Рассмотрим открытое рабочее окно проекта и изучим состав готового проекта. Раскрывайте папки проекта и файлы, используя четвертую сверху строку меню и окно структуры приложения (крайнее справа на рабочем поле среды).
Вкладка Project содержит две основные папки: app и Gradle Scripts. Папка app содержит все необходимые файлы приложения - код, ресурсы картинок и т.п. Вторая папка служит для различных настроек, управления проектом и других вспомогательных действий.
В папке app находятся три папки: manifests, java и res. Рассмотрим их содержимое более подробно.
manifest. Вкладка manifest содержит в себе единственный файл манифеста приложения по имени AndroidManifest.xml. Часть настроек из манифеста в студии была перенесена в Gradle. В этом файле регистрируются ключевые элементы программы - все активности, службы, приёмники и контент-провайдеры приложения. Например, если создается приложение из 2-х активностей, то 1-я будет помещена в манифест по умолчанию, а вторую придется там зарегистрировать самому разработчику. Также манифест должен содержать требуемые приложению разрешения - например, разрешение на доступ к сети. В файле «AndroidManifest.xml» излагается как бы план развертывания Android-приложения.
java. Данная папка содержит две подпапки - рабочая и для тестов. Рабочая папка имеет название пакета и содержит файлы классов. В настоящем проекте там содержится один класс MainActivity.
res. Папка res содержит файлы ресурсов, которые разложены на отдельные подпапки: drawable, layout, menu, values. Рассмотрим их содержимое.
- drawable содержит графические файлы, изображения, т.е. графические ресурсы, предназначенные для разных размеров экрана..
- layout включает xml-файлы разметки, хранящие настройки внешнего вида форм и различных элементов форм (наличие и положение кнопок, текстовых полей, переключателей и т.д.). После создания проекта там уже имеется файл activity_main.xml, который отвечает за внешний вид главного окна приложения.
- menu - содержит xml-файл, который описывает контент кнопки меню приложения – после нажатия кнопку меню в программе появляется выпадающий список функций для выбора. Этот список формируется в файле main.xml, который находится в папке menu.
- value - содержит в себе различные ресурсы, типа: строковых ресурсов, стилей, цветов, измерений, которые могут быть использованы в проекте.
В крайней левой части рабочего поля Студии находится окно, в котором графически показана структура приложения. В рассматриваемом примере оно имеет вид, показанный на рис.1.11. Правее находится Палитра (Palette) – набор функций для изменения свойств и содержимого проекта (рис.1.12).


Рис.1.11. Окно структуры приложения Рис.1.12. Окно Palette
Панель Palette предназначена для создания таких элементов интерфейса программ, как кнопки, переключатели, цвета, фон и др. Особое значение имеют две кнопки внизу данной панели Design и Text. Они позволяют переключаться между режимами
В режиме Design все действия с приложением выполняются визуально путем перетаскивания нужных элементов с панели на поле формы приложения. При этом необходимый элемент автоматически генерируется на форме и ему задаются по умолчанию некоторые свойства.
В режиме Text аналогичные действия выполняются программно путем ввода программного кода. При помощи ввода программного кода удобно изменять или заново задавать свойства элементов управления, а также выполнять другие действия. У каждого рассмотренного режима есть свои достоинства, поэтому необходимо использовать их оба.
Файл AndroidManifest.xml
Для раскрытия текстового содержимого файла необходимо дважды щелкнуть по пункту с его именем в строке над рабочей областью. Текст имеет следующий вид (рис.1.13):

Рис.1.13. Текст файла AndroidManifest.xml
В первом теге указан номер версии XML, кодировка символов.
Корневым элементом манифеста является <manifest>. В его первых строках указаны следующие данные:
xmlns:android определяет пространство имен Android,
package определяет уникальное имя пакета приложения.
Также могут использоваться элементы:
android:versionCode указывает на внутренний номер версии.
android:versionName указывает номер пользовательской версии.
Помимо корневого элемента <manifest> обязательным элементом манифеста является его дочерний тег <application>. В манифесте может быть только один такой элемент. Он может содержать в себе множество других дочерних элементов (<activity>, <service>, <receiver>, <provider> и другие), которые определяют структуру и работу приложения. Порядок расположения этих элементов, находящихся на одном уровне, произвольный. Все значения устанавливаются через атрибуты элементов. Кроме обязательных элементов, упомянутых выше, в манифесте по мере необходимости используются другие элементы. Перечислим значения некоторых из них в Android:
android:allowBackup - разрешение на резервное копирование,
android:icon – обозначение рисунка,
android:label – содержание строки и др.
Внутри тега <application> также должен быть хотя бы один элемент <activity>, в котором указываются программное имя активности (действия), имя приложения.
Файл activity_main.xml
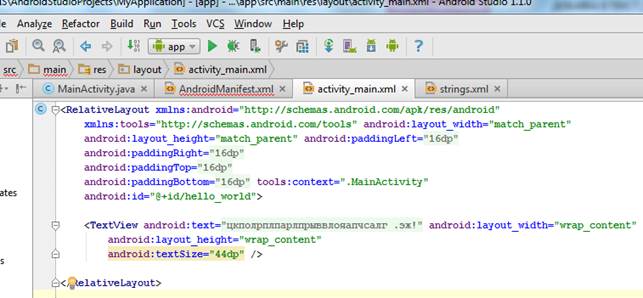
Для раскрытия текстового содержимого файла activity_main.xml необходимо дважды щелкнуть по пункту с его именем в строке над рабочей областью. Смотреть его можно в двух режимах - Design и Text. Надо открыть в режиме Text - нажать кнопку внизу окна. Текст файла имеет следующий вид (рис.1.14):

Рис.1.14. Текст файла activity_main.xml
В первых двух строках указан номер версии XML, кодировка символов.
Корневым элементом является макет приложения типа <RelativeLayout>. В его первых строках указаны следующие данные:
xmlns:android определяет пространство имен Android,
xmlns:tools - пространство имен используемых программных приложений,
android:layout_width=”match_parent ” -ширина изображаемого объекта (match_parent - на полный размер родительского элемента в котором он прописан),
android:layout_ height =”match_parent ” -высота изображаемого объекта,
android:paddingLeft =”16dp” – размер отступа слева,
android:paddingRight =”16dp” – размер отступа справа,
android:paddingTop =”16dp” – размер отступа сверху,
android:paddingBottom =”16dp” – размер отступа снизу,
android:paddingLeft =”16dp” – размер отступа слева,
Файл MainActivity.java
Данный файл автоматически сгенерирован Студией и содержит пакет с кодом приложения, в том числе – текст класса на языке Java, который управляет работой главной активности приложения.
После щелчка по его названию откроется следующий код:
package com.example.misis.myapplication;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Проанализируем данный программный код. Название пакета и подключаемые библиотеки стандартны.
Рассмотрим класс public class MainActivity.
Итак, для начала теор. минимума достаточно, давайте наконец то создадим наш Hellow World! Чтобы привнести в стандартный вид приложения свою новизну, индивидуальность и оригинальность, давайте в режиме визуального редактирования с помощью мышки перетащим находящийся там элемент TextView с текстом "Hellow World!" (выделяем надпись "Hellow World!" кликом и тащим куда надо) в центр экрана, потом зайдем в режим редактирования кода Text и в коде, описывающем наш текстовый элемент, допишем строчку с командой изменения размера текста (нижняя строчка в коде, отделенная пробелом):
< TextView
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="183dp"
android:textSize="25pt"/>
Уже в окошке Preview в можете видеть изменение размера текста.
Наше приложение готово! Осталось его протестировать и создать APK файл, чтобы показать наше творение всем, кому только можно. Настраиваем запуск либо эмулятора, либо реального устройства (как это сделать, смотрим тут) и нажимаем зеленую кнопку Run, либо на панели вверху Run --- Run "app", либо жмем Shift + F10. Дожидаемся загрузки эмулятора/установки приложения на телефон и смотрим на результат. Поздравляю, ваше первое Android приложение создано!
Рассмотрим программный код созданного приложения. Сначала изучим activity_main.xml. Смотреть его можно в двух режимах - Design и Text.
Откройте в режиме Text.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
Если смотреть на монитор, то у компонента вместо строчки android:text="@string/hello_world" вы можете увидеть строчку android:text="Hello World!". Однако, если подвести курсор мыши к тексту “ Hello World!”, то увидите подсказку. Более того, если щёлкнуть по слову, то увидите реальный код, который скрывается за словами. Это относится и к другим параметрам, которые окрашены в салатовый прямоугольник, например, 16dp. Т.е. студия автоматически извлекает значения из ресурсов и подставляет их в код, чтобы программисту не приходилось вспоминать, что скрывается за кодом @string/hello_world. Комбинация клавиш Ctrl + - (минус) свернёт обратно.
Рассмотрим XML-код. В состав проекта входит специальный контейнер RelativeLayout, в котором размещён компонент TextView, предназначенный для вывода текста. Сам текст берётся из ресурсов, в данном случае из строкового ресурса hello_world. Он находится в файле res/values/strings.xml.
Рассмотрим Java-код (MainActivity.java)
package ru.alexanderklimov.helloworld;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Перед вами открыт файл класса, где имя класса MainActivity совпадает с именем файла с расширением java (это правило установлено языком Java). В первой строке идет название пакета - его мы задавали при создании проекта (Package Name). Далее идут строки импорта необходимых классов для проекта. Для экономии места они свёрнуты в одну группу. Разверните её. Если имена классов выводятся серым цветом, значит они не используются в проекте (подсказка Unused import statement) и можете спокойно удалить лишние строки.
Далее идёт объявление самого класса, который наследуется (extends) от абстрактного класса Activity. Это базовый класс для всех экранов приложения. Не исключено, что у вас будет ActionBarActivity, если при создании проекта вы оставили поддержку старых устройств. Если помните, я выбрал минимальную версию Android 4.1. В старых версиях не было плюшек, которые появились после Android 4, поэтому для них была создана специальная библиотека совместимости, которая позволяет использовать новинки от новых версий Android в старых программах. Класс ActionBarActivity как раз и относится к библиотеке совместимости. Считайте её бедным родственником базовой Activity. У неё есть все нужные методы и вспомогательные классы, но названия могут немного различаться. И смешивать названия нельзя. Если уж используете класс из библиотеки совместимости, то методы берите соответствующие.
В самом классе мы видим метод onCreate() – он вызывается, когда приложение создаёт и отображает разметку активности. Разберём код метода.
Строка super.onCreate(savedInstanceState); – это конструктор родительского класса, выполняющий необходимые операции для работы активности. Эту строчку вам не придётся трогать, оставляйте без изменений.
Вторая строчка setContentView(R.layout.activity_main); представляет больший интерес. Метод setContentView(int) подключает содержимое из файла разметки. В качестве аргумента мы указываем имя файла без расширения из папки res/layout. По умолчанию проект создаёт в нём файл activity_main.xml. Вы можете переименовать файл или создать свой файл с именем cat.xml и подключить его к своей активности. Тогда код будет выглядеть так:
setContentView(R.layout.cat);
Далее идут два метода, связанные с меню. Позже мы будем учиться создавать меню самостоятельно и эти заготовки нам пригодятся. Пока вы можете просто нажать на три вертикальные точки в верхней части приложения, чтобы увидеть пункт меню Settings.






