
</FONT></TD>
<! – Вертикальная линия красного цвета - >
<TD WIDTH=5></TD>
<TD BGCOLOR=#FF0000 WIDTH=2></TD>
<TD WIDTH=5></TD>
<!-2-й главный столбец - >
<TD>
<FONT SIZE =2 FACE=”Tahoma, Arial”><CENTER>
<B> В подвале дома №120 по улице Подпольщиков ликвидировали интеллигентский притон. Ненормальные интеллигенты читали по ночам Пастернака, слушали Малера, спорили о высоких материях до хрипоты, чем мешали соседнему наркопритону. </B></CENTER></FONT>
<! – Вертикальная линия красного цвета - >
<TABLE WIDTH=100%><TR><TD BGCOLOR=#FF0000 HEIGHT=2>
</TD></TR></TABLE>
<! – Внутренняя двух колоночная таблица ->
<TABLE>
<TR VALING=TOP>
<! – Левая колонка ->
<TD WIDTH=40%><FONT SIZE=1><P><U> Если </U> вы стоите в пробке и опаздываете на лекцию, расслабьтесь и подумайте о чем-нибудь хорошем. </P>
<P><U> Если </U> вы проспали и не услышали будильник, так стоит ли просыпаться все равно опоздали. </P>
<P><U> Если </U> вы получили двойку за экзамен не стоит напиваться, лучше отоспаться </P></FONT></TD>
<! – Вертикальная линия красного цвета - >
<TD WIDTH=5></TD><TD BGCOLOR=#FF0000 WIDTH=2></TD>
<TD WIDTH=5></TD>
<! – Правая колонка - >
<TD> ТРАГЕДИИ МАЛЕНЬКИХ ЧЕЛОВЕЧКОВ <BR>
<FONT SIZE =2 FACE=”Tahoma, Arial”><P>
В маленьком человечке все должно быть прекрасненько: и личико, и мыслишки, и одежонка .</P>
<P> У большого человека все большое – и пузище, и деньжища и проблешищи. У маленького – наоборот. У него только одна проблемка замучили уменьшительно-ласкательные суффиксы. </P></FONT></TD>
<TR>
</TABLE>
</TD> <!- Завершение 2-го главного столбца ->
<! – Вертикальная линия красного цвета - >
<TD WIDTH=10></TD><TD BGCOLOR=#FF0000 WIDTH=1></TD>
<TD WIDTH=10></TD>
<! - 3-й Главный столбец>
<TD>
<TD WIDTH=210><FONT SIZE = 2><CENTER><H3> ВНИМАНИЕ !</H3></CENTER>
Впишите в ниже предложенный типовой вариант анкеты свои пожелания вырежьте с сдайте преподавателю. </FONT>
<BR><BR>
<IMG SRC=123. jpg WIDTH=210>
</TD>
</TR>
</TABLE>
<!-Горизонтальная линия красного цвета завершающая таблицу ->
<TABLE WIDTH =100%><TR><TD BGCOLOR=#FF0000 HEIGHT=5>
</TD>
</TR></TABLE>
</BODY></HTML>

Рис. 11.1 Применение тэга <TABLE>
При всей кажущейся сложности HTML – документа, представленного на листинге, все довольно просто.
Для обрамления таблицы, в котором размещен текст и фотографии, горизонтальными линиями красного цвета использованы две дополнительные таблицы. Первая – оформляет двойную линию, которая получена тремя строками (тэг <TR>): в первой и третьей атрибутом HEIGHT задана высота линии в пикселях; вторая – использована для создания промежуточной линии цвета фона. Нижняя горизонтальная линия получена аналогично, но таблица состоит всего из одной строки.
Главная таблица разбита на три колонки, описывающие вертикальные линии – разделители (ширина линии задается атрибутом WIDTH тэга <TD>). В среднем столбце, после текстового сообщения внедрено еще две таблицы: для задания внутренней горизонтальной линии красного цвета и двух колоночная таблица (колонки в ней также разделены вертикальным разделителем).
Все остальные элементы получены уже известными нами тэгами форматирования и внедрения изображений: <FONT>, <BR>, <P>, <CENTER>, <H>, <U>. Проанализируйте текст листинга, сверяя его с рисунком, вы увидите, что все довольно просто, главное не запутаться в замыкающих тэгах </TR> и </TD>. Таблицы дают разработчику полную свободу. Однако, увлекаться этим не стоит, потому что злоупотребление таблицами может привести к обратному эффекту, когда посетитель сайта просто не найдет информации запутавшись в колонках.
ФРЕЙМЫ
Стандартный документ HTML – занимает всю рабочую область Web – браузера. Манипуляции с полосами прокрутки приводят к скроллингу всего текста (и внедренного в него изображений). Но подчас требуется какую-то часть документа сделать независимой от скроллинга всего остального текста, например, главные ссылки желательно всегда оставлять в пределах видимости.
HTML представляет возможность разбивать всю рабочую область Web – браузера на несколько независимых друг от друга прямоугольных областей – так называемых фреймов (от англ. frame – рамка, кадр). С помощью тэга <TABLE> также как будто бы можно разбить окно браузера на ряд прямоугольных областей, но все они будут существовать в рамках одного HTML – документа. Фреймы позволяют не просто визуально поместить в одном окне несколько областей, но – что гораздо важнее, в каждую такую область загружать отдельный HTML – документ. Используя фреймы, Web – разработчик имеет возможность в одну область поместить документ с кнопками навигации, а другую использовать для загрузки необходимой информации.
Для установки правила разбивки существует тэговая пара <FRAMESET> </FRAMESET>, имеющие следующие атрибуты:
· ROWS, устанавливает разбивку по строкам.
· COLS, устанавливает разбивку по столбцам.
· BORDERS, задает толщину обрамляющей рамки между фреймами.
Атрибуты ROWS и COLS не могут быть использованы одновременно в одном тэге <FRAMESET>, то есть одним тэгом можно разбить экран только на строки, либо на столбцы. Но зато любую строку (или столбец), в свою очередь также можно «порезать» на части, что напоминает построение таблицы, внутри ячеек, которых могут быть другие вложенные таблицы. Разбивка задается как в пикселях, так и в процентах от размера разбиваемой области.
Не достаточно просто указать структуру разбиения рабочей поверхности Web – браузера, необходимо указать какой именно HTML – документ должен быть загружен в тот или иной фрейм. Для этого имеется тэг <FRAME>, который используется без закрывающейся пары. Этот тэг имеет следующие атрибуты:
· SRC (обязательный), задает URL загружаемого во фрейм документа.
· NAME (обязательный), задает уникальное имя фрейма, которое затем может быть использовано в атрибуте TARGET тэга <A>. Имя фрейма может быть использовано, когда список ссылок расположен в одном фрейме, загружать документ требуется в другой
· MARGINWIDTH, задает отступ по ширине.
· MARGINHEIGHT, задает отступ по высоте.
· SCROLLING, может принимать значения “NO” или “AUTO”, которые соответственно запрещают или разрешают скроллинг документа в этом фрейме.
· NORESIZE, запрещает изменение размера фрейма. Если этот атрибут не указан, Web – браузер предоставляет возможность изменять размер фрейма приблизительно так же, как изменяется размер окна – с помощью мыши.
Поскольку не все браузеры поддерживают фреймы, существует тэговая пара <NOFRAMES> </NOFRAMES>, которую можно использовать для описания стандартного тела документа. Необходимость такого описания возникает, если браузер не поддерживает фреймы, в противном случае весь текст, расположенный между этой тэговой парой будет проигнорирован.
Листинг 3 Пример создания листинга для Фреймов
<HTML>
<HEAD><TITLE> ФРЕЙМЫ </TITLE></HEAD>
<FRAMESET BORDER =0 FRAMEBORDER=0 COLS=”30%,*”>
<FRAME SRC=06_left.htm NAME=MENU_FRAME MARGINWIDTH=0
MARGINHEIGHT=0 NORESIZE>
<FRAME SRC=06.htm NAME=WORK_FRAME MARGINWIDTH=0
MARGINHEIGHT=0 SCROLLING=AUTO>
</FRAMESET></HTML>
Листинг 4. (рис. 11.2)
<HTML>
<BODY BGCOLOR=#AA9900>
<BR><BR>
<FONT SIZE=4 FACE= “Tahome Arial”>
<CENTER>Фрейм: MENU_FRAME<BR><BR>
<A HREF=06_right.htm TARGET=”WORK_FRAME”>
ПЕРВАЯ СТРАНИЦА </A><BR>
<A HREF=XXXXX.htm TARGET=”WORK_FRAME”>
ВТОРАЯ СТРАНИЦА </A><BR>
<A HREF=YYYY.htm TARGET=”WORK_FRAME”>
ТРЕТЬЯ СТРАНИЦА </A><BR>
</CENTER>
</FONT></BODY></HTML>

Рис. 11. 2 Результат листинга HTML – документа 06_left.htm
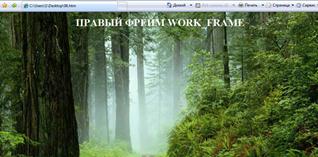
Листинг 5 (см. рис 11.3)
<HTML>
<BODY BACKGROUND=Forest.jpg TEXT=#FFFFFF>
</BODY><CENTER>
<H1> ПРАВЫЙ ФРЕЙМ WORK_FRAME </H1>
</CENTER></HTML>

Рис. 11. 3 Результат листинга 5 HTML – документа 06.htm
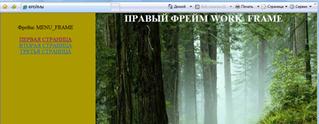
Листинг 6 (см. рис. 11.4)
<HTML>
<HEAD><TITLE> ФРЕЙМЫ </TITLE></HEAD>
<FRAMESET BORDER=0 FRAMEBORDER=0 COLS=30%,*>
<FRAME SRC=06_left.htm NAME=MENU_FRAME MARGINWIDTH=0
MARGINHEIGHT=0 NORESIZE>
<FRAME SRC=06.htm NAME=WORK_FRAME MARGINWIDTH=0
MARGINHEIGHT=0 SCROLLING=AUTO>
</FRAMESET></HTML>

Рис. 11. 4 Типовая разбивка рабочей области браузера на два фрейма.
ФОРМЫ
HTML – это не язык программирования, но и он представляет возможность для организации диалога между пользователем и сервером, позволяя организовать ввод некоторой информации передачу ее на сервер для обработки. Эту функцию берут на себя так называемые формы.
Формы в HTML аналогичны диалоговым панелям в типовых программах, они имеют тот же набор, элементов: текст, строки ввода, кнопки, списки и так далее.
Форма начинается с тэга <FORM>, а заканчивается </FORM>.
Этот тэг имеет следующие атрибуты:
· NAME – имя формы, которое может быть использовано для обработки средствами языка JavaScript.
· ACTION – указывает действие, которое будет произведено над внедренными данными.
· METHOD – способ посылки данных серверу.
С помощью атрибута ACTION можно перенаправить введенные данные на собственный почтовый ящик. Для этого следует атрибут оформить следующим образом:
ACTION=mailto:name@mail.ru
Атрибут METHOD может принимать два значения:
· METHOD=GET
· METHOD=POST
Предпочтительнее использовать второй вариант, т.к в этом случае данные будут посланы в скрытом виде.
Строка ввода
Формат тэга для получения строки ввода текста следующий
<INPUT TYPE=TEXT NAME=F1 SIZE=15 MAXLENGTH=50>
То, что именно строка ввода, определяется значением атрибута TYPE. Атрибут NAME задает уникальное имя поля. Чтобы оно было уникальным в пределах одной HTML – страницы не должно быть двух элементов с одним именем.
Атрибуты SIZE и MAXLENGTH задают ширину строки ввода и максимально допустимую длину вводимой строки соответственно. Частным случаем строки ввода является строка ввода пароля, задаваемая значением PASSWORD атрибута TYPE. В этом случае при вводе вместо символов на экране будут отображаться звездочки:
<INPUT TYPE=PASSWORD NAME=F2 SIZE=5 MAXLENGTH=7>
Кнопки с зависимой фиксацией
Значение RADIO атрибута TYPE позволяет создать радио-кнопку. При этом тэг использует дополнительные атрибуты VALUE и CHECKED:
<INPUT TYPE=RADIO NAME=R1 VALUE=ok CHECKED> Хорошо
<INPUT TYPE=RADIO NAME=R1 VALUE=bad> Плохо
<INPUT TYPE=RADIO NAME=R1 VALUE=null> Никак
В этом примере создается три радио-кнопки для ввода ответа на некий вопрос (для типовых ответов: «хорошо», «плохо», «никак»). Обратите внимание, что атрибут NAME имеет во всех трех случаях одинаковое значение. В противном случае эти три кнопки не составят единую группу. Кроме того, в первом тэге указан атрибут CHECKED, который задает первоначально выделенную кнопку.
Кнопки с независимой фиксацией.
Значение атрибута CHECKBOX атрибута TYPE позволяет создать кнопку с независимой фиксацией.
<INPUT TYPE= CHECKBOX NAME=с1 VALUE=red CHECKED> Красный
<INPUT TYPE= CHECKBOX NAME=с1 VALUE=width> Широкий
В этом примере также значения атрибута NAME равны, а атрибут CHECKED устанавливает выделенную кнопку. В данном случае можно было этот атрибут присвоить и второй кнопке или не ставить его вовсе.
Кнопка выполнить
Как уже было сказано выше, тэг <FORM> имеет атрибут ACTION, который указывает на то, какое действие необходимо произвести с заполненной формой. Само действие начнет выполняться только после, того, как пользователь нажмет на кнопку «Выполнить». Эта кнопка создается также при помощи тэга <INPUT>, атрибут которого TYPE имеет значение SUBMIT
<INPUT TYPE=SUBMIT VALUE=Выполнить>
Значение атрибута VALUE задает текст, который появится на кнопке.
Кнопка восстановить значение по умолчанию.
Иногда, при слишком сложной форме, пользователь, запутавшись с вводом, может испытывать потребность восстановить ее первоначальное состояние. Для этого существует специальная кнопка. Для ее показа необходимо установить значение атрибута TYPE в RESET.
<INPUT TYPE= RESET VALUE=Очистить форму>
Скрытое поле
В форму можно включать поля ввода, которые имеют определенное значение и передаются на сервер, но на экран не выводятся. Такое поле используется в ряде специфических случаев, например, когда сервер хочет проконтролировать очередной запрос пользователя. Скрытое поле получается, если атрибут TYPE присвоить значение HIDDEN.
<INPUT TYPE= HIDDEN NAME=hidd VALUE=Запрос_2>
Списки
Раскрывающийся список создается парным тэгом <SELECT>. Каждая строка списка задается тэгом <OPTION>, причем элемента, который будет выбран первоначально, требуется указать атрибут SELECTED/
<SELECT NAME=lst1 MULTIPLE>
<OPTION SELECTED>Первый</OPTION>
<OPTION>Второй</OPTION>
<OPTION>Третий</OPTION>
</SELECT>
В примере создается список из трех элементов («Первый», «Второй», «Третий»). Причем первый элемент выбран по умолчанию. Атрибут MULTIPLE указывает на то, что возможен выбор более, чем одного элемента. Если этого не требуется – атрибут MULTIPLE можно опустить.
Ввод текстового массива
Парный тэг <TEXTAREA> позволяет организовать ввод большого фрагмента текста в несколько строк в специальном окне, снабженном полосой прокрутки. Атрибуты ROWS и COLSопределяют высоту и ширину этого окна соответственно в строках и символах При необходимости можно ввести текст по умолчанию, расположив его между открывающим и закрывающим тэгами:
<TEXTAREA NAME=comml ROWS=5 COLS=50>
Комментарий.
Введите любую текстовую информацию
</TEXTAREA>
В созданном таким образом окне можно редактировать текст, как в стандартном текстовом редакторе.
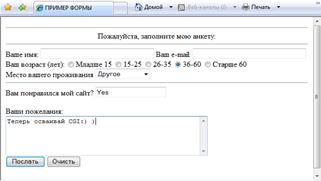
Теперь рассмотрим пример формы, которую можно использовать для сбора данных о посетителях сайта.
Листинг 7
<HTML><HEAD>
<TITLE> ПРИМЕР ФОРМЫ </TITLE></HEAD>
<!-Тело HTML-Документа->
<BODY> <P ALIGN=LEFT>
<FORM NAME=talk ACTION=mailto:xxx_main@mail.ru METHOD=POST>
<HR>
<CENTER> Пожалуйста, заполните мою анкету: </CENTER>
<HR> Ваше имя:
<INPUT TYPE=TEXT NAME=name SIZE=35>
Ваш e-mail:
<INPUT TYPE=TEXT NAME= e-mail SIZE=35>
Ваш возраст (лет):
<INPUT TYPE=RADIO NAME=years VALUE=o-le15>Младше 15
<INPUT TYPE=RADIO NAME=years VALUE=o-15-25 CHECKED> 15-25
<INPUT TYPE=RADIO NAME=years VALUE=o-26-35> 26-35
<INPUT TYPE=RADIO NAME=years VALUE=o-36-60> 36-60
<INPUT TYPE=RADIO NAME=years VALUE=o-old60> Старше 60
<BR>
Место вашего проживания
<SELECT NAME=city>
<OPTION SELECTED> Москва </OPTION>
<OPTION SELECTED> С-Петербург </OPTION>
<OPTION SELECTED> Самара </OPTION>
<OPTION SELECTED> Курск </OPTION>
<OPTION SELECTED> Брест </OPTION>
<OPTION SELECTED> Новосибирск </OPTION>
<OPTION SELECTED> Другое </OPTION>
</SELECT>
<HR>
Вам понравился мой сайт?
<INPUT TYPE CHECKBOX NAME=mark VALUE=Yes><BR><BR>
Ваши пожелания: <BR>
<TEXTAREA NAME=comment ROWS=5 COLS=50>
Теперь осваивай CGI:))
</TEXTAREA>
<BR>
<INPUT TYPE=SUBMIT VALUE=Послать запрос>
<INPUT TYPE=RESET VALUE=Очисть форму>
</FORM>
</P></BODY></HTML>

Рис. 11. 5 Пример формы
С помощью такой формы можно собирать информацию о посетителях сайта.






