Основные дескрипторы таблиц:
<TABLE> с закрывающей парой </TABLE> – дескрипторы, содержащие данные;
<TR> с закрывающей парой </TR> – в эти дескрипторы помещается каждая строка таблицы;
<TD> с закрывающей парой </TD> – определяют ячейку. В них содержатся собственно данные таблицы;
<TH> с закрывающей парой </TH> – дескрипторы заголовков столбцов таблицы, они размещаются по центру столбцов.
Закрывающие </TR>, </TD> и </TH> можно не использовать.
В дескрипторе <TABLE> обычно используется атрибут BORDER, он устанавливает рамку вокруг таблицы. Значение этого атрибута определяет ширину рамки в пикселях, например, BORDER=1. Если опустить атрибут BORDER или установить значение, равное нулю, то рамка отображаться не будет.
В дескрипторе <TABLE> может использоваться уже известный атрибут ALIGN, допустимыми значениями являются LEFT, RIGHT и CENTER (значение по умолчанию – LEFT).
Дескриптор <CAPTION> с закрывающей парой </CAPTION> используется для создания названия таблицы (располагает заголовок по центру таблицы).
Не все ячейки таблицы могут содержать данные. Чтобы создать пустую ячейку, достаточно ее определить – <TD> или ячейку, не содержащую ничего видимого – <TD> ( – представляет собой специальный символ неразрывного пробела). Второй способ более удобен, так как обеспечивает вывод рамки в пустой ячейке, чего не дает первый способ. Например,
<TABLE BORDER=1>
<CAPTION> <FONT SIZE=5> Реки Европы </FONT> </CAPTION>
<TR>
<TH> Название рек
<TH> Длина, <BR> км
<TR>
<TD> Волга
<TD ALIGN=CENTER> 3531
<TR>
<TD>Дунай
<TD ALIGN=CENTER> 2857
<TR>
<TD> Днепр
<TD ALIGN=CENTER> 2200
</TABLE>
Этот фрагмент кода HTML обеспечит вывод таблицы с названием Реки Eвропы, содержащей четыре строки и два столбца с соответствующим содержанием.
В отдельные ячейки таблицы можно разместить дополнительно вложенные таблицы, а также графические изображения.
Элементы графики делают документ HTML более привлекательным. Важно сделать правильный выбор формата графического файла. Лучшим вариантом являются форматы GIF, PNG или JPEG. Особенно хорошо сжимает изображения формат GIF.
Помещается графическое изображение в документ HTML с помощью дескриптора <IMG> с атрибутом SRC. Например,
<IMG SRC=²C:/WINDOWS/PICTUR[1].GIF²> (достаточно <IMG SRC= ²PICTUR[1].GIF²>)
По умолчанию графическое изображение будет размещено слева. С дескриптором <IMG> можно использовать атрибут ALIGN, со следующими значениями:
LEFT – показывает изображение слева;
RIGHT – показывает изображение в правой части.
Можно разместить графическое изображение по центру:
<CENTER>
<IMG SRC=²C:/WINDOWS/PICTUR[1].GIF²>
</CENTER>
Если графическое изображение вставляется в абзац с имеющимся текстом, то по умолчанию текст выравнивается по нижней части изображения. Изменить это можно с помощью атрибута ALIGN в дескрипторе <IMG>. Атрибут ALIGN может принимать следующие значения:
TOP – выравнивание текста по верхнему краю изображения;
MIDDLE – выравнивание текста по средней части изображения;
BOTTOM – выравнивание текста по нижнему краю изображения. Например,
<P>
<IMG SRC=²C:/WINDOWS/PICTUR[1].GIF² ALIGN=MIDDLE> Добро пожаловать!
</P>
Этот фрагмент кода обеспечит вывод графического изображения слева, а текст Добро пожаловать! будет выровнен по средней части изображения.
В дескрипторе <IMG> можно указать размеры графического изображения – его высоту и ширину. Эта информация ускоряет его загрузку. Для указания размеров изображения используются атрибуты HEIGHT (высота) и WIDTH (ширина) дескриптора <IMG>. Размеры задаются в пикселях. Например,
<IMG SRC=²C:/WINDOWS/PICTURE[1].GIF² HEIGHT=200 WIDTH=300>
Уменьшение изображения осуществляется, когда реальное изображение больше, чем пространство, которое вы зарезервировали для него с помощью атрибутов HEIGHT и WIDTH. В таком случае броузер сжимает изображение, чтобы оно поместилось в отведенное пространство. Увеличение изображения осуществляется, когда исходное изображение меньше отведенного для него пространства.
Задание 4.1. Напишите HTML-код для создания страницы, приведенной на рис. 4.

Рис. 4.
1. Присвойте заглавие для документа Моя четвертая страничка.
2. Для названия таблицы Зерновые культуры установите шрифт размером 5.
3. Для первой строки (с названием граф) установитe цвет AQUA (морской волны), а для ячейки с содержимым 730 – цвет LIME (лимонный).
4. После таблицы добавьте любое графическое изображение, определив для него размеры – HEIGHT=110 и WIDTH=210.
5. УСТАНОВКА ВЫСОТЫ И ШИРИНЫ ЯЧЕЙКИ. ОБЪЕДИНЕНИЕ СТРОК И СТОЛБЦОВ. ВСТАВКА В ЯЧЕЙКИ ГРАФИЧЕСКОГО ИЗОБРАЖЕНИЯ И ТАБЛИЦ
В предыдущей таблице размер ячеек был определен вводимой в них информацией. Следует помнить, что если, например, в одном столбце в разных строках будут вводиться разные по размерам данные, то компьютер определит ширину столбца по наибольшему значению.
С помощью известных вам атрибутов HEIGHT и WIDTH можно задать высоту и ширину ячейкам. Размеры ячеек могут задаваться как в пикселях, так и в процентах. Например,
<TABLE_BORDER=1>
<TR HEIGHT=45>
<TH WIDTH=120> Название рек
<TH WIDTH=100> Длина, <BR> км
<TR HEIGHT=35>
<TD> Волга
<TD ALIGN=CENTER>3531
<TR HEIGHT=35>
<TD> Дунай
<TD ALIGN=CENTER>2857
</TABLE>
Этот фрагмент кода HTML обеспечит вывод таблицы, содержащей три строки и два столбца.
Высота первой строки 45, второй и третьей 35, ширина первой колонки 120, второй 100 пикселей.
Строки и столбцы в таблицах можно объединять, создавая из смежных ячеек более крупные. Для объединения смежных ячеек в строке в дескрипторах <TH> или <TD> используется атрибут ROWSPAN. Например,
<TD ROWSPAN=2>
Для объединения двух смежных ячеек в столбце в дескрипторах <TH> и <TD> используется атрибут COLSPAR. Например,
<TD COLSPAN=2>
Часто в строках таблицы объединяют ячейки для общих заголовков. Можно объединять несколько ячеек в столбце и т. д. Например, в столбце объединены 5 строк и в этот прямоугольник вставлено графическое изображение определенных размеров:
<TD ROWSPAN=5> <IMG SRC=²C:/WINDOWS/PICTUR[1].GIF² HEIGHT=110 WIDTH=120>
В ячейку таблицы или в объединенные ячейки можно вставлять таблицы (в этом случае они называются вложенные таблицы). При этом используются те же дескрипторы и их атрибуты, что и при создании таблиц.
Задание 5.1. Напишите HTML-код для создания страницы, предложенной на рис. 5.

Рис. 5.
1. Присвойте заглавие для документа Моя пятая страничка.
2. Для названия таблицы установите шрифт размером 5.
3. Для первых двух столбцов установите ширину 150, а для третьего – 140.
4. Для строк Общая численность, Родилось детей и Умерло человек установите высоту, равную 40, и цвет шрифта WHITE (белый), а для остальных строк высота будет определена по умолчанию.
5. Для строки Общая численность установите цвет фона BLUE (синий) и объединение 3 столбцов, для строки Родилось детей – цвет фона RED (красный) и объединение двух первых столбцов и для строки Умерло человек – цвет фона GRAY (серый), а также объединение первых двух столбцов.
6. В третьем столбце сделайте объединение 3 – 7 строк и вставьте графическое изображение высотой 110 и шириной 140 пикселей.
Задание 5.2. Измените HTML-код предыдущего задания для создания страницы, приведенной на рис. 6, и сохраните его под новым именем.

Рис. 6.
1. Присвойте заголовок для документа Моя шестая страничка.
2. Вместо графического изображения вставьте вложенную таблицу, содержащую две строки и два столбца, ширина которых – 65, высота первой строки – 40, второй – по умолчанию.
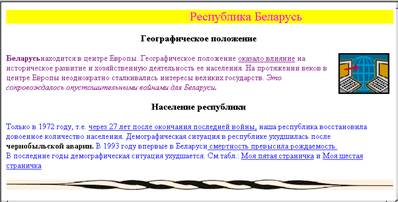
Задание 5.3. Включает использование уже известных дескрипторов и их атрибутов. Напишите HTML-код для создания страницы, приведенной на рис. 7.

Рис. 7.
1. Присвойте заголовок для документа Моя седьмая страничка.
2. Для строки Республика Беларусь создайте бегущую строку, ширина которой 760, цвет – YELLOW (желтый), цвет шрифта – FUCHSIA (функция), размер – 5.
3. Для строк Географическое положение и Население республики создайте заголовки <H3> третьего уровня и выравнивание их по центру.
4. Для первого абзаца текста установите цвет шрифта PURPLE (фиолетовый) и предложенные начертания шрифтов (жирный, курсив, подчеркивание). Для этого же абзаца вставьте графическое изображение размером HEIGHT=80 и WIDTH=100, с выравниванием RIGHT (вправо).
5. Для второго абзаца установите цвет шрифта BLUE (синий), исключая строку чернобыльская авария, и предложенные начертания шрифтов.
6. Предусмотрите ссылки на документы:
Моя пятая страничка;
Моя шестая страничка.
7. В конце документа вставьте графическое изображение размером HEIGHT=20 и WIDTH=760.
8. Дополните HTML-код документа Моя пятая страничка ссылкой на документ Моя шестая страничка и ссылкой на документ Моя седьмая страничка, а в HTML-код документа Моя шестая страничка добавьте ссылку на документ Моя пятая страничка, а также ссылку на документ Моя седьмая страничка.






