Тезисы лекций
Тема 1 Интегрированная среда разработки Delphi
Цель: Формирование знаний об основных элементах интерфейса Delphi.
План:
1. Стандартная панель инструментов Delphi, меню
2. Управление окнами
Стандартная панель инструментов Delphi, меню
Интегрированная среда разработки – это среда, в которой есть все необходимое для проектирования, запуска и тестирования приложения и где все нацелено на облегчение процесса создания программ.
Интерфейс Delphi состоит из четырех основных окон:
1) Главное окно программы, на нём находится основное меню, панели инструментов и палитра компонентов;
2) Инспектор объектов позволяет редактировать свойства компонентов и определять для них обработчики событий. Он представляет собой окно, содержащее две вкладки: свойства (Properties) и обработчики событий (Events):
- Properties – на этой закладке будут перечислены свойства выделенного объекта. Имя и тип выделенного объекта отображается в выпадающем списке, вверху окна.
- Events – события. Здесь можно создавать и изменять реакцию объекта на различные события.
3) Форма - это уже готовая визуальная форма будущей программы;
4) Редактор кода - в этом окне пишутся программы на языке Delphi.
 |
Рисунок 1 - Окна интегрированной среды разработки Delphi
Назначение пунктов главного меню
| File | Позволяет создать новый проект, новую форму, открыть ранее созданный проект или форму, сохранить проекты или формы в файлах с заданными именами |
| Edit | Позволяет выполнить операции обмена с буфером Clipboard, а также дает возможность выравнивать группы размещенных на форме компонентов по размерам и местоположению |
| Search | Осуществляет в коде приложения поиск и контекстные замены |
| View | Вызывает на экран различные окна, необходимые для проектирования |
| Project | Позволяют добавлять и убирать из проекта формы, задавать опции проекта, компилировать проект без его выполнения и делать много других полезных операций |
| Run | Дает возможность выполнять проект в нормальном или отладочном режимах, продвигаясь по шагам, останавливаясь в указанных точках кода, просматривая значения переменных и т.д. |
| Component | Позволяет создавать и устанавливать новые компоненты, конфигурировать палитру компонентов |
| Database | Позволяет использовать инструментарий для работы с базами данных |
| Tools | Включает ряд разделов, позволяющих выполнять различные вспомогательные программы, например, вызывать Редактор Изображений (Image Editor), работать с программами, конфигурирующими базы данных и сети и т.д. Кроме того, в это меню можно самостоятельно включать любые разделы, вызывающие те или иные приложения, и таким образом расширить возможности главного меню Delphi. |
| Workgroups | Позволяет осуществить операции, связанные с разработкой больших проектов, в которых задействовано много исполнителей |
| Help | Встроенная справочная система |
Быстрые кнопки
Инструментальная панель быстрых кнопок выглядит следующим образом (рис. 1):

Рисунок 1 – Инструментальная панель
| Пикто-граммы | Команда меню | Пояснение команды |

| File | New | Открыть проект или модуль из Депозитария |

| File | Open File | Reopen | Открыть файл проекта, модуля, пакета. Кнопочка со стрелкой справа от основного изображения соответствует команде Reopen, позволяющей открыть файл из списка недавно использовавшихся |

| File | Open Project | Открыть файл проекта |

| Project | Add to Project | Добавить файл в проект |

| Project | Remove from Project | Удалить файл из проекта |

| File | New Form | Включить в проект новую форму |

| File | Save File File | Save | Сохранить файл модуля |

| File | Save All | Сохранить все (все файлы модулей и файл проекта) |

| View | Units… | Переключиться на просмотр текста файла указанного модуля |

| View | Forms… | Переключиться на просмотр указанной формы |

| View | Toggle Form/Unit | Переключение просмотра между формой и текстом соответствующего ей файла модуля |

| Run | Run | Выполнить приложение. Кнопочка со стрелкой справа от основного изображения позволяет выбрать выполняемый файл, если происходит работа с группой приложений |

| Run | Program Pause | Пауза выполнения приложения и просмотр информации. Кнопка доступна только во время выполнения приложения |

| Run | Trace Info | Пошаговое выполнение программы с заходом в функции |

| Run | Step Over | Пошаговое выполнение программы без захода в функции |

| Help | Contents | Вызов страницы Содержание встроенной справки |
Палитра компонентов.
Палитра компонентов состоит из нескольких закладок (рисунок 2):
- 
Рисунок 2 – Палитра компонентов
1. Standard. Все эти компоненты являются аналогами Windows компонентов;
2. Additional – дополнительные компоненты;
3. Win32 – компоненты, которые есть только в семействе Win32 операционных систем;
4. System – системные компоненты, с помощью которых облегчается доступ к системе;
5. Database Access – компоненты доступа к базам данных;
6. Data Controls – компоненты для работы с базами данных;
7. dbExpress – компоненты доступа к базам данных, которые пришли на смену BDE;
8. BDE – компоненты доступа к базам данных;
9. ADO – компоненты для доступа к базам данных, только по технологии Active Data Object (ADO);
10. InterBase – компоненты доступа к базе данных InterBase;
11. WebServices – компоненты доступа к сети Интернет;
12. InternetExpress – компоненты доступа к сети Internet;
13. FastNet – Сетевые компоненты;
14. QReport – компоненты для создания отчётности;
15. Dialogs – компоненты облегчающие доступ к стандартным диалогам;
16. Win3. 11 – компоненты доступа к компонентам Win 3.1;
17. Samples – различные примеры.
Управление окнами
Основная форма её свойства и события
Основная форма – это окно будущей программы. На нём можно располагать визуальные компоненты в любом виде и порядке (рис. 3).

Рисунок 3 – Вид основной формы
Свойства формы:
ActiveControl -Указывает на компонент, который должен быть активным по умолчанию;
Align -Выравнивание компонента; любой компонент может быть выровнен по одной из сторон родительского компонента. Свойство принимает следующие значения:
alNone – нет выравнивания; alBottom – выравнивание по нижнему краю;
alLeft -выравнивание по левому краю;
AlRight -выравнивание по правому краю;
AlTop -выравнивание по верхнему краю;
Компоненты выравниваются относительно формы, а форма выравнивается относительно окна.
AlphaBlend -Тип свойства – логический, означает, имеет ли форма прозрачность. Если свойство равно true, то окно будет прозрачным;
AlphaBlendValue -Тип свойства – целое число, степень прозрачности формы, можно задавать числовое значение степени прозрачности от 0 до 255;
Anchors -Это свойство формы и компонентов, показывает, как происходит закрепление к родительскому объекту, принимает значения:
akLeft – прикреплять левый край (по умолчанию true);
akTop – прикреплять верхний край (по умолчанию true);
akRight – прикреплять правый край (по умолчанию flase);
akBottom – прикреплять нижний край (по умолчанию false).
По умолчанию прикрепление происходит по левому и верхнему краю.
AutoScroll -Тип свойства – логический, означает будет форма автоматически производить скроллинг, или нет;
AutoSize -Тип свойства – логический, означает должны ли компоненты на форме автоматически корректировать размеры;
BorderIcons - Свойство определяющее, какие кнопки должны присутствовать у окна, принимает значения (рис. 4):
biSystemMenu – показать меню (иконка слева в строке заголовка окна) и другие кнопки заголовка окна;
biMinimize – кнопка минимизации окна;
biMaximize – кнопка максимизации окна.

Рисунок 4 – Значения свойства BorderIcons
BorderStyle – Свойство формы, отвечает за вид оборки окна, принимает следующие значения:
bsSizeable – установлено по умолчанию, стандартное окно, с нормальной оборкой, которое может изменять свои размеры;
bsDialog – окно выглядит в виде диалога;
bsNone – окно вообще без оборки;
bsSingle – Это окно с фиксированным размером и изменять его мышкой нельзя. Изменить размер можно только кнопкой Maximize;
bsSizeToolWin – окно с тонкой оборкой.
BorderWidth – ширина оборки окна;
Caption – это строковое свойство, которое отвечает за заголовок окна; ClientHeight – это свойство в виде целого числа показывает высоту клиентской области окна;
ClientWidth -это свойство в виде целого числа показывает ширину клиентской области окна;
Color – цвет клиентской области окна.
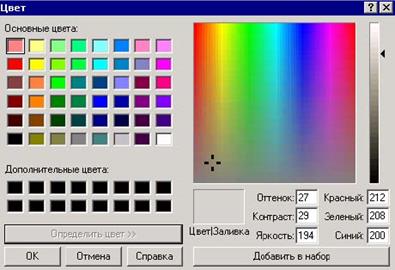
В списке выбора есть все системные цвета, которые можно выбрать. Но если нужно использовать какой-то специфичный цвет, то дважды щёлкая мышью по этому параметру, откроется стандартное окно выбора цвета (рисунок 5).

Рисунок 5 – Окно выбора цвета
Constraints – в этом свойстве содержатся максимальные значения размеров окна.
MaxHeight – максимальная высота окна.
MaxWidth – максимальная ширина окна.
MinHeight – минимальная высота окна.
MinWidth – минимальная ширина окна.
Если ты установить эти значения, то окно нельзя будет растянуть больше максимального размера и уменьшить меньше минимального.
Cursor – это свойство отвечает за курсор, который будет отображаться при наведении мышкой на форму/компонент. Тебе доступны следующие курсоры:
DockSite -Тип свойства – логический, указывает, можно ли на форму/компонент бросать другие компоненты с помощью Drag&Drop.
DragKind – вид перетаскивания объекта при Drag&Drop, принимает значения:
dkDrag – стандартный Drag&Drop при котором объект остаётся на месте.
dkDock – перетаскивать сам объект. Этот параметр следует выбрать, если нужно чтобы компонент мог прикрепляться к другим компонентам или форме.
DragMode – режим Drag&Drop, доступны два варианта:
dmManual – ручной режим;
dmAutomatic – режим Draq&Drop будет включатся автоматически, если пользователь начал тащить мышкой компонент.
Enabled – Тип свойства – логический, доступность компонента. Если это свойство равно true, то пользователь может работать с этим компонентом. Иначе компонент недоступен и окрашен серым цветом (рисунок 6).

Рисунок 6 – Результат свойства Enabled
Font – шрифт используемый при выводе текста на форме. Если дважды щёлкнуть по этой строке, то откроется стандартное окно Windows выбора шрифта (рисунок 7).

Рисунок 7 – Окно выбора шрифта
FormStyle -Стиль формы, доступны для выбора следующие варианты
fsNormal – нормальное окно;
fsMDIForm – Окно является родительским для MDI окон.
fsMDIChild – окно является дочерним MDI окном.
fsMDIForm -создаёт главное окно, а fsMDIChild создаёт дочернее, то есть то окно, которое будет внутри главного.
fsStayOnTop – Окно с этим параметром будет находиться всегда поверх остальных.
Height – Тип свойства – целое число, высота окна;
Hint – текст подсказки, который будет появляться в строке состояния при наведении мышкой на форму/компонент;
HorzScrollBar – параметры горизонтальной полосы прокрутки;
Icon – иконка отображающаяся в заголовке окна;
Left – Тип свойства – целое число, левая позиция окна;
Menu – меню, которое используется в главном окне;
Name – имя формы/компонента;
Position – Позиция окна при старте приложения, доступны следующие варианты:
poDefault – Windows сам будет решать, где расположить окно и какие будут его размеры;
poDefaultPosOnly - Windows сам будет решать только где расположить окно, а размеры будут такими, какими установлены в свойствах;
poDefaultSizeOnly - Windows будет решать только какими будут размеры окна, а позиция будет такая, какая указана в свойствах;
poDesigned – И размер, и позиция будут такими, какими указаны в свойствах; poDesktopCenter – окно будет располагаться по центру рабочего стола;
poMainFormCenter – окно будет располагаться по центру основной формы; poOwnerFormCenter – окно будет располагаться по окна владельца;
poScreenCenter -окно будет располагаться по центру экрана.
ShowHint – Тип свойства – логический, показывает, нужно ли показывать подсказки;
Top – Тип свойства – целое число. верхняя позиция окна;
VertScrollBar – Вертикальная полоса прокрутки;
Visible -Тип свойства – логический. Если оно равно true, то форма/компонент видимые. Иначе форма/компонент невидим;
Width -Тип свойства – целое число. ширина окна;
WindowState – состояние окна после запуска, доступны следующие параметры:
wsNormal – окно показывается в нормальном состоянии;
wsMaximized -окно показывается максимизированным;
wsMinimized -окно показывается минимизированным.
События главной формы
События располагаются на закладке Events инспектора объектов. В Dilphi определены следующие события главной формы:
| Событие | Значение |
| OnActivate | Когда приложение стало активным |
| OnCanResize | Это событие генерируется перед тем, как изменить размер окна. Здесь можно запретить какие-либо изменения или производить какие-то подготовительные действия. |
| OnClick | Генерируется, когда пользователь щёлкнул по форме. |
| OnCreate | Генерируется, когда окно создаётся. |
| OnClose | Генерируется, когда окно закрывается. |
| OnCloseQuery | Генерируется до закрытия окна. В этом обработчике происходит запрос на закрытие, поэтому из этого обработчика можно вывести окно, которое будет запрашивать подтверждение на закрытие |
| OnDblClick | Генерируется, когда пользователь дважды щёлкнул по окну. |
| OnDeactivate | Генерируется, когда окно деактивируется. |
| OnDestroy | Когда окно уничтожается. |
| OnHide | Генерируется, когда окно исчезает из виду. Событие генерируется даже тогда, когда память, выделенная для окна, не уничтожается. |
| OnKeyDown | Генерируется, когда нажата клавиша на клавиатуре. |
| OnKeyPress | Генерируется, когда нажата и отпущена клавиша на клавиатуре. |
| OnKeyUp | Генерируется, когда отпущена клавиша на клавиатуре. |
| OnMouseDown | Генерируется, когда нажата кнопка мыши. |
| OnMouseMove | Генерируется, когда двигается мышка. |
| OnMouseUp | Генерируется, когда отпускается кнопка мыши. |
| OnMouseWheel | Генерируется колёсиком мыши. |
| OnMouseWheelDown | Генерируется, когда колёсико мыши прокручено вниз. |
| OnMouseWheelUp | Генерируется, когда колёсико мыши прокручено вверх. |
| OnPaint | Генерируется, когда надо перерисовать окно. |
| OnResize | Генерируется, когда надо изменить размеры окна. |
| OnShortCut | Когда нажата горячая клавиша. |
| OnShow | Когда показывается окно, но до фактической прорисовки. В этот момент окно уже создано и готово к отображению, но ещё не прорисовалось на экране. |
Литература: 1, с.17-27.
Контрольные вопросы:
1. Из каких частей состоит интерфейс Delphi?
2. Какие основные команды расположены в меню «Файл»?
3. Какие основные быстрые кнопки вы знаете?
4. Для чего предназначен инспектор объектов?
5. Из каких закладок состоит палитра компонентов?






