Лабораторная работа №1
Тема: «HTML - язык разметки гипертекста»
Цель:
1. Получить практические навыки при создании основы html-страницы;
2. познакомиться с различными способами выделения текста на странице и использованием мета-тэгов в html-документе;
3. ознакомиться с Web-редакторами, автоматизирующими создание Web-документа.
Структура Web-страницы. Большая часть тэгов образует контейнер, состоящий из открывающего и закрывающего тэгов. Тэги можно набирать как заглавными, так и строчными буквами.
Web-страница помещается в контейнер <HTML></HTML> и состоит из двух частей: заголовка и отображаемого в браузере содержания.
Заголовок страницы помещается в контейнер <HEAD></HEAD>. Заголовок содержит название страницы, которое помещается в контейнер <TITLE></TITLE> и при просмотре отображается в верхней строке окна браузера. Также в заголовок помещаются не отображаемые при просмотре мета-тэги, задающие кодировку страницы для ее правильного отображения в браузере, а также содержащие описание и ключевые слова страницы, которые в первую очередь просматривают роботы поисковых систем.
Отображаемое в браузере содержание страницы помещается в контейнер <BODY></BODY>.
Практическое задание «Основные тэги HTML». Создать Web-страницу, знакомящую с основными тэгами HTML.
Создание Web-страницы «Основные тэги HTML»
1. Запустить текстовый редактор Блокнот командой [Пуск – Все программы – Стандартные - Блокнот]
2. Ввести HTML-код задающий структуру Web-страницы:
<html>
<head>
<title>Первое знакомство с тэгами HTML</title>
</head>
<body>
</body>
</html>
3. Ввести команду [Файл – Сохранить]. Файлу Web-страницы присвоить имя index.html
4. Запустить браузер и открыть созданные командой файл Файл – Открыть. В заголовке окна браузера высвечивается название Web-страницы. Первое знакомство с тэгами HTML
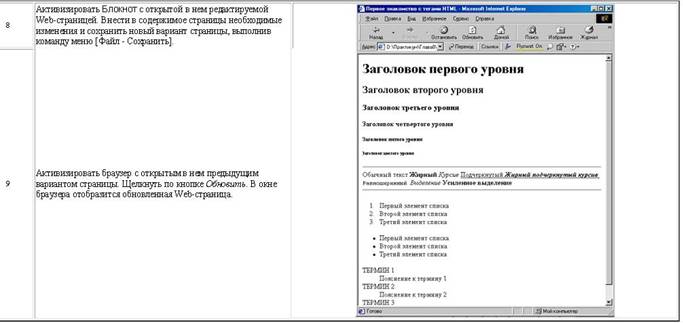
Заголовки. Внести в текст страницы тэги заголовков различных уровней (размеров).

Форматирование шрифта. Внести в текст страницы тэги, определяющие начертание шрифта и горизонтальных разделительных линий. Отделить этот фрагмент от остального текста с помощью горизонтальных разделительных линий.

Списки. Внести в текст страницы тэги, задающие списки нумерованные и ненумерованные, а также списки определений.

Внесение изменений и дополнений в Web-страницу. В процессе создания Web-страницы приходится добавлять новые тэги и просматривать получаемый результат.

Мета-тэги. В раздел заголовка Web-страницы могут быть добавлены информационные одиночные тэги <META>, имеющие атрибуты NAME, HTTP-EQUIV и CONTENT.
Мета тэг может информировать браузер о кодировке Web-страницы:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Мета тэги используются поисковыми системами для индексирования содержания, ключевых слов и автора Web-страницы:
<meta name="Description" content="">
<meta name="Keywords" content="">
<meta name="Author" content="">

Задания для самостоятельного выполнения
1. Разработать Web-страницу, демонстрирующую возможности форматирования текста и создание списков различных типов с использованием Web-редактора.
2. Создать заготовку страницы с использованием Web-редактора. Обратить внимание на наличие мета-тэгов.
3. Ознакомиться с форматом HTML-тэгов с помощью справочной системы по HTML 4.0 (файл прилагается).






