ак и в других свойствах, у рамки есть сокращенна€ форма border. ¬ начале пишетс€ толщина, затем после пробела стиль, а затем после пробела цвет. ѕредыдущий пример можно записать так:
h1 {
border:30px outset red;
}
h2 {
border:20px dashed gold;
}
h3 {
border: 16px double green;
}
P {
border:1px dotted blue
}
- —оздать пример
 ѕримеры:
ѕримеры:
¬о всех перечисленных выше примерах, если добавить после слова border одно из ключевых слов (top, right, bottom, left) можно регулировать параметры рамки с разных сторон соответственно (верх, право, низ, лево). Ќу вот например можно сделать так:
h1 {
border- top -width: 30px;
border- top -style:solid;
border- top -color: red;
border- right -width: 20px;
border- right -style:dashed;
border- right -color: gold;
border- bottom -width: 10px;
border- bottom -style:dashed;
border- bottom -color: green;
border- left -width: 40px;
border- left -style:solid;
border- left -color: blue;
}
- —оздать пример
≈стественно намного красивее код будет выгл€деть в сокращенном виде:
h1 {
border- top: 30px solid red;
border- right: 20px dashed gold;
border- bottom: 10px dashed green;
border- left: 40px solid blue;
}
- —оздать пример
ћожно также комбинировать перечисленные выше свойства, ну например так:
h1 {
border: 30px solid red;
border-bottom: 10px solid gold;
}
h2 {
border: 30px solid red;
border-bottom-color: green
}
- —оздать пример
”рок 11: ѕол€ (margin) и отступы (padding)
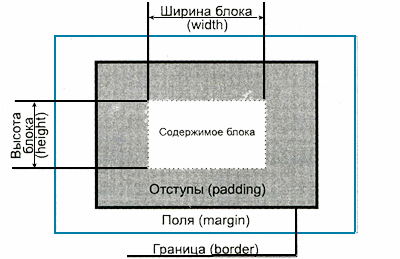
Ёто очень простой, но в это же врем€ и нужный урок. ƒавайте посмотрим, в чем отличие margin от padding. ƒл€ этого, еще разок вспомним блоковую модель в CSS.

MARGIN (ѕол€) -это рассто€ние от границы(рамки) блока, до ближайших элементов, или, если их нет, до краев документа.
PADDING (ќтступы) - как бы внутреннее расcто€ние, между границей(рамкой) и содержимым блока.
» давайте сразу посмотрим примерчик: создадим три стил€ дл€ трех разных параграфов, с различными значени€ми margin и padding и посмотрим на результат:
.p1 {
background-color: #FFE446;
border:1px solid red;
margin:70px;
}
.p2 {
background-color: #FFE446;
border:1px solid red;
padding:70px;
}
.p3 {
background-color: #FFE446;
border:1px solid red;
margin:50px;
padding:20px;
}
- —оздать пример
Ќу как разобрались? если читали текст внутри примера, то точно разобрались...
ƒобавл€€ уже знакомые нам ключевые слова: top, right, bottom, left можно регулировать отступы и пол€ соответственно сверху, справа, снизу, слева.
p {
margin-top:50px;
margin-right:50px;
margin-bottom:50px;
margin-left:150px;
}
- —оздать пример
“оже самое, только в более сокращенной записи:
p {
margin:50px;
margin-left:150px;
}
“.е. так как только левое поле отличаетс€ от остальных, мы просто записали общее поле, а потом дописали значение левого пол€, и получили тот же результат что и в первом примере.
¬озможен также такой вариант записи:
p {
margin: 50px 50px 50px 150px;
}
“.е. значени€ записываютс€ по часовой стрелке: верхнее, правое, нижнее, левое.






