Лабораторная работа №10
Java Script
Вариант 1
Задание № 1. Создать HTML-страницу, которая при загрузке сообщает, сколько дней прошло с 9 мая 1945 года.
Задание № 2. Создать HTML-страницу, которая при загрузке выводит названия трех случайных карт по одному на строке. Сначала достоинство, а потом масть.
Например:
Тройка бубей
Семерка треф
Дама пик
Задание № 3. Создайте новый объект Goods для хранения информации о наличии товара в магазине. Объект должен иметь свойства
• name - наименование товара (строка);
• value - количество этого товара;
• price - его цена.
Далее необходимо с помощью наследования из объекта Array описать объект Storeroom, который хранит массив объектов Goods. Для объекта необходимо поддерживать методы
• add(name, value, price) - добавить новый товар (или увеличить его количество, если товар с наименованием name уже имеется. В этом случае цена товара может измениться на новое значение price);
• changePrice(name, newPrice) - изменить цену товара name на новую newPrice;
• sold(name, value) - отметить, что количество value товара name было продано;
• toString() - вывести таблицу с указанием товара, его количества и цены, имеющегося на складе.
Все методы необходимо проверить на примерах.
Задание № 4. Возьмите четыре любые картинки одинакового размера (лучше бы это была одна картинка, разрезанная на четыре части в графическом редакторе, но, если такой возможности нет, возьмите, например, изображения игральных карт).
Расположите картинки на странице по углам квадрата вплотную друг к другу, как показано ниже.




Сделайте так, чтобы при нажатии мышкой на любую из картинок, они все, случайным образом менялись местами.
Эту задачу можно решать различными способами, но самый простой - определить необходимые объекты или добавить нужные методы к системным объектам.
Задание № 5. Сделайте на Вашей странице чек-бокс "Часы", изначально не отмеченный. Если пользователь отмечает этот чек-бокс, то появляется новое окно без всех дополнительных опций (без меню, строки статуса, панели инструментов и т.д.). В этом окне необходимо показывать время красивыми графическими цифрами (часы должны правильно идти). Что-то вроде:








Размер окна с часами должен соответствовать размерам используемых картинок.
Имейте в виду, смысл задачи в том, чтобы цифры были картинками, а не просто крупным шрифтом.
Если пользователь удалит отметку чек-бокса "Часы" в основном окне, то окно с часами необходимо закрыть. Кроме этого окно с часами закрывается, если на место Вашей страницы загружается другая.
Если Вы не найдете цифры, то эти можно взять здесь.
Задание № 6. Разработать динамическую web-страницу, выполняющую (при помощи JavaScript) нижеприведенную задачу. Ввод и вывод данных осуществлять при помощи элементов формы и диалоговых окон.
Содержание задачи: Осуществление перевода температуры в градусах по Цельсию в температуру по Фаренгейту или Кельвину по следующим зависимостям: Фаренгейт = 32 + (Цельсий / 5) * 9; Кельвин = 273,15 + Цельсий.
Пример выполнения 6 задания
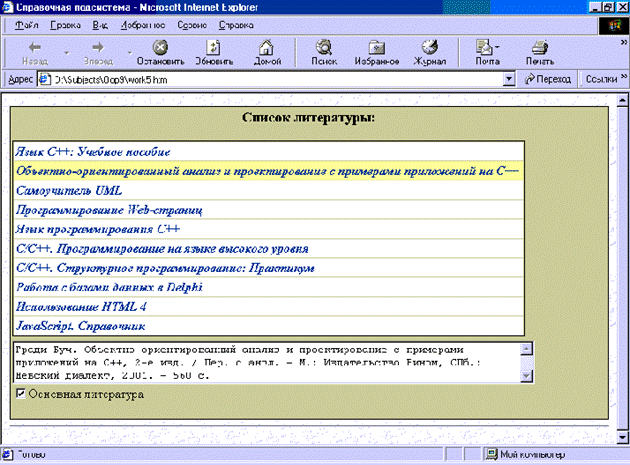
Создать страницу - справочную подсистему о рекомендуемых книгах "Язык С++: Учебное пособие" и др. (см. Список рекомендуемой литературы). При этом выбор книги пользователем автоматически должен сопровождаться выдачей полной библиографии книги в окно вывода текста и характеристикой ссылки (основная или дополнительная литература).
Ниже приводится текст документа, а на рис. - вид страницы.
<HTML> <HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251"> <TITLE>Справочная подсистема</TITLE> <style type="text/css"> table {border: black 1 solid; background-color: #d7d7bf} TD.t1 {FONT-WEIGHT: bold; font-style: italic; COLOR: #003399; BACKGROUND-COLOR: #ffffff} TD.t2 {FONT-WEIGHT: bold; font-style: italic; COLOR: #ffffff; BACKGROUND-COLOR: #96bbf9} </style> <script language="JavaScript"> <!-- var Books; function preload() { Books = preload.arguments; } function show() { var N = show.arguments; document.f1.ta1.value=Books[N[0]-1]; if ((N[0] >= 1) && (N[0] <= 4)) {document.f1.cb1.checked=1;} else {document.f1.cb1.checked=0;} } //--> </script> </HEAD> <BODY background="bg.gif" bgcolor=#EEFFEE onload="preload( 'Подбельский В.В. Язык С++: Учебное пособие. - 5-е изд. - М.: Финансы и стати-стика, 2001. - 560 с.', 'Гради Буч. Объектно-ориентированный анализ и проектирование с примерами приложений на С++, 2-е изд. / Пер. с англ. - М.: Издательство Бином, СПб.: Невский диалект, 2001. - 560 с.', 'Леоненков А.В. Самоучитель UML. - 2-е изд., перераб. и доп. - СПб.: БХВ-Петербург, 2004. - 432 с.', 'Программирование Web-страниц / Шеф-редактор С.В. Глушаков. - Харьков: Фолио, 2002. - 390 с.', 'Страуструп Б. Язык про-граммирования С++. - М.: Радио и связь, 1991. - 352 с.', 'Павловская Т.А. С/С++. Про-граммирование на языке высокого уровня. - СПб.: Питер, 2001. - 464с.', 'Павловская Т.А. С/С++. Структурное программирование: Практикум/ Т.А.Павловская, Ю.А.Щупак. - СПб.: Питер, 2002. - 240с.', 'Гофман В.Э., Хомоненко А.Д. Работа с базами данных в Delphi. - СПб: БХВ-Петербург, 2001. - 656 с.', 'Использование HTML 4 / Паттерсон Луи-за и др. - К.; М.; СПб.: Издат. дом Вильямс, 1998. - 384 с.', 'JavaScript. Справочник: Пер. с англ. / Аллен Вайк и др. - СПб: ООО ДиаСофтЮП, 2002. - 896 с.')"> <table border=0><tr><td> <h3 align=center>Список литературы:</h3> <TABLE cellspacing=1 cellpadding=2> <TR><TD class=t1 onMouseOver="show(1);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> Язык С++: Учебное пособие</TD></TR> <TR><TD class=t1 onMouseOver="show(2);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> Объектно-ориентированный анализ и проектирование с примерами приложений на С++</TD></TR> <TR><TD class=t1 onMouseOver="show(3);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> Самоучитель UML</TD></TR> <TR><TD class=t1 onMouseOver="show(4);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> Программирование Web-страниц</TD></TR> <TR><TD class=t1 onMouseOver="show(5);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> Язык программирования С++</TD></TR> <TR><TD class=t1 onMouseOver="show(6);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> С/С++. Программирование на языке высокого уровня</TD></TR> <TR><TD class=t1 onMouseOver="show(7);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> С/С++. Структурное программирование: Практикум</TD></TR> <TR><TD class=t1 onMouseOver="show(8);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> Работа с базами данных в Delphi</TD></TR> <TR><TD class=t1 onMouseOver="show(9);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> Использование HTML 4</TD></TR> <TR><TD class=t1 onMouseOver="show(10);this.style.background='#FFF88E'" onMouseOut="this.style.background='#ffffff'"> JavaScript. Справочник</TD></TR> </TABLE> </td></tr><tr><td> <form name=f1> <teхtarea name=ta1 rows=3 cols=80> </teхtarea> <input type=checkbox name=cb1>Основная литература </form> </td></tr></table><hr> </BODY></HTML>

Задание № 7. Создайте средствами JAVASCRIPT web-приложение для работы с разными поисковыми системами, которое позволяет выполнять упрощенный ввод данных и простой выбор поисковой системы. Требования к разработке: экран разбить на 2 фрейма. В первом пользователь вводит в поле ввода текст запроса и с помощью стрелок перебирает содержимое графического меню доступных поисковых систем для выбора поисковой системы, которой будет адресован введенный запрос. Результаты выводятся во втором фрейме. Включить поддержку 20 поисковых систем.
Оформить отчет и предоставить преподавателю в электронном виде HTML-страницы по каждому заданию.






