Новосибирск 2015
УДК 681.3.06
Я 434
Каравка А.А. Основы создания HTML и CSS документов в программе Aptana Studio 3.: Учебное пособие для студентов технических и инженерных специальностей. [Текст] / А.А. Каравка, О.Н. Иванова,– Новосибирск: Сиб. гос. унив. вод. трансп., 2015.
Учебное пособие представляет собой теоретическую часть по созданию HTML и CSS документов, а также руководство к выполнению лабораторных работ для студентов технических и инженерных специальностей. Материал разбит на две части, в первой изложена теоретическая часть, во второй варианты лабораторных работ с пошаговой инструкцией их выполнения в виде разобранного примера.
© Каравка А.А., Иванова О.Н., 2015
© Сибирский государственный университет водного транспорта, 2015
Введение
На сегодняшний день многие знают, что содержимое Web-страниц создается с помощью языка HTML, а внешний вид их элементов определяется стилями, которые описываются на языке CSS.
Данные языки и технологии были созданы более десяти лет тому назад, и за последнее время в языке HTML произошли большие изменения. Также произошли эволюционные изменения в языке CSS. Для верстальщика Web-страниц самым необходимым являются именно эти два языка, т.к. они применяются везде, как на начальной стадии разработки сайта, так и при использовании Content Management System (система управления содержимым) — информационной системы или компьютерной программы для обеспечения и организации совместного процесса создания, редактирования и управления контентом. В данном методическом пособии рассмотрены основные команды (теги) создания HTML-страниц и их наполнение, а также оформление web-страниц с использованием языка CSS.
Часть 1.
Часть 1. Основы создания HTML и CSS документов
В данном учебном пособии приведены примеры работы в программе Aptana Studio 3, в которой можно использовать комбинацию клавиш Сtrl+E для ускорения работы над созданием документов. Т.е. чтобы написать тег в программе, достаточно ввести его название (без угловых скобок) и нажать Сtrl+E.
1. Структура HTML документа
HTML состоит из элементов, которые также называют тегами (Tag - от англ. "команда"), которые заключаются в угловые скобки. Тег, заключенный в угловые скобки, открывает код, а заключенный в угловые скобки со слешем "/", закрывает код.
Каждый HTML-документ должен начинаться с декларации типа документа или «доктайпа». Тип документа нужен, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
Например, для старой версии HTML 4.01 доктайп выглядит так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
А для последней версии HTML:
<!DOCTYPE html>
Последнюю версию HTML ещё называют HTML 5 (поэтому в программе Aptana Studio 3 используется команда html:5 с последующим нажатием сочетания клавиш ctrl+E). Но так как эта версия уже принята как стандарт и распространена почти везде, мы будем называть её просто HTML.
Простейшая HTML-страница состоит как минимум из трёх тегов.
Тег <html>— это контейнер, в котором находится всё содержимое страницы, включая теги<head> и <body>. Как правило, тег <html> идёт вдокументе вторым после доктайпа.
Тег <head> предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Содержимое этого тега не отображается напрямую.
Тег <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера.
Заголовок страницы — это тот текст, который отображается в левом верхнем углу браузера, а также во вкладках.
Чтобы задать заголовок страницы, нужно использовать тег <title> внутри тега <head>. Например, вот так:
<head>
<title>Основы HTML и CSS</title>
</head>
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. Если кодировка не будет указана, то вместо текста будут отображаться иероглифы.
Чтобы сообщить браузеру кодировку HTML-страницы, необходимо внутри тега <head>использовать тег:
<meta charset="имя кодировки">
Самая распространённая современная кодировка — utf-8.
Особую роль играют комментарии. Комментарий - это текст или область, игнорируемые браузером. Комментарий в HTML-коде задаётся так:
<!-- любой текст -->
Комментарии обычно используются для комментирования кода, для временного отключения кода. Удалять код неудобно, так как его надо будет восстанавливать, а закомментировать и потом раскомментировать — самое лучшее решение.
Комментарии можно использовать в любом месте страницы, кроме тега <title> — внутри него они не работают.
Чтобы быстро закомментировать или раскомментировать строку кода в HTML или CSS редакторе, можно использовать сочетание клавиш ctrl + /.
2. Создание HTML-документа
Чтобы создать HTML-документ требуется:
1. Создать текстовый документ (Текстовый документ.txt).
2. Задать имя файла и расширение *.html или *.htm (например, index.html).
3. Открыть Aptana Studio 3 и переместить в нее созданный html-документ.
| Рис.1. Ввод команды html:5 в код программы |
 Ввести следующую команду html:5 (Рис.1).
Ввести следующую команду html:5 (Рис.1).
Далее нажать сочетание клавиш Сtrl+ E (англ.яз.). Появится каркас страницы. (Рис.2). Сохраняем файл.
| Рис.2. Каркас html-страницы |

3. Просмотр документа в окне браузера
Дважды щелкаем левой кнопкой мыши по html-документу, он откроется в браузере, который установлен по умолчанию для данного типа файлов. Если html-документ был отредактирован, то надо его сохранить, перейти в браузер и нажать F5 (обновить).
4. Разметка текста с помощью HTML
Теги для логической разметки текста используются внутри тега <body>.
4.1. Абзац
Рассмотрим тег <p>, с помощью которого создаются абзацы. По умолчанию абзацы начинаются с новой строки и имеют вертикальные отступы, которыми можно управлять с помощью стилей.
<p> Абзац </р>
Здесь тег <р>-открывающий тег и </р>-закрывающий тег (со слешем "/").
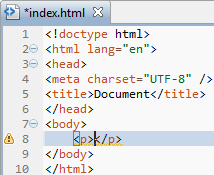
Чтобы ввести абзац в Aptana Studio 3, достаточно ввести букву p (англ. яз., Рис.3) и нажать сочетание клавиш Сtrl+E (Рис.4). Так можно вводить все теги в данной программе.
 |
 |
4.2. Атрибуты тегов
Многие теги требуют еще дальнейших вставок. За это отвечают атрибуты. Они располагаются всегда в открывающем теге после его имени и отделяются друг от друга пробелом.
Например для выравнивания текста предназначен атрибут align. Этот атрибут используется в теге <p>,<h1>..<h6>,<div>. Атрибут align принимает следующие значения:
- left - по левому краю (по умолчанию);
- center - по центру;
- right - по правому краю;
- justify - по ширине
<p align="right">Абзац текста с выравниванием по правому краю.</p>
<p align="justify">Абзац текста с выравниванием по ширине.</р>
В программе устанавливаем курсор в теге после буквы р и нажимаем пробел, появится выпадающий список атрибутов, стрелками можно выбрать атрибут align и нажать клавишу Enter (либо дважды щелкнуть левой кнопкой мыши по атрибуту align) (Рис.5).
| Рис.5. Появление списка атрибутов после нажатия клавиши пробела после имени открывающего тега. |

После этого курсор будет мигать между кавычками, начинаем набирать то значение атрибута align, которое требуется по заданию, например right. Как только мы наберем первую букву r, появится выпадающий список, который будет предлагать имеющиеся в своем списке атрибуты, начинающиеся на букву r (Рис.6). Можно нажать клавишу Enter и программа автоматически добавит данное значение.
4.3.
| Рис.6. Появление списка значений для атрибута align при введении первой буквы названия значения с клавиатуры. |

Заголовки
Для создания структуры больших текстов обычно используются заголовки. Существует 6 уровней заголовков от <h1> до <h6>. Причем <h1> - заголовок самого высшего уровня (самый большой), <h6> - соответственно, самого низшего (самый маленький).
На практике редко встречаются тексты, в которых встречаются заголовки ниже третьего уровня. Поэтому самыми часто используемыми тегами заголовков являются: <h1>, <h2> и <h3>.
4.4. Списки
Список — это собрание множества элементов. HTML различает неупорядоченные, упорядоченные и списки определений. Неупорядоченные отображаются с маркерами, упорядоченные – с нумерацией.
4.4.1 Неупорядоченный список
Иначе неупорядоченный список называется маркированным и создается в HTML с использованием тега <ul> (англ. «unordered list»). Каждый элемент маркированного списка обозначается тегом <li>.
<ul>
<li>1 элемент списка</li>
<li>2 элемент списка</li>
<li>3 элемент списка</li>
</ul>
В программе Aptana Studio 3 достаточно набрать ul>li*3 и нажать Сtrl+E.
В окне браузера это выглядит следующим образом:
· 1 элемент списка
· 2 элемент списка
· 3 элемент списка
Используя атрибут type, HTML предлагает следующие маркеры для списка:
disс - стандартно используемый круг или, в некоторых браузерах, ромб;
circle - контур круга или ромба;
square - закрашенный прямоугольник.
Пример:
<ul>
<li type="сiгсlе">1 элемент списка <li>
<li type="disc">2 элемент списка </li>
<li type="square">3 элемент списка </li>
</ul>
В браузере это будет выглядеть следующим образом:
o 1 элемент списка
· 2 элемент списка
§ 3 элемент списка
4.4.2 Упорядоченный список
Иначе упорядоченный список называется нумерованным и создается в HTML с использованием тега <ol> (англ. «ordered list»). Каждый элемент списка, как и элемент нумерованного списка обозначается тегом <li>.
<ol>
<li>1 элемент списка</li>
<li>2 элемент списка</li>
<li>3 элемент списка</li>
</ol>
В браузере это будет выглядеть следующим образом:
1. 1 элемент списка
2. 2 элемент списка
3. 3 элемент списка
У нумерованного списка можно изменить вид нумерации. Для этого служит атрибут tуре, который принимает следующие значения:
type ="1" - нумерует арабскими цифрами (это стандартное значение);
type ="a" - нумерует строчными буквами;
type ="A" - нумерует заглавными буквами;
type ="i" - нумерует маленькими римскими цифрами;
type ="I" - нумерует заглавными римскими цифрами.
Атрибут start в теге <о1> указывает, с какой цифры начинается список. Если нужно определить новую стартовую точку для элементов списка нужно использовать атрибут value в теге <li>.
В следующем примере использованы все три возможности:
<ol start="10">
<li>1 элемент списка</li>
<li type="a" value="18">2 элемент списка</li>
<li type="I" value="10">3 элемент списка</li>
</ol>
В браузере это будет выглядеть следующим образом:
10. 1 элемент списка
r. 2 элемент списка
X. 3 элемент списка
4.4.3 Многоуровневый список
Количество уровней в списках не ограничено. В многоуровневом списке можно использовать как упорядоченные, так и неупорядоченные списки.
Списки вкладываются друг в друга следующим образом: сначала нужно создать список первого уровня, а затем внутрь любого элемента этого списка, между тегами <li> и </li>, добавить список второго уровня:
<ol>
<li>1 элемент списка
<ul>
<li>1 элемент вложенного списка</li>
<li>2 элемент вложенного списка</li>
</ul>
</li>
<li>2 элемент списка</li>
</ol>
Выглядит это следующим образом:
1. 1 элемент списка
o 1 элемент вложенного списка
o 2 элемент вложенного списка
2. 2 элемент списка
4.4.4 Список определений
Список определений имеет особые вставки, но не содержит ни маркеров списка, ни нумерации. Список определений создаётся с помощью трёх тегов:
<dl> обозначает сам список определений;
<dt> обозначает термин;
<dd> обозначает определение термина.
Теги <dt> и <dd> пишутся парами внутри <dl>.
Например:
<dl>
<dt>Термин</dt>
<dd>Определение</dd>
<dt>Второй термин</dt>
<dd>И его определение</dd>
</dl>
4.5. Теги strong и b
В HTML помимо логической разметки текста уделяется особое внимание смыслу элементов, их предназначению, а не визуальному форматированию.
Тег <strong> определяет важность отмеченного текста.
Тег <b> предназначен для выделения текста без придания ему особой важности.
Лучше всего отличия этих тегов будут заметны людям, которые используют специальные настройки операционной системы, в частности, слепым и слабовидящим. Когда они включают функцию чтения текста, то «говорилка» будет интонацией выделять слова с тегом <strong>. То же самое касается и тегов <em> и <i>. Тег <em> «говорилка» будет выделять интонацией.
Визуально оба тега одинаковы, они выделяют текст полужирным.
Отметим, что новый смысл тегу <b> придали в HTML5. Раньше это был тег, который просто делает текст полужирным. То есть он был предназначен только для визуального форматирования.
4.6. Теги em и i
Следующие два тега предназначены для акцентирования внимания на слово или фразу.
Тег <em> определяет текст, на который сделан особый акцент, меняющий смысл предложения.
Тег <i> обозначает текст, который отличается от окружающего текста, но не является более важным. Обычно так выделяют названия, термины, иностранные слова.
Визуально оба тега одинаковы, они выделяют текст курсивом.
Новый смысл тегу <i> придали в HTML5. Раньше это был просто тег для выделения текста курсивом.
4.7. Теги br и hr
Иногда возникает необходимость вставить в текст перенос строки, не создавая при этом абзац. Для этого в HTML предусмотрен одиночный тег <br />.
Одиночный тег <hr /> используется для того, чтобы создать горизонтальную линию-разделитель.
4.8. Тег mark
В HTML5 появился новый тег <mark>, который обозначает выделенный текст.
Иногда при работе с объёмными текстами используется маркер, чтобы выделять ключевые слова, идеи или что-то другое, на что стоит обратить внимание. Такое же назначение и у тега<mark>.
В современных браузерах текст внутри <mark> подсвечивается жёлтым фоном.
4.9. Ссылки
Ссылка обычно выглядит как подчёркнутый участок текста, щёлкая на который происходит переход на другую страницу, открывается изображение или скачивается файл. Ссылки создаются с помощью тега <a>. Адрес ссылки задаётся с помощью атрибута href:
<a href="http://ssuwt.ru">СГУВТ</a>
Значением атрибута является URL, который обычно называют просто адрес. Адреса бывают разные: абсолютные, относительные, указывающие на страницу, на файл, изображение, содержащие якорь и так далее. А значит и ссылка может указывать на любой объект в интернете.
Адреса могут быть абсолютными и относительными.
4.9.1 Абсолютные адреса
Абсолютные адреса содержат в себе протокол, имя сервера и путь. Например, в адресе https://htmlacademy.ru/courses:
https:// — это протокол
htmlacademy.ru — имя сервера, также называется домен или хост
/courses — путь
Абсолютный адрес хорош тем, что однозначно указывает расположение документа. Браузер просто запрашивает по указанному протоколу с указанного сервера документ с указанным путём.
Иногда абсолютные адреса записываются в укороченном виде, например вот так: /courses.
В этом случае, браузер подставляет протокол и сервер текущей страницы. Например, если на сайте https://htmlacademy.ru есть ссылка с адресом /courses, то браузер для запроса преобразует её в такую: https://htmlacademy.ru/courses.
Лучше использовать укороченные абсолютные адреса при задании ссылок внутри своего сайта, так как в случае изменения домена сайта не придётся ничего менять.
4.9.2 Относительные адреса
В относительных адресах нет ни протокола, ни имени сервера, а путь не начинается со слэша /. Вот примеры относительных адресов:
courses/1
./courses
../../run/1
В относительных адресах могут использоваться специальные символы, аналогичные символам в путях файловых систем: «.» и «..».
Если браузер видит, что у ссылки задан относительный адрес, то он должен преобразовать этот адрес в абсолютный, чтобы знать, куда ведёт ссылка. Для этого браузер использует текущий адрес страницы. Использовать относительные адреса для навигации по сайту не рекомендуется. Однако относительные адреса бывают полезны, например, во внешних CSS-файлах.
4.9.3 Ссылка с якорем
Ссылки с якорем обычно используются для создания навигации внутри страницы. Например, оглавления в начале страницы с большой статьёй.
Ссылка с якорем содержит символ #, после которого идёт идентификатор. Идентификатор создаётся с помощью атрибута id, который может быть задан у любого тега.
Можно задать адрес, состоящий из одного якоря, например:
<a href="#glava1">Глава 1</a>
При щелчке на такую ссылку браузер найдёт на странице элемент с атрибутом id со значением glava1 и прокрутит окно страницы к нему. То есть перезагрузки страницы не произойдёт.
Якорь можно использовать и в абсолютных адресах, тогда после перехода на нужную страницу произойдёт прокрутка к заданной части этой страницы.
4.9.4 Всплывающая подсказка
Для того, чтобы добавить ссылке всплывающую подсказку, надо использовать атрибут title. Например:
<a title="Подсказка" href="#">
Подсказка появится, когда курсор задержится над ссылкой некоторое время.
Подсказки помогают разъяснить назначение непонятных ссылок, а также ссылок-изображений.
4.10. Вставка изображения
Чтобы добавить на страницу изображение, нужно использовать одиночный тег <img> с атрибутом src, в котором указан адрес картинки. Например:
<img src="logo.png">
Самыми распространёнными форматами изображений в сети являются JPEG и PNG.
4.10.1 Размеры изображения
Чтобы управлять шириной или высотой изображения, нужно использовать атрибуты width и height. Пример:
<img width="100" src="..." />
В примере изображению задана ширина 100px. В атрибуте width после цифры нет px. Если задается размер картинки в пикселях, то используются просто цифры, px добавлять не нужно.
Во втором примере изображению задана относительная ширина, 50 процентов:
<img width="50%" src="..." />
Высоту в процентах обычно не задают.
Если задать только один из размеров, ширину или высоту, то вторую размерность браузер вычислит самостоятельно исходя из пропорций изображения.
Если же задать и ширину, и высоту для картинки:
<img width="100" height="100" src="..." />
То браузер может нарушить пропорции исходного изображения.
4.10.2 Альтернативный текст
Если у пользователя отключены изображения или их невозможно загрузить, то в браузере отображается альтернативный текст. Например, если меню сделано с помощью изображений, то альтернативный текст поможет понять, куда ведёт каждый пункт.
Альтернативный текст изображения задаётся с помощью атрибута alt. Пример:
<img src="cat.png" alt="Кот" />
4.10.3 Изображение-ссылка
Ссылки можно делать не только с помощью текста, но и с помощью изображений. Для этого нужно обернуть тег <img> в тег <a>. Например:
<a href="http://ssuwt.ru">
<img src="vuz.png" alt="СГУВТ" />
</a>
4.11. Таблицы
Таблица состоит из двух измерений: столбцы и строки. Пересечение строки и столбца называется ячейкой. Для этого необходимы следующие теги:
<table> для самой таблицы;
<tr> для рядов, в том числе строк (англ. "table row" - ряд таблицы),
<td> для ячеек (англ. "table data cell" - ячейка данных таблицы);
<th> для ячеек, содержащих заголовок (англ., "table header cell").
Таблицы в HTML формируются нетрадиционным способом – построчно. Сначала необходимо создать ряд таблицы, в который затем помещаются ячейки.
Например, требуется построить следующую таблицу:
| Фрукты | Цена за 1 кг |
| Яблоки | 65 рублей |
| Вишня | 125 рублей |
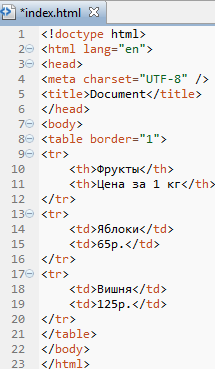
Код программы выглядит следующим образом:
<table border="1">
<tr>
<th>Фрукты</th>
<th>Цена за 1 кг</th>
</tr>
<tr>
<td>Яблоки</td>
<td>65 рублей</td>
</tr>
<tr>
<td>Вишня</td>
<td>125 рублей</td>
</tr>
</table>
В программе Aptana Studio 3 данная программа набирается следующим образом:
Таблица состоит из 3 строк, в каждой строке 2 ячейки, поэтому:
1. Вводим с клавиатуры table>tr*3>td*2 (Рис.7).
| Рис.7. Команда в программе Aptana Studio 3 для построения таблицы, состоящей из 3 строк и 2 столбцов. |

2.
| Рис.8. Структура таблицы, состоящей из 3 строк и двух столбцов. |

Нажимаем Ctrl+E, появляется структура таблицы (Рис.8).
Т.к. в таблице в верхней строчке содержимое ячеек находится по центру и написано жирным шрифтом, то это ячейки <th>, поэтому в программе мы выделяем в первой строке таблицы <td> ячейки (Рис.9), удаляем их, прописываем th*2 (Рис.10), и нажимаем Ctrl+E.

|

|
Теперь добавляем в тег <table> атрибут border="1". Заметим, что когда в теге <table> после названия тега ставим пробел, Aptana Studio 3 предлагает список атрибутов для тега <table>.
Выбираем стрелками атрибут border (Рис.11) и нажимаем клавишу Enter (либо дважды щелкаем левой кнопкой мыши по атрибуту border). Появится атрибут border с равенством и кавычками, и курсор будет находиться между кавычками.
Вводим туда 1, чтобы появилась граница у таблицы. В ячейки вписываем текст (Рис.12).
Сохраняем документ, нажав Ctrl+S. Переходим в папку с файлом и дважды щелкаем левой кнопкой мыши по файлу, чтобы посмотреть результат в браузере.

|

|
4.11.1 Выравнивание содержимого ячеек
У ячеек, содержащих заголовок, текст выравнивается по центру по горизонтали и вертикали, и отображается жирным шрифтом, у ячеек, содержащих данные – по левому краю и по центру вертикально, и отображается обычным шрифтом. Оба эти параметра можно изменить как в каждой ячейке, так и для строки. Для этого нужно использовать атрибуты align и valign с следующими значениями:
align="left" – выравнивание по левому краю;
align="center" – выравнивание по центру по горизонтали;
align="right" – выравнивание по правому краю;
valign="top" – выравнивание по верхнему краю;
valign="middle" – выравнивание по центру по вертикали;
valign="bottom" – выравнивание по нижнему краю;
4.11.2 Объединение ячеек в таблице
Для объединения ячеек используются два атрибута:
rowspan = " " – объединение ячеек по рядам;
colspan = " " – объединение ячеек по столбцам;
Значения этих атрибутов, это числа – количество ячеек, которое нужно объединить. Минимальное значение в этих атрибутах равно 2, т.к. можно объединять как минимум 2 ячейки таблицы. Ранее объединенные ячейки в дальнейшем при построении таблицы не учитываются.
Нужно построить следующую таблицу:
Таблица состоит из 3 строк и 3 столбцов, следовательно, в программе Aptana Studio 3 прописываем следующую строчку table>tr*3>td*3 (Рис.13).

| Рис.13. Команда в программе Aptana Studio 3 для построения таблицы, состоящей из 3 строк и 3 столбцов. |
Нажимаем Ctrl+E. Получаем структуру таблицы (Рис.14).

|
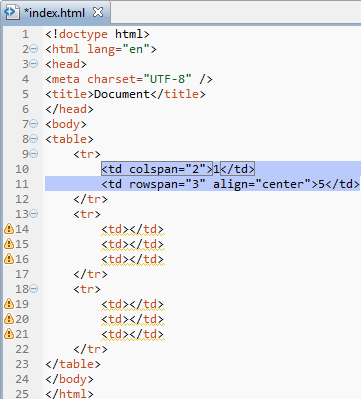
Первая строка в таблице содержит две ячейки: первая – с текстом 1 и объединены две ячейки по столбцам, вторая – с текстом 5 и объединены 3 ячейки по рядам.
Прописываем в первой строке в первой ячейке атрибут colspan="2" и текст 1, во второй – атрибут rowspan="3", атрибут align="center", чтобы выровнять по центру текст 5, третью ячейку в первой строке удаляем (Рис.15).
| Рис.15. Объединение ячеек в первой строке таблицы. |

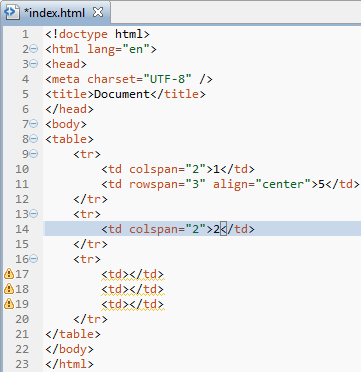
Вторая строка содержит одну ячейку с текстом 2 и объединены две ячейки по столбцам.
| Рис.16. Объединение ячеек во второй строке таблицы. |
 Прописываем во второй строке в первой ячейке атрибут colspan="2" и текст 2. Две другие ячейки во второй строке удаляем (Рис.16).
Прописываем во второй строке в первой ячейке атрибут colspan="2" и текст 2. Две другие ячейки во второй строке удаляем (Рис.16).






