Посмотрите на эту головоломку:
Как из шести спичек сделать четыре равносторонних треугольника.
Нет, правда, посмотрите на нее. То есть попробуйте ее решить.
Догадываюсь, что произойдет что-то из нижеперечисленного. Либо (А) вы уже знаете эту головоломку, и за ее решением не последует довольного “Ага!”, хотя я допускаю, что это может потешить ваше самолюбие; либо (Б) произойдет “сдвиг восприятия”, то есть к вам вдруг придет озарение, которое подскажет правильный ответ, что довольно приятно; либо (В) кто-то подскажет вам решение, и вы испытаете чувство небольшого “Ага!” вперемешку с чувством стыда от того, что вы не смогли прийти к нему сами; либо (Г) вы оставите эту головоломку все с тем же чувством стыда.
А сказать всем этим я хочу то, что подобные головоломки, решение которых подразумевает некий сдвиг восприятия, где “вы либо поняли, либо нет” — это проблемная палка о двух концах. Если игрок может почувствовать сдвиг восприятия, он испытывает значительное удовлетворение, когда решает пазл. Но если он на это не способен, он не получает ничего. Подобные пазлы практически лишены возможности прогресса или постепенно увеличивающейся сложности – только постоянное напряжение в ожидании вдохновения. В этом смысле они больше похожи на загадки, поэтому они обычно не слишком широко используются в играх и других видах деятельности, где игрок рассчитывает на продолжительный прогресс.
Заключительная часть
Эта часть является итогом всех десяти принципов создания головоломок. Конечно, этих принципов больше, но именно эти десять принципов могут принести вам много пользы, если вы будете использовать их в своих играх. До того, как перейти к следующей теме, посмотрите на последнюю линзу из этой главы, которая может быть полезена, если вам понадобится понять, достаточно ли в вашей игре правильных и уместных головоломок.
| Линза #52: Линза Головоломки |
| Головоломки заставляют игрока остановиться и подумать. Чтобы убедиться в том, что ваши головоломки правильно выполняют все заложенные вами задачи, спросите себя: ● Какие головоломки есть в моей игре? ● Мне нужно больше головоломок или меньше? Почему? ● Какой из десяти принципов соответствует каждой из моих головоломок? ● У меня есть несовместимые головоломки? Как можно лучше интегрировать их в игру? (Линза #43: Линза Элегантности поможет вам в этом) |
В последних нескольких главах в центре нашего внимания были внутренние составляющие – теперь пришло время рассмотреть внешние элементы – игровой интерфейс.
Глава 13
Игра познается через интерфейс
Между Инь и Янь
Помните, как в Главе 9 мы говорили о странных отношениях между игроком и игрой? А в частности о том, что игрок помещает свой мозг внутрь игрового мира, но этот игровой мир может существовать только в мозгу у игрока? Эта сверхъестественная ситуация, которая находится в основе всего, что для нас важно, становится возможной благодаря игровому интерфейсу, который является той точкой в пространстве, если можно так выразиться, где игрок и игра соединяются. Интерфейс – сверхтонкая пленка, которая отделяет белое/янь/игрока от черного/инь/игры. Когда с этой пленкой что-то не так, хрупкий каркас опыта, созданный благодаря взаимодействию игрока с игрой, может разрушиться.
По этой причине нам чрезвычайно важно понимать то, как работает игровой интерфейс, чтобы делать этот каркас настолько крепким, сильным и незаметным, насколько это возможно.

Рис. 13.1
Но до того как продолжить, нам нужно определить для себя цели хорошего интерфейса. Он не должен просто “хорошо выглядеть” или “плавно работать”, хотя это тоже важные свойства. Цель интерфейса – дать игроку ощущение того, что именно он управляет своим опытом. Это достаточно важная идея для того, чтобы мы выделили ей отдельную линзу, потому что нам нужно часто проверять игрока на наличие у него ощущения контроля над игрой.
| Линза #53: Линза Контроля |
| Эту линзу можно использовать не только для проверки вашего интерфейса, так как осмысленное управление – основа иммерсивного (посредством нескольких каналов восприятия) взаимодействия. Чтобы воспользоваться этой линзой, спросите себя: ● Когда игроки используют интерфейс, они получают тот результат, на который рассчитывали? Если нет, почему? ● Интуитивный интерфейс дает ощущение контроля. С вашим интерфейсом легко разобраться или трудно? ● Ваши игроки видят, что их действия имеют решающее влияние на исход игры? Если нет, как можно это изменить? ● Чувствовать силу = чувствовать контроль. Ваши игроки чувствуют силу? Вы можете сделать так, чтобы они ощущали еще больше силы? |
Составляющие интерфейса
Как и большинство других понятий, которые мы встречаем в геймдизайне, интерфейс – это сложная вещь, которую трудно описать. Слово “интерфейс” может относиться к самым разным понятиям – игровой контроллер, дисплей, система управления виртуальным персонажем, способ, за счет которого игра передает игроку нужную ему информацию, и многое другое. Чтобы не запутаться, а также чтобы правильно понять, что такое интерфейс, нам нужно отделить эти понятия друг от друга.
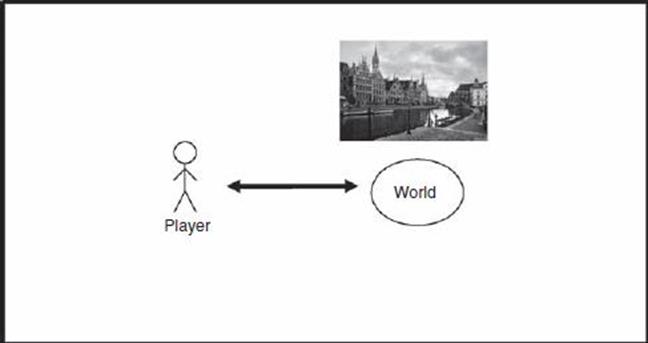
Давайте начнем с самого начала. Изначально мы знаем, что у нас есть игрок и игровой мир.

Рис. 13.2
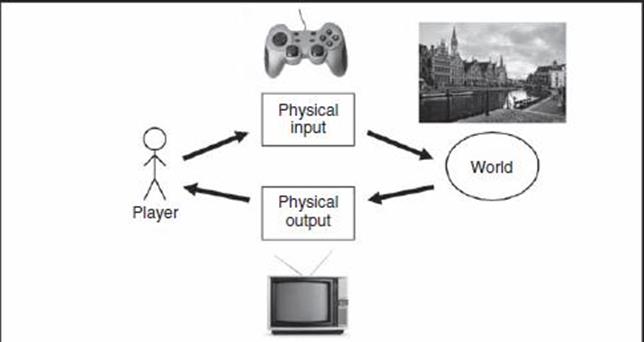
На самом примитивном уровне, интерфейс – это всё, что находится между ними. Так что же между ними находится? А находится там некий способ, с помощью которого игрок взаимодействует с окружающим миром, изменяя его. Это может быть как перестановка фигур по игровому полю, так и управление персонажами при помощи джойстика, клавиатуры или мыши. Давайте назовем это физическим вводом (physical input). Исходя из этого, существует некий способ, с помощью которого игрок может следить за тем, что происходит в игровом мире. Это может осуществляться посредством взгляда на игровое поле или на монитор, а также сопровождаться звуковым или любым другим сенсорным выводом. Назовем это физическим выводом (physical output). И вот что мы имеем:

Рис. 13.3
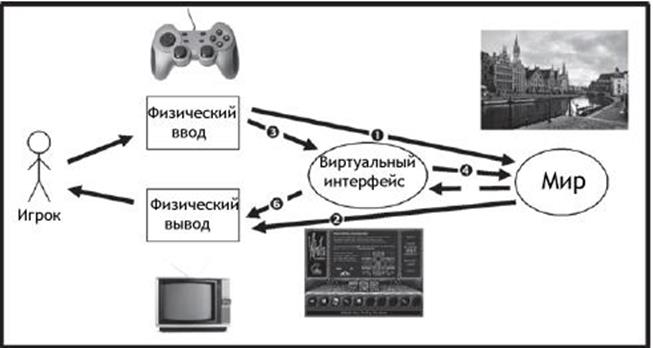
Выглядит очень просто, но именно так большинство людей понимают игровой интерфейс. Но на этой картинке недостает нескольких очень важных вещей. Несмотря на то, что иногда физический ввод и вывод напрямую связаны с элементами игрового мира, бывают случаи, когда интерфейс выступает в роли некоего посредника. Когда играешь в “Pac Man”, вверху экрана можно увидеть счетчик очков, который на самом деле не является частью игрового мира – но он все равно представляет собой часть интерфейса. То же касается управляемых мышью меню и кнопок интерфейса или появляющейся над телом побежденного врага “10”, когда он получает 10 очков урона. Играя в 3D игры, вы не видите игровой мир полностью, но вместо этого вы видите часть мира, которую вам показывает виртуальная камера с той позиции, в которой вы находитесь в игровом мире. Все эти вещи являются частями абстрактного слоя, существующего между физическим вводом/выводом и игровым миром. Этот слой обычно называют виртуальным интерфейсом (virtual interface), и он включает в себя как элементы ввода (такие как виртуальное меню, в котором игрок выбирает необходимые ему пункты), так и элементы вывода (такие как счетчик очков) (рис. – 13.4).
Иногда виртуальный слой бывает настолько тонким, что он практически не заметен, но бывают и такие случаи, когда он настолько очевиден, что всевозможные виртуальные кнопки, слайдеры и дисплеи непосредственно участвуют в игровом процессе, помогая игроку ориентироваться в нем, но, тем не менее, они не являются частью игрового мира.

Рис. 13.4
Именно так можно было бы описать все основные элементы интерфейса, которые можно увидеть в играх. Если бы не еще один элемент, важность которого в процессе создания игрового интерфейса трудно переоценить: соответствия. Каждая стрелка в правой части рисунка подразумевает какое-то действие – информация при этом не просто проходит через эти стрелки – она особым образом трансформируется, в зависимости от того, как была создана программа. В игре каждая из стрелок представляет собой отдельную часть компьютерного кода. Интерфейс вашей игры будет определяться тем, как эти части кода будут взаимодействовать между собой. Вот некоторые примеры того, как эта связь может работать:
1 Физический Ввод > Мир: Если нажатие на определенную клавишу заставляет персонажа бежать, соответствия определяют то, как быстро он побежит и как скоро он остановится, если кнопку отпустить. Если нажать на кнопку сильнее, побежит ли персонаж еще быстрее? Он будет ускоряться со временем? Будет ли персонаж делать рывок от “двойного клика”?
2 Мир > Физический Вывод: Если нельзя видеть весь игровой мир сразу, какие его части сделать видимыми? Как они будут отображаться?
3 Физический Ввод > Виртуальный Интерфейс: Что в управляемых мышью интерфейсах происходит по клику? Что происходит по двойному клику? Я могу перетаскивать части интерфейса?
4 Виртуальный Интерфейс > Мир: Когда игрок производит манипуляции с виртуальным интерфейсом, как это влияет на игровой мир? Если выбрать предмет в игровом мире и произвести над ним определенное действие, использовав всплывающее меню, это действие будет иметь мгновенный эффект или оно произойдет с некой задержкой?
5 Мир > Виртуальный Интерфейс: Как изменения в игровом мире отображаются в виртуальном интерфейсе? Когда изменяется шкала очков и энергии? События в игровом мире приводят к появлению специальных меню, всплывающих окон или изменений режима интерфейса? Когда игрок входит в режим сражения, появляется особое меню сражения?
6 Виртуальный Интерфейс > Физический Вывод: Какую информацию видит игрок и где на экране она расположена? Какого она будет цвета? Каким будет фон? Полоса жизни начинает мигать или издавать звуки, когда доходит до критического уровня?
Чтобы более подробно рассмотреть эти шесть типов связей, вам понадобятся две следующие линзы.
| Линза #54: Линза Физического Интерфейса |
| Неким образом между игроком и игрой происходит физическое взаимодействие. Копируя уже существующие интерфейсы, вы можете легко загнать себя в ловушку. Чтобы быть уверенным в том, что ваш интерфейс хорошо подходит вашей игре, спросите себя: ● Что игрок собирает и к чему он прикасается? Можно ли сделать этот процесс более привлекательным? ● Как это отражается на действиях в игровом мире? Можно ли сделать соответствия более прямыми? ● Если вы не можете создать оригинальный физический интерфейс, какие модели вы используете, когда проецируете ввод в игровом мире? ● Как выглядит ваш физический интерфейс с точки зрения Линзы Игрушки? ● Как игрок видит, слышит и ощущает мир вашей игры? Можно ли включить дополнительное устройство вывода, которое сделало бы этот мир более реальным в воображении игрока? В мире видеоигр наступил период засухи от того, что дизайнеры начали думать, что создание оригинальных физических интерфейсов не имеет смысла. Но реальность такова, что рынок просто нуждается в экспериментах и инновациях, и именно поэтому будут постоянно появляться такие вещи как коврик в “Dance Dance Revolution”, гитара в “Guitar Hero” и Wiimote, вдыхая новую жизнь в старый геймплей, позволяя игрокам по-новому взаимодействовать со старыми игровыми механиками. |
| Линза #55: Линза Виртуального Интерфейса |
| Создание виртуального интерфейса – сложная задача. Сделанный плохо, он может стать стеной между игроком и игровым миром. Если сделать его правильно, он будет дополнять силу и контроль, который игрок имеет в игровом мире. Задайте себе эти вопросы, чтобы быть уверенным в том, что ваш виртуальный интерфейс положительно влияет на качество игрового опыта: ● Какая информация из той, которую игрок не может узнать, просто взглянув на игровой мир, необходима игроку? ● Когда игроку необходима эта информация? Все время? Только иногда? Только в конце уровня? ● Каким образом можно предоставить эту информацию игроку так, чтобы она не прерывала его взаимодействие с игровым миром? ● В игровом мире есть элементы, с которыми легче взаимодействовать при помощи виртуального интерфейса (например, всплывающие меню), а не посредством прямого взаимодействия? ● Какой тип виртуального интерфейса лучше всего подходит под мой физический интерфейс? Например, всплывающие меню плохо сочетаются с геймпадом. |
Понятно, что эти шесть видов соответствия не могут быть созданы независимо друг от друга – только их отлаженное взаимодействие является залогом хорошего интерфейса. Но до того, как продолжить, давайте взглянем на еще две важных типа соответствий, представленных стрелками, которые направлены к игроку и от него или, если конкретнее, к воображению игрока и от него. Это происходит тогда, когда игрок погружается в игру: когда вместо того, чтобы жать на клавиши и смотреть на экран, он бегает, прыгает и размахивает мечом. И вы можете услышать это на языке игрока. Игроки обычно не говорят “Я управляю своим персонажем, поэтому он бежит к замку, затем я начинаю нажимать красную кнопку, чтобы он взбирался по стене”. Они чаще описывают геймплей следующим образом: “Я взбежал на холм, бросил веревку и начал взбираться на замковую стену”. Игроки проецируют самих себя в игровой мир, в некотором смысле не замечая сам интерфейс, но только до того момента, когда он становится слишком сложным. Человеческая способность наделять сознанием всё, чем они управляют, может стать большой проблемой для дизайнера. Но бывают также и такие случаи, когда интерфейс становится вторым “я” игрока, и чтобы достичь этого, нам пригодится следующая линза.
| Линза #56: Линза Прозрачности |
| Идеальный интерфейс становится невидимым для игрока и позволяет его воображению полностью погрузиться в игровой мир. Чтобы обеспечить эту невидимость, спросите себя: ● Какие желания есть у игроков? Интерфейс позволяет им делать то, чего они хотят? ● Интерфейс достаточно простой, чтобы, немного попрактиковавшись, игрок мог использовать его интуитивно? ● Новые игроки считают мой интерфейс интуитивным? Если нет, есть ли какой-то способ сделать его более понятным? Если игрок сможет сам изменять управление, это поможет или навредит? ● Мой интерфейс всегда работает правильно или бывают случаи (на краю, при слишком быстром движении и т.д.), когда он вводит игрока в замешательство? ● В критических для игроков ситуациях они продолжают корректно использовать интерфейс или у них появляются проблемы с управлением/ с восприятием важной информации? Если да, как это можно исправить? ● Есть ли в моем интерфейсе что-то непонятное для игрока? Если да, на какой стрелке это происходит? |
Круг Взаимодействия
Информация передается по кругу: от игрока к игре и от игре к игроку, снова и снова. Это напоминает поток воды, который крутит колесо водяной мельницы, генерируя игровой опыт. Но это касается не всей информации, находящейся в этом круге. Информация, которая возвращается к игроку от игры, в значительной степени влияет на то, какими будут его следующие действия. Эту информацию обычно называют фидбэк (англ. – feedback: ответная реакция), а от качества этого фидбэка зависит то, как хорошо игрок понимает то, что происходит в игре, и то, как сильно ему это нравится.
Важность хорошего фидбэка можно легко увидеть. Один пример – сетка на баскетбольном кольце. Сетка никаким образом не влияет на геймплей, но она показывает как мяч опускается в кольцо, четко давая понять, что бросок засчитан.
Менее очевидный пример – Swiffer (рис. 13.5), который представляет собой простое устройство для уборки полов, созданное как более удобная альтернатива традиционной комбинации с веником и совком.

Рис. 13.5
Некоторые люди, пытавшиеся переделать веник и совок, лишь слегка модифицировали уже существующие решения. Может даже показаться, что создатели Swiffer обратились к Линзе #12: Линзе Постановки Проблемы, чтобы изобрести полностью новое решение. Давайте посмотрим на некоторые проблемы, связанные с решением веник/совок:
Проблема #1: Невозможно смести абсолютно всю пыль в совок.
Проблема #2: Совок неудобно использовать стоя. Веник неудобно использовать сидя.
Проблема #3: Веник не может достать всю пыль.
Проблема #4: Пытаясь смести пыль в совок, вы, в некотором смысле, пачкаете свои руки.
Проблема #5: Пытаясь пересыпать грязь из совка в мусорное ведро, вы рискуете – она часто рассыпается или раздувается сквозняком.
Мы видим, что Swiffer, благодаря сменным тканевым насадкам, справляется со всеми этими проблемами на отлично.
Решение #1: Никакого совка не нужно.
Решение #2: Используя Swiffer, вам больше не нужно будет приседать
Решение #3: Тканевые насадки собирают намного больше пыли, чем обычные веник.
Решение #4: Ваши руки остаются чистыми.
Решение#5: Тканевые насадки легко менять.
Итак, Swiffer решает большое количество проблем, что делает его весьма привлекательным решением. Но своей привлекательностью устройство обязано не только своим практическим преимуществам. Это еще и чисто психологическая привлекательность – в конце концов, с ней весело заниматься уборкой. Почему? Потому что создатель обратился к проблеме, которую большинство людей предпочли бы проигнорировать.
Проблема #6: Пользователь практически не получает фидбэк о том, как хорошо он убрал пол.
Если пол не очень грязный, трудно понять, насколько ваши манипуляции с веником влияют на общую ситуацию, просто посмотрев на пол. Вы можете сказать, “Какая разница? Главное, чтобы он хорошо убирал, правильно?”. Но из-за недостатка фидбэка вам может показаться, что вы все время занимались бесполезной работой, а это, в свою очередь, может расстроить пользователя до такой степени, что он станет убирать полы реже. Иными словами, чем меньше фидбэка, тем более грязные полы. Но Swiffer успешно решает эту проблему:
Решение #6: Всю грязь, которую вы убрали с пола, можно увидеть на тканевой насадке, после того, как вы закончили убирать.
Этот фидбэк четко показывает пользователю, что его работа не прошла даром и значительно повлияла на чистоту полов. Это запускает разные виды удовольствия – удовлетворение от того, что вы сделали что-то полезное, удовольствие от чистоты и даже удовольствие от обладания неким тайным знанием, которое недоступно другим людям. И, несмотря на то, что этот фидбэк можно увидеть только после выполнения задачи, пользователь постоянно находится в предвкушении, ожидая увидеть неопровержимое доказательство хорошо выполненной работы.
| Линза #57:Линза Фидбэка |
| Фидбэк, который игрок получает от игры, подразумевает много вещей: оценка действий, награда, инструкция, поощрение и вызов. Воспользуйтесь этой линзой, чтобы быть уверенным в том, что ваши фидбэки создают необходимый вам опыт, задавая себе эти вопросы в каждом моменте игры: ● Что игрокам необходимо знать в этот момент? ● Что игроки хотят знать в этот момент? ● Что вы хотите, чтобы игроки чувствовали в этот момент? Каким образом можно дать ему фидбэк, который создаст это ощущение? ● Что игроки хотят почувствовать в этом момент? У них есть возможность создать ситуацию, в которой они смогут это почувствовать? ● Что является целью игрока в этот момент? Какой фидбэк может направить его к этой цели? Для использования этой линзы вам понадобятся некоторые усилия, поскольку фидбэк в игре – понятие постоянное, но, в то же время, разное в разных ситуациях. Использование этой линзы в каждом отдельном моменте игры требует значительных умственных усилий, но вы не пожалеете ни об одной секунде, проведенной за этим занятием, потому что это поможет вам сделать вашу игру понятной, умеренно сложной и желанной. |

Рис. 13.6
Опыт без фидбэка может расстроить и запутать игрока. Возле большинства пешеходных переходов в Соединенных Штатах человек может нажать кнопку, которая изменит знак СТОЙ на знак ИДИ, для того, чтобы безопасно перейти улицу. Но знак не меняется сразу после нажатия, так как это может стать причиной ДТП. Поэтому бедным пешеходам часто приходится ждать около минуты, чтобы увидеть эффект от нажатия кнопки. В результате можно часто увидеть разные стили нажатия этой кнопки: некоторые люди нажимают на кнопку и держат ее на протяжении нескольких секунд, другие – нажимают ее несколько раз подряд, чтобы быть уверенными в том, что нажатие все-таки имело место. Весь их опыт сопровождается постоянным чувством неопределенности – пешеходы часто выглядят нервными, когда смотрят на знак СТОЙ и ожидают его изменения, потому что думают, что они могли неправильно нажать на кнопку.
Какой же была моя радость, когда, побывав в Великобритании, я увидел, что в некоторых местах кнопки на переходах дают людям моментальный фидбэк в виде светящегося знака ЖДИТЕ, который включается сразу после нажатия на кнопку, и отключается, когда действие знака ИДИ заканчивается (рис. 13.7). Это дополнение в виде простого фидбэка полностью трансформирует опыт из того, где пешеход чувствовал себя расстроенным, в тот, где он чувствует себя уверенным и контролирующим ситуацию.

Рис. 13.7
В большинстве случаев достаточно одного правила: если ваш интерфейс не отвечает игроку на протяжении десяти секунд после ввода, игрок будет думать, что с интерфейсом что-то не так. Типичный пример подобной проблемы часто возникает в случае, когда вы делаете игру с кнопкой “прыжок”. Если художник, работающий над анимацией прыжков, не имеет опыта создания видеоигр, он, скорее всего, добавит элемент “ожидания” к анимации прыжка, когда персонаж приседает, готовясь к прыжку, что может занять от четверти до полсекунды. Можно подумать, что это касается лишь анимации, но из-за тех долей секунды, на которые задерживается прыжок (я нажимаю на кнопку прыжка, но персонаж прыгает только через полсекунды), игроки иногда просто сходят с ума.
Но давайте вернемся к нашему примеру с “подметанием”: грязная ткань – это не единственный фидбэк, который Swiffer дает пользователю. Давайте рассмотрим еще одну проблему, связанную с веником и совком, существование которой большинство людей не признают.
Проблема #7: Подметать скучно.
Ну, с этим не поспоришь! Это же подметание! Но что мы подразумеваем под определением “скучно”? В дальнейшем нам нужно это конкретизировать:
● Подметание – повторяющееся действие (то же самое движение снова и снова).
● Оно заставляет вас сосредоточиться на чем-то абсолютно предсказуемом (если вы не будете следить за той маленькой пылинкой, она может улететь куда угодно).
Как Swiffer реагирует на этот вызов?
Решение #7: Использовать Swiffer весело!
Это, возможно, стало основным толчком для роста продаж Swiffer. В рекламном ролике Swiffer, который показывали по телевидению, люди радостно танцевали от дома к дому, подметая полы, а в некоторых рекламных роликах можно было увидеть, как люди покупают Swiffer чисто из любопытства, а затем подметают им полы, играясь со Swiffer, как ребенок играет со своей игрушкой. И здесь можно говорить о том, что создатели Swiffer очень удачно использовали Линза #15: Линза Игрушки – с ним весело играть... но почему? Это просто ткань на палке, правильно? В целом, да, но в основе Swiffer лежит специальный шарнир, при помощи которого ткань крепится к ручке. Таким образом, если вы даже слегка поворачиваете запястье, та часть устройства, к которой прикреплена ткань, поворачивается довольно сильно. Одно движение запястья заставляет чистящий механизм двигаться легко, плавно и эффективно – позволяет расположить его в нужной вам позиции, абсолютно без усилий. Вы как будто не веником орудуете, а управляете какой-то волшебной машинкой, которая ездит по вашему полу. Движение, которое демонстрирует чистящая основа, является движением второго порядка (second-order motion); иными словами, движение, производное от действий игрока. Когда система демонстрирует большое количество движений второго порядка, которые игрок может легко контролировать, это придает ему больше сил и поощряет его действия. Назовем это явление сочной системой – по аналогии со спелым персиком, который требует лишь немного взаимодействия, чтобы наградить вас продолжительным потоком вкуснейшего вознаграждения. Сочность часто выпускают из виду, когда говорят о важных качествах игры. Чтобы избежать этого, воспользуйтесь следующей линзой.
| Линза #58: Линза Сочности |
| Это может звучать немного глупо, когда мы применяем слово “сочный” к описанию интерфейса – хотя можно часто услышать, как интерфейс с недостаточным количеством фидбэков описывают как “сухой”. С сочными интерфейсами всегда интересно взаимодействовать. Чтобы сделать ваш интерфейс максимально сочным, задайте себе следующие вопросы: ● Мой интерфейс предоставляет игроку фидбэк после каждого его действия? Если нет, почему так? ● Движения второго порядка являются производными от действий игрока? Они достаточно интересны для него? ● Сочные системы могут поощрять игрока несколькими способами одновременно. Когда игрок получает награду, насколько она универсальная? Можно ли сделать ее более универсальной? |
Я выбрал не игровой пример Swiffer, потому что тот фидбэк, который он предоставляет пользователю, настолько наглядный, что он может превратить работу в игру. И фан должен стать важной составляющей любого интерфейса, если это возможно, так как игру нельзя представить без фана, вы рискуете спровоцировать внутреннее противоречие и создать опыт, заранее обреченный на провал, если путь игрока к вероятно увлекательному и интересному опыту будет начинаться с сухого и неприятного интерфейса. Помните, что фан – это удовольствие и сюрпризы, так что если вы хотите увидеть фан в вашем интерфейсе, позаботьтесь о наличии обеих этих составляющих.
Каналы Информации
Одна из важнейших целей любого интерфейса – передача информации. Если вы хотите найти самый лучший способ передачи необходимой информации от игры к игроку, вам нужно тщательно продумать дизайн, поскольку игры часто содержат огромное количество информации, и в большинстве случаев, львиную долю этой информации необходимо передать одновременно. Чтобы определиться с лучшим способом предоставления информации для вашей игры, попробуйте следовать этим шагам. Возвращаясь к нашей диаграмме потока информации в интерфейсе, о которой мы говорили в начале этой главы, сейчас нас интересуют стрелки номер 5 (Мир > Виртуальный Интерфейс) и 6 (Виртуальный Интерфейс > Физический вывод).






