МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РЕСПУБЛИКИ КАЗАХСТАН
Екибастузский инженерно-технический институт им.ак.К.И.Сатпаева
Кафедра Автоматизации и информационных систем
Отчет по практической работе №15
по дисциплине Информатика
Тема: Работа с графическими приложениями
Выполнил: студент гр. БТМ-11
Изжанов Кенже
Проверила: ст. преподаватель Асылова К.Б.
Оценка:
Экибастуз 2014
Задание 1 - Графический редактор Paint
1. Нарисовал разными инструментами следующие геометрические фигуры:
• окружность, эллипс, прямоугольник, квадрат;
• куб, параллелепипед, цилиндр, конус, пирамиду;
• раскрасил грани фигур разными цветами с помощью инструментов Заливка и Распылитель;
• сделал копию и увеличить одну из фигур в 2 раза;
• сделал копию и наклонить одну из фигур на 30°.
2. Изобразил на экране произвольный пейзаж (горы со снежными шапками, солнце, облака, море, корабли, лес, деревья, дорогу, пшеничное поле, автомобиль, автобус, поезд, танк, самолёт и др.). Обязательно над пейзажем изобразил семицветную радугу.
Задание 2 – графический редактор Corel Draw
Вариант1. Выполнил с эллипсами и прямоугольниками операции, взятые из меню «Монтаж/ Формы» (arrange/shaping).
Вариант 2. Выполнил с эллипсами и прямоугольниками различные виды заливок, взятые из инструмента «Заливка» (Fill Tool).
Вариант 3. Нарисовал параболу, гиперболу и синусоиду с помощью кривых Безье и добавил оси координат для каждой фигуры.
Вариант 4. Создал текст и сделал его объемным, вращая придать ему наклон.
Вариант 5. Нарисовал эллипс и сделал из него колокол.
Вариант 6. Создал сложные объекты с отверстиями различной формы и закрасил их.
Вариант 7. Нарисовал несколько объектов используя инструменты Interactive Effects (Интерактивные эффекты).
Вариант 8. Выполнил с изображением различные трехмерные эффекты.

Вариант 9. Создал текст, провел операции форматирования, вращения и создал перспективу.
Вариант 10. Нарисовал два концентрических круга с текстом вдоль внутреннего круга.
Вариант 11. Нарисовал мраморный шар с тенью.
Вариант 12. Нарисовал дом с окнами и дверью, закрасил его. Увеличил масштаб и нарисовал на двери ручку и петли с шурупами.
Вариант 13. Нарисовал мраморный куб с тенью.
Вариант 14. Нарисовал домик с забором, облака и солнце.
Вариант 15. Создал фигуру человека с применением эффекта перетекание.

Вариант 16. Создал текст «Информационные системы», и применил к нему эффекты выдавливание, огибающей, перспективы. Сделал текст объемным. Затем, вращая его, придал тексту наклон.
Вариант 17. Создал визитную карточку. Вставил в нее рисунок, номер телефона, домашний адрес.
Вариант 18. Нарисовал куб. Закрасил грани разными цветами. Сделал на каждой грани надписи.

Вариант 19. Нарисовал две концентрические окружности и вставил текст «Екибастузский инженерно- технический институт» между ними.
Вариант 20. Нарисовал прямоугольник и круг. Наложил их частично друг на друга так, чтобы они имели область пересечения, объединил и закрасил их. Сделал заливку фигуры полупрозрачной. Затем создал текст, который накладывается на нарисованные объекты. Поместил его в нижний слой за геометрическими фигурами.
Задание 3 - растровая графика Adobe Photoshop.
Вариант 1. Создал изображение освещенного шара с тенью.
Вариант 2. Написал текст, направил его по дуге. Применил к нему различные виды эффектов.
Вариант 3. На фотографии девушки поменял прическу на № 1. Фотографии различных причесок представлены на рисунке ниже.
Вариант 4. Создал рельефное изображение луны.
Вариант 5. Добавил цвета к черно-белой фотографии.

Вариант 6. Отредактировал фрагменты изображения автомобиля.

Вариант 7. Создал изображение трехмерной круглой кнопки с текстом «Старт»
Вариант 8. На фотографии девушки поменял прическу на № 2. Фотографии различных причесок представлены на рисунке ниже.
Вариант 9. На фотографии девушки поменял прическу на № 3. Фотографии различных причесок представлены на рисунке ниже.
Вариант 10. Создал изображение трехмерной прямоугольной кнопки с текстом «Выход»
Вариант 11. Отредактировал фрагменты изображения здания.

Вариант 12. На фотографии девушки поменял прическу на № 4. Фотографии различных причесок представлены на рисунке ниже.
Вариант 13. Отредактировал изображение с помощью фильтров «Деформация» и «Размытие».

Вариант 14. Отредактировал изображение с помощью фильтров «Деформация» и «Освещение».
Вариант 15. Используя фильтры Clouds, Gaussian Blur, Wave, Distort (Искривление), инструменты Edit / Transform, создал изображение, аналогичное представленному на рисунке.

Вариант 16. Создал рельефное изображение куба.
Вариант 17. Создал изображение освещенного текста с тенью.
Вариант 18. На фотографии девушки поменял прическу на № 5. Фотографии различных причесок представлены на рисунке ниже.
Вариант 19. На фотографии девушки поменял прическу на № 6. Фотографии различных причесок представлены на рисунке ниже.


№ 1 № 2 № 3 № 4 № 5 № 6
Вариант 20.

Используя инструменты выделения, Stamp, ластик, «лечащую» кисть, инструмент «заплатка» (при необходимости), избавился от эффекта «красных глаз» и дефектов кожи, изменил цвет волос, преобразовал исходную фотографию в конечную.
Задание 4
Используя полученные навыки изобразил на экране эскиз поздравительной открытки для какого-либо праздника (8 марта, Новый год, 1 Мая, 9 Мая, День Республики и др.). В нижней части эскиза написал свою фамилию и инициалы. Сохранил изображение с расширением jpeg.
Контрольные вопросы:
1.
Чтобы нарисовать квадрат, перетаскивая указатель, удерживайте нажатой клавишу SHIFT. Чтобы нарисовать круг, перетаскивайте указатель, удерживая клавишу SHIFT.
2.
Ввод текста в рисунок возможен только в обычном режиме. Для перехода в обычный режим выберите в меню Вид команду Масштаб, а затем — команду Обычный.
1. В наборе инструментов выберите Надпись.
2. Для создания рамки надписи перетащите указатель по диагонали до нужного размера.
3. На панели форматирования выберите имя, размер и начертание шрифта. Если панель инструментов для работы с текстом не отображается, выберите в меню Вид команду Панель атрибутов текста. Эту панель можно перетащить в любое место окна.
4. Введите нужный текст. Поле надписи также допускает вставку текста (но не рисунков) из буфера обмена.
5. В качестве цвета текста используется основной текст. Чтобы сделать фон надписи прозрачным, щелкните значок. Чтобы сделать фон непрозрачным и выбрать цвет фона, щелкните значок.
Примечания
· Текст в рамку можно ввести только один раз. По щелчку за пределами рамки текст преобразовывается в изображение и не может быть изменен.
· Чтобы изменить цвет текста, выберите нужный цвет на палитре.
Чтобы отменить три последних изменения, выберите в меню Правка команду Отменить для каждого изменения.
3.
Выделить нужный фрагмент, скопировать, вставить в другом документе.
4.
Основными элементами окна CorelDRAW являются:
- строка заголовка с тремя кнопками управления размером окна, расположенными справа: Свернуть, Развернуть/Свернуть в окно, Закрыть;
- строка меню (Menu Bar); каждое меню содержит множество пунктов, которые открывают подменю, выводят на экран диалоговые окна или выполняют конкретные команды;
- панель инструментов (Toolbox) — панель графики;
- панель свойств (Property Bar) — набор параметров конкретного инструмента, выбранного на панели инструментов;
- цветовая палитра (Color Palette);
- пристыковываемые окна (Dockers) — элементы, предназначенные для настройки параметров выполнения тех или иных действий; они обычно открываются в служебной области в правой части окна.
5.
Дублирование копирует выделенный объект непосредственно на рабочее поле, помещая дубликат с небольшим смещением относительно оригинала. Команда дублирования обеспечивает наиболее быстрый способ получения копии объекта, причем в этом случае буфер обмена не используется. Дубликат принимает все атрибуты оригинала, но не сохраняет связь с оригинальным объектом.
Клонирование также копирует выделенный объект непосредственно на рабочее поле, но, в отличие от дублирования, создает связь между оригинальным объектом-шаблоном (эталоном) и новым объектом (клоном). Эта связь означает, что все модификации эталонного (исходного) объекта будут также применены и к клону. Например, при изменении заливки эталона заливка клонов также. Однако, если выделить клонированный объект и изменить какой-либо его атрибут, связь между модифицированным атрибутом клона и соответствующим атрибутом эталона разорвется, и изменение этого атрибута эталона в дальнейшем не будет влиять на соответствующий атрибут клона.
6.
Чтобы повернуть выделенный объект на произвольный угол с помощью инструмента Pick (Выбор), следует вначале еще раз щелкнуть на объекте указателем инструмента. После этого вместо угловых маркеров рамки выделения вокруг выделенного объекта появляются маркеры поворота, а маркер центра объекта заменяется маркером центра поворота. После этого перетаскивание любого из маркеров поворота ведет к повороту выделенных объектов. Перетащив маркер середины в форме кружка с точкой, можно центр поворота выделенного объекта сместить из середины рамки выделения.
7.
Так же как фигурный, простой текст представляет собой многоуровневый соединенный объект, но уровней, которые простой текст проходит при разъединении, больше, чем у фигурного текста. При разъединении большого объема простого текста могут получаться следующие структурные единицы: колонки текста, пункты перечисления, абзацы, строки, слова, символы. Кроме того, в отличие от фигурного текста простой текст не может располагаться непосредственно на печатной странице.
10.
Фигурный текст можно преобразовать в простой. При соблюдении определенных условий возможно и обратное преобразование — блока простого текста в текст фигурный.
Чтобы преобразовать фигурный текст в простой, следует выделить его при помощи инструмента Pick (Выбор), а затем выбрать команду Text > Convert To Paragraph Text (Текст > Преобразовать в простой текст).
Чтобы преобразовать простой текст в фигурный, следует выделить его при помощи инструмента Pick (Выбор), а затем выбрать команду Text > Convert To Artistic Text (Текст > Преобразовать в фигурный текст).
10. Перечислите основные элементы интерфейса программы Adobe Photoshop.
В левой части экрана находится панель инструментов. Их в Photoshop довольно много, поэтому они объединены в группы. Для того, чтобы активизировать инструмент, пиктограмма которого видна на экране, щелкните на ней. Рядом с некоторыми пиктограммами расположена маленькая стрелочка. Если по ней щелкнуть, то открывается всплывающая палитра, содержащая инструменты, входящие в группу.
Основные элементы управления состредоточены в так называемых плавающих палитрах, которые также соединены в группы. Каждая палитра представляет собой вкладку и имеет ярлык с названием. Переключение между палитрами осуществляется щелчком левой кнопки мыши на ярлыке соответствующей палитры. Кроме визуальных элементов управления, в палитре существует меню управления, вызвать которое можно нажатием кнопки, расположенной в правом верхнем углу окна палитры. В меню управления палитры можно выбрать команды, свойственные текущей палитре и вызвать настройку палитры пунктом Palette Options. Палитры и их группы можно разместить в любом месте экрана.
11. Дайте определение слою как структурному элементу изображения.
Каждый документ Photoshop можно представить как стопку листов бумаги, наложенных друг на друга. Каждый документ фотошоп может состоять из одного слоя (Backgraund) или из большого количества слоев разной степени прозрачности (целиком прозрачных, непрозрачных или полупрозрачных). На каждом слое размещены отдельные фрагменты изображения. Через прозрачные и полупрозрачные области тех слоев, которые размешенные выше, можно видеть содержимое нижних слоев.
12. Как создать и удалить слой, изменить порядок слоев?
Чтобы добавить новый пустой слой в Photoshop CS4, следует выполнить одно из следующих действий:
- 1 способ: Сделайте активным (выберите) на палитре Layers (Слои) тот слой, над которым вы хотите создать новый пустой слой, и внизу все той же палитры щелкните мышкой по кнопке Create New Layer (Создать новый слой). Новый пустой прозрачный слой появится на палитре Layers (Слои) и автоматически станет активным - выделение перейдет на него. Данный способ добавления слоев является наиболее быстрым.
- 2 способ: Сделайте активным (выберите) на палитре Layers (Слои) тот слой, над которым вы хотите создать новый слой и в строке меню выберите Layers (Слои) → New (Новый) → Layer (Слой). В результате на экране появится диалоговое окно New Layer (Новый слой), в котором вам будет необходимо задать параметры слоя (можете сразу нажать ОК).
В поле Name (Имя) можно оставить значение по умолчанию (Layer1, например) но лучше ввести осмысленное имя слоя.
Слои изображения в программе фотошоп можно перемещать выше или ниже простым перетягиванием слоя мышкой в палитре Layers (Слои).
13. Каким образом можно изменить размер холста (изображения)?
Для изменения размера холста необходимо выполнить следующие действия:
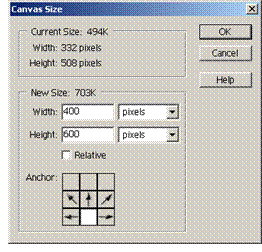
- Шаг 1. Выбрать в редакторе Adobe Photoshop команду меню Image - Canvas Size.

- Шаг 2. В группе New Size выбрать единицы измерения и ввести новые значения ширины и высоты холста.
- Шаг 3. Указать положение изображения на холсте с измененными размерами, щелкнув левой кнопкой мыши на одном из восьми квадратиков в поле Anchor.
Чтобы обрезать верхний левый угол изображения, создайте холст меньшего размера и щелкните на нижнем правом квадратике.
Если при увеличении размеров холста изображение необходимо поместить в его левый верхний угол, то щелкнуть надо на левом верхнем квадратике, если при увеличении размеров холста изображение необходимо расположить посередине в нижней его части, то щелкнуть надо на нижнем среднем квадратике.

- Шаг 4. При увеличении размеров холста вокруг изображения будет добавлено свободное пространство, состоящее из прозрачных пикселей (если нет фонового слоя) или же окрашенное в цвет фона (если есть фоновый слой). В Adobe Photoshop CS можно непосредственно в диалоговом окне Canvas Size задать цвет добавляемых кромок холста в поле Canvas extension color.
- Шаг 5. Нажать кнопку ОК.
14. Как сохранить документ Adobe Photoshop?
Для сохранения документа в Photoshop имеется не одна, а целых три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web (Сохранить для публикации в Internet). Первая из них сохраняет документ под его текущим именем, записывая новую версию изображения поверх старой. Вторая команда, Save As (Сохранить как), предназначена для сохранения документа в файле с другим, отличным от текущего, именем. При этом имя текущего документа изменяется на новое. Наконец, команда Save for Web представляет сложный механизм подготовки изображения для размещения в Internet. В поле Имя файла вводят новое имя файла. По умолчанию предлагается его текущее имя. Обратите внимание, что расширение файла в поле File Name (Имя файла) не указано. Оно полностью определяется форматом, выбранным в списке Save As (Сохранить как). По умолчанию предлагается тот же формат, что и у файла текущего документа. Флажок Save Thumbnail (Сохранить миниатюру) позволяет сохранять вместе с изображением его уменьшенную копию, миниатюру. Как вы помните, она используется в диалоговом окне Open (Открыть) для предварительного просмотра открываемых изображений. Также очень важной является опция Save a Copy - она устанавливает режим. при котором создается копия документа в файле с другим именем. Текущее имя документа при этом не изменяется.






