рактическа€ работа є1
HTML. —оздание сайта.
÷ель работы: ознакомление с основными тэгами HTML и создание сайта в текстовом редакторе (Ќ-р: Ѕлокнот).
¬ результате выполнени€ работы: в рамках заданной предметной области (она же €вл€етс€ темой дл€ реферата) должен быть создан небольшой (5 - 10 страниц) сайт.
“аблица 1. ¬арианты заданий
| є вар. | “ема |
| —тандартные и оригинальные сервисы »нтернет. ќбзор. ѕредоставл€емые возможности. | |
| ”никальность контента. „то это такое? «ачем надо? ак проверить? ак повысить? | |
| ѕоискова€ оптимизаци€: бела€, сера€, черна€. ћетоды поисковой оптимизации. | |
| —истемы управлени€ корпоративным контентом (ECM). »х задачи. ѕримеры. | |
| ’остинг. ¬иды. ѕараметры. | |
| орпоративный контент. ÷ифровой и мобильный контент. —труктурированные и неструктурированные данные. | |
| IT-аутсорсинг. ќсобенности, виды, перспективы применени€ в –оссии | |
| ITIL. Ѕазовые процессы. ћетодологи€ организации службы технической поддержки ITIL. | |
| орпоративные стандарты управлени€ IT. –ешени€ Hewlett-Packard по управлению IT. ITSM Reference Model. | |
| орпоративные стандарты управлени€ IT. –ешени€ IBM по управлению IT. ћодель информационных процессов ITPM. ѕлатформа управлени€ »“-инфраструктурой IBM/Tivoli. | |
| орпоративные стандарты управлени€ IT. ѕодход Microsoft к построению управл€емых информационных систем. Microsoft Operations Framework. | |
| —тандарт CobiT. | |
| “ипы сайтов. | |
| ѕрограммное обеспечение дл€ управлени€ контентом сайта. Ќапример: управление контентом сайта от 1C-Ѕитрикс. | |
| ќсобенности поисковых инструментов »нтернет: поисковые машины, поисковые каталоги, метапоисковые системы. | |
| ќблачные сервисы: IaaS, PaaS, SaaS | |
ѕор€док выполнени€ работы:
1) ѕочитать материал приложени€ 1 + самосто€тельно почитать электронный учебник по HTML
Ќапример: этот http://htmlbook.ru/samhtml или http://ru.html.net/tutorials/html/ или http://kek.ksu.ru/EOS/TESTS/LTags.html или http://www.rabota-33.ru/html_nahinaushim.html и найти (как минимум) следующую информацию
- структура сайта;
- что такое тэги и какие они бывают;
- правила применени€ тэгов;
- тэги дл€ форматировани€ текста, вставки изображений, гиперссылок.
минимальный набор тэгов, который необходимо знать наизусть (т.к. они войдут об€зательно в контрольный тест) приведен в конце данных методических рекомендаций в приложение 1.
2) —обрать необходимую информацию по заданной теме (сначала в файле word). —труктурировать еЄ, найти подход€щие изображени€. —огласовать с преподавателем.
3) –азместить найденную информацию на страницах сайта. ѕерва€ страница должна быть визитной карточкой студента и практической работы (подробнее см. ниже).
“ребовани€ к сайту:
- ѕримерна€ структура сайта приведена на рис.1

–ис.1. —труктура сайта
|
|
|
- ћинимальный набор тегов который должен присутствовать см. таблицу 2:
ћожно использовать и другие тэги, но необходимо знать их назначение.
- —траницы сайта должны быть св€заны гиперссылками (с каждой страницы можно вернутьс€ на главную)
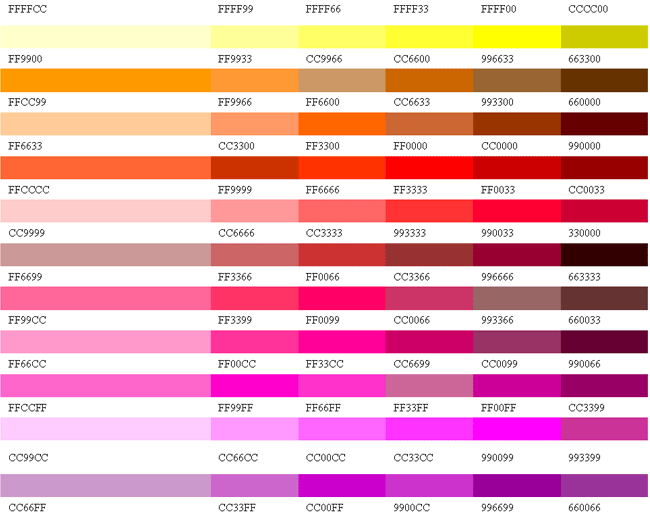
- ƒл€ фона страниц (примерный цвет фона см. таблицу вариантов) возьмите коды из палитры цветов, рекомендуемых дл€ экранного дизайна с сайта јртеми€ Ћебедева (http:// www.artlebedev.ru/tools/colors) Ц пример см. рис.2.

–ис. 2. ÷вета, используемые в Internet
- ƒолжно быть не менее 5 изображений, соответствующих контенту
- ƒолжны быть гиперссылки на ресурсы »нтернет
- ѕерва€ страница Ц должна быть Увизитной карточкойФ автора и практической работы и должна содержать как минимум следующую информацию:
—айт-отчет по 1 практической работе
ƒисциплина: ”правление »“-сервисом и контентом
—тудента ____
√руппы_____
“ема:_______________
—одержание (оформить в виде нумерованного списка с гиперссылками):
1 ______
2 ______
ЕЕЕЕЕЕ..
»спользованные ресурсы »нтернет (оформить в виде ненумерованного списка с гиперссылками):
внизу справа должна быть: фамили€, им€ автора и ссылка на его электронную почту.
¬ качестве отчета Ц необходимо показать преподавателю:
‘айл word с найденным материалом.
—озданный сайт.
риложение 1.
√ипертекстовые страницы можно создавать в текстовом редакторе с использованием €зыка разметки гипертекста HTML (HyperText Markup Language) или в среде специальных редакторов web-страниц.
√лавное пон€тие €зыка HTML - "тэг" (англ.: tag -€рлычок, этикетка).
“эги - это заключенные в угловые скобки " <,> " последовательности букв, (образованные, как правило, сокращением английских слов).
√ипертекстовый документ содержит:
Ј “екст(контент), который отображаетс€ в окне браузера в соответствии с форматированием, заданным с помощью тэгов(кодов) HTML;
Ј тэги разметки, определ€ющие форматирование элементов документа;
Ј тэги разметки, обеспечивающие вставку различных элементов в документ;
Ј тэги, определ€ющие структуру св€зей с другими информационными ресурсами (гипертекстовые ссылки). Ёти св€зи могут объедин€ть документы с самыми разными информационными ресурсами, в том числе содержащими звуки, видео.
“эги бывают двух типов: автономные и контейнеры.
јвтономные тэги не имеют конечного компонента, служат дл€ вставки в документ каких-либо элементов.
Ќапример:
- горизонтальной линии (<hr>),
- вставки изображени€ <img>.
“эги контейнеры Ц это пара "открывающий - закрывающий" тегов, между которыми содержатс€ какие-то элементы документа, к которым примен€ютс€ указани€ тэгов контейнеров. “эг контейнер имеет следующий вид:
<им€ начального тэга [список атрибутов]> содержание контейнера </им€ конечного тэга>.
Ќапример:
- од любого HTML -документа начинаетс€ тегом <html> и завершаетс€ тегом </html>.
- аждый документ имеет контейнер <head>...</head>, содержащий вспомогательную информацию(заголовок), и контейнер <body>...</body>, содержащий сам текст документа.
- чтобы выделить текст жирным шрифтом необходимо расположить его между тэгами: <b> “екст </b>
ћожно вкладывать контейнеры друг в друга.
|
|
|
ѕример структуры html-документа (вложени€ контейнеров):
<html><head> <title> “ема </title>
</head> <body> —одержание </body></html>аблица. Ќекоторые тэги HTML
(источник: http://web.folvarok.ru/tegs.htm)
| є | ќсновные теги | раткое описание | омментарии и примеры использовани€ | ||
| <html></html> | ќпредел€ет тип документа как web страницу. | ѕример использовани€<html> <head> <title> “ема </title> </head> <body text="#00ff00" bgcolor="#ffffcc"> —одержание </body></html> | |||
| <head></head> | —лужебна€ часть документа, не отображаема€ в браузере, тут размещаютс€ заголовок, описание, ключевые слова и т.д. | ||||
| <body></body> | ћежду этими тегами располагаетс€ непосредственно сама web страница, которую ¬ы видите на экране, могут размещатьс€ и другие типы данных. | ||||
| <title></title> | “ег дл€ заголовка страницы | онтейнер <title>...</title>, располагаетс€ в секции <head>...</head>, и содержит текст, который будет отображатьс€ в верхней строке окна браузера. —одержимое данного контейнера попадает в индекс поисковой системы. ѕример использовани€: <title> онтент </title> | |||
| <body bgcolor="?"> | ќпредел€ет цвет фона web страницы | ѕример использовани€ приведен в п.1 <body text="#00ff00" bgcolor="#ffffcc"> Ётот тэг задает цвет текста и фона так как показано в этой €чейке | |||
| <body text="?"> | ќпредел€ет цвет текста web страницы | ||||
| <body link="?"> | «адаетс€ цвет гиперссылок в нормальном состо€нии | <body link="#0000ff"> - задает такой цвет дл€ гиперссылок в нормальном состо€нии | |||
| <body vlink="?"> | «адает цвет уже просмотренных гиперссылок. | <body link="#ff00ff"> - задает такой цвет дл€ просмотренных гиперссылок | |||
| <body alink="?"> | «адает цвет выделенной гиперссылки. | <body link="#ff0000"> - задает такой цвет дл€ выделенной гиперссылки | |||
| <h1></h1> | “ег заголовка, создает самый крупный заголовок, цифра 1 может мен€тьс€ в пределах от 1 до 6. 1 - будет самый крупный заголовок. | <h3> “екст, который надо сделать 3 размером</h3> | |||
| <b></b> | ƒелает текст полужирным. | <b>“екст, который надо сделать полужирным</b> | |||
| <u></u> | ѕодчеркивает текст | <u> “екст, который надо подчеркнуть</u> | |||
| <i></i> | ‘орматирует текст в наклонный. | <i> “екст, который надо сделать наклонным</i> | |||
| <font size="?"></font> | ”станавливает размер шрифта, значение от 1 до 7. | <font size="3"></font> | |||
| <font color="?"></font> | «адает цвет текста. | <font color="#0000ff"></font> - задает такой цвет текста | |||
| ќформление гиперссылок в html | |||||
| <a href="URL"></a> | —оздает гиперссылку, имеетс€ ввиду как внутренние, так и внешние гиперссылки. | ѕример использовани€ (см. пример сайта Ц главна€ страница) <a href="mainpage.htm"> ѕервое путешествие в —токгольм </a> - гиперссылка на документ, расположенный в той же папке <a href="http://www.yandex.ru//">яЌƒ≈ — - Ќј…ƒ≈“ ¬—≈</a> - гиперссылка на сайт »нтернет | |||
| <a href="mailto:EMAIL"></a> | √иперссылка дл€ отправлени€ почтового сообщени€ по электронной почте. | ѕример использовани€ (см. пример сайта Ц главна€ страница) <a href="mailto:[email protected]">[email protected]</a> »Ћ» “ј : <a href="mailto:[email protected]">ѕ»Ў»“≈ —ёƒј </a> | |||
| ‘орматирование текста | |||||
| <p></p> | —оздает новый параграф | <p>“екст параграфа</p> | |||
| <p align="?"></p> | ¬ыравнивает параграф относительно одной из сторон документа, значени€: left, right, justify или center | <p align="justify"> “екст параграфа</p> - задает выравнивание текста параграфа по ширине | |||
| <ol></ol> | ‘орматирует текст в пронумерованный список | ѕример использовани€: <ol> <li>текст 1 <li>текст 2 </ol> | ¬ окне браузера это будет выгл€деть таким образом: 1 текст 1 2 текст 2 | ||
| <li> | ќпредел€ет каждый элемент списка и присваивает пор€дковый номер | ѕример использовани€: <ul> <li>текст 1 <li>текст 2 </ul> | ¬ окне браузера это будет выгл€деть таким образом:
| ||
| <ul></ul> | “ег дл€ создани€ ненумерованного списка | ||||
| <li> | ќтмечает каждую новую позицию в списке кружком(по умолчанию) или квадратиком(если п.22 задаетс€ так: <ul type="square">). | ||||
| √рафические элементы на странице (автономные тэги) | |||||
| <img src="name"> | ¬ставл€ет изображение на страницу. | ѕример использовани€ (см. пример сайта Ц главна€ страница) <img src="images/vid.jpg"border =5 align=left width="700" height="350"> - вставка изображени€ vid.jpg из папки images “олщина рамки установлена =5 ѕоложение изображени€ Ц слева ¬ысота 700 Ўирина 350 | |||
| <img src="name" align="?"> | ‘орматирует положение изображени€ в документе, может иметь значени€: left, right, center; bottom, top, middle. | ||||
| <img src="name" border="?"> | ”станавливает толщину рамки вокруг изображени€ | ||||
| <hr> | ƒобавл€ет горизонтальную линию. | √оризонтальна€ лини€ часто используетс€ дл€ раздела логических частей страницы. Ћини€ выгл€дит в виде канавки. јтрибуты тэга: <hr align="right"> - выравнивание (center или left); <hr width="30%"> - горизонтальный размер линии в процентах или пиксел€х; <hr size="6"> - толщина линии в пиксел€х; <hr noshade> - отмена объемности; <hr color="cc0000"> - задание цвета линии, действует в только в Internet Explorer. | |||
| <hr size="?"> | ”казывает толщину линии. | ||||
| <hralign="?"> | ¬ыравнивание | ||||
| <hrnoshade> | ќтмена объемности | ||||
|
|
|






