Sublime Text 3 чаше всего используется как редактор исходного кода и HTML, так же поддерживает плагины на языке программирования Python. Особенности программы заключаются в удобном и понятном интерфейсе. Авто дополнение кода позволяет набирающему пользователю код, в зависимости от используемого языка программирования, предлагать различные варианты завершения записи. В редакторе так же имеется возможность автоматического завершения переменных пользователя, что иногда позволяет избежать глупых ошибок и экономит время. Интерфейс программы изображён на рисунке 1.

Рисунок 1 – Интерфейс Sublime Text 3
ехнологическая часть
уководство пользователя
В процессе разработки ЭУММ полезно разработать удобный графический интерфейс, поэтому выбору дизайна было уделено немало времени. К примеру, как показано на рисунке 2, на каждой странице присутствует меню с логотипом и основными разделами сайта для быстрого доступа, и удобной навигации по нему.

Рисунок 2 – Меню с основными разделами сайта
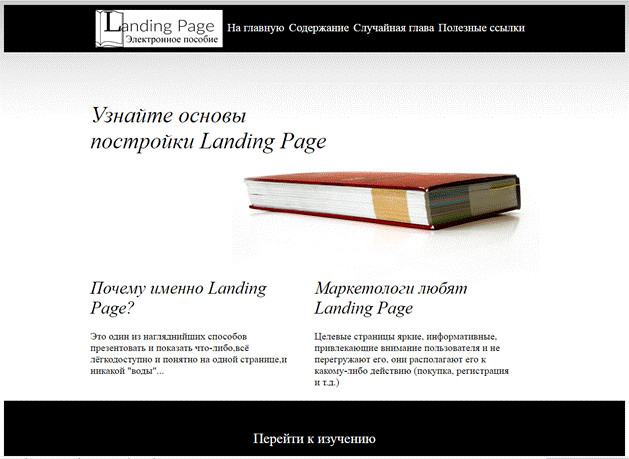
На рисунке 3 представлена главная страница электронного пособия, на которой кратко описаны основные преимущества использования посадочных страниц.

Рисунок 3 – Главная страница
Важной частью в любом учебном пособии является содержание, порой в некоторых пособиях присутствует много материала. Содержание позволяет нам быстро ориентироваться материале, страница с содержанием пособия, представлена на рисунке 4.

Рисунок 4 – Страница с содержанием
Страницы, содержащие непосредственно обучающий материал, по своей структуре имеют минимальные отличия друг от друга, пример такой странице представлен на рисунке 5.

Рисунок 5 – Пример страницы с учебным материалом
3.2 Системно-технические требования
Для работы программы требуется:
1) Windows 7 или старше;
2) 512 МБ оперативной памяти;
3) Процессор Intel Pentium 4 или более поздняя версия с поддержкой SSE2;
4) 10 Мб на диске.
Заключение
При использовании электронных учебных пособий происходит не только улучшение личных навыков обучающегося, но и развитие его абстрактно – логического мышления, что помогает в лучшем усвоении предоставленного материала.
Электронные учебные пособия предоставляют отличную альтернативу деятельности обучающего, с пользой как и для преподавателя, так и для ученика. Каждому ученику это даёт возможность работать в своём темпе, это позволяет развиваться способностям личности учиться и самоутверждаться, а преподавателю экономить время, и иметь учеников с примерно равными возможностями.
Современные информационные технологии позволяют всё больше удостоверится в их универсальности и массовой доступности. Однако, при всех огромных возможностях, это лишь средство сделать более продуктивной деятельность учащегося.
Список использованных источников
1) Ecma-262.pdf [Электронный ресурс]. – Режим доступа:– Заглавие с экрана – (Дата обращения: 25.11.2016);
2) презентация Проектирование и создание электронных учебных пособий [Электронный ресурс]. – Режим доступа: http://knowledge.allbest.ru/programming/d-3c0a65625b2ac79a5d43a88421216d37.html. – Заглавие с экрана. – (Дата обращения: 02.12.2016);
3) Создание электронного учебного пособия по курсу «Элементы вышей математики» для специальности 230111 «Компьютерные сети» [Электронный ресурс]. – Режим доступа: http://knowledge.allbest.ru/programming/d-3c0a65625b2ac79a5d43a88421216d37.html. – Заглавие с экрана. – (Дата обращения: 02.12.2016);
4) CSS reference [Электронный ресурс]. – Режим доступа: https://developer.mozilla.org/en-US/docs/Web/CSS/Reference. – Заглавие с экрана. – (Дата обращения: 14.11.2016).
Приложение А
Листинг randompage.js
window.onload = function(){
pages = new Array('why.html', '1.html', '2.html', '3.html', '4.html');
window.location.href=pages[Math.floor(Math.random(5) * pages.length)]
}
Приложение Б
Листинг index.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button">На главную</a>
<a class="bar_button" href="content.html">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button" href="link.html">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="contentmain"><!--сам контент между блоками-->
<div id="header">
<div class="mainline"> Узнайте основы постройки Landing Page </div>
</div>
<div id="header_lower">
<div id="middle_headline">Почему именно Landing Page?</div>
<div id="middle_text">Это один из нагляднийших способов презентовать и показать что-либо,всё лёгкодоступно и понятно на одной странице,и никакой "воды"...</div>
</div>
<div id="header_lower">
<div id="middle_headline">Маркетологи любят Landing Page</div>
<div id="middle_text">Целевые страницы яркие, информативные, привлекающие внимание пользователя и не перегружают его, они располагают его к какому-либо действию (покупка, регистрация и т.д.)
</div>
</div>
</div>
<div id="bottom_bar">
<div id="main_container"><!--нижний бар-->
<div id="header_content_lowerline"><a id="indextocontent" href="content.html">Перейти к изучению</a></div>
</div>
</div>
</div>
<div id="copyright">Иркутский Авиационный Техникум 2016г.</div>
</body>
</html>
Приложение В
Листинг link.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button" href="index.html">На главную</a>
<a class="bar_button" href="content.html">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="contentmain"><!--книга-->
<div id="headercontent">
<div class="mainline"> Содержание пособия</div>
<div id="whyhtml">
<a class="whylink" href="http://psd-html-css.ru/">Сайт с различными элементами для ваших страниц</a></div>
<div id="linkhtml">
<a class="whylink" href="http://psd-html-css.ru/shablony/html-landing-page">Страница с готовыми шабломами посадочных страниц</a></div>
</div>
</div>
<div id="bottom_bar"><!--нижний бар-->
<div id="main_container">
<div id="header_lower">
<div id="header_content_lowerline">
<div id="header_content_lowerboxcontent">
</div>
</div>
</div>
<div id="header_lower"> <div id="header_content_lowerline">
<div id="header_content_lowerboxcontent"></div>
</div>
</div>
</div>
</div>
<div id="copyright"> Иркутский Авиационный Техникум 2016г.</div>
</body>
</html>
Приложение Г
Листинг why.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button" href="index.html">На главную</a>
<a class="bar_button" href="content.html">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button" href="link.html">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="contentwhy">
<div id="headercontent">
<div id="pagecontentmain">Главные особенности Landing Page</div>
</div>
<div id="header_lower">
<div id="pagecontenttextright"><h2>Целевая страница</h2>
<b>Landing page</b> (лендинг пейдж) это целевая страница, которая показывается пользователю, после того как он перейдет по <b>рекламной ссылке</b></div>
<div id="pagecontenttextleft"><h2>Как сделать хорошую целевую страницу?</h2>
Показывающая результаты <b>целевая страница</b> должна всегда содержать несколько ключевых элементов:
<ul><li>только<b> одну</b> запланированную <b>цель</b> напр. заполнить форму, купить что-либо</li>
<li><b>призыв к действию</b> напр. заполнить форму, купить что-либо</li>
<li><b>простой </b>дизайн</li>
<li>короткие и связные тексты, написанные максимально <b>понято</b></li>
<li>отсутствие <b>отвлекающих</b> элементов в дизайне</li>
<li><b>отсутствие</b> классического меню</li></ul></div>
<div id="pagecontenttextbig">Немного подробнее...</div>
<div id="pagecontenttext">Тенденция роста популярности одностраничных сайтов, предназначенных для представления товаров и услуг определенной компании, очень высока. Он предназначен для непосредственного привлечения клиентов компании напрямую, побуждая их купить товар или воспользоваться услугой компании.</br>
Такой ресурс является чрезвычайно эффективным средством продаж с точки зрения бизнеса. Цель одностраничного сайта заключается в максимально быстром склонении посетителя к совершению нужного действия (приобретения продукта, подписки, выполнения заказа и т.п.). Пользователи, как правило, попадают на такие страницы из другого ресурса (после клика по рекламному баннеру).</br>Что касается дизайна одностраничного сайта, то он должен быть максимально привлекательным. То есть цвета следует выбирать яркие и насыщенные. Кнопки и формы заказа должны быть выделены из общего фона страницы.
</div>
</div>
</div>
</div>
</div>
<div id="bottom_bar">
<div id="main_container"><!--нижний бар-->
<div id="header_lower">
<div id="header_content_lowerline">
<div id="header_content_lowerboxcontent">
</div>
</div>
</div>
<div id="header_lower"> <div id="header_content_lowerline">
<div id="header_content_lowerboxcontent"></div>
</div>
</div>
</div>
</div>
<div id="copyright"> Иркутский Авиационный Техникум 2016г. </div>
</body>
</html>
Приложение Д
Листинг content.html
<DOCTYPE html><!--Содержание-->
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало верхнего бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button" href="index.html">На главную</a>
<a class="bar_button">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button" href="link.html">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="contentcontent"><!--книга-->
<div id="headercontent">
<div id="pagecontentmain"> Содержание пособия</div>
<div id="whyhtml">
<a class="whylink" href="why.html">Главные особенности Landing Page</a></div>
<div id="forpeople">
<a>Для людей с минимальными знаниями HTLM, CSS, JavaScript:</a></div>
<div id="linkhtml">
<a class="whylink" href="1.html">1. "Подводные камни" готовых шаболонов</a></div>
<div id="linkhtml">
<a class="whylink" href="2.html">2. Выбираем наш уникальный шаблон</a></div>
<div id="linkhtml">
<a class="whylink" href="3.html">3. Меняем код под себя</a></div>
<div id="linkhtml">
<a class="whylink" href="4.html">4. Подведём итоги</a></div>
</div>
</div>
<div id="bottom_bar"> <!--нижний бар-->
<div id="main_container">
<div id="header_lower">
<div id="header_content_lowerline">
<a class="bottombutton" href="index.html">Главная</a> | <a class="bottombutton" href="random.html">Случайная глава</a>
</div>
</div>
</div>
</div>
<div id="copyright">Иркутский Авиационный Техникум 2016г.</div>
</body>
</html>
Приложение Ж
Листинг stylesheet.css
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
<script src="javas/randompage.js"></script>
</head>
<body>
</body>
</html>
Приложение З
Листинг 1.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button" href="index.html">На главную</a>
<a class="bar_button" href="content.html">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button" href="link.html">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="content1">
<div id="headercontent">
<div id="pagecontentmain">Урок первый</div>
<div id="pagecontentmain2">"Подводные камни" готовых шаболонов</div>
</div>
<div id="header_lower">
<div id="pagecontenttextbig">Зачем нам шаблон?</div>
<div id="pagecontenttext">Начнём с того что Landing Page в большенстве случаев можно навать <b>волшебной палочкой</b> в мире интернет-маркетинга. Предложи клиенту выгоду, расскажи о преимуществах, добавь привлекательную картинку — и всё готово. Магия Landing Page обезоруживает пользователя — он не может и не должен уходить с посадочной страницы, не совершив целевого действия — подписки на рассылку, покупки, передачи вам своих контактов.</br>
<b>Однако это были ожидания,а теперь перейдём к ужасайющей реальности.</b> Пользователи уходят с абсолютно идентичных страниц, <b>порой просматривая их не до конца</b>, игнорируя призывы к действию, скидки и счетчики, которые отсчитывают часы до конца акции. <b>Проблема в том, что маркетологи и веб-агенства используют крайне шаблонные способы создания Landing Page</b>,а это всё из-за желания "лёгкой наживы" которая ни к чему в итоге не приводит. Типовые, будто скопированные друг с друга посадочные страницы только раздражают пользователя, дают негативный эффект. Как избежать этого? Вернитесь к истокам и используйте для создания Landing Page <b>базовые принципы</b>, а не «проверенные» шаблоны и «реально работающие схемы».
Однако, в данном пособии мы всё делаем скорее <b>для себя лично</b>, а если точне для расширения нашего кругозора</br>Дизайн одностраничного сайта, конечно должен быть максимально привлекательным. То есть цвета следует выбирать яркие и насыщенные. Кнопки и формы заказа должны быть выделены из общего фона страницы.
</div>
<div id="linkhtml">
<a class="whylink" href="2.html">Теперь зная основные ошибки, мы можем перейти к выбору Вашего,уникального шаблона.</a></div>
<div id="pagecontentmain2"></div>
</div>
</div>
</div>
</div>
<div id="bottom_bar">
<div id="main_container"><!--нижний бар-->
<div id="header_lower">
<div id="header_content_lowerline">
<div id="header_content_lowerboxcontent">
</div>
</div>
</div>
<div id="header_lower"> <div id="header_content_lowerline">
<div id="header_content_lowerboxcontent"></div>
</div>
</div>
</div>
</div>
<div id="copyright"> Иркутский Авиационный Техникум 2016г. </div>
</body>
</html>
Приложение И
Листинг 2.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button" href="index.html">На главную</a>
<a class="bar_button" href="content.html">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button" href="link.html">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="content2">
<div id="headercontent">
<div id="pagecontentmain">Урок второй</div>
<div id="pagecontentmain2">Выбираем наш уникальный шаблон</div>
</div>
<div id="header_lower">
<div id="pagecontenttextbig">Где взять шаблон?</div>
<div id="pagecontenttext">
<a class="gmailsend" href="http://psd-html-css.ru/shablony/html-landing-page">Нашими будущие страницы тут</a></div>
<div id="pic">
<img src="images/site.png">
</div>
<div id="pagecontenttext">На сайте всё понятно и удобно расположено, есть <b>предпросмотр</b>, думаю проблем возникнуть не должно.
</div>
<div id="linkhtml">
<a class="whylink" href="3.html">Теперь выбрав шаблон который Вам нравится, перейдём к следующей части.</a><a href="http://psd-html-css.ru/shablony/html-landing-page"></a></div>
</div>
</div>
</div>
</div>
</div>
<div id="bottom_bar">
<div id="main_container"><!--нижний бар-->
<div id="header_lower">
<div id="header_content_lowerline">
<div id="header_content_lowerboxcontent">
</div>
</div>
</div>
<div id="header_lower"> <div id="header_content_lowerline">
<div id="header_content_lowerboxcontent"></div>
</div>
</div>
</div>
</div>
<div id="copyright"> Иркутский Авиационный Техникум 2016г. </div>
</body>
</html>
Приложение К
Листинг 3.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button" href="index.html">На главную</a>
<a class="bar_button" href="content.html">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button" href="link.html">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="content3">
<div id="headercontent">
<div id="pagecontentmain">Урок третий</div>
<div id="pagecontentmain2">Меняем код под себя</div>
</div>
<div id="header_lower">
<div id="pagecontenttextbig">Как мы сможем добиться уникальности?</div>
<div id="pagecontenttext">Загрузив выбранный вами шаблон, у вас в распоряжении появится папка с HTML, CSS, JavaScript.
</div>
<div id="pic">
<img src="images/folder.png">
</div>
<div id="pagecontenttext">Папку JS в которой содержится JavaScript файлы,Bootstrap-специальное приложение для придания красоты вашему сайту.
В файлах basicelements и jquery инструкции позволяющие работать самому landing-эффекту, а файл SmoothScroll обеспечевает эффект плавной прокрутки. Это <b>папку</b> желательно <b>не трогать</b>, так как всё уже настроено за Вас.
</div>
<div id="pic">
<img src="images/javascript.png">
</div>
<div id="pagecontenttext">В папке CSS содержутся файлы для<b>задания стилей</b> вашей посадочной страницы. Из всех файлов в данной папке нам понадобиться только файл <b>basicelement</b>, ибо файлы bootstrap и bootstrap.min взаимодайствуют с JavaScript, и Bootstrap файлами.</div>
<div id="pic">
<img src="images/css.png">
</div>
<div id="pagecontenttext">В файле basicelement содержутся необходимые нам элементы используемые для задания условий HTML-элементам в HTML файле.Самые часто используемые: <b>смена шрифта, его размера, начертание и отступы от других блоков.</b></div>
<div id="pic">
<img src="images/cssexaple.png">
</div>
<div id="pagecontenttext">В файле index и находится скаченный или уже изменённый вам непорсредственно Вами наша страница, со всеми возможностями и предоставляет нам <b>текущий вид страницы</b>, с всевозможными подключёнными элементами и скриптами.</br>
В нём мы в прямом смысле как в "блокноте", протисываем необходимый нам текст, а затем применяем к блоку условия заданные в CSS-файле, и работа всех подключённых вами скриптов, и плагинов, происходит исключительно тут.</div>
<div id="pic">
<img src="images/html.png">
</div>
<div id="linkhtml">
<a class="whylink" href="4.html">Поняв основы перейдём к выводу</a><a href="http://psd-html-css.ru/shablony/html-landing-page"></a></div>
</div>
</div>
</div>
</div>
</div>
<div id="bottom_bar">
<div id="main_container"><!--нижний бар-->
<div id="header_lower">
<div id="header_content_lowerline">
<div id="header_content_lowerboxcontent">
</div>
</div>
</div>
<div id="header_lower"> <div id="header_content_lowerline">
<div id="header_content_lowerboxcontent"></div>
</div>
</div>
</div>
</div>
<div id="copyright"> Иркутский Авиационный Техникум 2016г. </div>
</body>
</html>
Приложение Л
Листинг 4.html
<DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Электронное пособие Landing Page</title>
<link href="css/stylesheet.css" rel="stylesheet"/>
</head>
<body>
<div id="top_bar"><!--начало бара-->
<div id="logo_container"> <!--лого на баре-->
<div id="logo_image"></div><!--само лого-->
<div id="bar_block"><!--кнопки с бара -->
<a class="bar_button" href="index.html">На главную</a>
<a class="bar_button" href="content.html">Содержание</a>
<a class="bar_button" href="random.html">Случайная глава</a>
<a class="bar_button" href="link.html">Полезные ссылки</a>
</div><!--кнопки кончились-->
</div> <!--лого на баре,конец-->
</div><!--конец бара-->
<div id="content4">
<div id="headercontent">
<div id="pagecontentmain">Подведём итоги</div>
</div>
<div id="header_lower">
<div id="pagecontenttextbig">Чего мы добились?</div>
<div id="pagecontenttext">Многие из Вас что-то узнали, кто-то повторил уже ему знакомую информацию.</br>Теперь имеея багаж знаний, Вы можете позволить себе больше "вольностей " при написании своего и изменении чужого кода. Полученные вами знания позволяют иметь представление о принципе построения посадочных страниц и видеть к примеру ошибки в своём и чужом коде.
</div>
<div id="pagecontenttext">
<a class="gmailsend" href="link.html">Чтобы узнать и увидеть больше</a></div>
<div id="linkhtml">
<a class="whylink" href="content.html">Для закрепления знаний можно повторить материал:)</a><a href="http://psd-html-css.ru/shablony/html-landing-page"></a></div>
</div>
</div>
</div>
</div>
</div>
<div id="bottom_bar">
<div id="main_container"><!--нижний бар-->
<div id="header_lower">
<div id="header_content_lowerline">
<div id="header_content_lowerboxcontent">
</div>
</div>
</div>
<div id="header_lower"> <div id="header_content_lowerline">
<div id="header_content_lowerboxcontent"></div>
</div>
</div>
</div>
</div>
<div id="copyright"> Иркутский Авиационный Техникум 2016г. </div>
</body>
</html>






