Цель: научиться создавать табличные формы
Перейдем теперь к созданию табличных форм для отображения данных. В данной главе также затрагиваются вопросы фильтрации и сортировки данных, а также реализуется поиск информации в таблице.
Рассмотрим создание табличной формы на примере формы, отображающей таблицу "Студенты". Добавьте в проект новую форму и на нее поместите следующие объекты:
 увеличить изображение Рис. 22.1.
Замечание: Для создания объекта группирующая рамка используется кнопка ### на панели объектов (Toolbox), а для создания переключателя - кнопка ###.
Добавим на форму таблицу для отображения данных (DataGridView) из таблицы "Студенты". Для этого на панели "Источники данных" (Data Sources), нажмите кнопку
увеличить изображение Рис. 22.1.
Замечание: Для создания объекта группирующая рамка используется кнопка ### на панели объектов (Toolbox), а для создания переключателя - кнопка ###.
Добавим на форму таблицу для отображения данных (DataGridView) из таблицы "Студенты". Для этого на панели "Источники данных" (Data Sources), нажмите кнопку
 расположенную справа от таблицы "Студенты". В появившемся списке объектов для отображения всей таблицы выберите "DataGridView" (рис. 22.2).
расположенную справа от таблицы "Студенты". В появившемся списке объектов для отображения всей таблицы выберите "DataGridView" (рис. 22.2).
 Рис. 22.2.
Перетащите таблицу "Студенты" из панели "Источники данных" на форму. Форма примет следующий вид (рис. 22.3):
Рис. 22.2.
Перетащите таблицу "Студенты" из панели "Источники данных" на форму. Форма примет следующий вид (рис. 22.3):
 увеличить изображение Рис. 22.3.
Обратите внимание на то, что на форме появилась таблица для отображения данных, подключенная к таблице "Студенты". Также появились объекты связи и панель навигации (рис. 22.4).
увеличить изображение Рис. 22.3.
Обратите внимание на то, что на форме появилась таблица для отображения данных, подключенная к таблице "Студенты". Также появились объекты связи и панель навигации (рис. 22.4).
 увеличить изображение Рис. 22.4.
Теперь перейдем к настройке свойств объектов. Начнем с настройки свойств формы. Задайте свойства формы следующим образом:
увеличить изображение Рис. 22.4.
Теперь перейдем к настройке свойств объектов. Начнем с настройки свойств формы. Задайте свойства формы следующим образом:
 Рис. 22.5.
Настроим таблицу для отображения данных, удалив из нее поля с кодами. Выделите таблицу на форме и отобразите ее меню действий, щелкнув ЛКМ по кнопке
Рис. 22.5.
Настроим таблицу для отображения данных, удалив из нее поля с кодами. Выделите таблицу на форме и отобразите ее меню действий, щелкнув ЛКМ по кнопке
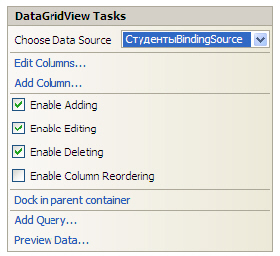
 расположенной в верхнем правом углу таблицы. В меню действий выберите пункт "Edit columns…" (рис. 22.6).
расположенной в верхнем правом углу таблицы. В меню действий выберите пункт "Edit columns…" (рис. 22.6).
 Рис. 22.6.
Появится окно настройки свойств полей таблицы "Edit Columns" (рис. 22.7).
Рис. 22.6.
Появится окно настройки свойств полей таблицы "Edit Columns" (рис. 22.7).
 Рис. 22.7.
В окне "Edit Columns" из списка полей удалите поля "Код студента" и "Код специальности", выделив их и нажав кнопку "Remove" (Удалить). Список полей примет вид показанный на рис. 22.7. Для закрытия окна редактирования полей, и сохранения изменений нажмите кнопку "Ok".
Настроим заполнение выпадающего списка именами студентов из таблицы студенты. Отобразите меню действий выпадающего списка. Включите опцию "Use Data Bound Items". Установите параметр "Data Source" равным "Other Data Sources\Project Data Sources\StudentsDataSet\Студенты", а параметр "Display Member" равным "ФИО". Остальные параметры оставьте без изменений (рис. 22.8).
Рис. 22.7.
В окне "Edit Columns" из списка полей удалите поля "Код студента" и "Код специальности", выделив их и нажав кнопку "Remove" (Удалить). Список полей примет вид показанный на рис. 22.7. Для закрытия окна редактирования полей, и сохранения изменений нажмите кнопку "Ok".
Настроим заполнение выпадающего списка именами студентов из таблицы студенты. Отобразите меню действий выпадающего списка. Включите опцию "Use Data Bound Items". Установите параметр "Data Source" равным "Other Data Sources\Project Data Sources\StudentsDataSet\Студенты", а параметр "Display Member" равным "ФИО". Остальные параметры оставьте без изменений (рис. 22.8).
 Рис. 22.8.
Закройте окно действий выпадающего списка. На панели невидимых объектов появится дополнительный объект связи "СтудентыBindingSource1", предназначенный для заполнения выпадающего списка (рис. 22.9).
Рис. 22.8.
Закройте окно действий выпадающего списка. На панели невидимых объектов появится дополнительный объект связи "СтудентыBindingSource1", предназначенный для заполнения выпадающего списка (рис. 22.9).
 увеличить изображение Рис. 22.9.
После настройки всех вышеперечисленных свойств объектов новая форма примет вид (рис. 22.10):
увеличить изображение Рис. 22.9.
После настройки всех вышеперечисленных свойств объектов новая форма примет вид (рис. 22.10):
 увеличить изображение Рис. 22.10.
На этом мы заканчиваем настройку свойств объектов и переходим к написанию кода обработчиков событий объектов.
увеличить изображение Рис. 22.10.
На этом мы заканчиваем настройку свойств объектов и переходим к написанию кода обработчиков событий объектов.
|

|
Работу с кодом начнем с написания кода для разблокирования кнопки "Сортировать", при выборе пункта списка (ListBox1). Для создания процедуры события дважды щелкните ЛКМ по списку. Появится процедура обработки события, происходящего при выборе пункта списка (ListBox1_SelectedIndexChanged). В процедуре наберите команду разблокировки кнопки "Сортировать" (Button1): Button1.Enabled = True (рис. 22.11).

увеличить изображение
Рис. 22.11.
Теперь перейдем к созданию кода сортирующего нашу таблицу в зависимости от выбранного поля и порядка сортировки при нажатии кнопки "Сортировать". Дважды щелкните ЛКМ по кнопке "Сортировать". Появится процедура "Button1_Click", выполняемая при щелчке ЛКМ по кнопке. В процедуре наберите код, представленный на рис. 22.12.

увеличить изображение
Рис. 22.12.
Рассмотрим код более подробно:
- Команда Dim Col As System.Windows.Forms.DataGridViewColumn создает переменную Col для хранения имени выбранного столбца таблицы;
- Затем следует блок Select Case…End Select, присваивающий в переменную Col имя выбранного столбца таблицы в зависимости от номера выбранного пункта списка (ListBox1.SelectedIndex). Если выбран первый пункт списка, то в переменную Col записывается столбец DataGridViewTextBoxColumn2, если второй, то - DataGridViewTextBoxColumn3 и так далее. Хотелось бы отметить тот факт, что нумерация пунктов списка начинается с нуля, а нумерация столбцов с единицы. Первый столбец "ФИО" носит имя DataGridViewTextBoxColumn2, так как имя DataGridViewTextBoxColumn1 имеет столбец заголовков строк;
- Блок If…End If выполняет следующую операцию: если включен переключатель "Сортировка по возрастанию" (RadioButton1), то отсортировать таблицу по полю заданному в переменной Col по возрастанию (СтудентыDataGridView.Sort (Col, System.ComponentModel.ListSortDirection. Ascending)), иначе по убыванию (СтудентыDataGridView.Sort (Col, System. ComponentModel.ListSortDirection. Descending)).
Рассмотрим код обработчика события нажатия кнопки "Фильтровать" (Button2). Дважды щелкните по кнопке "Фильтровать" и в процедуре обработки события "Button2_Click" наберите код: СтудентыBindingSource.Filter = "ФИО='" & ComboBox1.Text & "'" (рис. 22.13).

увеличить изображение
Рис. 22.13.
Замечание: У объекта СтудентыBindingSource имеется текстовое свойство Filter (рис. 22.13), которое определяет условие фильтрации. Условие фильтрации имеет синтаксис: "<Имя поля><Оператор>'<Значение>'".В нашем случае значение поля "ФИО" приравнивается к значению, выбранному в выпадающем списке (ComboBox1.Text) (рис. 22.13).
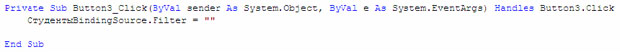
Теперь перейдем к кнопке "Показать все", отменяющей фильтрацию записей. Дважды щелкните по вышеперечисленной кнопке. Появится процедура Button3_Click. В появившейся процедуре наберите команду СтудентыBindingSource.Filter = "" (рис. 22.14).

увеличить изображение
Рис. 22.14.
Заметим, что если присвоить свойству "Filter" значение пустой строки (""), то его действие будет отменено (рис. 22.14).
Далее рассмотрим реализацию поиска информации в таблице. Дважды щелкните по кнопке "Найти". В появившейся процедуре обработки нажатия кнопки "Button4_Click" наберите следующий код (рис. 22.15).

увеличить изображение
Рис. 22.15.
Рассмотрим более подробно код вышеприведенной процедуры. Данная процедура состоит из двух частей:
- Первый блок For i=0…..Next i. перебирает все ячейки таблицы и устанавливает в них белый цвет фона и черный цвет текста. То есть, отменяет результаты предыдущего поиска;
- Второй блок For i=0…..Next i. перебирает все ячейки таблицы и если они содержат текст, введенный в поле ввода (TextBox1), то устанавливает в них голубой цвет фона и синий цвет текста, чем выделяет искомые ячейки.
Наконец рассмотрим код для кнопки "Закрыть". Дважды щелкните ЛКМ по этой кнопке и в появившейся процедуре "Button5_Click" наберите команду"Me.Close()", закрывающую выше рассматриваемую форму (рис. 22.16).

увеличить изображение
Рис. 22.16.
В заключение создадим кнопку на ленточной форме, отображающей таблицу "Студенты", для отображения соответствующей табличной формы. Откройте ленточную форму для таблицы "Студенты" (Form4) и поместите на нее новую кнопку, как это показано на рис. 22.17.
 Рис. 22.17.
Задайте надпись у новой кнопки (свойство Text), как "Таблица". Форма примет следующий вид (рис. 22.18):
Рис. 22.17.
Задайте надпись у новой кнопки (свойство Text), как "Таблица". Форма примет следующий вид (рис. 22.18):
 Рис. 22.18.
Подключим к кнопке "Таблица" созданную ранее табличную форму (Form6). Для этого дважды щелкните ЛКМ по кнопке "Таблица" и в появившейся процедуре"Button8_Click" наберите команду "Form6.Show" (рис. 22.19).
Рис. 22.18.
Подключим к кнопке "Таблица" созданную ранее табличную форму (Form6). Для этого дважды щелкните ЛКМ по кнопке "Таблица" и в появившейся процедуре"Button8_Click" наберите команду "Form6.Show" (рис. 22.19).
 увеличить изображение Рис. 22.19.
Теперь проверим работоспособность созданной табличной формы. Запустите проект и на главной кнопочной форме нажмите кнопку "Таблица "Студенты"". На появившейся ленточной форме, отображающей таблицу "Студенты" нажмите кнопку "Таблица". Появится новая табличная форма (рис. 22.20).
увеличить изображение Рис. 22.19.
Теперь проверим работоспособность созданной табличной формы. Запустите проект и на главной кнопочной форме нажмите кнопку "Таблица "Студенты"". На появившейся ленточной форме, отображающей таблицу "Студенты" нажмите кнопку "Таблица". Появится новая табличная форма (рис. 22.20).
 увеличить изображение Рис. 22.20.
Проверьте, как работает поиск, фильтрация и сортировка записей в таблице, нажимая на соответствующие кнопки. После проверки работы формы для возвращения в среду разработки просто закройте все формы.
Хотелось бы отметить тот факт, что после проведения всех вышеописанных действий панель обозревателя проекта (Solution Explorer) примет вид (рис. 22.21):
увеличить изображение Рис. 22.20.
Проверьте, как работает поиск, фильтрация и сортировка записей в таблице, нажимая на соответствующие кнопки. После проверки работы формы для возвращения в среду разработки просто закройте все формы.
Хотелось бы отметить тот факт, что после проведения всех вышеописанных действий панель обозревателя проекта (Solution Explorer) примет вид (рис. 22.21):
 Рис. 22.21.
На этом мы заканчиваем работу с формами для работы с данными и переходим к отчетам.
Рис. 22.21.
На этом мы заканчиваем работу с формами для работы с данными и переходим к отчетам.
|

|

|






