Самая первая страница, которую откроет браузер – Главная страница. Она представляет из себя меню навигации по сайту, чтобы заинтересованные люди легко могли переместиться в интересующий их раздел сайта. Пользователь выбирает интересующий его бренд или же категорию автозапчастей, и сразу попадает в нужное ему место. Используя блок меню,пользователь может попасть из главной страницы в любую другую: Каталог, Доставка, Контакты, Оплата, Регистрация. Элементы меню представлены в виде видоизменённых (при помощи редактирования класса в CSS) кнопок, что положительно отображается на целом внешнем виде страниц.
Главная страница также имеет строку для поиска, предоставляющую хорошую возможность найти искомое сразу.
Главная страница сайта имеет такой вид:

Вторая страница сайта – Каталог.
Имеет следующий вид:

Эта страница представляет из себя набор кнопок со встроенными ссылками, каждая из которых представляет из себя определённую категорию товаров.
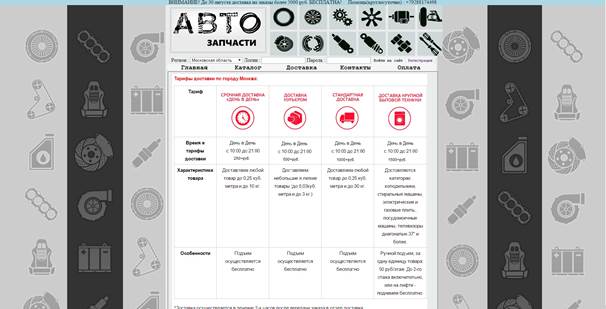
Третья страница сайта – Доставка
Имеет следующий вид:

Представляет из себя удобную таблицу с информацией о доставке, такой как стоимость, сроки и условия.
Четвертая страница сайта - Контакты
Страница содержит информацию о всех возможных вариантах контакта с магазином. Она имеет такой вид:

В верхней части страницы располагается адрес главного офиса, а так же местоположение на карте и фотография местности. В нижней части страницы имеется форма обратной связи в виде отправки электронного сообщения.
Пятая страница сайта - Оплата
На этой странице находится информация о вариантах оплаты заказов. Так как отличительной чертой магазина является гибкость в работе с платёжными системами, выглядит страница следующим образом:

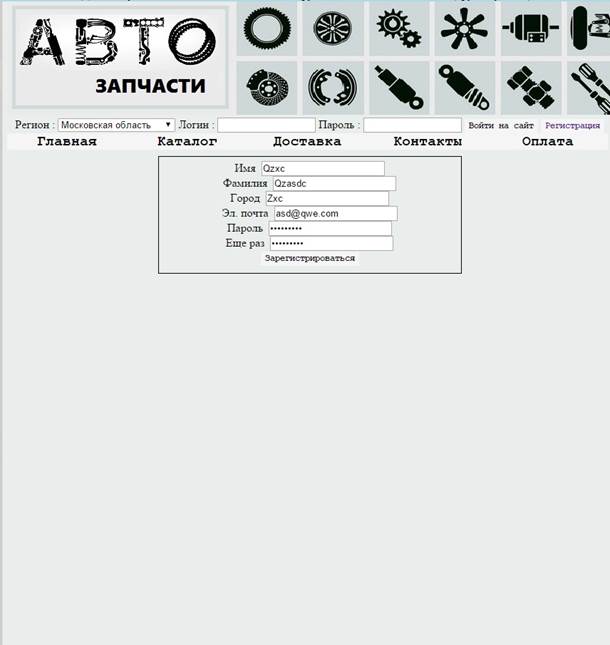
Форма регистрации на сайте
На сайте так же присутствует форма регистрации пользователя. Представляет из себя простую форму для заполнения пользователем данных в строки. Выглядит она следующим образом:

РАЗРАБОТКА МАКЕТА И ДИЗАЙНА
В соответствии с разработанной структурой была спроектирована главная страничка сайта. Она содержит все основные структурные элементы, переход по которым осуществляется с помощью гиперссылок. Финальный вариант сайта содержит все необходимые структурные и навигационные элементы
ЗАКЛЮЧЕНИЕ
При проектировании курсовой работы были применены теоретические и практические знания по дисциплине «ВЕБ-программирование», в результате чего был успешно разработан веб-интерфейс магазина автозапчастей. В ходе работы были изучены различные требования к разработке веб-дизайна страниц,а также была определена предметная область. Были выделены основные элементы сайта. Также были проанализированы и выбраны средства, равно как и требования для разработки веб-интерфейса. В ходе выполнения курсовой работы были применены такие языки разметки, как HTML и CSS, текстовый редактор «Notepad++» и графический редактор «Adobe PhotoShop CS7».
БИБЛИОГРАФИЯ
1. http://htmlbook.ru/
2. Петюшкин А.В., HTML. Экспресс-курс. – СПб.: БХВ - Петербург, 2003
3.Дарнелл Р. HTML 4 Энциклопедия пользователя ДиаСофт 1999
4.http://www.atlaswebstudio.ru/article24.html
5. http://www.webmasterwiki.ru/HTML
6. http://ru.wikipedia.org/wiki/CSS
7. Храмцов П.Б., Брик С.А., Русак А.М., Сурин А.И. Основы web-технологий, БИНОМ. Лаборатория знаний, Интернет-университет информационных технологий - ИНТУИТ.ру, 2007.
8.Громов Ю.Ю., Земской Н.А., Иванова О.Г., Лагутин А.В. Основы Web-инжиниринга. В 2 ч. Ч. 1: Учебное пособие.—Тамбов: Издательство ТГТУ, 2007.






