Элемент управления ScrollBar (полоса прокрутки) создается с помощью кнопки Полоса прокрутки (ScrollBar) (рис. 2.15).

Рисунок 2.15 Полоса прокрутки и счетчик в форме
Приведем наиболее часто используемые свойства элемента управления ScrollBar.
| Value | Возвращает текущее значение полосы прокрутки (только целые неотрицательные числа) |
| Min | Минимальное значение полосы прокрутки (только целые неотрицательные числа) |
| Max | Максимальное значение полосы прокрутки (только целые неотрицательные числа) |
| SrnallChange | Устанавливает шаг изменения значения при щелчке по одной из стрелок полосы прокрутки |
| Enabled | Допустимые значения: True (пользователь может изменить значение полосы прокрутки) и False (в противном случае) |
| Visible | Допустимые значения: True (полоса прокрутки отображается во время выполнения программы) и False (в противном случае) |
Элемент управления SpinButton (счетчик) создается с помощью кнопки Счетчик (SpinButton) (рис. 2.15). Элемент управления SpinButton по своим функциональным возможностям аналогичен полосе прокрутки. Если не быть чрезмерным буквоедом, то можно сказать, что счетчик – это полоса прокрутки без ползунка. Счетчик имеет те же свойства Value, Min, Mах, Enabled, Visible и SmallChange, что и полоса прокрутки.
Переключатель
Элемент управления OptionButton (переключатель) создается с помощью кнопки Переключатель (OptionButton) (рис. 2.16). Он позволяет выбрать, один из нескольких взаимоисключающих параметров или действий. Переключатели обычно отображаются группами, обеспечивая возможность выбора альтернативного варианта.

Рисунок 2.16 Переключатель в форме.
Приведем наиболее часто используемые свойства элемента управления OptionButton.
| Value | Возвращает True, если переключатель выбран и False в противном случае |
| Enabled | Допустимые значения: True (пользователь может выбрать переключатель) и False (в противном случае) |
| Visible | Допустимые значения: True (переключатель отображается во время выполнения программы) и False (в противном случае) |
| Capture ................................................... | Надпись, отображаемая рядом с переключателем |
Рассмотрим способ использования переключателей на примере классической игры «Орел и Решка». Выбирая один из двух переключателей, игрок загадывает один из вариантов: орел (1 для компьютера) или решка (0 для компьютера). Не зная о выборе игрока, компьютер синтезирует с равной вероятностью либо 0, либо 1, что моделирует бросание монеты. Если игрок угадал правильную сторону монеты, подброшенную компьютером, то он выигрывает. В противном случае выигрывает компьютер. Компьютер информирует игрока о результате игры. На рис. 2.17 приведено диалоговое окно, отображаемое на экране в случае проигрыша игрока.

Рисунок 2.17 Диалоговое окно, отображаемое на экране при проигрыше игрока
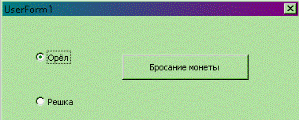
Для создания приложения, моделирующего игру «Орел и Решка», с помощью пользовательской формы UserForm1 создадим диалоговое окно, показанное на рис. 2.18, а в модуле UserForm1 введем следующую процедуру, синтезирующую отклик на нажатие кнопки Бросание монеты.

Рисунок 2.18 Диалоговое окно игры Орел-Решка
Private Sub CommandButtonl_Click()
' Генерация с равной вероятностью либо 0 (решка), либо 1 (орел),
' т. е. моделирование бросания монеты
Randomize
Монета = Int(2 * Rnd)
' Сравнение результата бросания монеты компьютером
' с ситуацией, если игрок загадал "Орел"
If OptionButtonl.Value = True Then
If Монета = 0 Then MsgBox "He везет. Займись-ка лучше изучением VBA"
If Монета = 1 Then MsgBox "Везунчик. Поздравляю, ты выиграл."
End If
' Сравнение результата бросания монеты компьютером
' с ситуацией, если игрок загадал "Решка"
If OptionButton2.Value = True Then
If Монета = 1 Then MsgBox "He везет. Займись-ка лучше изучением VBA"
If Монета = 0 Then MsgBox "Везунчик. Поздравляю, ты выиграл"
End If
End Sub
Рамка
Элемент управления Frame (рамка) создается с помощью кнопки Рамка (Frame) (рис. 2.19). Он используется для визуальной группировки элементов управления. Основным свойством рамки является Capture, отображающее надпись рамки.
Флажок и выключатель
Элемент управления СheckBox (флажок) создается с помощью кнопки Флажок (Checkbox) (рис. 2.20). Этот элемент управления предоставляет пользователю возможность выбора. Флажок обычно имеет два состояния: установленное и сброшенное, но может настраиваться на выбор из трех альтернатив. Флажок имеет те же свойства Value, Enabled, Visible и Capture, что и переключатель. Кроме того, флажок обладает уникальным свойством TripleState, позволяющим производить выбор из трех альтернатив. Свойство TripieState может принимать два значения: False (выбор из двух альтернатив True и False) и True (выбор из трех альтернатив True, False и Null).

Рисунок 2.19 Рамка в форме

Рисунок 2.20 Флажок и выключатель в форме
Элемент управления ToggleButton (выключатель) создается с помощью кнопки Выключатель (ToggleButton) (рис. 2.20). Этот элемент управления предоставляет пользователю те же возможности, что и флажок.
На рисунке 2.21 дан пример, показывающий, как визуально отличаются друг от друга три допустимых состояния выключателя и флажка. Программно этот пример реализуется при помощи следующей процедуры.
Private Sub UserForm_Initialize()
ToggleButtonl.Value = True ToggleButton2.Value = False ToggleButton3.TripleState = True
ToggleButton3.Value = Null
CheckBoxl.Value = True CheckBox2.Value = False CheckBox3.TripleState = True CheckBox3.Value = Null
End Sub

Рисунок 2.21 Три допустимых состояния выключателя и флажка
Рисунок
Элемент управления Image (рисунок) создается с помощью кнопки Рисунок (Image). Он используется для отображения графических файлов в формате bmp, cur, gif, ico, jpg и wmf. Перечислим некоторые из его свойств, используемых для управления выводом изображения.
| AutoSize | Допустимые значения: True (рисунок автоматически изменяет размер для того, чтобы отобразить изображение целиком) и False (в противном случае). |
| Picture | Задает отображаемый графический файл. Используется с функцией LoadPicture. Синтаксис: Picture = LoadPicture(ПолноеИмяФайла) – ПолноеИмяФайла – полное имя отображаемого графического файла |
| PictureSizeMode | Устанавливает масштабирование рисунка. Допустимые значения: – fmPictureSizeModeClip (не помещающиеся в границах объекта части рисунка обрезаются); – fmPictureSizeModeStretch (рисунок масштабируется так, чтобы он занимал всю поверхность объекта); – fmPictureSizeModeZoom (рисунок масштабируется с cохранением относительных размеров так, чтобы он помещался целиком внутри объекта) |
| PictureAlignment | Устанавливает расположение рисунка внутри объекта. Допустимые значения: – fmPictureAlignmentTopLeft (в верхнем левом углу); – fmPictureAlignmentTopRight (в верхнем правом углу); – fmPictureAlignmentCenter (в центре); – fmPictureAlignmentBottomLeft (в нижнем левом углу); – fmPictureAlignmentBottomRight (в нижнем правом углу) |
| PictureTiling | Допустимые значения: True (объект покрывается мозаикой из рисунка) и False (в противном случае) |
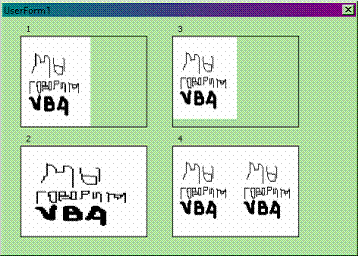
Приведем пример размещения рисунка в объекте (рис. 2.22). Во всех четырех случаях рисунок выравнивается по верхнему левому краю объекта. В первом случае изображение пропорционально масштабируется так, чтобы целиком заполнить область объекта. Во втором случае масштабирование непропорциональное, в третьем рисунок размещается произвольно, в четвертом область объекта покрывается мозаикой из рисунков.
Private Sub UserForm_Initialize()
With Image1
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeZoom
.Picture = LoadPicture("c:\Face.bmp")
End With
With Image2
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureSizeMode = fmPictureSizeModeStretch
.Picture = LoadPicture("с:\Face.bmp")
End With
With Image2
.PictureAlignment = fmPictureAlignmentTopLeft.PictureSizeMode = fmPictureSizeModeStretch
Picture = LoadPicture("c:\Face.bmp")
End With
With Image3
.PictureAlignment = fmPictureAlignmentTopLeft.PictureSizeMode = fmPictureSizeModeClip
.Picture = LoadPicture("c:\Face.bmp")
End With
With Image4
.PictureAlignment = fmPictureAlignmentTopLeft
.PictureTiling = True
.Picture = LoadPicture("c:\Face.bmp")
End With
End Sub

Рисунок 2.22 Четыре примера размещения рисунка






