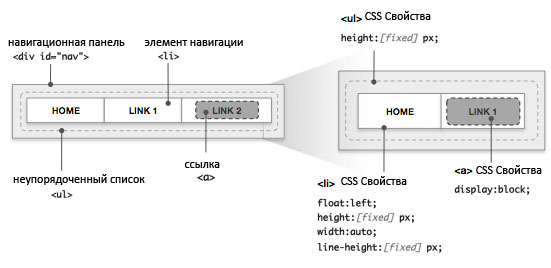
Ќавигаци€ HTML
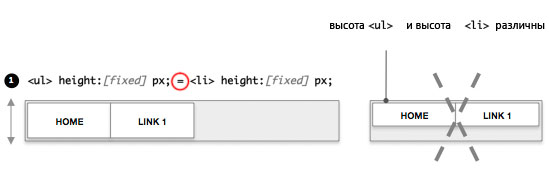
1.


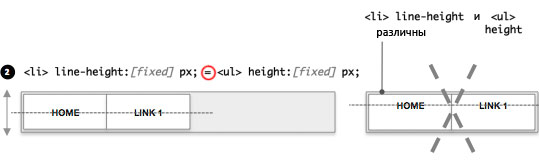
3.
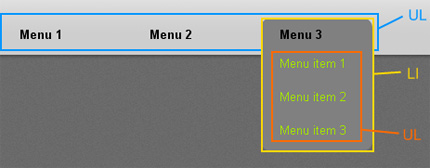
¬ысота тега li должна быть равна высоте неупор€доченного списка (ul).

ƒл€ идеального вертикального выравнивани€ текста установите значение свойства line-height равным высоте тега ul.

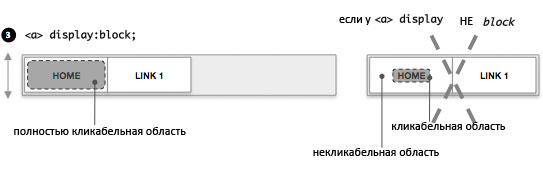
„тобы область ссылки была кликабельна полностью, установите дл€ ссылки (a) display:block.

јнимаци€


HTML
<ul id="navigationMenu"> <li> <a class="home" href="#"> <span>Home</span> </a> </li> <li> <a class="about" href="#"> <span>About</span> </a> </li> <li> <a class="services" href="#"> <span>Services</span> </a> </li> <li> <a class="portfolio" href="#"> <span>Portfolio</span> </a> </li> <li> <a class="contact" href="#"> <span>Contact us</span> </a> </li></ul>
CSS
*{ /* —брос стилей CSS */ margin:0; padding:0;}body{ font-size:14px; color:#666; background:#111 no-repeat; /* CSS3 радиальный градиент */ background-image:-moz-radial-gradient(center -100px 45deg, circle farthest-corner, #444 150px, #111 300px); background-image:-webkit-gradient(radial, 50% 0, 150, 50% 0, 300, from(#444), to(#111)); font-family:Arial, Helvetica, sans-serif;}#navigationMenu li{ list-style:none; height:39px; padding:2px; width:40px;}
CSS - „асть2
#navigationMenu span{ /* —войства контейнера*/ width:0; left:38px; padding:0; position:absolute; overflow:hidden; /* “екстовые свойства */ font-family:'Myriad Pro',Arial, Helvetica, sans-serif; font-size:18px; font-weight:bold; letter-spacing:0.6px; white-space:nowrap; line-height:39px; /* CSS3 Transition (переход): */ -webkit-transition: 0.25s; /* Future proofing (these do not work yet): */ -moz-transition: 0.25s; transition: 0.25s;} #navigationMenu a{ /* —прайт дл€ фона: */ background:url('img/navigation.jpg') no-repeat; height:39px; width:38px; display:block; position:relative;}/* ќсновные стили под hover эффект */#navigationMenu a:hover span{ width:auto; padding:0 20px; overflow:visible;}#navigationMenu a:hover{ text-decoration:none; /* CSS outer glow with the box-shadow property */ -moz-box-shadow:0 0 5px #9ddff5; -webkit-box-shadow:0 0 5px #9ddff5; box-shadow:0 0 5px #9ddff5;}
CSS - „асть3
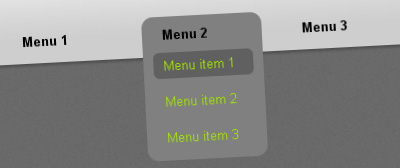
/* «елена€ кнопка */ #navigationMenu.home { background-position:0 0;}#navigationMenu.home:hover { background-position:0 -39px;}#navigationMenu.home span{ background-color:#7da315; color:#3d4f0c; text-shadow:1px 1px 0 #99bf31;} /* —ин€€ кнопка */ #navigationMenu.about { background-position:-38px 0;}#navigationMenu.about:hover { background-position:-38px -39px;}#navigationMenu.about span{ background-color:#1e8bb4; color:#223a44; text-shadow:1px 1px 0 #44a8d0;} /* ќранжева€ кнопка */ #navigationMenu.services { background-position:-76px 0;}#navigationMenu.services:hover { background-position:-76px -39px;}#navigationMenu.services span{ background-color:#c86c1f; color:#5a3517; text-shadow:1px 1px 0 #d28344;} /* ∆елта€ кнопка */ #navigationMenu.portfolio { background-position:-114px 0;}#navigationMenu.portfolio:hover{ background-position:-114px -39px;}#navigationMenu.portfolio span{ background-color:#d0a525; color:#604e18; text-shadow:1px 1px 0 #d8b54b;} /* –озова€ кнопка */ #navigationMenu.contact { background-position:-152px 0;}#navigationMenu.contact:hover { background-position:-152px -39px;}#navigationMenu.contact span{ background-color:#af1e83; color:#460f35; text-shadow:1px 1px 0 #d244a6;}¬ыпадающее меню на CSS
|
|
|

CSS

јнимированное CSS3 горизонтальное навигационное меню
HTML
<ul id="menu"> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Services</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li></ul>‘оновое изображение

CSS
#menu li { display: inline; list-style: none; padding: 0; } #menu li a { border: 1px solid white;padding: 15px 20px 15px 20px;text-decoration: none;color:black;margin-left: -5px;/* ‘он дл€ анимации */background-image: url('image.jpg');/* ¬ыравниваем фоновое изображение по левому краю */background-position: left;-webkit-transition: all 0.8s ease-in-out;/* јнимаци€ с transition дл€ Firefox (еще не поддерживаетс€) */-moz-transition: all 0.8s ease-in-out;/* јнимаци€ с transition дл€ Opera)*/-o-transition: all 0.8s ease-in-out; }
CSS
#menu li a:hover { color: white; /* Align the background image position of the background to the right*/ background-position:right; }






