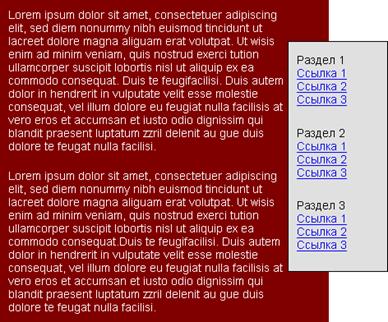
Результат данного примера с другим текстом приведен ниже (рис. 3).

Рис. 3. Результат действия примера
Элемент div является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Атрибут «align» - Задает выравнивание содержимого тега div.
Атрибут «title»- Добавляет поясняющий текст к контейнеру div в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается на содержимом.
Задание: набрать код, приведенный ниже. Опытным путем, изменяя значения атрибутов, определить назначение атрибутов и подписать к каждому комментарии.
<html>
<head>
<title>Тег DIV</title>
<style type="text/css">
.block1 {
width: 350px;
background: #ccc;
padding: 55px;
padding-right: 70px;
border: dashed 1px black;
float: left;
text-align:justify;
}
.block2 {
width: 350px;
background: #fc0;
padding: 5px;
padding-left: 10px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
visibility:visible;
}
</style>
</head>
<body>
<div class="block1"><p>
Элемент div является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.</p>
</div>
<div class="block2">
<p align="left">
<b>атрибуты:</b><br>
<var>align</var> - Задает выравнивание содержимого тега div.<br>
<var>title</var>- Добавляет поясняющий текст к контейнеру div в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается на содержимом.
</p>
</div>
</body></html>






