Для перехода из любого места одного HTML-файла в начало другого HTML-файла следует указать в атрибуте HREF= полный адрес гиперссылки.
- рисунка: Так как изображение задается как текстовый элемент, то оно может быть помещено внутрь элемента, задающего гиперссылку (тег <А> и </A>). В этом случае изображение становится изображением-ссылкой. При отображении документа на экране компьютера такое изображение отличается синей рамкой и изменением формы указателя при наведении.
Для того чтобы рисунок был гиперссылкой необходимо записать следующую команду:
<A HREF=“адрес ссылки”><IMG SRC= “имя файла”></A>
- звукового файла:
Для того чтобы звуковой файл был гиперссылкой на какой-либо документ необходимо в парный тег <A> и </A> с атрибутом HREF= поместить тег <BGSOUND> с необходимыми его атрибутами. Например,
<A HREF="3.html"><BGSOUND SRC="popsa.wav"></A>
- видео файла:
Для того чтобы видео файл был гиперссылкой необходимо в парный тег <A> </A> с атрибутом HREF= поместить тег <EMBED> со своими необходимыми атрибутами или тег <IMG> с атрибутом DYNSRC=. Например,
<A HREF="4.html"><EMBED SRC="kino.avi"></A>
или
<A HREF="4.html"><IMG DYNSRC="kino1.avi"></A>Гиперссылки можно использовать для ссылки на мультимедийные файлы. Это удобно, так как в этом случае не приходится ждать загрузки мультимедийных файлов при работе с данной страницей.
Задание 1: Создадим HTML-документ с гипертекстовой ссылкой на другой документ. Для этого необходимо выполнить следующее:
1. Если это упражнение выполняется не сразу после предыдущего, откройте документ 10.html в программе Блокнот (Вид — Просмотр HTML-кода).
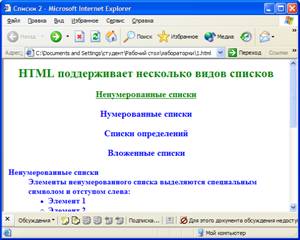
2. Добавьте в данный документ после фразы «HTML поддерживает несколько видов списков» следующий фрагмент:
<h3 align=center>
<font color=black>
<p> Ненумерованные списки
<p> Нумерованные списки
<p> Списки определений
<p> Вложенные списки
</font>
</h3>
3. Посмотрите, что у вас получило<a href="1.html сь.
4. А теперь создадим гипертекстовую ссылку на документ 1.html, находящийся в вашей папке, с помощью фразы «Ненумерованные списки». Для этого необходимо написать следующее в Блокноте вашего документа: <a href="1.html"> Ненумерованные списки </a>
5. Сохраните этот документ под именем 11.html в своей папке.
6. Запустите программу, которую вы только что создали, т.е. 11.html.
7. Убедитесь в том, что текст между тегами <a> и </a> выделен как ссылка (цветом и подчёркиванием).
8. Щёлкните на ссылке и убедитесь, что при этом загружается документ, на который указывает ссылка.
9. Щёлкните на кнопке «Назад» на панели инструментов, чтобы вернуться к предыдущей странице. Убедитесь, что ссылка теперь считается «просмотренной» и отражается другим цветом.
10. Задайте с помощью атрибутов alink, vlink тега <body> цвет ссылок в момент нажатия зелёные и на просмотренный ранее документ красные соответственно, т.е.:
<body text=blue alink=green vlink=red>
11. У вас должно выглядеть, так как показано ниже:


Ссылка в момент нажатия Просмотренная ранее ссылка
Самостоятельно создайте ссылки:
на документ 2.html, с помощью фразы «Нумерованный список»;
на документ 3.html, с помощью фразы «Список определений»;
на документ 4.html, с помощью фразы «Вложенные списки».
Задание 2. Создадим HTML-документ, в котором будет осуществлён переход в другое место этого документа, т.е. создадим якорь.
Создадим ссылку для фразы «Нумерованный список» и якорь для фразы «Нумерованные списки». Для этого необходимо:
1. Откройте документ 11.html в программе Блокнот (Вид — Просмотр HTML-кода).
2. Создайте ссылку на метку #1 для фразы «Нумерованный список», т.е.:
<a href=”#1”> Нумерованный список </a> - ссылка на метку #1
3. Создайте якорь на метку #1 для фразы «Нумерованные списки», т.е.:
<a name=”#1”> Нумерованные списки </a> - якорь на метку #1
4. Сохраните документ под именем 12.html.
5. Щёлкните на ссылке и убедитесь, что при этом ссылка переходит на фразу «Нумерованные списки».
6. Щёлкните на кнопке «Назад» на панели инструментов, чтобы вернуться к началу. Убедитесь, что ссылка теперь считается «просмотренной» и отражается другим цветом.
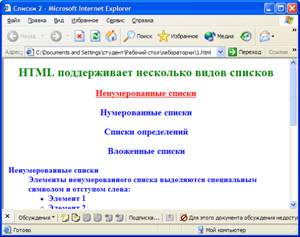
Самостоятельно создайте в этом документе ссылку на слово «Назад», так чтобы можно было перейти назад к фразе «HTML поддерживает несколько видов списков». Слово «Назад» должно располагаться, так как показано на рис.12:
 |
рис.12. Расположение слова «Назад» в документе
Задание 3: Создадим HTML-документ, в который будет вставлен рисунок, выровненный относительно текста, с заданными ему отступами от текста и размерами.
1. В графическом редакторе Paint создайте рисунок и сохраните его под именем 13 с расширением.gif или.jpeg (.jpg) в свою папку.
2. Создайте в Блокноте HTML-документ.
3. Введите произвольный текст (протяжённостью 4-5 строк) и установите текстовый курсор в его начало.
4. Введите тег: <img src="13.gif" align=bottom>.
5. Сохраните этот документ под именем 13.html в своей папке.
6. Запустите программу, которую вы только что создали, т.е. 13.html.
7. Добавьте в тег <img> атрибуты, изменяющие ширину и высоту рисунка соответственно: height=200. Сохраните изменения, посмотрите, что произошло при добавлении атрибутов.
8. Вернитесь к Просмотру HTML-кода и измените значение атрибута: align=top. Сохраните изменения, вернитесь к своему документу и щёлкните на кнопке «Обновить» на панели инструментов. Посмотрите, как изменился вид страницы при изменении значения атрибута.
9. Измените значение атрибута: align=left. Сохраните изменения, посмотрите, как изменился вид страницы при изменении значения атрибута.
10. Добавьте в тег <img> атрибуты: hspace=40, vspace=20. Сохраните изменения, посмотрите, что произошло при добавлении атрибутов.
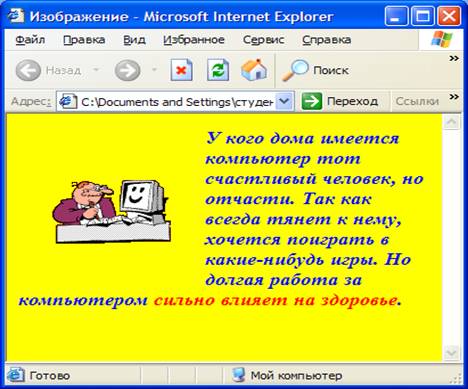
Рисунок и текст у каждого будет свой, но в итоге вы должны получить, приблизительно следующее как показано на рис.13.:
 |
рис.13. Выравнивание рисунка относительно текста и с отступами от него
11. А сейчас превратим рисунок в ссылку на документ 5.html, находящийся в вашей папке. Для этого необходимо записать следующее:
<a href=”5.html”> <img src="13.gif" align=left hspace=40 vspace=20 height=200> </a>
12. Сохраните внесённые изменения и нажмите на кнопку «Обновить» в вашем документе на панели задач.
13. Убедитесь в том, что рисунок между тегами <a> и </a> выделен как ссылка (контур рисунка выделен, синим цветом).
14. Щёлкните на ссылке и убедитесь, что при этом загружается документ, на который указывает ссылка.
15. Щёлкните на кнопке «Назад» на панели инструментов, чтобы вернуться к предыдущей странице. Убедитесь, что ссылка теперь считается «просмотренной» и отражается другим цветом.
По аналогии выполните следующее задание самостоятельно.
Задание 4: Создайте новый документ, сохранив его под именем 14.html в своей папке. Вставьте в него звуковой и видео файлы.
Для вставки звукового файла используйте тег <BGSOUND> с его атрибутами, т.е. задайте ему определённый размер и количество повторений:
<BGSOUND SRC="URL аудио файла" LOOP=n/INFINITE>
Для вставки видео файла используйте тег <EMBED SRC=”Имя видео файла”> или <IMG DYNSRC=”Имя видео файла”>.
После вставки звукового и видео файла сделайте их ссылками на документы 6.html и 7.html соответственно.






