Практическая работа № 35
Создание простейшего файла HTML
Цель: научится работать с программой Блокнот (Notepad), овладеть навыками создания простейшего файла HTML
1. Создайте личную папку, куда вы будете сохранять все файлы своего сайта.
2. Запустите программу Блокнот (Notepad).
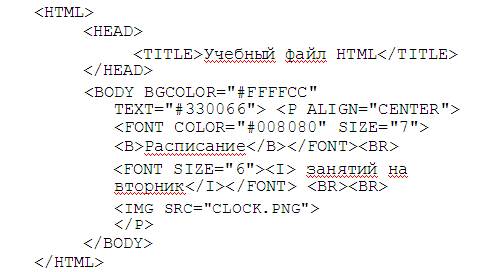
3. Наберите в окне программы простейший файл HTML.

4. Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
5. Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую).Для этого,не покидая программу Блокнот(свернитеокно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.

На экране вы увидите результат работы, изображенный на рисунке 1.
Задание № 2. Управление расположением текста на экране
1. При необходимости откройте текст Web-страницы в Блокноте (1 щелчок правой клавишей мыши по файлу RASP.HTML, в контекстном меню выбрать команду Открыть с помощью... и выбрать программу Блокнот).При необходимости открыть файл в браузере
– двойной клик по значку файла левой клавишей мыши.
Внести изменения в файл RASP.HTML, расположив на разных строках слова:
Расписание,
занятий,
на вторник
3. Сохраните текст с внесенными изменениями в файле RASP.HTML (меню Файл | Сохранить). Если у вас уже отображается Web-страница, то вам достаточно переключиться на панели задач на программу браузера и обновить эту страницу (кнопка  ). Изменилось ли отображение текста на экране?
). Изменилось ли отображение текста на экране?
Не забывайте каждый раз сохранять текст Web-страницы при ее корректировке в программе Блокнот и обновлять страницу при ее просмотре в программе браузера.
Задание № 3. Некоторые специальные команды форматирования текста
Существуют специальные команды, выполняющие перевод строки и задающие начало нового абзаца. Кроме того существует команда, запрещающая программе браузера изменять каким-либо образом изменять форматирование текста и позволяет точно воспроизвести на экране заданный фрагмент текстового файла.
Тег перевода строки <BR> отделяет строку от последующего текста или графики.
Тег абзаца <P> тоже отделяет строку, но еще добавляет пустую строку, которая зрительно выделяет абзац.
Оба тега являются одноэлементными, тег <P> – двойной, т.е. требуется закрывающий тег.
1. Внесите изменения в файл RASP.HTML. Перед и после слова расписание установите тег <P>, а перед и после слова занятий тег <BR>
2. Сохраните внесенные изменения, переключитесь на панели задач на программу браузера, обновите Web-страницу.
Как изменилось отображение текста на экране? Выглядеть ваша Web-страница будет примерно так, как показано на рисунке 2.

1. Внести изменения в текст файла RASP.HTML

2. Посмотрите полученную Web-страницу.
Возможно использование комбинированных выделений текста.
<I><B>Расписание</B></I> <I><U> занятий</U></I> <U> на вторник</U>
Но при этом необходимо помнить следующее правило использования комбинированных тегов:
<Тег_1><Тег_2>... </Тег_2></Тег_1> – правильная запись.
<Тег_1><Тег_2>... </Тег_1></Тег_2> –ошибочная запись.
Измените документ, использовав комбинированное выделение текста.
Обратите внимание на «вложенность» тегов, она напоминает «вложенность» скобок.
Задание № 5. Задание размеров символов Web-страницы
Существует два способа управления размером текста, отображаемого браузером:
· использование стилей заголовка,
· задание размера шрифта основного документа или размера текущего шрифта. Используется шесть тегов заголовков: от <H1> до <H6> (тег двойной, т.е. требует закрытия). Каждому тегу соответствует конкретный стиль, заданный параметрами настройки браузера.
1. Внесите изменения в файл RASP.HTML

 2. Просмотрите свою Web-страницу. На экране вы увидите то, что отображено на рисунке
2. Просмотрите свою Web-страницу. На экране вы увидите то, что отображено на рисунке
Задание № 6. Установка размера текущего шрифта
Тег шрифта <FONT> позволяет задавать размер текущего шрифта в отдельных местах текста в диапазоне от 1 до 7.
1. Внесите изменения в текст RASP.HTML. Открыть и посмотреть через браузер.

2. Самостоятельно измените размер текста «занятий на вторник», используя тег <FONT>.
Задание № 7. Установка гарнитуры и цвета шрифта
Тег <FONT> предоставляет возможности управления гарнитурой, цветом и размером текста. Изменение гарнитуры текста выполняется простым добавлением к тегу <FONT> атрибута FACE. Например,для отображения текста шрифтом Arial необходимо записать:
<FONT FACE=”ARIAL”>
Для изменения цвета шрифта можно использовать в теге <FONT> атрибут COLOR=”X”. Вместо “X” надо подставить английское название цвета в кавычках(“ ”),либо его шестнадцатеричноезначение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет разложенным на три составляющие: красную (R – Red), зеленую (G – Green), синюю (B – blue), каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым форматом RGB.
 |
2. Самостоятельно измените размер, цвет, гарнитуру стиль текста для выражения «занятий на вторник».
Задание № 8. Выравнивание текста по горизонтали
1. Внесите изменения в файл RASP.HTML
 |
3. Просмотрите изменения в браузере. На экране вы увидите то, что показано на рисунке

Задание № 9. Задание цвета фона и текста
При изображении фона и цвета браузеры используют цвета, установленные по умолчанию, – они заданы параметрами настройки браузера. Если вы хотите задать другие цвета, то это надо сделать в начале файла HTML в теге <BODY>. Атрибут BGCOLOR= определяет цвет фона страницы, атрибут TEXT= задает цвет текста для всей страницы, атрибуты LINK= и VLINK= определяют соответственно цвета не просмотренных и просмотренных ссылок (последние два примера будут рассмотрены позже).
1. Внесите изменения в файл RASP.HTML

2. Просмотрите изменения Web-страницы в браузере.
Задание № 10. Размещение графики на Web-странице
Тег <IMG> позволяет вставить изображение на Web-страницу. Оно появится в том месте документа, где находится этот тег. Тег <IMG> является одиночным.
Необходимо помнить, что графические файлы должны находиться в той же папке, что и файл HTML, описывающий страницу. Графика в Web, как правило, распространяется в трех форматах:
GIF, JPG, PNG.
Для выполнения следующего задания поместите файл с именем CLOCK.JPG (или другим именем) в рабочую папку.
Следует помнить, что для браузера важно, в каком регистре вы задаете описание имени и типа файла. Выработайте для себя определенное правило и строго следуйте ему. Если вы размещаете файл графического изображения во вложенной папке, то при описании изображения необходимо указывать путь доступа к файлу изображения, отображая вложенность папок.
1. Внесите изменения в файл RASP.HTML

2. Просмотрите изменения вашей Web-страницы в браузере.
 На экране вы увидите те, что показано на рисунке 5.
На экране вы увидите те, что показано на рисунке 5.
Тег <IMG> имеет немало атрибутов, описанных в таблице 2. Эти атрибуты можно задавать дополнительно и располагаться они могут в любом месте тега после кода IMG.
Атрибуты изображения

Задание № 11. Использование атрибутов изображения
1. Самостоятельно внесите изменения в текст файла RASP.HTML: опробуйте использование таких атрибутов графики, как ALT, BORDER, ALIGN, HEIGHT, WIDTH, VSPACE, HSPACE.
Всегда обращайте внимание на размер графического файла (в байтах), так как это влияет на время загрузки Web-страницы.
2. Просмотрите изменения вашей Web-страницы в браузере.
Задание № 12. Установка фонового изображения на Web-странице
Фоновое изображение –это графический файл с небольшим рисунком,который многократноповторяется, заполняя все окно браузера независимо от его размеров.
Графика, используемая в качестве фоновой, задается в теге <BODY>.
1. Внесите изменения в файл RASP.HTML, предварительно подготовив и сохранив в рабочей папке графический файл фонового рисунка (FON.PNG).
 |
На экране вы увидите то, что изображено на рисунке 6.

Рисунок, который использовался в качестве фонового, имеет вид
 |
2. Поэкспериментируйте с фоновым рисунком Web-страницы и выберите оптимальный с вашей точки зрения.
Задание № 13. Создание таблицы
Таблица является частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
· названия таблицы,
· заголовков столбцов,
· ячеек таблицы.
Таблица в Web-документе заполняется по строкам (слева направо по строке,затем переход нановую строку). Каждая ячейка таблицы должна быть заполнена (хотя бы пробелом, которые используются для создания пустых ячеек).
1. Запустите программу Блокнот и наберите текст следующей Web-страницы. Применяйте приемы копирования при создании таблицы, работая в программе Блокнот.

2. Сохраните файл в личной рабочей папке под именем 5.HTML
3. Для просмотра созданной Web-страницы в окне личной рабочей папки двойным щелчком левой клавиши мыши загрузите браузер.
На экране вы увидите то, что показано на рисунке 8.

Создайте аналогично расписание дисциплин на понедельник для групп ИБ-21, ИБ-22, ИБ-23
Задание № 14. Построение гипертекстовых связей
Важнейшим средством языка HTML является возможность включения в документ ссылок на другие документы.
Возможны ссылки:
· на удаленный HTML-файл,
· на некоторую точку в текущем HTML-документе,
· на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать любой текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяют цветом или подчеркиванием в зависимости от того, как настроен браузер. Для изменения цвета ссылки используются атрибуты LINK= и VLINK= тега <BODY>.
Описание ссылки
<A HREF="#ПН">Понедельник</A>
Перед именем метки (ПН), указывающей, куда надо перейти по ссылке, ставится символ #. Между символами “>” и “<” располагается текст (“Понедельник”), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку
<A NAME="ПН">Понедельник</A>
1. Дополните файл 5.HTML описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы.

2. Вставьте в файл 5.HTML метку, указывающую на понедельник.
 |
2. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:

4. Создайте таблицы расписаний для других дней недели.
5. Сохраните файл 5.HTML в личной рабочей папке.
6. Просмотрите полученную Web-страницу.
На экране вы увидите то, что изображено на рисунке 9.
 |
Задание № 15. Создание ссылки на другой HTML-документ
Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
Опишем ссылку:
<A HREF="5.HTML">5 класс</A>
После имени файла (5.HTML) между символами «>» и «<» располагается текст («5 класс»), на котором должен быть произведен щелчок для перехода к этому файлу.

2. Сохраните файл RASP.HTML
3. Просмотрите полученную Web-страницу. На экране вы увидите то, что изображено на рисунке 10.

Контрольные вопросы:
1. Что такое блокнот (программа)?
2. Что такое Html?
3. Что такое тег?
4. Чем отличается открывающий тег от закрывающего?
5. Какие теги используются для оформления текста?
6. Как вставить ссылку в текст при помощи HTML?
7. Что такое корневой тег html?
8. Для чего нужен тег HEAD?
9. Назначение тега<body>?
10. Приведите по 3 примера тегов, являющихся парными и непарными






