| Основные теги | Описание | |||||||||||
| <html></html> | Определяет тип документа как htmlдокумент (web страницу). | |||||||||||
| <head></head> | Служебная часть документа, не отображаемая в браузере, тут размещаются заголовок, описание, ключевые слова и т.д. | |||||||||||
| <body></body> | Между этими тегами располагается непосредственно сама webстраница, которую Вы видите на экране, могут размещаться и другие типы данных. | |||||||||||
| <meta name="allow-search" content="?"> | Определяет способ сканирования данных для роботов поисковых систем. | |||||||||||
| <meta name="robots" content="?"> | Указывается информация для поисковых роботов. | |||||||||||
| <meta name="author" content="?"> | В данном теге можно указать авторство. | |||||||||||
| <meta name="keywords" content="?"> | Для обеспечения работы с поисковыми серверами, указываются ключевые слова, через запятую. | |||||||||||
| <base href="www.?"> | Применяется для не полностью прописанных ссылок, указывает начальный адрес в интернете | |||||||||||
| <meta name="description" content="?"> | Краткое описание web страницы, будет показано в результатах поиска поисковиками. | |||||||||||
| <title></title> | Тег для заголовка страницы | |||||||||||
| <body bgcolor="?"> | Определяет цвет фона web страницы | |||||||||||
| <body text="?"> | Определяет цвет текста web страницы | |||||||||||
| <body link="?"> | Задается цвет гиперссылок в нормальном состоянии | |||||||||||
| <body vlink="?"> | Задаёт цвет уже просмотренных гиперссылок. | |||||||||||
| <body alink="?"> | Задаёт цвет выделенной гиперссылки. | |||||||||||
| <h1></h1> | Тег заголовка, создаёт самый крупный заголовок, цифра 1 может меняться в пределах от 1 до 6. Шесть будет самый мелкий заголовок. | |||||||||||
| <b></b> | Делает текст полужирным. | |||||||||||
| <i></i> | Форматирует текст в наклонный. | |||||||||||
| <tt></tt> | Имитация стиля печатной машинки. | |||||||||||
| <kbd></kbd> | Имитация стиля печатной машинки. | |||||||||||
| <var></var> | Название переменных отображается курсивом | |||||||||||
| <cite></cite> | Выделение цитат курсивом | |||||||||||
| <address></address> | Создаёт абзац с текстом выделенным курсивом. | |||||||||||
| <em></em> | Курсив (воспринимается поисковиками как выделение) | |||||||||||
| <strong></strong> | Полужирное форматирование текста (воспринимается поисковиками, как особо сильное выделение) | |||||||||||
| <font size="?"></font> | Устанавливает размер шрифта, значение от 1 до 7. | |||||||||||
| <font color="?"></font> | Задаёт цвет текста. | |||||||||||
| Оформление гиперссылок в html | ||||||||||||
| <a href="URL"></a> | Создаёт гиперссылку, имеется ввиду как внутренние, так и внешние гиперссылки. | |||||||||||
| <atarget="?"></a> |
| |||||||||||
| <a href="mailto:EMAIL"></a> | Гиперссылка для отправления почтового сообщения по электронной почте. | |||||||||||
| <a href="#name"></a> | Создаёт гиперссылку на метку в текущей странице. | |||||||||||
| <a name="name"></a> | Ставит метку для гиперссылки на текущей странице. | |||||||||||
| <a href="NAME#name"></a> | Гиперссылка на метку другой страницы. | |||||||||||
| Форматирование текста | ||||||||||||
| <p></p> | Создаёт новый параграф | |||||||||||
| <p align="?"></p> | Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center | |||||||||||
| <nobr> | Запрещает перевод строки. | |||||||||||
| <wbr> | Указывает где разбивать строку для переноса при необходимости. | |||||||||||
| <br> | Вставляет перевод строки. | |||||||||||
| <blockquote></blockquote> | Создаёт отступы с обеих сторон текста. | |||||||||||
| <dl></dl> | Создаёт список определений. | |||||||||||
| <dt> | Определяет каждый из терминов списка | |||||||||||
| <dd> | Описывает каждое определение | |||||||||||
| <ol></ol> | Форматирует текст в пронумерованный список | |||||||||||
| <li> | Определяет каждый элемент списка и присваивает порядковый номер | |||||||||||
| <ul></ul> | Тег для создания ненумерованного списка | |||||||||||
| <li> | Отмечает каждую новую позицию в списку гружком или квадратиком. | |||||||||||
| <div align="?"></div> | Данный тег используется для форматирования больших блоков текста HTML документа, также используется в таблицах стилей | |||||||||||
| Графические элементына странице | ||||||||||||
| <img src="name"> | Вставляет изображение на страницу. | |||||||||||
| <img src="name" align="?"> | Форматирует положение изображения в документе, может иметь значения: left, right, center; bottom, top, middle. | |||||||||||
| <img src="name" border="?"> | Устанавливает толщину рамки вокруг изображения | |||||||||||
| <img src="name" vspase="?"> | Устанавливает поля сверху и снизу | |||||||||||
| <img src="name" hspase="?"> | Устанавливает поля слева и справа. | |||||||||||
| <img src="name" alt="?"> | Создаёт всплывающую подсказку | |||||||||||
| <hr> | Добавляет горизонтальную линию. | |||||||||||
| <hr size="?"> | Указывает толщину линии. | |||||||||||
| <hr width="?"> | Указывает ширину линии в пикселах или процентах. | |||||||||||
| <hr noshade> | Линия без тени. | |||||||||||
| <hr color="?"> | Определяет цвет линии. | |||||||||||
| Создание таблиц | ||||||||||||
| <table></table> | Тег создающий таблицу. | |||||||||||
| <tr></tr> | Задаёт строку в таблице. | |||||||||||
| <td></td> | Задаёт отдельную ячейку в таблице. | |||||||||||
| <th></th> | Задаёт заголовок таблицы (обычная ячейка с форматированием по центру и полужирным текстом) | |||||||||||
| Какие бывают атрибуты таблицы | ||||||||||||
| <caption></caption> | Назначает подпись таблицы | |||||||||||
| <table border="#"> | Определяет толщину рамки. | |||||||||||
| <table cellspacing="#"> | Определяет расстояние между ячейками. | |||||||||||
| <table cellpadding="#"> | Поля для текстового содержимого ячейки. | |||||||||||
| <table width="#"> | Устанавливает ширину таблицы. (Значение параметра может быть в пикселях или процентах) | |||||||||||
| <table height="#"> | Устанавливает высоту таблицы. (Значение параметра может быть в пикселях или процентах) | |||||||||||
| <tr align="?">или<td align="?"> | Определяет горизонтальное выравнивание положения ячеек в таблице, может иметь значения: left, center,right. | |||||||||||
| <tr valign="?">или<td valign="?"> | Определяет вертикальное выравнивание положения ячеек в таблице, может иметь значения: top, middle, или bottom. | |||||||||||
| <td colspan="#"> | Указывает количество столбцов, объединенных в одной ячейке. | |||||||||||
| <td rowspan="#"> | Указывает количество строк, объединенных в одной ячейке. | |||||||||||
| <td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. | |||||||||||
| <td width="#"> | Задаёт ширину ячейки таблицы в пикселях или процентах. | |||||||||||
| <td height="#"> | Задаёт высоту ячейки таблицы в пикселях или процентах. | |||||||||||
| Фреймы в документах html | ||||||||||||
| <frameset></frameset> | Предшествует тегу <body> на фреймовой странице. | |||||||||||
| <frameset rows="value,value"> | Определяет строки в таблице фреймов, значение высоты которых определяется количеством пикселей или в процентах. | |||||||||||
| <frameset cols="value,value"> | Определяет столбцы в таблице фреймов, значение ширины которых определяется количеством пикселей или в процентах. | |||||||||||
| <frame> | Задаёт единичный фрейм или область в таблице фреймов. | |||||||||||
| <noframes></noframes> | Задаёт информацию, которую увидит посетитель в случаях, когда показ фрейма невозможен. | |||||||||||
| Используемые атрибуты фреймов html | ||||||||||||
| <frame src="URL"> | Привязка web страницы к окну фрейма. | |||||||||||
| <frame name="name"> | Назначает фрейму имя, для улучшения маршрутизации информации между фреймами и страницами. | |||||||||||
| <frame marginwidth="#"> | Отступы по горизонтали внутри фреймового окна. | |||||||||||
| <frame marginheight="#"> | Отступы по вертикали внутри фреймового окна. | |||||||||||
| <frame scrolling=VALUE> | Создаёт линейку прокрутки фрейма; значение value может быть "yes", "no" или "auto". По умолчанию - auto. | |||||||||||
| <frame noresize> | Запрещает изменение размеров фреймового окна посетителем сайта. | |||||||||||
| Ифрейм и его атрибуты | ||||||||||||
| <iframe></iframe> | Создаёт контейнер, который может содержать любые элементы. Другие элементы страницы будут обтекать данный контейнер. | |||||||||||
| <iframe src="URL"> | Привязывает web страницу к окну фрейма. | |||||||||||
| <iframe name="name"> | Назначает фрейму имя, для улучшения маршрутизации информации. | |||||||||||
| <iframe vspase="?"> | Задаёт отступы по горизонтали снаружи фрейма. | |||||||||||
| <iframe hspase="?"> | Задаёт отступы по вертикали снаружи фрейма. | |||||||||||
| <iframe marginwidth="#"> | Задаёт поля по горизонтали внутри фрейма. | |||||||||||
| <iframe marginheight="#"> | Задаёт поля по вертикали внутри фрейма. | |||||||||||
| <iframe scrolling=VALUE> | Создаёт линейку прокрутки фрейма; значение value может быть "yes," "no," или "auto". По умолчанию - auto. | |||||||||||
| <iframe width="#"> | Задаёт ширину ифрейма | |||||||||||
| <iframe height="#"> | Задаёт высоту ифрейма; | |||||||||||
| <iframe title="?"> | Закрепляет текст контекстной помощи. | |||||||||||
| Теги относящиеся к формам | ||||||||||||
| <form></form> | Тег для создания формы. | |||||||||||
| <select multiple name="NAME" size="?"></select> | Создаёт меню со скроллингом. Атрибут size определяет численность пунктов в меню видимых сразу без использования линейки прокрутки. | |||||||||||
| <option> | Задаёт каждый элемент меню по отдельности. | |||||||||||
| <select name="NAME"></select> | Создаёт ниспадающее меню | |||||||||||
| <textarea name="NAME" cols=40 rows=8></textarea> | Размещает редактируемое окно для ввода текста. Атрибуты сolumns - задаёт значение ширины окна, а rows соответственно высоту. | |||||||||||
| <input type="checkbox" name="NAME"> | Размещает элемент checkbox. | |||||||||||
| <input type="radio" name="NAME" value="x"> | Размещает элемент типа radio кнопки. | |||||||||||
| <input type=text name="foo" size=20> | Размещает строку для ввода текста. Атрибутом Size задаётся длина в символах. | |||||||||||
| <input type="submit" value="NAME"> | Размещает на странице кнопку "Отправить" | |||||||||||
| <input type="image" border="0" name="NAME" src="name.gif"> | Размещает на странице "Отправить" с использованием графического изображения. | |||||||||||
| <input type="reset"> | Размещает на странице "Очистить". |
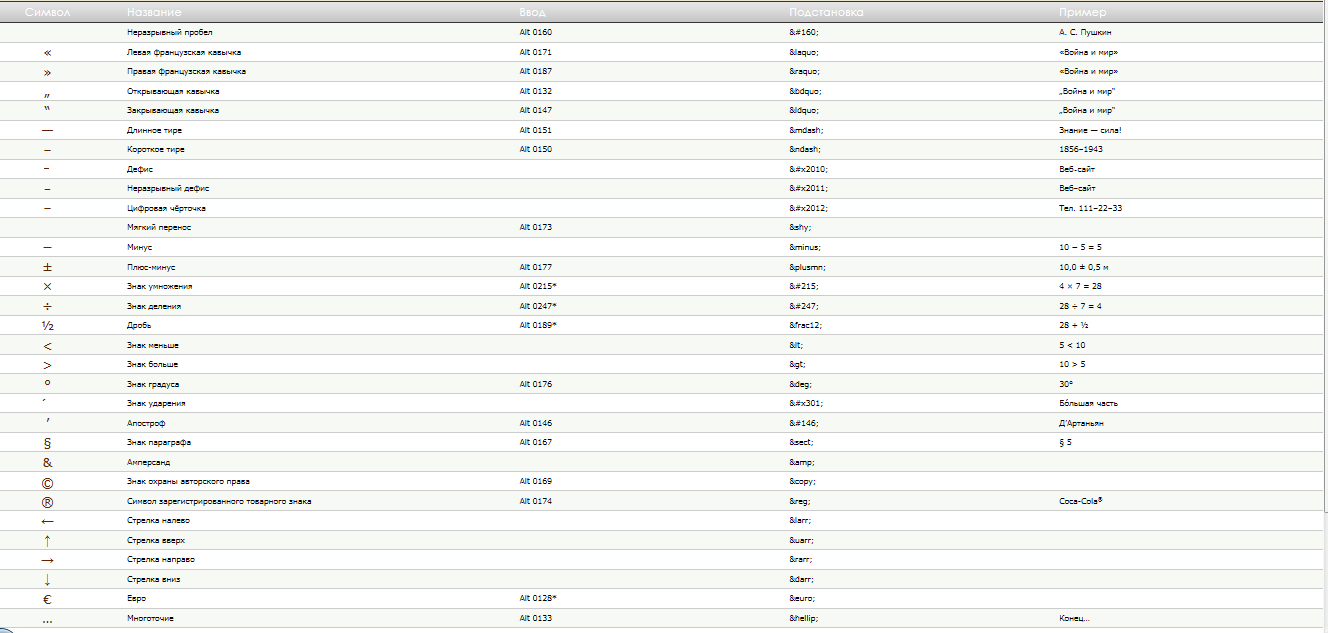
Таблица CER (Character Entity Reference)