Ћабораторна робота є1
У ¬ивченн€ структури побудови HTML стор≥нок, базов≥ теги.Ф
÷≥ль. —творенн€ простоњ Web стор≥нки з використанн€м списк≥в, таблиць, г≥перпосилань.
1. ќбов'€зкова структура документа.
ѕри побудов≥ будь-€коњ HTML стор≥нки важливо знати њњ структуру, що в основному складаЇтьс€ з елемента верхнього р≥вн€ HTML, розд≥лу HEAD, зовн≥шнього заголовка TITLE ≥ власне кажучи т≥ла документа BODY.
1.1.HTML - елемент верхнього р≥вн€
÷≥ль
ѕо сут≥, файл HTML у ц≥лому Ї елементом HTML. «вичайно, початковий ≥ к≥нцевий теги не обов'€зков≥
ќсновний синтаксис
<HTML>
заголовок ≥ т≥ло документа
</HTML>
1.2. HEAD
ѕочнемо з найпрост≥шого HTML документа, що м≥стить т≥льки простий текст ƒобрий веч≥р. ” HTML файл≥ зм≥сту обов'€зково повинний передувати розд≥л HEAD, €кий м≥н≥мально може складатис€ з двох конструкц≥й. “од≥ код HTML можна представити так:
<HTML> <HEAD> <TITLE> ƒобрий веч≥р </TITLE> </HEAD>
<BODY> ƒобрий веч≥р </BODY> </HTML>
¬ результат≥ на екран≥ браузера з'€витьс€ фраза ƒобрий веч≥р
1.3. TITLE - "зовн≥шн≥й" заголовок (титул)
÷≥ль
ƒл€ завданн€ обов'€зкового "зовн≥шнього" заголовка документа.
ќсновний синтаксис
<TITLE>посл≥довн≥сть символ≥в</TITLE>
ѕриклади
<TITLE>ƒокумент</TITLE>
1.4. BODY (“≤Ћќ) - т≥ло документа
÷≥ль
ќсновна структура документа HTML завжди складаЇтьс€ з заголовка ≥ т≥ла. ЌемаЇ необх≥дност≥ €вно пом≥щати т≥ло в BODY елемент, однак робл€чи так, можна специф≥кувати атрибути, що впливають на представленн€ документа в ц≥лому (наприклад, установити фонове зображенн€ чи кол≥р).
ќсновний синтаксис
<BODY>т≥ло документа</BODY>
ћожлив≥ атрибути (ЌемаЇ в HTML 2.0!)
| ≥м'€ атрибута | можлив≥ значенн€ | зм≥ст |
| BGCOLOR | ольорова специф≥кац≥€ | фоновий кол≥р документа |
| специф≥кац≥€ | ольорова специф≥кац≥€ | кол≥р тексту документа |
| LINK | ольорова специф≥кац≥€ | кол≥р не в≥дв≥даного г≥пертекстового звТ€зку |
| специф≥кац≥€ | ольорова специф≥кац≥€ | кол≥р дл€ в≥дв≥даного г≥пертекстового звТ€зку |
| ALINK | ольорова специф≥кац≥€ | кол≥р дл€ активного г≥пертекстового звТ€зку; використовуЇтьс€ дл€ вид≥ленн€ тексту зв'€зку на момент, коли користувач натиснув на зв'€зок |
| BACKGROUND | URL | URL фонового образу |
ѕриведений нижче приклад показуЇ використанн€ приведених вище основних тег≥в, ≥ атрибут≥в тегу BODY.
<HTML> <HEAD> <TITLE> ѕриклад </TITLE> </HEAD>
<BODY
BGCOLOR=AQUA
TEXT="#848484"
LINK=RED
VLINK=PURPLE
ALINK=GREEN
>
<H1>ƒокумент приклада</H1>
<P> ÷ей документ написань
<A HREF="http://www.demon.comФ>demon.com </A>.
</P>
</BODY>
</HTML>

–ис. 1.1. ѕриклад у браузер≥.
2. ќрган≥зац≥€ зм≥сту - заголовки (headings), абзаци (paragraphs), списки (lists)
як правило, ¬аш документ складаЇтьс€ з частин, що, у свою чергу, теж под≥л€ютьс€ на частин≥ ≥ т.д. ” HTML такий под≥л робитьс€ з використанн€м заголовк≥в р≥зного р≥вн€. „астини самого нижнього р≥вн€ в ц≥й ≥Їрарх≥њ складаютьс€ з одного чи дек≥лькох абзац≥в. Ќа додаток до простих абзац≥в ≥ де€ких спец≥альних вид≥в абзац≥в HTML 3.2 п≥дтримуЇ списки ≥ таблиц≥, €к≥ можна представити, €к под≥бн≥ до абзац≥в. ¬нутр≥шн€ структура абзац≥в ≥ под≥бних њм елемент≥в складаЇтьс€ з тег≥в текстового р≥вн€. /1/
|
|
|
2.1. H1, H2, H3, H4, H5, H6 - заголовки
÷≥ль
¬изначити заголовок. ≤снуЇ ш≥сть р≥вн≥в в≥д H1 (найб≥льш важливий) до H6 (найменш важливий).
ќсновний синтаксис
<Hn>заголовок тексту</Hn>
де n приймаЇ значенн€ 1, 2, 3, 4, 5 чи 6.
ћожлив≥ атрибути.
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| ALIGN | LEFT, CENTER, RIGHT | вир≥внюванн€ заголовка |
«а замовчуванн€м - вир≥внюванн€ по л≥вому краю, однак це може бути перекрито включенн€м елемент≥в DIV чи CENTER.
ѕриклад:
<H1 ALIGN=CENTER>’то це?</H1>
<H2>„ужий</H2>
<H3>—в≥й</H3>
ƒл€ роботи з текстовими блоками служать наступн≥ теги р≥вн€ абзацу:
Ј простий абзац: P
Ј цитуванн€, що представл€Їтьс€ €к окремий абзац: BLOCKQUOTE
Ј адреса автора ≥нформац≥њ - окремий абзац: ADDRESS
Ј елемент, що збер≥гаЇ компонуванн€ р€дк≥в ≥ проб≥л≥в попередньо отформатованого тексту, PRE
2.2. P - звичайний абзац
÷≥ль
ѕредставленн€ звичайного текстового абзацу.
ќсновний синтаксис
<P>абзац тексту</P>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| ALIGN | LEFT, CENTER, RIGHT | вир≥внюванн€ абзацу |
«а замовчуванн€м - л≥ве вир≥внюванн€, однак це може бути перекрито включенн€м елемента DIV чи CENTER.
2.3. BLOCKQUOTE(ЅЋќ ÷»“”¬јЌЌя) - довге цитуванн€
÷≥ль
ѕредставити (у типовому вар≥ант≥ - довгу) цитату, €к блок цитуванн€ (на противагу коротким цитатам, вставленим у текст абзацу).
ќсновний синтаксис
<BLOCKQUOTE>
текст цитати
</BLOCKQUOTE>
2.4. ADDRESS (јƒ–≈—ј) - ≥нформац≥€ про автора ≥нформац≥њ
÷≥ль
Ќадати контактну ≥нформац≥ю про автора поточного документа (тобто документа, в €кому знаходитьс€ елемент).
ќсновний синтаксис
<ADDRESS>адресна ≥нформац≥€<ADDRESS>
ѕриклад.
ƒуже проста адресна ≥нформац≥€, що м≥стить т≥льки E-mail адресу (адреса електронноњ пошти) автора:
<ADDRESS>
<P>
</P>
</ADDRESS>
2.5. PRE Ц текст, що в≥дформатовано
÷≥ль
ѕредставити текст ≥з використанн€м проб≥л≥в й переклад≥в строк дл€ наступного в≥дображенн€ його на екран≥. ÷е потр≥бно, коли використовуЇтьс€ т≥льки текстова ≥нформац≥€, ≥ ми хочемо покласти њњ на стор≥нку Web, в≥ддаючи перевагу обраному компонуванню. “екст також може бути представлений так, €к в≥н формуЇтьс€ комп'ютерним висновком.
ќсновний синтаксис
<PRE>
текст, що в≥дформатовано
</PRE>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | «м≥ст | прим≥тки |
| WIDTH | ÷≥ле | ширина тексту в символах | практично не п≥дтримуЇтьс€ |
«наченн€ WIDTH повинно бути б≥льше, н≥ж довжина самого довгого р€дка. јтрибут WIDTH повинний забезпечувати браузер ≥нформац≥Їю, щоб вибрати шрифт придатного розм≥ру чи скорегувати в≥дступи дл€ представленн€ тексту в необх≥дному вид≥. /1/
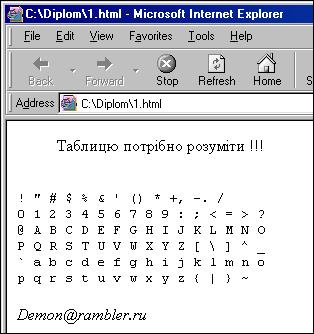
ѕриклад: “аблиц€ ASCII ≥ адреса автора з цитатою
<BLOCKQUOTE>
“аблицю потр≥бно розум≥ти!!!
</BLOCKQUOTE>
|
|
|
<PRE>
! " # $ % & ' () * +, -. /
0 1 2 3 4 5 6 7 8 9:; < = >?
@ A B C D E F G H I J K L M N O
P Q R S T U V W X Y Z [ \ ] ^ _
` a b c d e f g h i j k l m n o
p q r s t u v w x y z { | } ~
</PRE>
<ADDRESS>
<P>
</P>
 </ADDRESS>
</ADDRESS>
–ис. 1.2.¬≥дображенн€ на екран≥.
ƒл€ представленн€ елемент≥в у форм≥ списку служать теги списк≥в. «а допомогою списк≥в зручно розташувати посл≥довн≥сть ≥нформац≥њ у зручному дл€ вас вид≥. /3/
—писки
Ј простий неупор€дкований список: UL, LI
Ј стиснутий список, розташованих в одному р€дку образ≥в: MENU, LI
Ј список малих образ≥в: DIR, LI
Ј упор€дкований список: OL, LI
Ј деф≥н≥тивний список (список м≥ток): DL, DT, DD
3.1. LI Ц елемент списку
÷≥ль
ƒл€ представленн€ елемента в списку.
ќсновний синтаксис
<LI>зм≥ст елемента списку</LI>
≥нцевий тег </LI> завжди може бути опущений, що звичайно ≥ робитьс€.
«м≥ст
Ѕлоков≥ ≥ текстов≥ елементи. ≈лементи заголовк≥в ≥ ADDRESS не дозволен≥.
ѕриклади
ороткий приклад:
<LI>ѕерел≥к</LI
3.2. UL - неупор€дкован≥ (ненумерован≥) списки
÷≥ль
ƒл€ представленн€ ≥нформац≥њ у форм≥ списку без нумерац≥њ елемент≥в.
ќсновний синтаксис
<UL>
<LI> елемент списку 1
<LI> елемент списку 2
...</UL>
ћожлив≥ атрибути
| ≥м'€атрибута | ћожлив≥ значенн€ | зм≥ст |
| TYPE | DISC, SQUARE, CIRCLE | за замовчуванн€м буклет стиль дл€ елемент≥в |
| COMPACT | COMPACT | скорочена в≥дстань м≥ж елементами |
«наченн€ за замовчуванн€м буклет стил€ звичайно залежить в≥д р≥вн€ вкладеност≥ списк≥в.
ѕриклад:
—кладов≥ частини
<UL>
<LI> олесо <LI> –учка <LI> Ѕолт
</UL>
3.3. MENU (ћ≈Ќё) - ненумеруЇмий список меню под≥бних форм
÷≥ль
ѕредставити ≥нформац≥ю в меню под≥бному формат≥.
ќсновний синтаксис
<MENU>
<LI> елемент списку 1
<LI> елемент списку 2
...
</MENU>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| COMPACT | COMPACT | скорочен≥ пром≥жки м≥ж елементами |
ѕриклади
 <MENU>
<MENU>
<LI> ƒес€ть
<LI> ƒвадц€ть
<LI> “ридц€ть
<LI> —орок
<LI> ѕ'€тдес€т
<LI> Ў≥стдес€т
</MENU>
–ис 1.3. ЌенумеруЇмий список меню под≥бних форм
3.4. DIR - ненумерований список у директор≥њ
÷≥ль
ѕредставити ≥нформац≥ю у формат≥, прийн€тому дл€ представленн€ директор≥њ.
ќсновний синтаксис
<DIR>
<LI> елемент списку 1
<LI> елемент списку 2
...
</DIR>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| COMPACT | COMPACT | скорочений пром≥жний прост≥р |
 ѕриклад алфав≥ту:
ѕриклад алфав≥ту:
<DIR>
<LI>A
<LI>B
<LI>C
<LI>D
<LI>E
<LI>F
<LI>G
<LI>H
<LI>I
<LI>J
<LI>K
<LI>L
<LI>M
<LI>N
<LI>O
<LI>P
<LI>Q
<LI>R
<LI>S
<LI>T
<LI>U
<LI>V
<LI>W
<LI>X
<LI>Y
<LI>Z
</DIR>
–ис 1.4.ѕриклад ненумерованого списку в директор≥њ
3.5. OL - упор€дкован≥ (нумерован≥) списки
÷≥ль
ƒл€ представленн€ ≥нформац≥њ у вид≥ упор€дкованого (нумерованого) списку.
ќсновний синтаксис
<OL>
<LI> елемент списку 1
<LI> елемент списку 2
...
</OL>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| TYPE | 1, a, A, i, I | стиль нумерац≥њ |
| START | ц≥ле | початкова цифра посл≥довност≥ |
| COMPACT | COMPACT | скорочена в≥дстань м≥ж елементами |
«м≥ст значень TYPE наступний:
| Type | —тиль нумерац≥њ | ѕерш≥ к≥лька цифр |
| звичайн≥ (арабськ≥) числа | 1, 2, 3,... | |
| a | Ћатинське написанн€ на нижньому рег≥стр≥ | a, b, c,... |
| A | Ћатинське написанн€ на верхньому рег≥стр≥ | A, B, C,... |
| i | –имськ≥ цифри на нижньому рег≥стр≥ | i, ii, iii,... |
| I | –имськ≥ цифри на верхньому рег≥стр≥ | I, II, III,... |
 ѕриклад, в €кому використан≥ римськ≥ цифри:
ѕриклад, в €кому використан≥ римськ≥ цифри:
|
|
|
<P> –имськ≥ справи
</P>
<OL TYPE=I>
<LI> <I>-ae</I>, eg <I>terra:terrae</I>
<LI> <I>-i</I>, eg <I>annus:anni</I>
<LI> <I>-is</I>, eg <I>labor:laboris</I>
<LI> <I>-us</I>, eg <I>fructus:fructus</I>
<LI> <I>-ei</I>, eg <I>dies:diei</I>. </OL>
–ис.1.5. ѕриклад упор€дкованого списку.
3.6. DL - деф≥н≥тивн≥ чи описов≥ списки
÷≥ль
ƒати список визначень дл€ терм≥н≥в, список опис≥в чи ≥ншу ≥нформац≥ю, зв'€зану з ≥менами чи фразами.
ќсновний синтаксис
<DL>
<DT>терм≥н 1<DD>визначенн€ терм≥ну 1
<DT>терм≥н 2<DD>визначенн€ терм≥ну 2
...
</DL>
«м≥ст
DT ≥ DD елементи.
≈лементи DL повинн≥ бути спарен≥ з в≥дпов≥дними елементами DD. Ѕезл≥ч елемент≥в DT може бути при Їдиному елемент≥ DD. “обто к≥лька терм≥н≥в можуть мати одне ≥ теж визначенн€. ƒокумент не повинний м≥стити к≥лька посл≥довних елемент≥в DD.
 ѕриклад:
ѕриклад:
<DL>
<DT>¬ас€, ƒмитрик
<DD>ќт <I> ƒмитрик ¬ас€ </I>.
<DT> ƒмитрик ¬ас€
<DD>ќт <I> ¬ас€, ƒмитрик </I>.
</DL>
–ис 1.6. ѕриклад описового списку
“аблиц≥.
” HTML можна без особливих труднощ≥в будувати своњ таблиц≥ в тому же представленн≥, €к ≥ на папер≥ чи в Word. —труктура таблиць у HTML включаЇ р€дки ≥ стовпц≥, що можуть мати заголовки (headers - ≥мена, титули, по€сненн€). “аблиц€ в звичайному вар≥ант≥ представл€Їтьс€ в природному вид≥, з узгоджено розташованими стовпц€ми. ƒл€ цього використовуютьс€ наступн≥ теги: TABLE, CAPTION, TR, TH, TD. /3/
4.1. TABLE-таблиц≥
÷≥ль
ƒл€ представленн€ табличноњ ≥нформац≥њ, тобто структури, под≥бноњ матричн≥й.
ќсновний синтаксис
<TABLE>
р€дки таблиц≥ (TRелементи)
</TABLE>
ћожлив≥ атрибути
| ≥м'€ атрибута | можлив≥ значенн€ | зм≥ст |
| ALIGN | LEFT, CENTER, RIGHT | горизонтальне вир≥внюванн€ вс≥Їњ таблиц≥ |
| WIDTH | —пециф≥кац≥€ | ширина вс≥Їњ таблиц≥ |
| BORDER | ÷≥ле | ширина рамки в пиксел€х |
| CELLSPACING | ÷≥ле | пром≥жок м≥ж осередками в пиксел€х |
| CELLPADDING | ÷≥ле | пром≥жок м≥ж зм≥стом осередку ≥ рамкою навколо осередку в пиксел€х ("набиванн€") |
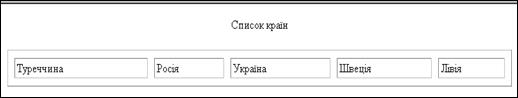
ѕриклад таблиц≥ ≥з заданими параметрами:
<TABLE ALIGN=CENTER WIDTH="80%" BORDER=1 CELLSPACING=10 CELLPADDING=3>
<CAPTION>—писок крањн</CAPTION>
<TR>
<TD>“уреччина</TD>
<TD>–ос≥€ </TD>
<TD>”крањна </TD>
<TD>Ўвец≥€ </TD>
<TD>Ћ≥в≥€ </TD>
</TR>
</TABLE>

–ис. 1.7. ѕриклад таблиц≥ ≥з заданими параметрами
4.2. CAPTION («ј√ќЋќ¬ќ ) - заголовок дл€ таблиц≥
÷≥ль
ѕредставити заголовок таблиц≥.
ќсновний синтаксис
<CAPTION>текст</CAPTION>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| ALIGN | TOP, BOTTOM | –озм≥щенн€ заголовка щодо таблиц≥ (угор≥ чи внизу таблиц≥) |
4.3. TR - табличний р€док
÷≥ль
ƒл€ представленн€ р€дка таблиц≥.
ќсновний синтаксис
<TR>заголовок осередк≥в (THелементи) ≥ дан≥ осередк≥в (TDелементи)</TR>
” принцип≥, к≥нцевий тег </TR> може бути опущений, але робити так не рекомендуЇтьс€, тому що при цьому де€к≥ браузери (включаючи Netscape) можуть представл€ти таблицю нев≥рно.
ћожлив≥ атрибути
| ≥м'€атрибута | ћожлив≥ значенн€ | зм≥ст |
| ALIGN | LEFT, CENTER, RIGHT | горизонтальне вир≥внюванн€ в осередку |
ѕриклади
|
|
|
<TR><TD>3.70 <TD>4.69 <TD>8.02 </TR>
4.4. HR - зм≥на розд≥лу (горизонтальна риса)
÷≥ль
ѕозначити зм≥ну розд≥лу.
“ипове в≥дображенн€
√оризонтальна риса (на повну ширину екрана - за замовчуванн€м). ƒо ≥ п≥сл€ тега HR браузер автоматично додаЇ тег P, тому немаЇ необх≥дност≥ у формуванн≥ незаповненого вертикального простору до ≥ п≥сл€ риси.
¬ мовних програмах перегл€д тег≥в спрацьовуЇ €к пауза. /1/
ќсновний синтаксис
<HR>
ћожлив≥ атрибути (ЌемаЇ в HTML 2.0!)
| ≥м'€атрибута | ћожлив≥ значенн€ | зм≥ст |
| ALIGN | LEFT, RIGHT, CENTER | горизонтальне вир≥внюванн€ риси |
| NOSHADE | NOSHADE | задаЇ в≥дображенн€ риси в одному кольор≥ (без в≥дт≥нк≥в) |
| SIZE | ц≥ле | висота риси в пиксел€х |
| WIDTH | специф≥кац≥€ ширини | ширина риси |
ѕриклади
<P>
ƒе€кий текст
</P>
<HR>
<P>
≤нший текст
</P>
5. –озм≥тка тексту - вид≥ленн€ шрифту.
Ћог≥чна розм≥тка в пор≥вн€нн≥ з ф≥зичною
≤снуЇ два головних класи текстовоњ розм≥тки: лог≥чна ≥ ф≥зична. Ћог≥чна розм≥тка показуЇ роль текстового сегмента, наприклад, велику значим≥сть у пор≥вн€нн≥ з≥ звичайним текстом чи те, що даний сегмент Ї цитатою. ‘≥зична розм≥тка зв'€зана з представленн€м тексту в спец≥альн≥й манер≥, наприклад, з використанн€м шрифт≥в чи спец≥ального виду п≥дкресленн€.
5.1. B - жирний шрифт
÷≥ль
ѕредставити текст вид≥леним (жирним) шрифтом.
ќсновний синтаксис
<B>текст</B>
5.2. STRONG - сильне п≥дкресленн€
÷≥ль
ƒл€ сильного п≥дкресленн€.
ќсновний синтаксис
<STRONG>текст</STRONG>
5.3. I - курсив
÷≥ль
ѕредставленн€ тексту курсивом.
ќсновний синтаксис
<I>текст</I>
5.4. EM - п≥дкресленн€
÷≥ль
ѕ≥дкреслити (вид≥лити).
ќсновний синтаксис
<EM>текст</EM>
5.5. FONT (Ў–»‘“) - розм≥р ≥ кол≥р шрифту
÷≥ль
—пециф≥кувати розм≥ри шрифту (в≥дносно до ≥нших розм≥р≥в), його кол≥р, чи ≥ те й ≥нше разом.
ќсновний синтаксис
<FONT SIZE=n>текст</FONT>
чи
<FONT COLOR=кольорова специф≥кац≥€>текст</FONT>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| SIZE | р€док | розм≥р шрифту; цифра в д≥апазон≥ 1 - 7 або ц≥ле з≥ знаком, наприклад, "+1" чи "-2" |
| COLOR | кольорова специф≥кац≥€ | ол≥р елемента FONT |
ѕриклади
÷е - де€кий текст:
<FONT SIZE=-1>ƒе€кий текст др≥бним шрифтом </FONT>.
<P>
÷е - спроба представити текст б≥льш рельЇфно: жирним шрифтом, з п≥дкресленн€м, шрифтом великого розм≥ру ≥ червоним кольором:
<B><U><FONT SIZE=7 COLOR=RED>ƒе€кий текст</FONT></U></B>
5.6. BASEFONT (Ѕј«ќ¬»… Ў–»‘“) - розм≥р базового шрифту
÷≥ль
—пециф≥кац≥€ розм≥ру основного шрифту (щодо ≥нших розм≥р≥в).
ќсновний синтаксис
<BASEFONT SIZE=n>
ћожлив≥ атрибути
| ≥м'€атрибута | можливе значенн€ | зм≥ст |
| SIZE | р€док | розм≥р шрифту (1 - 7) |
ѕриклади
<P>«вичайний текст</P>
<BASEFONT SIZE=5>
<P>“екст - 5 <FONT SIZE=1>текст</FONT>
текст - 5</P>
5.7. BIG (¬≈Ћ» »…) - великий шрифт
÷≥ль
ѕредставленн€ тексту великим шрифтом.
ќсновний синтаксис
<BIG>текст</BIG>
÷е <BIG>велика</BIG> машина
ѕриклад р≥зноман≥тних шрифт≥в
<FONT SIZE=-1>ƒр≥бний </FONT>
<B><U><FONT SIZE=8 COLOR=BLUE>¬еликий син≥й</FONT></U></B>
<I> урсив</I>
<STRONG>ѕ≥дкреслений<STRONG>
<BIG>ѕросто великий</BIG>

–ис.1.8. –≥зноман≥тн≥сть шрифт≥в.
6. «в'€зок
ƒл€ того щоб зв'€зати р≥зн≥ стор≥нки чи вказати р≥зн≥ посиланн€ служать зв'€зки.
«в'€зок (часто називан≥ г≥перзв'€зками) Ї особлив≥стю, що виправдовуЇ на€вн≥сть частини HT в абрев≥атур≥ HTML (HyperText Markup Language - ћова розм≥тки г≥пертексту).
“ехн≥чно зв'€зки специф≥кован≥ використанн€м A-елемент≥в (anchor - €к≥р), ≥ ц≥ питанн€ обговорен≥ в опис≥ тегу A.
÷≥ль
ўоб установити г≥перзвТ€зки (hyperlinks) ≥ "€кор€" (anchors) дл€ них, тобто визначити, €ке слово чи ≥нша конструкц≥€ в документ≥ забезпечуЇ зв'€зок з ресурсом (наприклад, з файлом HTML), чи специф≥кувати, що поточне м≥сце екрана може використовуватис€ з даним ≥м'€м, €к прапорець дл€ таких зв'€зк≥в (у тому же чи ≥ншому документ≥). /3/
ќсновний синтаксис
<A HREF="ц≥ль">текст €кор€</A>
чи
<A NAME="≥м'€"></A>
ћожлив≥ атрибути
| ≥м'€атрибута | можлив≥ значенн€ | зм≥ст |
| NAME | р€док символ≥в | ≥мТ€ дл€ звТ€заного "к≥нц€" |
| HREF | URL | мережна адреса дл€ зв'€заного ресурсу |
| REL | р€док | вказ≥вка зв'€зку вперед |
| REV | р€док | вказ≥вка зворотнього зв'€зку |
| TITLE | р€док | заголовок дл€ зв'€заного ресурсу |
ѕриклад:
|
|
|
<P>ѕосиланн€ дл€ де€кого документа
<A HREF="Demon.html">demon.</A>.


–ис. 1.9. ѕосиланн€
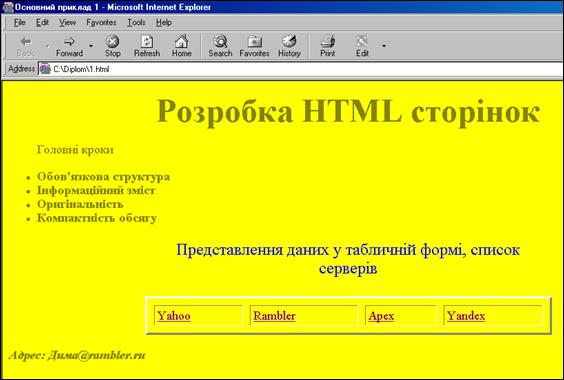
ќсновний приклад дл€ розгл€нутих вище тег≥в
<HTML>
<HEAD> <TITLE> ќсновний приклад 1 </TITLE> </HEAD>
<BODY
BGCOLOR=yellow
TEXT="#848400"
LINK=RED
VLINK=PURPLE
ALINK=GREEN >
<H1 ALIGN=CENTER> <FONT SIZE=10>–озробка HTML стор≥нок </FONT></H1>
<BLOCKQUOTE>
<BIG>
√оловн≥ кроки
</BLOCKQUOTE> <STRONG>
<MENU>
<LI> ќбов'€зкова структура
<LI> ≤нформац≥йний зм≥ст
<LI> ќриг≥нальн≥сть
<LI> омпактн≥сть обс€гу
</MENU>
<TABLE ALIGN=CENTER WIDTH="60%" BORDER=3 CELLSPACING=10 CELLPADDING=4>
<CAPTION><FONT SIZE=5 color=blue>ѕредставленн€ даних у табличн≥й форм≥, список сервер≥в</FONT></CAPTION>
<TR>
<TD><BIG><A HREF="Yahoo.com">Yahoo</A></TD>
<TD><BIG><A HREF="Rambler.ru">Rambler</A> </TD>
<TD><BIG><A HREF="Apex.dp.ua">Apex</A> </TD>
<TD><BIG><A HREF="Yandex.ru">Yandex</A></TD>
</TR>
</TABLE>
<ADDRESS>
<P>
јдреса: ƒмитрик@rambler.ru
</P>
</ADDRESS>
 </BODY> </HTML>
</BODY> </HTML>
–ис.1.10. ќсновний приклад






