Лабораторная работа №2
Гештальт-принципы организации восприятия
Цель работы: Изучить особенности восприятия визуальных образовчеловеком. Исследовать психосоциальные особенности людей.
Теоретическая часть
Стивен Брэдли, создатель пользующихся на данный момент огромной популярностью блогов, таких как: Основы дизайна: элементы, атрибуты, CSS анимация, принципы, современный веб-дизайн, рассмотрел принципы гештальта и их влияние на сайтостроение.
Давайте начнем с основных принципов гештальта, потому что на них будет основано большинство незыблемых правил дизайна.
Человеческий фактор – это многозначный термин, описывающий возможность принятия человеком ошибочных или нелогичных решений в конкретных ситуациях. В области разработки пользовательских интерфейсов также принято относить к этому понятию психофизиологические особенности восприятия человеком цвета, визуальное распознавание образов (оптические иллюзии, гештальт принципы), когнитивные особенности сознательного и бессознательного (наличие привычек, ограничений памяти, например, сообщение, выведенное в интерфейсе исчезнет из оперативной памяти человеческого мозга через 5-7 секунд), психосоциальные особенности личности. При этом сингулярность локуса внимания человека не упрощает, а только усложняет методики и подходы к проектированию пользовательских интерфейсов и оценке юзабилити.
Принципы гештальта
Большинство принципов просты для понимания и объединены общей темой. «При прочих равных условиях элементы, связанные между собой, группируются в единицы высшего порядка» – Стивен Палмер
Многие из принципов гештальта вытекают из этого утверждения.
Закон содержательности(принцип хорошей формы, закон простоты)
Люди будут воспринимать и интерпретировать составные или сложные изображения как простейшую форму или объединение простейших форм.
Это фундаментальный принцип гештальта. Люди предпочитают самые простые, лаконичные и понятные формы. Инстинктивно мы воспринимаем их как более безопасные. Они требуют меньше времени на осознание и таят в себе меньше опасных неожиданностей.
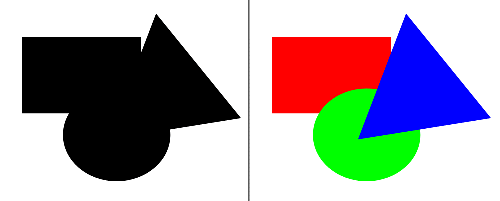
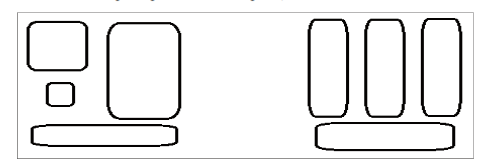
Сталкиваясь со сложными формами, мы, как правило, преобразуем их в набор простых компонентов или упрощаем целое. Вам приятнее видеть левое изображение как сочетание простых форм (круга, квадрата и треугольника) – так, как изображено справа – чем воспринимать сложную и неоднозначную форму в целом.

На иллюстрации выше вы, скорее всего, увидите левое изображение как комбинацию простейших форм — круга, квадрата и треугольника, — как это показано на картинке справа, чем как сложную и неоднозначную для интерпретации целую форму.
В данном случае нам проще увидеть три различных объекта, нежели один сложный. Иногда же проще воспринять один объект, дополнив его с помощью замкнутости.
Замкнутость (завершение)
При взгляде на комплекс разрозненных элементов, мы стремимся увидеть простой, понятный узор.
Как и предыдущий, этот принцип основан на стремлении к простоте. Но принцип замкнутости противоположен принципу хорошей формы, где три объекта были лучше, чем один. В этом случае нам нужно объединить все части, чтобы получить целое. Наш мозг заполняет недостающие элементы для формирования фигуры.

На левом изображении вы видите белый треугольник, хотя на самом деле там находятся три фигуры в стиле Пакмана. На рисунке справа вы видите панду, несмотря на то, что там находятся несколько фигур неопределенной формы. В этом случае видеть треугольник и панду для вас проще, чем разбираться в каждой части отдельно.
Принцип замкнутости можно сравнить с клеем, объединяющим элементы в целое. Речь идет о склонности человека искать и находить закономерности, привычные формы.
Секрет создания изображения с принципом замкнутости – предоставить мозгу достаточно информации для самостоятельного построения образа. Если частей для построения будет недостаточно, они будут смотреться разрозненно и хаотично, и наоборот – если элементов будет много, принцип не сработает.
Симметрия и порядок
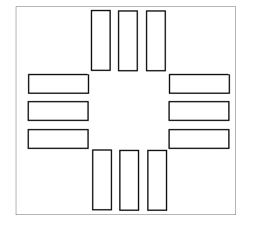
Люди склонны воспринимать объекты как симметричные формы с центром посередине.
Симметрия дает нам ощущения, которые мы привыкли искать, – стабильности и порядка. Это наша попытка упорядочить хаос. Руководствуясь этим принципом, мы стремимся внести баланс в любую композицию, хотя не каждой композиции для гармонии нужна симметрия.

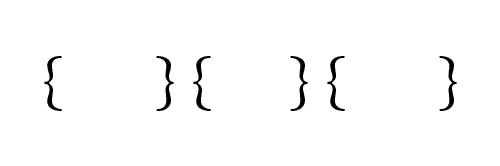
На примере выше вы видите три пары открытых и закрытых скобок. Принцип близости, который мы рассмотрим позже, предполагает, что мы увидим что-то еще (недостающие скобки). Это доказывает превалирование принципа симметрии над принципом близости.
Так как наши глаза быстро обнаруживают симметрию и порядок, этот принцип может быть эффективно использован для быстрой передачи информации.
Фигура/Фон.
Элементы воспринимаются либо как фигура (объект в фокусе), либо как фон (бэкграунд, на котором и расположен объект).
Создавая дизайн, помните: люди в первую очередь идентифицируют элементы по их основным формам. Простой понятный объект будет принят зрителем гораздо быстрее, чем сложный, многофигурный элемент с нелогичным контуром.
Мы стремимся организовать наше восприятие таким образом, чтобы видеть объект (фигуру) и задний план (фон), на котором она проявляется. При этом фигура представляется нам более заметной и яснее выделяется на общем фоне изображения.
 Принцип фигура/фон основан на взаимоотношениях между позитивными элементами и негативным фоном. Смысл в том, что визуально мы сразу же отделяем цельные фигуры от фона для того, чтобы четче сфокусироваться и понять, что же мы видим. Это одна из первостепенных задач зрения при оценке нового изображения.
Принцип фигура/фон основан на взаимоотношениях между позитивными элементами и негативным фоном. Смысл в том, что визуально мы сразу же отделяем цельные фигуры от фона для того, чтобы четче сфокусироваться и понять, что же мы видим. Это одна из первостепенных задач зрения при оценке нового изображения.
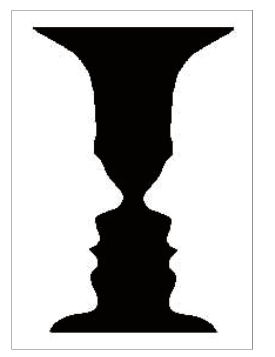
Примером соотношения фигуры и фона может служить ваза Рубина. Эдгар Рубин (EdgarRubin, 1886-1951). Отношения фигура/фон могут быть стабильными или нестабильными в зависимости от того, насколько просто понять, что есть что. На рисунке фигура и фон являются реверсивными изображениями; в зависимости от того, как устроено ваше восприятие, вы можете видеть либо два лица, либо вазу.
Чем более стабильно соотношение фигура/фон, тем успешнее мы фокусируем внимание аудитории на том, что важно для нас.
Равномерная связянность
Визуально связанные элементы чаще воспринимаются, как группа, чем несвязанные элементы.
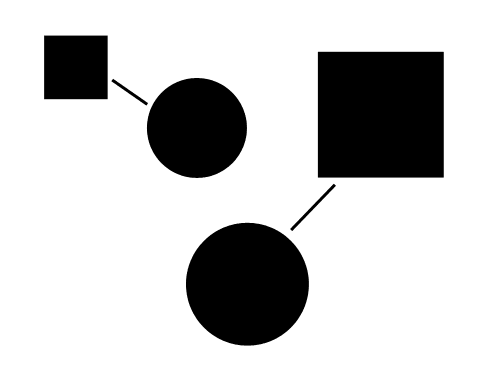
В примере показаны элементы, связанные линиями.
Благодаря этим объединяющим элементам, мы воспринимаем эти фигуры как группы с внутренней взаимосвязью.

Из всех принципов объединения элементов равномерная связанность – сильнейший. В примере выше мы видим два круга и два квадрата, но как пары воспринимаем визуально оформленную связь круг-квадрат.
Для справки: линии не обязательно касаться фигур, чтобы стать связующим звеном.
Вгештальт-психологии теория, лежащая в основе группировки и выравнивания, описывает несколько гештальт-принципов, характеризующих компоновку элементов, которые по мнению этой школы психологии, изначально заложены в человеческую систему визуального распознавания образов.
С точки зрения юзабилити можно выделить следующие основные гештальт-принципы группировки элементов:
· Близость
Объекты, близко расположенные друг к другу, воспринимаются как связанные, в отличие от таких же, но далеко стоящих.
Это основа строгой группировки содержимого и элементов управления в пользовательском интерфейсе. Так как, размещенные рядом элементы пользователь ассоциирует друг с другом.
Принцип близости подобен принципу общих областей, но использует пространство как замкнутость. Если элементы расположены близко друг к другу, они воспринимаются как группа, а не разрозненно. Особенно это верно, когда элементы ближе к другим элементам в группе, чем вне ее.

Объектам не обязательно быть одинаковыми или даже похожими для того, чтобы восприниматься как группа с внутренней связью – им достаточно находиться близко друг к другу в пространстве.
Еще один примергештальт-принципа: близость

· Сходство
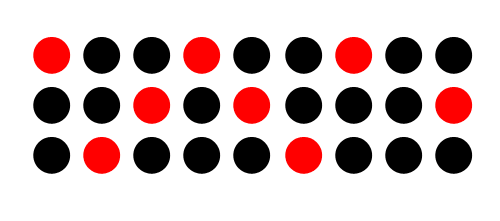
Элементы со сходными характеристиками воспринимаются как более подобные, в отличие от элементов с разными характеристиками.
Объекты могут иметь любое количество сходных характеристик: цвет, форма, текстура и другие. Пользователь ассоциирует элементы друг с другом, если у них совпадает форма, размер, цвет или направление.
Когда зритель замечает одинаковые черты у объектов, он объединяет их в группы по характеристикам.
На рисунке, расположенном ниже, красные круги рассматриваются в связи с другими красными кругами. Такая же ситуация с черными. Круги выглядят очень разными, хотя на самом деле, отличаются лишь цветом.

Очевидный пример принципа сходства в веб-дизайне – цвет ссылок. Как правило, ссылки оформлены по шаблону: синий цвет и подчеркивание. Это очень упрощает восприятие текста пользователем: если однажды он определил для себя, как выглядит ссылка, он будет применять опознание ссылок по ее внешним характеристикам.
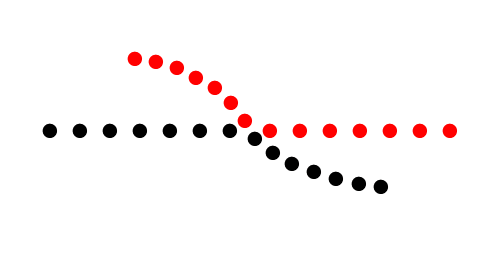
· Непрерывность
Элементы, расположенные на линии или кривой, воспринимаются как связанные в отличие от элементов, находящихся вне линии или кривой.
Это инстинкт следовать за рекой, за тропинкой вдоль забора. Стоит вам начать смотреть или двигаться в определенном конкретном направлении, вы будете продолжать это движение до тех пор, пока не столкнетесь с препятствием или не убедитесь, что там нет ничего интересного.

У этого принципа есть еще одна интерпретация: мы будем воспринимать объект по его конечным точкам. На примере мы видим две пересекающиеся линии: прямую и кривую вместо четырех разных отрезков, пересекающихся в одной точке.
Пользователь хочет видеть непрерывные линии и кривые, даже если они сформированы путем выравнивания небольших разнообразных элементов.
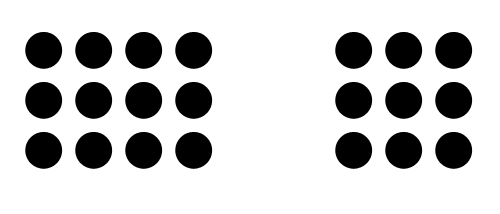
· Общие области
Элементы воспринимаются как группа, когда находятся в одной и той жезамкнутой области.
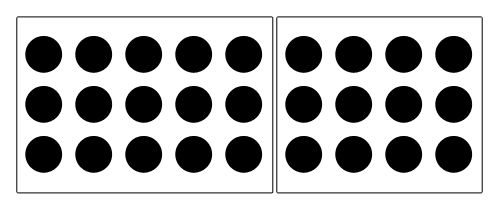
Еще один способ группировки элементов – расположить их определенным образом. Все, что находится внутри замкнутой области, воспринимается как группа. Все, что вне ее, – как отдельные фигуры. В примере ниже мы видим абсолютно одинаковые круги, но воспринимаем их как две группы, каждая из которых является замкнутой областью с особым набором качеств.

Самый простой способ обозначить отдельные группы – заключить объекты в контейнер. Расположение элементов на фоне, отличающемся по цвету, также хорошо работает.
Группа элементов воспринимается как простая замкнутая форма или фигура, даже если она не нарисована специально.

При разработке пользовательских интерфейсов для различных сегментов потребительских рынков, учитываются географические, демографические, психографические, поведенческие факторы, влияющие на психосоциальные особенности личности.
Задание на работу
Для следующих психосоциальных особенностей личности подберите в Интернете веб-сайт, который был бы наиболее им интересен:
Андрей Кривошеев, 16 лет, начинающий спортсмен. Не так давно получил травму и лечится дома. Поэтому теперь вынужден больше уделять время общению с друзьями через мобильные устройства и компьютер. Ищет новые пути самообразования и развлечения.
Татьяна Голубева, 39 лет, успешный художник, член российской ассоциации художников-маринистов. Открывает свой бизнес, связанный с профессией. Для поиска спонсоров посещает много социальных мероприятий. Чрезвычайно заботиться о своей внешности.
Андрей Петраков, 20 лет, студент. С отличием закончил школу, также с отличием учиться в университете на последнем курсе, получает специальность в физико-технической сфере. Планирует искать работу в престижной отечественной компании.
Опишите по примерутрех людей и найдите для них веб-сайты, имеющие в интерфейсе комбинацию из двух любых гештальт-принципов.
Требования к оформлению отчета
Отчет должен содержать:
- титульный лист;
- название и цель работы;
- опишите по примеру еще трех людей;
- приведите скриншотыподобранных для всех этих людей сайтов, имеющих в интерфейсе комбинацию из двух любых гештальт-принципов;
- опишите эти гештальт-принципы;
- общие выводы, сделанные в процессе выполнения лабораторной работы.
Контрольные вопросы:






