Проверка данных, вводимых пользователем в форму:
а) Проверка обязательных для ввода полей
b) Проверка допустимости вводимых данных
c) Удаление HTML тегов
d) Удаление обратных слешей
1. Добавьте на свой сайт, созданный в предыдущих лабораторных работах, страничку для регистрации пользователей. Для этого сформируйте форму регистрации пользователя со следующей информацией:
· логин;
· пароль и подтверждение пароля;
· e-mail;
Используя JavaScript и регулярные выражения выполните валидацию формы согласно следующих требований.
· Все поля должны быть не пустыми.
· Проверьте пароль на совпадение с подтверждением пароля.
· Используя регулярные выражения проверьте на правильность заполнения поле e-mail. Поле E-mail должно соответствовать всем требованиям для адреса электронной почты. Имя пользователя и имя почтового сервера разделяются знаком @, и могут содержать только латинские буквы, или цифры, или дефис, или точку. Имя домена верхнего уровня может содержать только латинские буквы.
2. Развернутые результаты валидации (какие поля не заполнены или неправильно заполнены) вывести в:
· окно предупреждения.
· на страницу ниже формы;
· на страницу правее формы. Напротив ошибочно заполненного поля.
3. Развернутый вариант задания. Добавьте на сайт, страничку для регистрации пользователей. Для этого сформируйте форму регистрации пользователя со следующей информацией:
фамилия;
имя;
отчество;
дата рождения;
пол;
номер паспорта;
логин;
пароль и подтверждение пароля;
e-mail;
список интересов (политика, культура, искусство, спорт, музыка) (список в будущем может быть расширен);
признак согласия с условиями использования сайта;
«о себе».
При этом поля
фамилия;
имя;
отчество;
дата рождения;
пол;
номер паспорта;
логин;
пароль и подтверждение пароля;
e-mail;
признак согласия с условиями использования сайта
должны быть обязательными для заполнения.
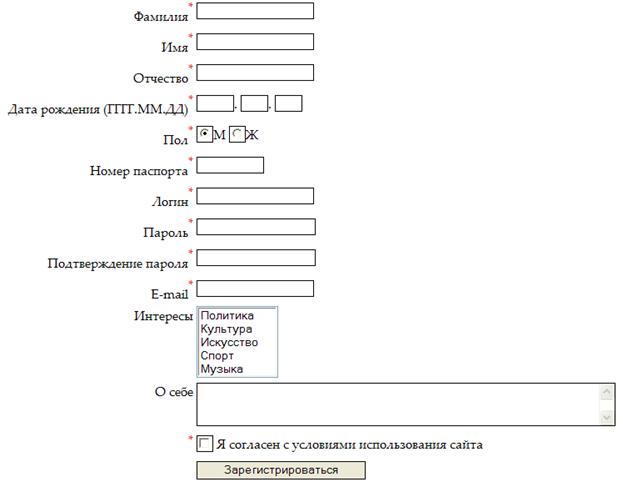
Используйте CSS-стили для оформления формы. Для удобства используйте таблицу для размещения элементов формы и подписей к ним. До подключения стилевых классов разработанных вами в лабораторной работе № 4 форма должна иметь следующий вид.

При необходимости дополните стилевые таблицы новыми классами таким образом, чтобы разработанная форма соответствовала стилю вашего сайта.
4. Используя JavaScript и регулярные выражения выполните валидацию формы согласно следующих требований.
4.1. Все поля, помеченные как обязательные для заполнения, должны быть не пустыми.
4.2. Поля Фамилия, Имя, Отчество могут содержать только символы русского и английского алфавита, точку, дефис и пробел.
4.3. Поле Год может содержать только четыре цифры, и отображать года с 1900 по 2007.
4.4. Поле месяц может содержать только значения месяца в формате ММ: 01, 02, 03, 04, 05, 06, 07, 08, 09, 10, 11 или 12.
4.5. Поле день может содержать только значения дня в формате ДД. Провести валидацию на недопустимость значений типа 30 или 31 число в феврале, 31 число в апреле, июне, сентябре, ноябре, 29 число в феврале невисокосного года.
4.6. Поле Номер паспорта содержит девять символов из которых два первых – латинские буквы, а семь последующих – цифры.
4.7. Поле Логин может содержать от 6 до 20 символов и состоять только из латинских букв, точки, подчеркивания и дефиса.
4.8. Поле Пароль может содержать от 6 до 20 символов и состоять только из латинских букв, точки, подчеркивания и дефиса и не совпадать с логином.
4.9. Поле Подтверждения пароля должно совпадать с полем Пароль.
4.10. Поле E-mail должно соответствовать всем требованиям для адреса электронной почты. Имя пользователя и имя почтового сервера разделяются знаком @, и могут содержать только латинские буквы, или цифры, или дефис, или точку. Имя домена верхнего уровня может содержать только латинские буквы.
5. Вывести информацию о заполнении полей для пользователя в соответствии с пунктом задания, указанном преподавателем.
5.1. Развернутые результаты валидации (какие поля не заполнены или неправильно заполнены) вывести в окно предупреждения.
5.2. Развернутые результаты валидации (какие поля не заполнены или неправильно заполнены) вывести на страницу. Например, добавить в таблицу еще одну строку, объединить в ней все ячейки и поместить информацию в нее, или поместить информацию в контейнер вне формы.
5.3. В таблице, в которой вы разместили элементы формы, предусмотрите еще один столбец. В этот столбец поместите все необходимые пояснения для заполнения полей. Например, какие символы могут входить в логин или пароль, каким должен быть формат даты рождения и номера паспорта и т. д. Развернутые результаты валидации (какие поля не заполнены или неправильно заполнены) вывести в этот столбец, ниже пояснений к заполнению. Информация о незаполненном, или неверно заполненном, элементе должна выделяться другим цветом, например красным.
В сценарии JavaScript могут использоваться объекты нескольких видов:
клиентские объекты, входящие в модель BOM: window, location, navigator и т.п.
клиентские объекты, входящие в модель DOM:document
встроенные объекты Array, String, Date, Number, Function, Boolean, Math.
пользовательские объекты
Оператор for(переменная in объект) позволяет "пробежаться" по свойствам объекта. Пример.
for(v in document)
document.write("document."+v+" = <B>"+ document[v]+"</B><BR>");
Всю необходимую информацию о запущенном браузере и системе пользователя можно узнать при помощи объекта navigator.
Получите информацию о браузере и системе: имя браузера, версия браузера, кодовое название браузера, платформа на которой работает браузер, доступность на запуск сценариев JavaScript.
b)Укажите корректный JavaScript синтакс для открытия нового окна "window2"?
window.open("http://www.w3schools.com","window2")
open.new("http://www.w3schools.com","window2")
new.window("http://www.w3schools.com","window2")
new("http://www.w3schools.com","window2")
6. Задание задержек по времени при выполнении функций. Программирование картинок. Загрузка и манипулирование с изображениями на JavaScript.
Следует обратить внимание на использование метода setTimeout(). JavaScript разрабатывался для многопоточных операционных систем, поэтому правильнее будет представлять себе исполнение скриптов следующим образом:
a)скрипт movie() получает управление от обработчика события onLoad;
b)заменяет картинку;
c)порождает новый скрипт movie() и откладывает его исполнение на 500 миллисекунд;
d)текущий скрипт movie() уничтожается JavaScript-интерпретатором.
После окончания срока задержки исполнения все повторяется.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Документ без названия</title>
<SCRIPT>
var i=0;
n=5;
function movie()
{
document.i.src='n'+i+'.gif';
i++; if(i>10){i=0;n--;}
if(n>0)setTimeout('movie();',500);
}
</SCRIPT>
</head>
<body onLoad="movie();"><IMG NAME=i>
</body>
</html>
a)Реализовать запуск и остановить мультипликацию по требованию пользователя по нажатию на кнопке.
8. Создайте страницу, содержащую произвольный текст. Сразу после загрузки она должна автоматически выводить диалоговое окно с адресом URL текущей страницы.
9. Создать страницу, использующую операторы:
window.status = "Welcome to my Web page.";
document.write("<hl>Welcome to my Web page.</hl>")
Наведение курсора на эти строки должно вызывать диалоговые окна, поясняющие работу этих операторов.
10. Манипулирование окнами: изменение размера, цвета и др.
11. Адрес URL получен из свойства href объекта location.
<html> <head>
<script type="text/javascript">
function showLocation() {
alert("This page is at: " + location.href);
}
</script> </head>
<body onload="showLocation()"> Bu, be, by.
</body> </html>
Создать кнопку и по событию onclick вывести это сообщение в окно статуса состояния и в другие диалоговые окна.
Методы объекта window
Окно можно открыть (создать), закрыть (удалить), расположить его поверх всех других открытых окон (передать фокус). Можно управлять свойствами окна и свойствами подчиненных ему объектов.
window.open()
Метод open() предназначен для создания новых окон. В общем случае его синтаксис выглядит следующим образом:
myWin = window.open("URL", "имя_окна", "параметр=значение, параметр=значение,...", заменить);
Первый аргумент задает адрес страницы, загружаемой в новое окно (можно оставить пустую строку, тогда окно останется пустым). Второй аргумент задает имя окна, которое можно будет использовать в атрибуте TARGET контейнеров <A> и <FORM>. В качестве значений допустимы также зарезервированные имена _blank, _parent, _self, _top, смысл которых такой же, как у аналогичных значений атрибута TARGET. Если имя_окна совпадает с именем уже существующего окна (или фрейма), то новое окно не создается, а все последующие манипуляции с переменной myWin будут применяться к этому окну (или фрейму).
Третий аргумент ‑ это не содержащая пробелов строка, представляющая собой список параметров и их значений, перечисленных через запятую. Указание каждого из параметров необязательно, однако значения по умолчанию могут зависеть от браузера, поэтому всегда следует указывать явно существенные параметры.
| Параметры метода window.open() | ||
| Параметр | Описание | |
| width | Ширина окна в пикселах (не менее 100) | |
| height | Высота окна в пикселах (не менее 100) | |
| left | Расстояние от левого края экрана до левой границы окна в пикселах | |
| top | Расстояние от верхнего края экрана до верхней границы окна в пикселах | |
| directories | yes/no | Наличие у окна панели папок (Netscape Navigator) |
| location | yes/no | Наличие у окна поля адреса |
| menubar | yes/no | Наличие у окна панели меню |
| resizable | yes/no | Сможет ли пользователь менять размер окна |
| scrollbars | yes/no | Наличие у окна полос прокрутки |
| status | yes/no | Наличие у окна поля статуса |
| toolbar | yes/no | Наличие у окна панели инструментов |
Вместо значений yes и no можно использовать 1 и 0. Последний аргумент "заменить" является необязательным, принимает значения true и false и означает: следует ли новый URL добавить в history в качестве нового элемента или заменить им последний элемент history.
Метод window.open() возвращает ссылку на вновь открытое окно, т.е. объект класса Window. Его можно присвоить переменной, с тем чтобы потом можно было управлять открытым окном (писать в него, читать из него, передавать и убирать фокус, закрывать).
Приведем два примера открытия нового окна:
<FORM>
<INPUT TYPE=button VALUE="Простое окно"
onClick="window.open('', 'test1',
'directories=no,height=200,location=no,'+
'menubar=no,resizable=no,scrollbars=no,'+
'status=no,toolbar=no,width=200');">
<INPUT TYPE=button VALUE="Сложное окно"
onClick="window.open('', 'test2',
'directories=yes,height=200,location=yes,'+
'menubar=yes,resizable=yes,scrollbars=yes,'+
'status=yes,toolbar=yes,width=200');">
</FORM>
При нажатии кнопки "Простое окно" получаем окно со следующими параметрами:
· directories=no — окно без панели папок;
· height=200 — высота 200 px;
· location=no — поле адреса отсутствует;
· menubar=no — без меню;
· resizable=no — размер окна изменять нельзя;
· scrollbars=no — полосы прокрутки отсутствуют;
· status=no — статусная строка отсутствует;
· toolbar=no — системные кнопки браузера отсутствуют;
· width=200 — ширина 200 px.
При нажатии кнопки "Сложное окно" получаем окно, где:
· directories=yes — окно с панелью папок;
· height=200 — высота 200 px;
· location=yes — поле адреса есть;
· menubar=yes — меню есть;
· resizable=yes — размер изменять можно;
· scrollbars=yes — есть полосы прокрутки;
· status=yes — статусная строка есть;
· toolbar=yes — системные кнопки браузера есть;
· width=200 — ширина 200 px.
window.close()
Метод close() позволяет закрыть окно. Чаще всего возникает вопрос, какое из окон, собственно, следует закрыть. Если необходимо закрыть текущее, то:
window.close();
self.close();
Если мы открыли окно с помощью метода window.open(), то из скрипта, работающего в новом окне, сослаться на окно-родитель можно с помощью window.opener (обратите внимание, здесь window ссылается на объект нового, созданного окна, т.к. оно использовано в скрипте, работающем в новом окне). Поэтому, если необходимо закрыть родительское окно, т.е. окно, из которого было открыто текущее, то:
window.opener.close();
Если необходимо закрыть произвольное окно, то тогда сначала нужно получить его идентификатор:
id=window.open();
...
id.close();
Как видно из последнего примера, закрывают окно не по имени (значение атрибута TARGET тут ни при чем), а используют указатель на объект.
Методы focus() и blur()
Метод focus() применяется для передачи фокуса в окно, с которым он использовался. Передача фокуса полезна как при открытии окна, так и при его закрытии, не говоря уже о случаях, когда нужно выбирать окна. Рассмотрим пример.
Открываем окно и, не закрывая его, снова откроем окно с таким же именем, но с другим текстом. Новое окно не появилось поверх основного окна, так как фокус ему не был передан. Теперь повторим открытие окна, но уже с передачей фокуса:
<HTML>
<HEAD>
<SCRIPT>
function myfocus(a)
{
myWin = window.open('','example','width=300,height=200');
// открываем окно и заводим переменную с указателем на него.
// Если окно с именем 'example' существует, то новое окно не создается,
// а открывается поток для записи в имеющееся окно с именем 'example'
if(a==1)
{
myWin.document.open(); //открываем поток ввода в уже созданное окно
myWin.document.write('<H1>Открыли окно в первый раз'); //Пишем в этот поток
}
if(a==2)
{
myWin.document.open();
myWin.document.write('<H1>Открыли окно во второй раз');
}
if(a==3)
{
myWin.focus(); // передаем фокус, а затем выполняем те же действия,
// что и в предыдущем случае
myWin.document.open();
myWin.document.write('<H1>Открыли окно в третий раз');
}
myWin.document.write('</H1>');
myWin.document.close();
}
</SCRIPT>
</HEAD>
<BODY>
<a href="javascript:myfocus(1);">Откроем окно и напишем в него что-то</a>,
<BR><BR>
<a href="javascript:myfocus(2);">напишем в него же что-то другое, но фокус не передадим</a>,
<BR><BR>
<a href="javascript:myfocus(3);">опять что-то напишем в него, но сперва передав ему фокус</a>.
</BODY>
</HTML>
Пример Передача фокуса в новое окно
Поскольку мы пишем содержание нового окна из окна старого (родителя), то в качестве указателя на объект используем значение переменной myWin.
Чтобы увести фокус из определенного окна myWin, необходимо применить метод myWin.blur(). Например, чтобы увести фокус с текущего окна, где выполняется скрипт, нужно вызвать window.blur(). Эффект будет тот же, как если бы пользователь сам свернул окно нажатием кнопки в правом верхнем углу окна.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>JavaScript в примерах</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function display() {
window.onerror=null;
document.form.navigator.value = navigator.appName;
document.form.version.value = navigator.appVersion;
document.form.codename.value = navigator.appCodeName;
document.form.useragent.value = navigator.userAgent;
document.form.platform.value = navigator.platform;
if (navigator.javaEnabled() < 1) document.form.java.value="No";
if (navigator.javaEnabled() == 1) document.form.java.value="Yes";
}
</script>
</head>
<body onclick="display()">
<form name=form>
<table border=1 width="600">
<tr>
<td>
Браузер:</td>
<td ><input type=text size=20 maxlength=20 name="navigator"></td>
</tr>
<tr>
<td>
Версия:</td>
<td ><input type=text size=20 maxlength=20 name="version"></td>
</tr>
<tr>
<td>
Кодовое имя</td>
<td ><input type=text size=15 maxlength=15 name="codename"></td>
</tr>
<tr>
<td>
Платформа:</td>
<td ><input type=text size=15 maxlength=15 name="platform"></td>
</tr>
<tr>
<td>
Включена ли Java:</td>
<td><input type=text size=3 maxlength=3 name="java"></td>
</tr>
<tr>
<td>
UserAgent:</td>
<td><input type="text" name="useragent" style="width: 97%"></td>
</tr>
<tr>
<td colspan=2 >
<input type=button name=again style="width: 100%" value="Получить данные" onclick="display()"></td>
</tr>
</table>
</form>
</body>
</html>
7. Определите тип браузера на стороне клиента и выведите всю доступную информацию о нем.
8. Поместить на страницу кнопки: "открыть окно" и "закрыть окно". При нажатии кнопки "открыть окно" открывается новое окно, в котором выводятся часы (см. лаб. раб. №4). При нажатии кнопки "закрыть окно", созданное окно закрывается.
9. Пусть имеется ряд изображений. Создать эффект мультипликации на странице, для этого разработать сценарий смены изображений с заданной частотой. 11. Реализовать запуск и остановить мультипликацию по требованию пользователя по нажатию на кнопке. В качестве примера Animation.html.
10. На странице задан элемент, содержащий некоторый текст. Разработать сценарий, который при наведении мыши на элемент меняет текст на другой.
11. Задана таблица. Разработать сценарий, который при наведении мыши на ячейку меняет толщину и цвет границы.
12. На странице задан заголовок (1 строка) таблицы
| Автор | Название книги |
Создать 2 поля для ввода данной информации и кнопку. Разработать сценарий: при нажатии кнопки информация из полей ввода динамически помещается в конец таблицы.
Примечание: Работа с таблицами поясняется в документе Таблица как объект HTML.doc.
13. Организуйте страничку с фотографиями на своем персональном сайте в виде фотографии и двух указателей под ней: "предыдущая" и "следующая". Пример смотри в папке DHTML.
Задание 4. продолжать работу на странице из задания 1).
| Ваш логотип | ||||
Меню
   
| Область А | Область B |
В области Меню создать несколько ссылок, при этом при прохождении мыши изменяется фон ссылки и увеличивается размер шрифта текста ссылки, при уходе – восстанавливается исходное состояние. При нажатии клавиши мыши - цвет фона изменяется и остается постоянным, кроме того, для одной из ссылок запросить подтверждение перехода по ссылке.
В качестве маркеров в меню использовать небольшие изображения (например, ball.gif в текущей папке).
Задание 5. Пусть имеется K изображений. Разработать сценарий смены изображений с заданной частотой. В качестве примера Animation.html.
Задание 6. Создать сценарий отправки электронной почты.
Задание 7. На странице задан элемент, содержащий некоторый текст. Разработать сценарий, который при наведении мыши на элемент меняет текст на другой.
Задание 8. Задана таблица. Разработать сценарий, который при наведении мыши на ячейку меняет толщину и цвет границы.
Задание 9. На странице задан заголовок (1 строка) таблицы
| Автор | Название книги |
Создать 2 поля для ввода данной информации и кнопку. Разработать сценарий: при нажатии кнопки информация из полей ввода динамически помещается в конец таблицы.
Примечание: Работа с таблицами поясняется в документе Таблица как объект HTML.doc
1. Ознакомтесь с работой Ajax. Пользуясь Adobe Dreamweaver поместите на сайт не менее одного элемента Spry. Например, панель меню Spry, панели со вкладками Spry, набор вкладок Spry, сворачивающаяся панель Spry, подсказка Spry или др. Внимательно изучите.js и.css файлы для вставленных элементов.
10. Определение типа ОС и типа браузера клиента.
11. Создание контекстного меню.
12. Приветствие посетителя с учетом времени суток (утро, день, вечер).
13. Календарь.
14. Органайзер
15. Слои на веб-сайте.
16. Создать игру типа: “Угадай задуманное число”.
17. Создать различные меню на JavaScript.
18. Создать объект калькулятор.
19. Перекодировщик русских символов
20. Программирование форм. Создать Web-страницу с викториной из 7-ми вопросов с 5-ю возможными вариантами ответов.
21. Голосование
22. Решение квадратных уравнений -------х2 +------х +-------- =0
23. Авторизация на JavaScript
24. Навигация по сайту
25. Работа с текстовыми строками из формы: объединение, сравнение, нахождение длины, удаление HTML-тегов из строки, удаление пробелов вначале и в конце.
26. Перевод строки в разные кодировки: KOI8-R, WINDOWS-1251, UNICODE.
27. Конвертация даты из одного формата в другой.






