2.2.1 Персональный компьютер
2.2.2 Описание практической работы
Задание
 |
3.1 Создайте новую директорию (папку) на жестком диске компьютера и назовите ее, например, «Site_vasha_familiya». Внутри этой папки создайте каталог с названием «images», туда вы будете впоследствии помещать иллюстрирующие ваш проект изображения.
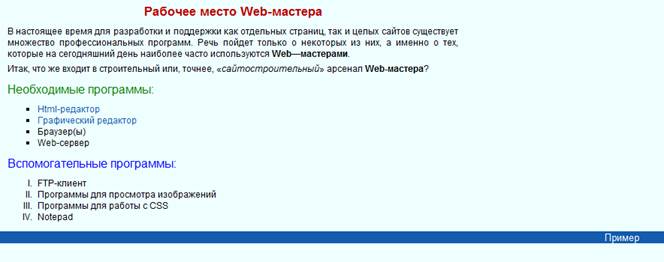
3.2 В созданном вами файле с помощью программы Блокнот запишите следующий текст:
3.3 Вставьте в код своей страницы текст комментария, например предупреждение об авторских правах.
3.4 Создайте заголовок первого уровня (тег <H1>) и «отцентрируйте» его.
3.5 Создайте маркированный (<ul> <li> </li> </ul>) и нумерованный (<ol> <li> </li> </ol>) списки.
Виды операционных систем:
1. Unix
2. Linux
3. FreeBSD
4. OS/2
5. MacOS
6. VMSP5
7. SunOS
8. VMESA
9. Windows
Активный контент:
1. Java
2. ActiveX
3. JavaScript
4. VBScript
5. Action Script
6. Coockies
3.6 Создайте гипертекстовую ссылку (тег <a href="/"> </a>) с последнего пункта нумерованного списка.
3.7 Поместите изображение на страницу (тег <img src="/" />).
3.8 Сделайте размещенное изображение ссылкой (тег <a href="/"> </a>).
3.9 Еще раз разместите это же изображение на странице, и также сделайте его гипертекстовой ссылкой. Добейтесь, чтобы рамка вокруг изображения не была видна. Отцентрируйте изображение и текст под ним.
3.10 делайте задний фон страницы светло-желтым __ (#FFFFD9),
цвет непосещенных ссылок – красным __ (#FF0000),
посещенных – синим __ (#0000FF).
3.11 В нумерованном списке текст пункта 4 сделайте жирным (теги <strong> </strong> и <b> </b>), а пункта 5 - курсивным (наклонным) (теги <em> </em> и <i> </i>).
3.12 Оформите в абзац (тег <p> </p>) текст, предстваленный ниже. Словосочетание «гипертекстовая ссылка» оформите зеленым цветом (#008000)__
Что такоегипертекстовая ссылка(или, как чаще говорят, просто ссылка)?
С помощью ссылки устанавливается связь с другим (или с тем же) документом. Ссылкой может быть фрагмент текста или изображение. По умолчанию текстовая ссылка подчеркнута. При подведении курсора мыши к гипертекстовой ссылке он превращается в раскрытую ладонь. При нажатии на ссылку браузер обращается к серверу, запрашивая документ, который указан в html-теге ссылки.
3.13 Создайте абсолютную ссылку на сайт www.mail.ru
Для поиска информации воспользуйтесь поисковой машиной www.mail.ru
3.14 Сохраните страницу в личной папке в файл firstpage.html
Контрольные вопросы
4.1 Определение понятия тег
4.2 Структура HTML-документа
4.3 Какие виды тегов вы знаете?
Содержание отчета
5.1 Наименование работы
5.2 Цель работы
5.3 Задание
5.4 Выводы по работе
5.5 Ответы на контрольные вопросы
Список литературы
6.1 Дунаев В.В. Сам себе Web-дизайнер. – СПб.: БХВ – Петербург; Арлит, 2002
6.2 Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. – СПб: Символ-Плюс, 2004.
6.3 Клонингер К. Свежие стили Web-дизайна: как сделать из вашего сайта «конфетку»: Пер с англ. – М.: ДМК Пресс, 2005
Практическое занятие 3
«Создание web-сайта с тремя html-страницами»
1. Цель работы: Изучение на практике теоретических аспектов web-дизайна. Создание домашней web-страницы со ссылками.
Задание
2.1 Откройте Блокнот
2.2 Создайте три Web-страницы. Первая страница будет домашней, поэтому переименуйте её в index.html (ещё одно допустимое название –default.html).
2.3 Создайте домашнюю страницу, назвав её «Рабочее место Web–мастера». Эта страница обязательно должна содержать ссылки на две другие страницы, посвящённые Html-редакторам и графическим редакторам.
2.4 Вторая страница посвящена HTML редактору Macromedia Home Site 5. На этой странице есть следующие ссылки:
a) Две ссылки на Интернет-сайты производителей Macromedia Home Site 5 (http://www.macromedia.com/ и http://www.allaire.com).
b) Ссылка-рисунок, при нажатии на которую в браузер загружается картинка с изображением интерфейса программы (картинка загружается в отдельном окне: target="blank").
c) Ссылка для возвращения на домашнюю страницу.
2.5 На третьей странице рассказывается о размещении изображениях на страницах. Третья страница содержит:
a) Cсылку-рисунок, при нажатии на которую в браузер загружается картинка с изображением интерфейса программы Adobe Photoshop (картинка загружается в отдельном окне: target="blank")
b) Cсылку на домашнюю страницу.
2.6 Сохраните страницы в личной папке.
Страница 1

Страница 2

Страница 3

Контрольные вопросы
3.1 Перечислите категории текстовых гиперссылок
3.2 Как выглядит ссылка на адрес электронной почты
3.3 Какие списки вы знаете и чем они отличаются?
Содержание отчета
4.1 Наименование работы
4.2 Цель работы
4.3 Задание
4.4 Выводы по работе
4.5 Ответы на контрольные вопросы
Список литературы
5.1 Дунаев В.В. Сам себе Web-дизайнер. – СПб.: БХВ – Петербург; Арлит, 2002
5.2 Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. – СПб: Символ-Плюс, 2004.
5.3 Клонингер К. Свежие стили Web-дизайна: как сделать из вашего сайта «конфетку»: Пер с англ. – М.: ДМК Пресс, 2005
Практическое занятие 4
«Создание web-страницы с использованием таблиц»
1. Цель работы: Изучение на практике теоретических аспектов web-дизайна. Создание домашней web-страницы со ссылками.
Задание






