Цель: Ознакомиться со списками, спецсимволами и простейшими таблицами. Сформировать навык создания странички с использованием списков, спецсимволов и таблиц.
Оборудование: для проведения работы необхом любой стандартный браузер, например, Internet Explorer,простой текстовый редактор, например, Блокнот и поlключение Интернет.
Что такое списки? Это лучше демонстрировать на наглядном примере:
- Текст один
- Текст другой
- Текст сякой
- Текст эдакий
Скорее всего, вы с этим сталкивались. Все это удобно в определенных ситуациях. Теперь разберемся, какими же тэгами обозначаются списки:
<li>Текст один</li>
<li>Текст другой</li>
<li>Текст сякой</li>
<li>Текст эдакий</li>
Именно тэгом <li></li> они и задаются. Возникает вопрос: можно ли помимо закрашенного кружочка описать еще чего-нибудь подобное?
● По умолчанию - (1)
○ Полый кружок - (2)
■ Квадратный - (3)
У тэга <li> есть параметр type:
В случае (1) - <li type="disk">,
в случае (2) - <li type="circle">,
в случае (3) - <li type="square">.
Это один из вариантов. Если вы пользовались текстовыми редакторами (допустим Word), то бы знаете, что такое Табуляция (это когда вы жмете на кнопочку Tab и весь текст сдвигается в право). Похожая фунция есть и в хтмл:
<ul>Ваш текст</ul>
Чтобы отступ (табуляция) был больше надо вкладывать тэг <ul> в самого себя: <ul><ul>Два отступа</ul></ul>
<ul><ul><ul>Три отступа</ul></ul></ul>
Например:
- Сдвиг один
- Сдвиг другой
- Сдвиг такой
Хочу обратить ваше внимание, что это прописано без параметра type, но при помощи тэга <ul>:
<ul><li>Сдвиг один</li></ul>
<ul><ul><li>Сдвиг другой</li></ul></ul>
<ul><ul><ul><li>Сдвиг такой</li></ul></ul></ul>
Линия задается тэгом <Hr> и не требует закрывающего тэга:
У линии есть много разных параметров:
(1) <Hr align="right"> (center или left)
(2) <Hr width="30%"> (ширина линии в процентах/пикселях)
(3) <Hr size="6"> (толщина линии)
(4) <Hr NoShade> (отмена объемности)
(5) <Hr color="СС0000"> (цвет линии)
Выглядит все это так - Первый (1):
Второй (2):
Третий (3):
Четвертый (4):
Пятый (5):
Естественно, эти параметры могут употребляться одновременно. Не считайте линию не актуальной, я думаю, как элемент дизайна она может быть вполне полезной.
О спецсимволах. Они не так часто употребляются, но, тем не менее, они необходимы:
(1) - < - <
(2) - > - >
(3) - " - "
(4) - - пробел
(5) - & - &
Т.к. все заключенное между < и > браузер воспринимает как тэг, то, чтобы ввести символ скобки в текст для него придумали спецсимвол (1 или 2).
Кавычка (3). В принципе не обязательно ее так прописывать, браузеры понимают этот значок прекрасно.
Символ пробела (4). Зачем он нужен? Пусть нам понадобилось пять пробелов подряд, а тэг <pre> с его принудительным переносом строки нам здесь не поможет, вот тогда надо использовать спецсимвол пробела. Ведь спецсимвол пробела можно написать хоть тысячу раз. Но тут существует одно но:
слово1 слово2 слово3 = слово1 слово2 слово3
Ни одно из этих слов не перенесется на другую строку без двух других, и хотя посетитель увидит обычную фразу, где между словами стоит пробел, но по идее это же одно длинное слово, а не три, т.к. - неделимый символ пробела - учтите и используйте с умом.
И последний символ & используется для написания спецсимволов, но для него тоже придумали спецсимвол &
Спецсимволы не заключают в тэги.
Таблицы
При создании сайтов таблицы используются очень часто. Таблица задается тэгом:
<table></table>
Увы, это далеко не все: таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и указать их.
<tr></tr> - строчка таблицы
<td></td> - столбец (ячейка) таблицы

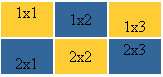
Рис. Пример таблицы.
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Для наглядности ячейки таблицы выделены разными цветами. Границы таблицы не заданы, поэтому вы их не видите:
<table>
<tr></tr>
<tr></tr>
</table>
Сначала задаем строки. В нашем примере их две. Теперь в каждой строке зададим по три столбца (ячейки):
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Совет. Для начала рисуйте таблицу на листе бумаге, чтобы все наглядно видеть. Итак, теперь нам надо заполнить получившийся каркас:
< table >
< tr >
< td > 1 x 1 </ td >
< td > 1 x 2 </ td >
< td > 1 x 3 </ td >
</ tr >
< tr >
< td > 2 x 1 </ td >
< td > 2 x 2 </ td >
< td > 2 x 3 </ td >
</ tr >
</ table >
Надеюсь, мы поняли, что первая цифра в загадочных надписях - это номер ряда, а вторая номер столбца (1х2 - первый ряд, второй столбец и т.д.). Это - для наглядности. Если посмотреть то, что уже у нас получилось, то это будет выглядеть так:
1x1
1x2
1x3
2x1
2x2
2x3
Увы, фона (голубенького или желтенького, как в примере) еще не видно. Фон задается параметром bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для столбца (в пределе одного ряда). В нашем случае мы задаем фон для каждого столбца.
<table>
<tr>
<td bgcolor="#FFCC33" >1x1</td>
<td bgcolor="#336699" >1x2</td>
<td bgcolor="#FFCC33" >1x3</td>
</tr>
<tr>
<td bgcolor="#336699" >2x1</td>
<td bgcolor="#FFCC33" >2x2</td>
<td bgcolor="#336699" >2x3</td>
</tr>
</table>

Рис. Цвета ячеек таблицы могут быть разными.
Задание. Попробуйте задать различный фон для таблицы в целом, для строки и для ряда.
Поговорим о вертикальном выравнивании содержимого таблицы, т.е. о том, как можно сделать так, чтобы содержимое ячейки не только располагалось ровно посередине ее (как по умолчанию), а еще вверху или внизу. Вертикальное выравнивание задается следующим атрибутом –
valign="middle" (top, bottom) –
содержимое конкретной ячейки будет находиться в середине ячейки (наверху или внизу):

Рис. Выравнивание текста внутри ячеек таблицы.
А теперь, как это пишется:
<table>
<tr>
<td height="35" width="50" bgcolor="#FFCC33" valign="top" > <center>1x1</center> </td>
<td width="50" bgcolor="#336699"> <center>1x2</center> </td>
<td width="50" bgcolor="#FFCC33" valign="bottom" > <center>1x3</center> </td>
</tr>
<tr>
<td height="35" width="50" bgcolor="#336699" valign="bottom" > <center>2x1</center> </td>
<td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>
<td width="50" bgcolor="#336699" valign="top" > <center>2x3</center> </td>
</tr>
</table>
Прописан valign не для всех ячеек, а только для тех, где текст располагался сверху или снизу.
Упражнение для самостоятельной работы:
Проделайте все предложенные в работе манипуляции по оформлению Web-страницы. Создайте самостоятельно Web-страницу на тему «Моя персональная страничка» с использованием, полученных в работе знаний по ее оформлению: создание списков, организация табуляции, использование линий, спецсимволов, таблиц с различным заданием цвета ячеек и расположения текста в них.
Контрольные вопросы
1. Списки. Тэги для организации списков.
2. Параметр Type и организация табуляции.
3. Тэги и параметры для задания линий.
4. Спецсимволы.
5. Тэги для задания таблиц.
6. Цвет ячеек таблицы, расположение текста в ячейках.
Литература
4. Хольцнер С., Dynamic HTML, Руководство разработчика, БХВ Киев, 1999 г.
5. Кузин А., JavaScript шаг за шагом, dron@mjk.msk.ru.
6. Алленова Н., Первые шаги – учебник (руководство) по хтмл (html), http://www.postroika.ru.






