Лабораторная работа 4. Введение в каскадные таблицы стилей.
Цель: Изучить подключение таблиц стилей к документу; Научиться изменять css-файлы с использованием дополнения FireBug.
Практическая часть
1. Запустите HTMLPad 2008 и создайте в нем два файла: lab.html и labstyle.css. Оба файла сохраните на своем домене.
2. Создайте в html файле пять абзацев длиной в три строки.
3. Сохраните html страничку и посмотрите ее.
4. В css файле напиши стиль для селектора тега body, в котором укажите цвет текста, размер букв и название шрифта:

5. Включите предварительный просмотр и посмотрите как выглядит стиль всего документа. Необходимо в html-файле подключить css файл:

6. Сохраните изменения. Посмотрите html-файл в браузере. Обратите внимание на шрифт.
7. В css файле создайте шрифт абзаца, в котором установите разраженный интервал текста между буквами:

8. Сохраните css файл. Обновите html файл в браузере. Что изменилось? Используя дополнение FireBug просмотрите какие стили используются во втором абзаце.
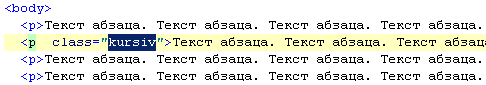
9. Для того что бы один из абзацев сделать курсивом и подчеркнутым необходимо создать класс

и подключите его ко второму абзацу

10. Сохраните. Посмотрите что получилось.
11. Создать класс для форматирования третьего абзаца со следующими свойствами:
1. шрифт абзаца Comic Sans; (font-family)
2. размер шрифта 25 пт; (font-size)
3. отступ красной строки в 50 пикселей (text-indent).
12. Подключите стиль к третьему абзацу (используя атрибут class).
13. Создайте класс.rich для отображения пятого абзаца, содержащий следующие свойства текста:
1. Шрифт Arial, 15 пт;
2. Начертание жирное + курсив (font-weight; font-style);
3. Цвет букв оранжевый (color);
4. Высота строки 25 пунктов (line-height).
14. Создайте класс perenos и запретите в нем перенос слов в пределах одного абзаца (white-space). Назначьте это свойство второму и четвертому абзацу. Для этого в атрибуте class тега абзаца через пробел укажите два класса. Сохраните, посмотрите.
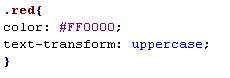
15. Создаем класс, содержащий заглавные красные буквы:

и указываем новый класс в теге

16. Создайте класс следующими свойствами:
1. Шрифт Courier 12 пт;
2. все буквы заглавные;
3. межбуквенный интервал разряженный на 200%;
4. текст подчеркнутый;
5. красная строка 2 см;
6. междустрочный интервал двойной.
17. Добавьте еще пару абзацев и назначьте им свойства этого класса.
18. Создайте свои 2-3 класса стилей текста (каждый стиль должен включать по 3-4 свойства форматирования текста) и быть подключенным к абзацам или заголовкам первого, второго и третьего уровней.
Лабораторная работа 5. Свойства блочных объектов
Цель: Изучить возможности CSS по работе с блочными объектами; Изучить основные свойства блоков; Научиться применять теги.
Практическая часть
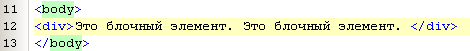
1. Создайте html-файл lab5.htm, содержащий блочний элемент DIV.

2. Создайте css-файл и подключите его к html-документу.
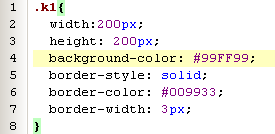
3. Создайте класс k1, в котором определите размер блока 200х200 пикселей, фон (светло-зеленый) и рамку (сплошную, темно-зеленую, шириной в 3 пикселя).

4. Подключите класс k1 к блоку в html-документе. Обратите внимание на то, как изменится блок.
5. Добавьте еще пять таких же блоков размером 200х200 пикселей. Блоки располагаются друг под другом.
6. Для того что бы блоки располагались друг за другом необходимо добавиться в класс k1 объявление float:left. Обновите и посмотрите изменения при изменение размеров окна.
7. Теперь блоки «липнут» друг к другу, между ними нет расстояния, что бы добавить наружный отступ слева добавляем объявление margin-left:15px;. Сохраните, просмотрите изменения. Поэсперементируйте со свойствами: padding, margin, border и offset.
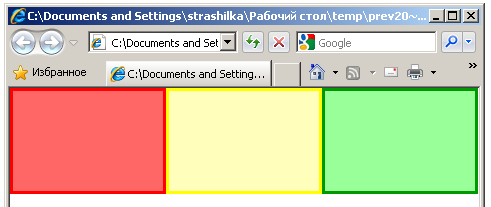
8. Создайте в отдельном файле горизонтальный светофор из трех блоков. Ширину блоков сделайте динамичной, что бы они изменялась в зависимости от ширины окна, но все блоки должны иметь одну ширину. Задайте каждому блоку свой цвет. Отступы для body уберите с помощью css.

9. Задайте первому блоку объявление display:none, а второму visibility: hidden; В чем отличия этих двух объявлений?
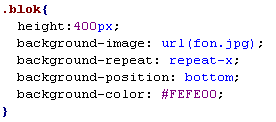
10. Создайте файл, а в нем три блока. В первом блоке сделайте рамку, шириной с разным типом линии с разных сторон блока. Во втором блоке задайте фоновое изображение (background-image). В третьем блоке, задайте фон… Добавляйте строчки по одной и смотрите изменения в браузере после  каждой строки.
каждой строки.

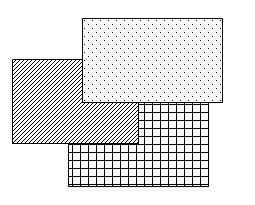
11. Расположите блоки одни над одним. Для этого установите каждому блоку объявление position: absolute; и порядок расположения блоков сверху вниз: объявление z-index: 5; (у тех блоков что ниже, значение индекса должно быть меньше, например 10, 20 и 30). Что бы блоки начинались не в одной точке, им необходимо задать свойства left и top.
12. Создадим скругленные углы… Создаем четыре вложенных друг в друга блока. 
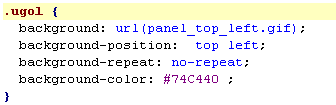
опишем для внешнего блока класс ugol и назначим этот класс блоку

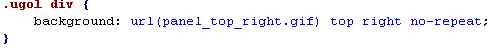
опишем класс для правого верхнего угла

и самостоятельно для левого нижнего и правого нижнего углов.
13. Создать новый html файл, в который поместить изображение ягоды.
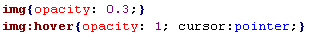
14. В css-файл подключенный к html-файлу запишите стиль для изменения прозрачности любого изображения при наведении на него курсора мыши.

Данный код будет работать только в браузере Mozilla.
15. Используя только блоки, создайте поле для игры в крестики-нолики.
16. Используя блоки, их вложенность, фон, выравнивание, свойство float, шрифт Georgia создайте вот такую вот шапку. Углы вырежьте самостоятельно.







