ƒо завданн€ 10
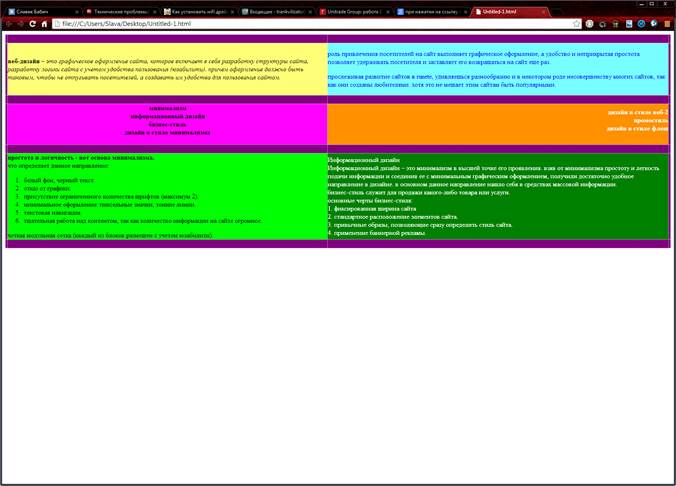
| ¬еб-дизайн Ц это графическое оформление сайта, которое включает в себ€ разработку структуры сайта, разработку логики сайта с учетом удобства пользовани€ (юзабилити). ѕричем оформление должно быть таковым, чтобы не отпугивать посетителей, а создавать им удобства дл€ пользовани€ сайтом. | –оль привлечени€ посетителей на сайт выполн€ет графическое оформление, а удобство и неприкрыта€ простота позвол€ет удерживать посетител€ и заставл€ет его возвращатьс€ на сайт еще раз. ѕрослежива€ развитие сайтов в Runete, удивл€ешьс€ разнообразию и в некотором роде несовершенству многих сайтов, так как они созданы любител€ми. ’от€ это не мешает этим сайтам быть попул€рными. | ||
| ћинимализм »нформационный дизайн Ѕизнес-стиль ƒизайн в стиле минимализма | ƒизайн в стиле ¬еб-2 ѕромостиль ƒизайн в стиле флеш | ||
ѕростота и логичность - вот основа минимализма.
„то определ€ет данное направление:
| »нформационный дизайн
»нформационный дизайн Ц это минимализм в высшей точке его про€влени€. ¬з€в от минимализма простоту и легкость подачи информации и соединив ее с минимальным графическим оформлением, получили достаточно удобное направление в дизайне. ¬ основном данное направление нашло себ€ в средствах массовой информации.
Ѕизнес-стиль служит дл€ продажи какого-либо товара или услуги.
ќсновные черты бизнес-стил€:
| ||
| —толица | —трана | „асть света |
| јбу-ƒаби | ќјЁ | јзи€ |
| јбуджа | Ќигери€ | јфрика |
| јддис-јбеба | Ёфиопи€ | јфрика |
| јккра | √ана | јфрика |
| јлжир | јлжир | јфрика |
| јмман | »ордани€ | јзи€ |
| јмстердам | Ќидерланды | ≈вропа |
| јндорра-ла-¬ель€ | јндорра | ≈вропа |
| јнкаpа | “урци€ | јзи€ |
| јнтананариву | ћадагаскар | јфрика |
| јпиа | —амоа | јвстрали€ и ќкеани€ |
| јсмэра | Ёритре€ | јфрика |
| јстана | азахстан | јзи€ |
| јсунсьон | ѕарагвай | ёжна€ јмерика |
| јфины | √реци€ | ≈вропа |
| јшхабад | “уркмени€ | јзи€ |
HTML
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style10.css">
</head>
<body>
<table>
<tr>
<td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td>
|
|
|
<td class="back1"><b>веб-дизайн</b> Ц <i>это графическое оформление сайта, которое включает в себ€ разработку структуры сайта, разработку логики сайта с учетом удобства пользовани€ (юзабилити). причем оформление должно быть таковым, чтобы не отпугивать посетителей, а создавать им удобства дл€ пользовани€ сайтом.</i> <br></td>
<td class="back2"><p>роль привлечени€ посетителей на сайт выполн€ет графическое оформление, а удобство и неприкрыта€ простота позвол€ет удерживать посетител€ и заставл€ет его возвращатьс€ на сайт еще раз.</p>
<p>прослежива€ развитие сайтов в runete, удивл€ешьс€ разнообразию и в некотором роде несовершенству многих сайтов, так как они созданы любител€ми. хот€ это не мешает этим сайтам быть попул€рными.</p></td>
<td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td>
<td class="back3">минимализм<br>информационный дизайн<br>бизнес-стиль<br>дизайн в стиле минимализма<br><br></td>
<td class="back4">дизайн в стиле веб-2<br>промостиль<br>дизайн в стиле флеш<br><br></td>
<td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td>
</tr>
<tr>
<td> </td>
<td class="back5"><b>простота и логичность - вот основа минимализма.</b><br>что определ€ет данное направление:<br>
<ol>
<li>белый фон, черный текст.</li>
<li>отказ от графики.</li>
<li>присутствие ограниченного количества шрифтов (максимум 2).</li>
<li>минимальное оформление: пиксельные значки, тонкие линии.</li>
<li>текстова€ навигаци€.</li>
<li>тщательна€ работа над контентом, так как количество информации на сайте огромное.</li>
</ol>
четка€ модульна€ сетка (каждый из блоков размещен с учетом юзабилити).</td>
<td class="back6">»нформационный дизайн<br>»нформационный дизайн Ц это минимализм в высшей точке его про€влени€. вз€в от минимализма простоту и легкость подачи информации и соединив ее с минимальным графическим оформлением, получили достаточно удобное направление в дизайне. в основном данное направление нашло себ€ в средствах массовой информации.<br>бизнес-стиль служит дл€ продажи какого-либо товара или услуги.<br>основные черты бизнес-стил€:<br>1. фиксированна€ ширина сайта<br>2. стандартное расположение элементов сайта.<br>3. привычные образы, позвол€ющие сразу определить стиль сайта.<br>4. применение баннерной рекламы.</td>
<td> </td>
</tr>
<tr>
<td> </td><td> </td><td> </td><td> </td>
</tr>
</table>
</body>
</html>
CSS
table {
background-color: #800080;
border-collapse: collapse;
}
td{
border: 1px dotted #fff;
|
|
|
padding: 0;
}
.back1 {
background-color: #ff7;
}
.back2 {
background-color: #7ff;
color: #00f;
}
.back3 {
background-color: #f0f;
text-align: center;
font-weight: bold;
}
.back4 {
background-color: #ff9000;
color: #fff;
text-align: right;
font-weight: bold;
}
.back5 {
background-color: #0f0;
}
.back6 {
background-color: #008000;
color: #fff;
}